Chapter 7. Hunters Gather
Collecting can be a way of achieving personal identity and a nurturing hob-by to make one feel good, safe and loved. Collecting can provide a method of predictability and bring a sense of security to one’s life. When people collect they have a sense of belonging to something, days look brighter and they feel more important.
Collecting
One of the inherent human activities is collecting. Whether it’s photographs to remind one of an experience, or physical objects, such as stamps, books, or figurines of owls, most people collect something. This behavior has translated easily into online spaces.
People will share what they find or have collected, and, like a trophy case in the home, they will display those collections for others to see, envy, and borrow. Eventually they have conversations around them.
Collecting can be divided into a few related activities: Saving, marking Favorites, Tagging, and Displaying. Saving and Favorites are similar in that the user action involves saving a URL or visual pointer to an item on a website. The difference lies in whether the host site (the repository) is also the owner of the content being saved. Favorites are generally markers for content on the site hosting the item, whereas Saving involves being able to save anything from anywhere to a third-party site or widget. An additional distinction that may be made between Saving and Favoriting is how integral the collection is to the site. In many cases, Favorites are an associated action but not the core activity: think SlideShare or Flickr, where Favorites allow users to mark things they especially like from across the site and collect them in their profiles, but the core activity is posting and sharing photos or presentations. To continue this definition, Saving might be the core activity of the service, such as Delicious or EverNote, where the entire service revolves around saving pointers to things of interest from across the Internet.
A companion tool to Collecting is Tagging. Tagging gives people tools for organizing their collections and aids in findability when the person wants to locate a specific object in his collection at a later date.
Displaying takes that collection—whether it’s a group of favorites or items saved—and offers a framework to display to others.
Saving
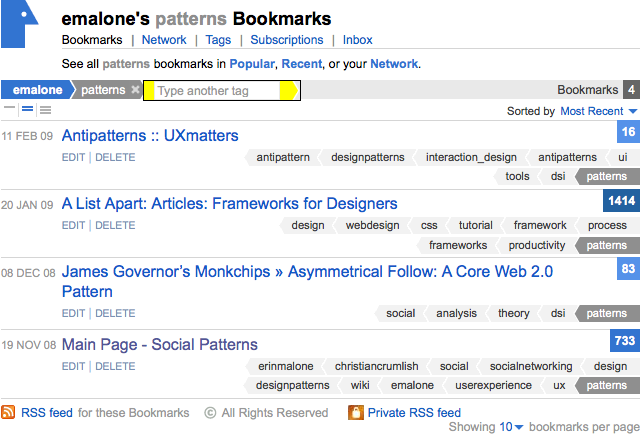
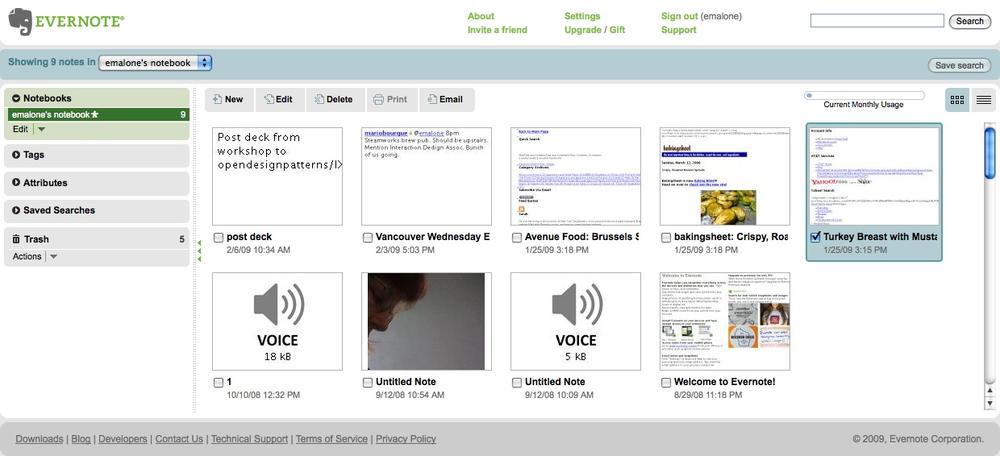
A user wants to save an item for later viewing, sharing, or discussion (Figure 7-1).
Use to enable people to save websites, pages, clippings, photos, videos, or other items in an online environment.
Use to allow people to show off, share, or collaborate around a collection of online items.
How
Provide an easy way for users to save an item of interest.
