A Quick Introduction to ASP.NET MVC
ASP.NET MVC is a framework for building web applications that applies the general Model View Controller pattern to the ASP.NET framework. Let's break that down by first looking at how ASP.NET MVC and the ASP.NET framework are related.
How ASP.NET MVC Fits in with ASP.NET
When ASP.NET 1.0 was first released in 2002, it was easy to think of ASP.NET and Web Forms as one and the same thing. ASP.NET has always supported two layers of abstraction, though:
- System.Web.UI: The Web Forms layer, comprising server controls, ViewState, and so on
- System.Web: The plumbing, which supplies the basic web stack, including modules, handlers, the HTTP stack, and so on
The mainstream method of developing with ASP.NET included the whole Web Forms stack — taking advantage of drag-and-drop server controls and semi-magical statefulness, while dealing with the complications behind the scenes (an often confusing page life cycle, less than optimal HTML that was difficult to customize, and so on).
However, there was always the possibility of getting below all that — responding directly to HTTP requests, building out web frameworks just the way you wanted them to work, crafting beautiful HTML — using handlers, modules, and other handwritten code. You could do it, but it was painful; there just wasn't a built-in pattern that supported any of those things. It wasn't for lack of patterns in the broader computer science world, though. By the time ASP.NET MVC was announced in 2007, the MVC pattern was becoming one of the most popular ways of building web frameworks.
The MVC Pattern
Model-View-Controller (MVC) has been an important architectural pattern in computer science for many years. Originally named Thing-Model-View-Editor in 1979, it was later simplified to Model-View-Controller. It is a powerful and elegant means of separating concerns within an application (for example, separating data access logic from display logic) and applies itself extremely well to web applications. Its explicit separation of concerns does add a small amount of extra complexity to an application's design, but the extraordinary benefits outweigh the extra effort. It has been used in dozens of frameworks since its introduction. You'll find MVC in Java and C++, on Mac and on Windows, and inside literally dozens of frameworks.
The MVC separates the user interface (UI) of an application into three main aspects:
- The Model: A set of classes that describes the data you're working with as well as the business rules for how the data can be changed and manipulated
- The View: Defines how the application's UI will be displayed
- The Controller: A set of classes that handles communication from the user, overall application flow, and application-specific logic
MVC as Applied to Web Frameworks
The MVC pattern is used frequently in web programming. With ASP.NET MVC, it's translated roughly as:
- Models: These are the classes that represent the domain you are interested in. These domain objects often encapsulate data stored in a database as well as code used to manipulate the data and enforce domain-specific business logic. With ASP.NET MVC, this is most likely a Data Access Layer of some kind, using a tool like Entity Framework or NHibernate combined with custom code containing domain-specific logic.
- View: This is a template to dynamically generate HTML. We cover more on that in Chapter 3 when we dig into views.
- Controller: This is a special class that manages the relationship between the View and the Model. It responds to user input, talks to the Model, and decides which view to render (if any). In ASP.NET MVC, this class is conventionally denoted by the suffix Controller.
- Convention over configuration
- Don't repeat yourself (aka the “DRY” principle)
- Pluggability wherever possible
- Try to be helpful, but if necessary, get out of the developer's way
The Road to MVC 4
In the three short years since ASP.NET MVC 1 was released in March 2009, we've seen four major releases of ASP.NET MVC and several more interim releases. In order to understand ASP.NET MVC 4, it's important to understand how we got here. This section describes the contents and background of each of the three major ASP.NET MVC releases.
ASP.NET MVC 1 Overview
In February 2007, Scott Guthrie (“ScottGu”) of Microsoft sketched out the core of ASP.NET MVC while flying on a plane to a conference on the East Coast of the United States. It was a simple application, containing a few hundred lines of code, but the promise and potential it offered for parts of the Microsoft web developer audience was huge.
As the legend goes, at the Austin ALT.NET conference in October 2007 in Redmond, Washington, ScottGu showed a group of developers “this cool thing I wrote on a plane” and asked if they saw the need and what they thought of it. It was a hit. In fact, many people were involved with the original prototype, codenamed Scalene. Eilon Lipton e-mailed the first prototype to the team in September 2007, and he and ScottGu bounced prototypes, code, and ideas back and forth.
Even before the official release, it was clear that ASP.NET MVC wasn't your standard Microsoft product. The development cycle was highly interactive: There were nine preview releases before the official release, unit tests were made available, and the code shipped under an open source license. All these highlighted a philosophy that placed a high value on community interaction throughout the development process. The end result was that the official MVC 1.0 release — including code and unit tests — had already been used and reviewed by the developers who would be using it. ASP.NET MVC 1.0 was released on 13 March 2009.