Provide a toolbar link or other add-ons that can be added to the browser (Figure 7-2).
Allow the user to add tags, a description, or other metadata to the saved item.
Associate the saved item with the user’s name and account.
When saving, allow the user to specify whether the item is public or private.
If other people have saved the item before, offer the associated tags as options.
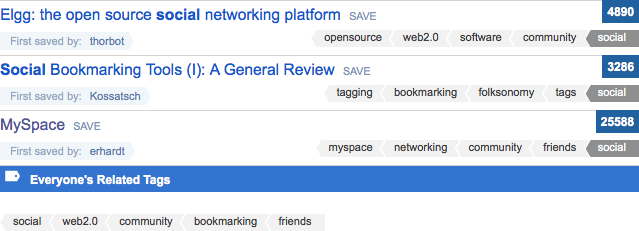
Indicate how many people have saved the item.
Consider allowing people to form groups around items or collections of items.
Provide an easy way to add an item to a group at the time of the initial save.
When presenting the collection to the owner:
Present public and private items.
Allow the owner to delete or edit information about the item.
Present the collection in reverse chronological order.
Allow items to be filtered by tag.
Allow items to be filtered by date, month, and year.
Allow items to be filtered alphabetically.
Allow items to be filtered by type (e.g., website, web page, photo, video, clipping of text, audio clips).
When presenting the collection to others:
Allow public items to be presented to anyone.
Present items in reverse chronological order.
Allow items to be filtered by tag.
Allow items to be filtered by date, month, and year.
Allow items to be filtered alphabetically.
Allow items to be filtered by type (e.g., website, web page, photo, video, clipping of text, audio clips).
Considerations
When saving web pages, there are two options:
- Saving a pointer to the original item
When saving a pointer, it points to the most recent public version of the item (Figure 7-3). This may be different than what the user intended to save if there have been updates or changes to the original page. Additionally, there is also the potential for the item to be deleted or moved, in which case the pointer link will no longer work.
- Saving a copy of the original item
When saving a copy of the original item, the user is guaranteed to always have access to the item she wanted to save. But, if the user saved a URL to a site such as a blog or a news site, the page saved will not be in sync with the original site the next time that site is updated.
Clearly indicate which method is being used. When saving a copy, offer a link or pointer to the original “live” item.
Related patterns
As seen on
Delicious (http://www.delicious.com)
Evernote (http://ma.gnolia.com/)
GoodReads (http://www.goodreads.com/)
LibraryThing(http://www.librarything.com/)
Stumble Upon (http://www.stumbleupon.com)
Favorites
The concept of Favorites has been around since the early days of AOL. It’s only recently, with the active pursuit of user participation, that the idea of favoriting an item to be stored on the source website has become commonplace.
What
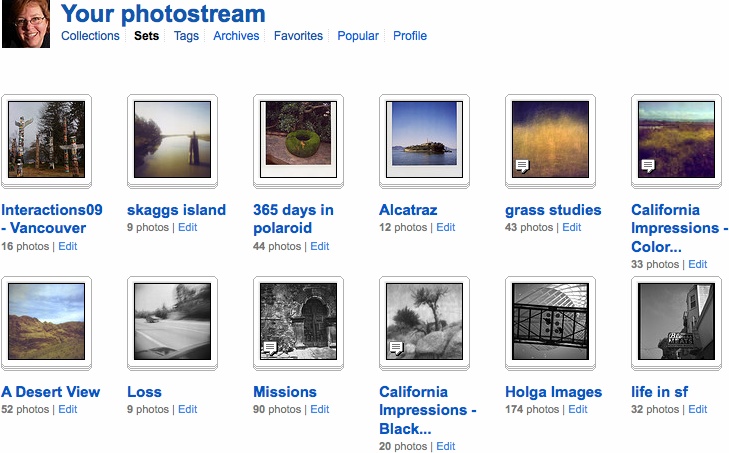
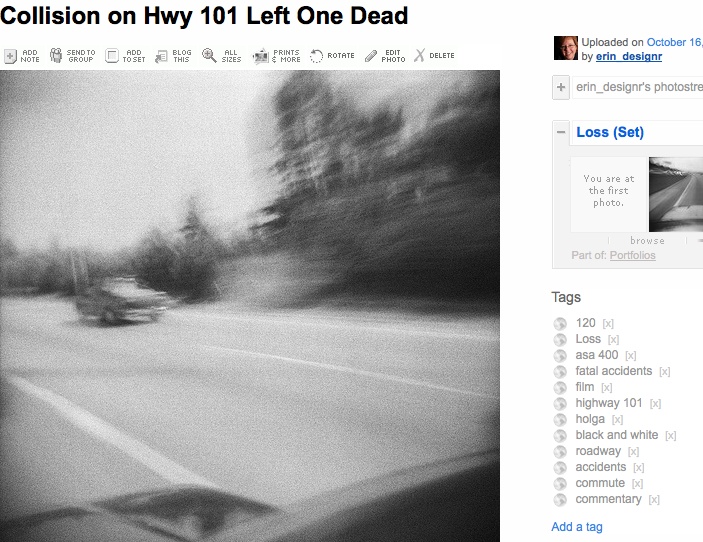
A user wants to mark an item (person, place, or thing) as a preferred object (Figure 7-4, Figure 7-5, and Figure 7-6).
Use when
Use this pattern when you want to let a user create his own list of preferred items.
Use this approach instead of requiring a user to bookmark the item’s page.
How
Allow users to create a list of favorite objects on your site.
Provide a “Favorite this” link in close proximity to each object. When an object is selected, consider allowing users to add tags, their own description, or other metadata that will help them recall the item later.
Allow favorited items to be browsed and searched by keyword or tag (Figure 7-7).
Collect favorited items together on their own page for easy access. Associate the col-lected favorited items with the user’s profile or identity.
Consider allowing users to share their collections of favorited items with their friends and connections (see Collecting in Collecting and Displaying in Displaying).
Don’t associate favorites with people, as that may lead to negative community behavior.
Allow the object creator to see who has “favorited” one of his items.
Why
Allowing users to interact with the content on your site supports a sense of ownership by the community and encourages cross-user conversation and interaction, and Favorites is a simple way to do this.
Related patterns
Send/Share Widget in Send/Share Widget
As seen on
Flickr (http://www.flickr.com)
SlideShare (http://www.slideshare.net)
YouTube (http://www.youtube.com)
Displaying
The user has created a collection and wants to display it to other people (Figure 7-8).
Use when
Use this pattern to offer opportunities for people to create collections.
Use this pattern to allow users to show off their collections outside of the collection’s original location.
How
Allow users to create modules or badges that display a portion of their collection (Figure 7-9).
Provide users with a URL or embed tag for the collection display that can be added as a module or widget to their personal sites or blogs.
Consider creating widgets to display collections on the major social networks, such as MySpace and Facebook, and sites like Yahoo!.
Allow the user to select a subset of items to display. Consider limiting the item count, or filter by a tag or date range.
Items displayed should link back to the originating site. If the item is a URL, link the tags or other metadata back to the parent site (the provider of the widget).
Why
People spend a lot of time collecting, curating, and managing their collections. Once these collections are created and curated, owners usually want to display and share their collections with others.
When connections and friends comment or rate these collections, or even just view the display, the owner’s effort is validated. Additionally, she may be seen as an expert in the area of interest, which enhances her reputation, thereby increasing her likelihood of doing more collecting.
Related patterns
Hosted Modules in Hosted Modules
As seen on
Delicious (http://delicious.com)
Facebook (http://facebook.com)
Flickr (http://www.flickr.com)
SlideShare (http://www.slideshare.net)
Add/Subscribe
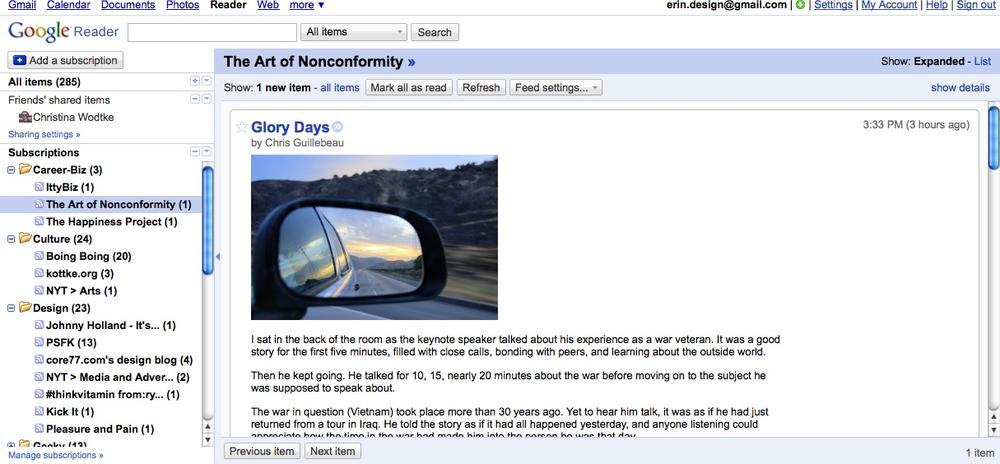
A person wants to subscribe to someone else’s content and read it in an environment of the user’s own choosing rather than at the source site (Figure 7-10).