ASP.NET MVC 2 Overview
ASP.NET MVC 2 was released just one year later, in March 2010. Some of the main features in MVC 2 included:
- UI helpers with automatic scaffolding with customizable templates
- Attribute-based model validation on both client and server
- Strongly typed HTML helpers
- Improved Visual Studio tooling
There were also lots of API enhancements and “pro” features, based on feedback from developers building a variety of applications on ASP.NET MVC 1, such as:
- Support for partitioning large applications into areas
- Asynchronous controllers support
- Support for rendering subsections of a page/site using Html.RenderAction
- Lots of new helper functions, utilities, and API enhancements
One important precedent set by the MVC 2 release was that there were very few breaking changes. I think this is a testament to the architectural design of ASP.NET MVC, which allows for a lot of extensibility without requiring core changes.
ASP.NET MVC 3 Overview
ASP.NET MVC 3 shipped just 10 months after MVC 2, driven by the release date for Web Matrix. Some of the top features in MVC 3 included:
- The Razor view engine
- Support for .NET 4 Data Annotations
- Improved model validation
- Greater control and flexibility with support for dependency resolution and global action filters
- Better JavaScript support with unobtrusive JavaScript, jQuery Validation, and JSON binding
- Use of NuGet to deliver software and manage dependencies throughout the platform
Since these MVC 3 features are relatively recent and are pretty important, we'll go through them in a little more detail.
Razor View Engine
Razor is the first major update to rendering HTML since ASP.NET 1 shipped almost a decade ago. The default view engine used in MVC 1 and 2 was commonly called the Web Forms view engine, because it uses the same ASPX/ASCX/MASTER files and syntax used in Web Forms. It works, but it was designed to support editing controls in a graphical editor, and that legacy shows. An example of this syntax in a Web Forms page is shown here:
<%@ Page Language="C#" MasterPageFile="</Views/Shared/Site.Master"
Inherits="System.Web.Mvc.ViewPage<MvcMusicStore.ViewModels.StoreBrowseViewModel>"
%>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Browse Albums
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<div class="genre">
<h3><em><%: Model.Genre.Name %></em> Albums</h3>
<ul id="album-list">
<% foreach (var album in Model.Albums) { %>
<li>
<a href="<%: Url.Action("Details", new { id = album.AlbumId }) %>">
<img alt="<%: album.Title %>" src="<%: album.AlbumArtUrl %>" />
<span><%: album.Title %></span>
</a>
</li>
<% } %>
</ul>
</div>
</asp:Content>
Razor was designed specifically as a view engine syntax. It has one main focus: code-focused templating for HTML generation. Here's how that same markup would be generated using Razor:
@model MvcMusicStore.Models.Genre
@{ViewBag.Title = "Browse Albums";}
<div class="genre">
<h3><em>@Model.Name</em> Albums</h3>
<ul id="album-list">
@foreach (var album in Model.Albums)
{
<li>
<a href="@Url.Action("Details", new { id = album.AlbumId })">
<img alt="@album.Title" src="@album.AlbumArtUrl" />
<span>@album.Title</span>
</a>
</li>
}
</ul>
</div>
The Razor syntax is easier to type, and easier to read. Razor doesn't have the XML-like heavy syntax of the Web Forms view engine.
We've talked about how working with the Razor syntax feels different. To put this in more quantifiable terms, let's look at some of the team's design goals in creating the Razor syntax:
- Compact, expressive, and fluid: Razor's (ahem) sharp focus on templating for HTML generation yields a very minimalist syntax. This isn't just about minimizing keystrokes — although that's an obvious result — it's about how easy it is to express your intent. A key example is the simplicity in transitions between markup and code. You can see this in action when writing out some model properties in a loop:
@foreach (var album in Model.Albums)
{
<li>
<a href="@Url.Action("Details", new { id = album.AlbumId })">
<img alt="@album.Title" src="@album.AlbumArtUrl" />
<span>@album.Title</span>
</a>
</li>
}
- Not a new language: Razor is a syntax that lets you use your existing .NET coding skills in a template in a very intuitive way. Scott Hanselman summarized this pretty well when describing his experiences learning Razor:
“I kept […] going cross-eyed when I was trying to figure out what the syntax rules were for Razor until someone said stop thinking about it, just type an “at” sign and start writing code and I realize that there really is no Razor.”
—Hanselminutes #249: On Webmatrix with Rob Conery
http://hanselminutes.com/default.aspx?showid=268
- Easy to learn: Precisely because Razor is not a new language, it's easy to learn. You know HTML, you know .NET; just type HTML and hit the @ sign whenever you need to write some .NET code.
- Works with any text editor: Because Razor is so lightweight and HTML-focused, you're free to use the editor of your choice. Visual Studio's syntax highlighting and IntelliSense features are nice, but it's simple enough that you can edit it in any text editor.
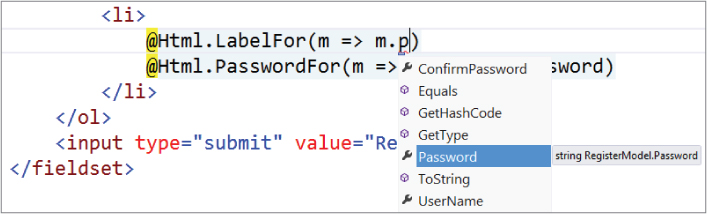
- Good IntelliSense: Though Razor was designed so that you shouldn't need IntelliSense to work with it, IntelliSense can come in handy for things like viewing the properties your model object supports. For those cases, Razor does offer nice IntelliSense within Visual Studio, as shown in Figure 1.1.
Validation Improvements
Validation is an important part of building web applications, but it's never fun. I've always wanted to spend as little time as possible writing validation code, as long as I was confident that it worked correctly.
MVC 2's attribute-driven validation system removed a lot of the pain from this process by replacing repetitive imperative code with declarative code. However, support was focused on a short list of top validation scenarios. There were plenty of cases where you'd get outside of the “happy path” and have to write a fair amount more code. MVC 3 extended the validation support to cover most scenarios you're likely to encounter. For more information on validation in ASP.NET MVC, see Chapter 6.
.NET 4 Data Annotation Support
MVC 2 was compiled against .NET 3.5 and thus didn't support any of the .NET 4 Data Annotations enhancements. MVC 3 picks up some new, very useful validation features available due to .NET 4 support. Some examples include:
- MVC 2's DisplayName attribute wasn't localizable, whereas the .NET 4 standard System.ComponentModel.DataAnnotations Display attribute is.
- ValidationAttribute was enhanced in .NET 4 to better work with the validation context for the entire model, greatly simplifying cases like validators that compare or otherwise reference two model properties.
Streamlined Validation with Improved Model Validation
MVC 3's support for the .NET 4 IValidatableObject interface deserves individual recognition. You can extend your model validation in just about any conceivable way by implementing this interface on your model class and implementing the Validate method, as shown in the following code:
public class VerifiedMessage : IValidatableObject {
public string Message { get; set; }
public string AgentKey { get; set; }
public string Hash { get; set; }
public IEnumerable<ValidationResult> Validate(
ValidationContext validationContext) {
if (SecurityService.ComputeHash(Message, AgentKey) != Hash)
yield return new ValidationResult("Agent compromised");
}
}
Unobtrusive JavaScript
Unobtrusive JavaScript is a general term that conveys a general philosophy, similar to the term REST (Representational State Transfer). The high-level description is that unobtrusive JavaScript doesn't intermix JavaScript code in your page markup. For example, rather than hooking in via event attributes like onclick and onsubmit, the unobtrusive JavaScript attaches to elements by their ID or class, often based on the presence of other attributes (such as HTML5 data- attributes).
Unobtrusive JavaScript makes a lot of sense when you consider that your HTML document is just that — a document. It's got semantic meaning, and all of it — the tag structure, element attributes, and so on — should have a precise meaning. Strewing JavaScript gunk across the page to facilitate interaction (I'm looking at you, _____doPostBack!) harms the content of the document.
MVC 3 added support for unobtrusive JavaScript in two ways:
- Ajax helpers (such as Ajax.ActionLink and Ajax.BeginForm) render clean markup for the FORM tag, wiring up behavior leveraging extensible attributes (data- attributes) and jQuery.
- Ajax validation no longer emits the validation rules as a (sometimes large) block of JSON data, instead writing out the validation rules using data- attributes. While technically I considered MVC 2's validation system to be rather unobtrusive, the MVC 3 system is that much more — the markup is lighter weight, and the use of data- attributes makes it easier to leverage and reuse the validation information using jQuery or other JavaScript libraries.
jQuery Validation
MVC 2 shipped with jQuery, but used Microsoft Ajax for validation. MVC 3 completed the transition to using jQuery for Ajax support by converting the validation support to run on the popular jQuery Validation plugin. The combination of Unobtrusive JavaScript support (discussed previously) and jQuery validation using the standard plugin system means that the validation is both extremely flexible and can benefit from the huge jQuery community.