Use the pattern to allow users to consume content wherever they want.
Use this pattern to allow content to be brought in from other sources to “mix it up” and provide a more customized experience.
How
When presenting dynamic content, like regular blog posts, forums, or photo and activity streams, provide a call to action for subscribing (Figure 7-11).
Use the standard RSS/Subscribe icon.
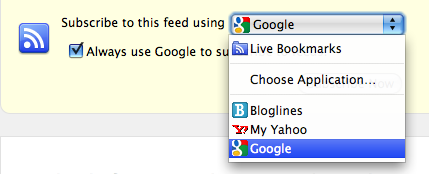
When the user selects Add or Subscribe, present options for where she can consume the feed (Figure 7-12).
Present the URL for the feed, which allows users to cut and paste it into their favorite feed readers.
Additionally, offer a range of choices for automatically adding the feed to a list of reader services, such as My Yahoo! or Google Reader.
Why
Allowing users to consume content where they want encourages readership. Forcing the user to consume only at your source imparts a rigid, monolithic attitude and ultimately may drive readers away.
Related patterns
As seen on
Delicious (http://www.delicious.com)
Flickr (http://www.flickr.com)
Google Reader (http://reader.google.com)
The New York Times (http://www.nytimes.com)
Yahoo! (http://www.yahoo.com)
Tagging
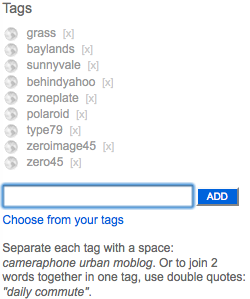
A user wants to attach his own keyword or set of keywords to an object for organization and later retrieval (Figure 7-13).
Use this pattern:
When a user is collecting a large amount of unstructured data, such as photos.
When a user wants to manage a large collection of items, such as books.
To blend user-generated labels and keywords with structured metadata.
How
Allow users to add their own tags to an object (Figure 7-14).
Allow users to delete tags they have associated with an object. This allows for deletion of duplicates or misspellings.
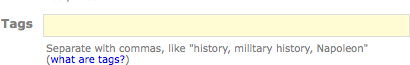
Provide very clear instructions for how to separate distinct tags. There are two methods currently popular across the Web right now: comma-delimited and space-delimited (Figure 7-15 and Figure 7-16). Either of these can be used, but be consistent and very clear about which should be used. There is nothing more frustrating than thinking the delimiter is a comma and entering a multiword tag, only to have it separated out into multiple tags, thereby changing the meaning or intent of the tag because the site used spaces.
Figure 7-15. Delicious labels the tag field with a note indicating that tags should be space-separated rather than comma-separated.Figure 7-16. LibraryThing.com indicates that tags need to be separated with a comma rather than a space and gives an example.For more robust social engagement, allow connections and/or friends to tag objects in a collection.
Don’t be afraid to mix a controlled vocabulary (defined by the site architects) and user-generated tags.
Recommendations
Adding tagging to objects as a product feature should offer a benefit to the user. Do the tags help her find and manage her collection? Do the tags tighten the circle of community? Tagging as a user activity is more successful when there is a payoff to the users and their friends.
Provide tag hints if the item being tagged is a public item (a news article, a bookmark). Delicious.com shares recommended tags or previous tags associated with the object so that the user can select from these or simply add to the collective tag set for the object.
Tags and the ability to add a tag mechanism should be in close proximity to the object being tagged.
Open questions
Whether to use a comma or a space as the delimiter is still an outstanding question across the Web, and a standard solution has not emerged. It is unlikely that one will prevail over the other, as both are pervasive and have roots to traditional database delimiters, which allow several options.
Related patterns
Find with Tags in Find with Tags
As seen on
Amazon (http://www.amazon.com)
Delicious (http://delicious.com)
Flickr (http://www.flickr.com)
LibraryThing (http://www.librarything.com)
Find with Tags
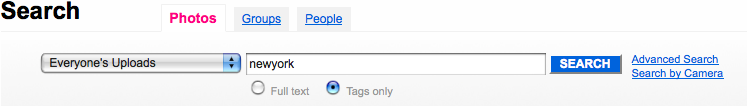
A user wants to find a specific object (photo, bookmark, book, article, etc.) through searching or browsing (Figure 7-17).