Client-side validation was turned on by default for MVC 3 projects, and can be enabled site-wide with a web.config setting or by code in global.asax for upgraded projects.
JSON Binding
MVC 3 included JavaScript Object Notation (JSON) binding support via the new JsonValueProviderFactory, enabling your action methods to accept and model-bind data in JSON format. This is especially useful in advanced Ajax scenarios like client templates and data binding that need to post data back to the server.
Dependency Resolution
MVC 3 introduced a new concept called a dependency resolver, which greatly simplified the use of dependency injection in your applications. This made it easier to decouple application components, making them more configurable and easier to test.
Support was added for the following scenarios:
- Controllers (registering and injecting controller factories, injecting controllers)
- Views (registering and injecting view engines, injecting dependencies into view pages)
- Action filters (locating and injecting filters)
- Model binders (registering and injecting)
- Model validation providers (registering and injecting)
- Model metadata providers (registering and injecting)
- Value providers (registering and injecting)
This is a big enough topic that we've devoted an entire new chapter (Chapter 12) to it.
Global Action Filters
MVC 2 action filters gave you hooks to execute code before or after an action method ran. They were implemented as custom attributes that could be applied to controller actions or to an entire controller. MVC 2 included some filters in the box, like the Authorize attribute.
MVC 3 extended this with global action filters, which apply to all action methods in your application. This is especially useful for application infrastructure concerns like error handling and logging.
MVC 4 Overview
The MVC 4 release is building on a pretty mature base and is able to focus on some more advanced scenarios. Some top features include:
- ASP.NET Web API
- Enhancements to default project templates
- Mobile project template using jQuery Mobile
- Display Modes
- Task support for Asynchronous Controllers
- Bundling and minification
The following sections provide an overview of these features. We'll be going into them in more detail throughout the book.
ASP.NET Web API
ASP.NET MVC was designed for creating websites. Throughout the platform are obvious design decisions that indicate the assumed usage: responding to requests from browsers and returning HTML.
However, ASP.NET MVC made it really easy to control the response down to the byte, and the MVC pattern was really useful in creating a service layer. ASP.NET developers found that they could use it to create web services that returned XML, JSON, or other non-HTML formats, and it was a lot easier than grappling with other service frameworks, such as Windows Communication Foundation (WCF), or writing raw HTTP handlers. It still had some quirks, as you were using a website framework to deliver services, but many found that it was better than the alternatives.
MVC 4 includes a better solution: ASP.NET Web API (referred to as Web API), a framework that offers the ASP.NET MVC development style but is tailored to writing HTTP services. This includes both modifying some ASP.NET MVC concepts to the HTTP service domain and supplying some new service-oriented features.
Here are some of the Web API features that are similar to MVC, just adapted for the HTTP service domain:
- Routing: ASP.NET Web API uses the same routing system for mapping URLs to controller actions. It contextualizes the routing to HTTP services by mapping HTTP verbs to actions by convention, which both makes the code easier to read and encourages following RESTful service design.
- Model binding and validation: Just as MVC simplifies the process of mapping input values (form fields, cookies, URL parameters, etc.) to model values, Web API automatically maps HTTP request values to models. The binding system is extensible and includes the same attribute-based validation that you use in MVC model binding.
- Filters: MVC uses filters (discussed in Chapter 15) to allow for adding behaviors to actions via attributes. For instance, adding an [Authorize] attribute to an MVC action will prohibit anonymous access, automatically redirecting to the login page. Web API also supports some of the standard MVC filters (like a service-optimized [Authorize] attribute) and custom filters.
- Scaffolding: You add new Web API controllers using the same dialog used to add an MVC controller (as described later this chapter). You have the option to use the Add Controller dialog to quickly scaffold a Web API controller based on an Entity Framework–based model type.
- Easy unit testability: Much like MVC, Web API is built around the concepts of dependency injection and avoiding the use of global state.
Web API also adds some new concepts and features specific to HTTP service development:
- HTTP programming model: The Web API development experience is optimized for working with HTTP requests and responses. There's a strongly typed HTTP object model, HTTP status codes and headers are easily accessible, etc.
- Action dispatching based on HTTP verbs: In MVC the dispatching of action methods is based on their names. In Web API methods can be automatically dispatched based on the HTTP verb. So, for example, a GET request would be automatically dispatched to a controller action named GetItem.
- Content negotiation: HTTP has long supported a system of content negotiation, in which browsers (and other HTTP clients) indicate their response format preferences, and the server responds with the highest preferred format that it can support. This means that your controller can supply XML, JSON, and other formats (you can add your own), responding to whichever the client most prefers. This allows you to add support for new formats without having to change any of your controller code.
- Code-based configuration: Service configuration can be complex. Unlike WCF's verbose and complex configuration file approach, Web API is configured entirely via code.
Although ASP.NET Web API is included with MVC 4, it can be used separately. In fact, it has no dependencies on ASP.NET at all, and can be self-hosted — that is, hosted outside of ASP.NET and IIS. This means you can run Web API in any .NET application, including a Windows Service or even a simple console application. For a more detailed look at ASP.NET Web API, see Chapter 11.
Enhancements to Default Project Templates
The visual design of the default template for MVC 1 projects had gone essentially unchanged through MVC 3. When you created a new MVC project and ran it, you got a white square on a blue background, as shown in Figure 1.2. (The blue doesn't show in this black and white book, but you get the idea.)
In MVC 4, both the HTML and CSS for the default template have been completely redesigned. A new MVC application appears as shown in Figure 1.3.
In addition to a more modern design (or, some would say, any thought to design at all), the new template also features support for mobile browsers through adaptive layout. Adaptive layout is a technique for designing fluid web layouts that respond to differing screen dimensions through CSS media queries. When the site is viewed at lower than 850px width (such as on a phone or tablet), the CSS automatically reconfigures to optimize for the small form factor, as shown in the mobile emulator in Figure 1.4.
While your sites deserve their own custom design, it's nice that the underlying HTML and CSS in an MVC 4 project are set up using modern markup and CSS that responds well to the growing mobile browser viewership.
Mobile Project Template Using jQuery Mobile
If you're going to be creating sites that will only be viewed in mobile browsers, you can make use of the new Mobile Project template. This template preconfigures your site to use the popular jQuery Mobile library, which provides styles that look good and work well on mobile devices, as shown in Figure 1.5. jQuery Mobile is touch optimized, supports Ajax navigation, and uses progressive enhancement to support mobile device features.
Display Modes
Display modes use a convention-based approach to allow selecting different views based on the browser making the request. The default view engine first looks for views with names ending with.Mobile.cshtml when the browser's user agent indicates a known mobile device. For example, if you have a generic view titled Index.cshtml and a mobile view titled Index.Mobile.cshtml, MVC 4 will automatically use the mobile view when viewed in a mobile browser.
Additionally, you can register your own custom device modes that will be based on your own custom criteria — all in just one code statement. For example, to register a WinPhone device mode that would serve views ending with .WinPhone.cshtml to Windows Phone devices, you'd use the following code in the Application_Start method of your Global.asax:
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("WinPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("Windows Phone OS", StringComparison.OrdinalIgnoreCase) >= 0)
});
Bundling and Minification
ASP.NET 4 supports the same bundling and minification framework that is included in ASP.NET 4.5. This system reduces requests to your site by combining several individual script references into a single request. It also “minifies” the requests through a number of techniques, such as shortening variable names and removing whitespace and comments. This system works on CSS as well, bundling CSS requests into a single request and compressing the size of the CSS request to produce equivalent rules using a minimum of bytes, including advanced techniques like semantic analysis to collapse CSS selectors.
The bundling system is highly configurable, allowing you to create custom bundles that contain specific scripts and reference them with a single URL. You can see some examples by referring to default bundles listed in /App_Start/BundleConfig.cs in a new MVC 4 application using the Internet template.
One nice byproduct of using bundling and minification is that you can remove file references from your view code. This means that you can add or upgrade script libraries and CSS files that have different filenames without having to update your views or layout, since the references are made to script and CSS bundles rather than individual files. For example, the MVC Internet application template includes a jQuery bundle that is not tied to the version number:
bundles.Add(new ScriptBundle("∼/bundles/jquery").Include(
"∼/Scripts/jquery-{version}.js"));
This is then referenced in the site layout (_Layout.cshtml) by the bundle URL, as follows:
@Scripts.Render("∼/bundles/jquery")
Since these references aren't tied to a jQuery version number, updating the jQuery library (either manually or via NuGet) will be picked up automatically by the bundling and minification system without requiring any code changes.
Included Open Source Libraries
MVC project templates have long been including top open source libraries like jQuery and Modernizr. As of MVC 3, these were included via NuGet, which makes it even simpler to upgrade them and manage dependencies. MVC 4 project templates include a few new libraries:
- Json.NET: Json.NET is a .NET library for manipulating information in JavaScript Object Notation (JSON). It was included in MVC 4 as part of Web API to support serializing data to JSON format, allowing for data contracts, anonymous types, dynamic types, Dates, TimeSpans, object reference preservation, indenting, camel casing, and many other useful serialization features. However, you can make use of Json.NET's additional features, including LINQ to JSON and automatic conversion from JSON to XML.
- DotNetOpenAuth: MVC uses DotNetOpenAuth to support OpenID- and OAuth-based logins using third-party identity providers. The Account Controller is set up to make it easy to add support for Facebook, Microsoft, Google, and Twitter; however, since these logins are built on top of OpenID and OAuth, you can easily plug in additional providers. While you can use the DotNetOpenAuth classes directly, MVC 4 also provides an OAuthWebSecurity (in the Microsoft.Web.WebPages.OAuth namespace) to simplify common usage.
Miscellaneous Features
MVC 4 includes a lot of features not listed previously. The full list is in the release notes, available at http://www.asp.net/whitepapers/mvc4-release-notes. Some of the most interesting ones that don't fit into any of the preceding themes are listed here.
- Configuration logic moved to App_Start: New features are nice, but the additional logic for features that are configured via code was really starting to clutter up the Global.asax Application_Start method. These configurations have been moved to static classes in the App_Start directory.
- AuthConfig.cs: Used to configure security settings, including sites for OAuth login.
- BundleConfig.cs: Used to register bundles used by the bundling and minification system. Several bundles are added by default, including jQuery, jQueryUI, jQuery validation, Modernizr, and default CSS references.
- FilterConfig.cs: Unsurprisingly, this is used to register global MVC filters. The only filter registered by default is the HandleErrorAttribute, but this is a great place to put other filter registrations.
- RouteConfig.cs: Holds the granddaddy of the MVC config statements, Route configuration. Routing is discussed in detail in Chapter 9.
- WebApiConfig.cs: Used to register Web API routes, as well as set any additional Web API configuration settings.
- Empty MVC project template: MVC 4 has included an Empty project template since MVC 2, but it wasn't really empty; it still included the folder structure, a CSS file, and more than a dozen JavaScript files. Due to popular request, that template has been renamed Basic, and the new Empty project template really is empty.
- Add Controller anywhere: Previously, the Visual Studio Add Controller menu item only displayed when you right-clicked on the Controllers folder. However, the use of the Controllers folder was purely for organization. (MVC will recognize any class that implements the IController interface as a Controller, regardless of its location in your application.) The MVC 4 Visual Studio tooling has been modified to display the Add Controller menu item for any folder in your MVC project. This allows you to organize your controllers however you would like, perhaps separating them into logical groups or separating MVC and Web API controllers.
Single Page Application
- A set of JavaScript libraries to interact with local and cached data
- Additional Web API components for unit of work and DAL support
- An MVC project template with scaffolding support to tie the pieces together
Recipes
Open Source Release
ASP.NET MVC has been under an open source license since the initial release, but it was just open source code rather than a full open source project. You could read the code; you could modify code; you could even distribute your modifications; but you couldn't contribute your code back to the official MVC code repository.
That changed with the ASP.NET Web Stack open source announcement in May 2012. This announcement marked the transition of ASP.NET MVC, ASP.NET Web Pages (including the Razor view engine), and ASP.NET Web API from open source licensed code to fully open source projects. All code changes and issue tracking for these projects is done in public code repositories, and these projects are allowed to accept community code contributions (aka pull requests) if the team agrees that the changes make sense.
Even in the short time since the project has been opened, several bug fixes and feature enhancements have already been accepted into the official source and will ship with the MVC 4 release. External code submissions are reviewed and tested by the ASP.NET team, and when released will be supported by Microsoft just as any previous ASP.NET MVC releases have been.
Even if you're not planning to contribute any source code, the public repository makes a huge difference in visibility. While in the past you needed to wait for interim releases to see what the team was working on, you can view source check-ins as they happen (at http://aspnetwebstack.codeplex.com/SourceControl/list/changesets) and even run nightly releases of the code to test out new features as they're written.