Use when
Use when there is a large collection of objects to sort through or manipulate.
How
Allow a keyword search through the tag database.
Allow the user to browse through a list of tags.
Once an object is found, display all the associated tags and allow the user to pivot off one of these other tags to create another search based on the new tag as keyword (Figure 7-18).
Allow combinations of words to be searched together.
Recommendations
Objects that have tags associated with them should be findable through a search and browse mechanism using the associated tags.
Why
For large collections of assets, mechanisms for searching for a specific object should be part of the findability philosophy of the site. Searching through tags and using tags as a finding aid lets users employ their own words from their mental models of the item for later retrieval.
Related patterns
As seen on
Delicious (http://delicious.com)
Flickr (http://www.flickr.com)
LibraryThing (http://www.librarything.com)
Tag Cloud
A user wants to know which tags are associated with an object, a site, or a person, and which tags are used most often (Figure 7-19).
Use when
Use this pattern when:
How
Present tags in an easily learned format.
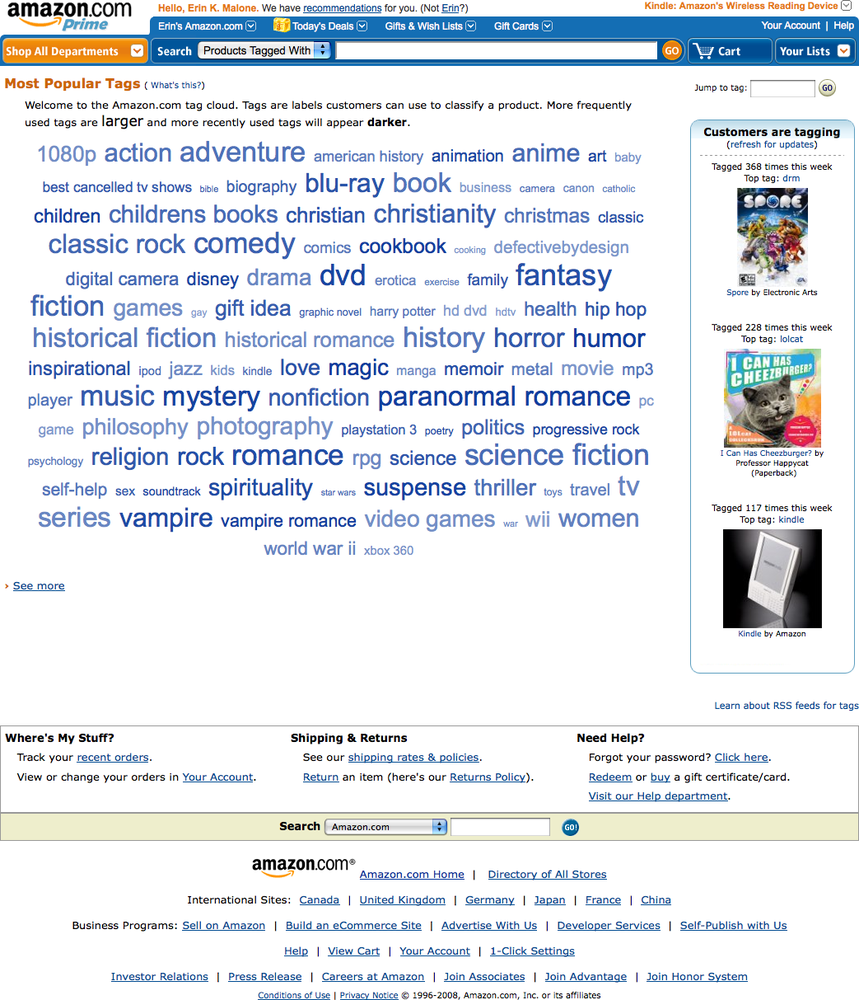
Many sites present tags alphabetically and then enlarge the tags proportionally based on popularity. This presentation is popular but not always easily understood by users, and it can take up a lot of real estate in the interface (Figure 7-20).
If using proportionally sized tags based on popularity, define the sizing algorithm to re-flect a sense of what’s popular rather than the real distribution of the tags (Figure 7-21). Using real distribution would yield huge differences in sizes and would be unwieldy with-out giving the user more meaningful information from which to draw conclusions.
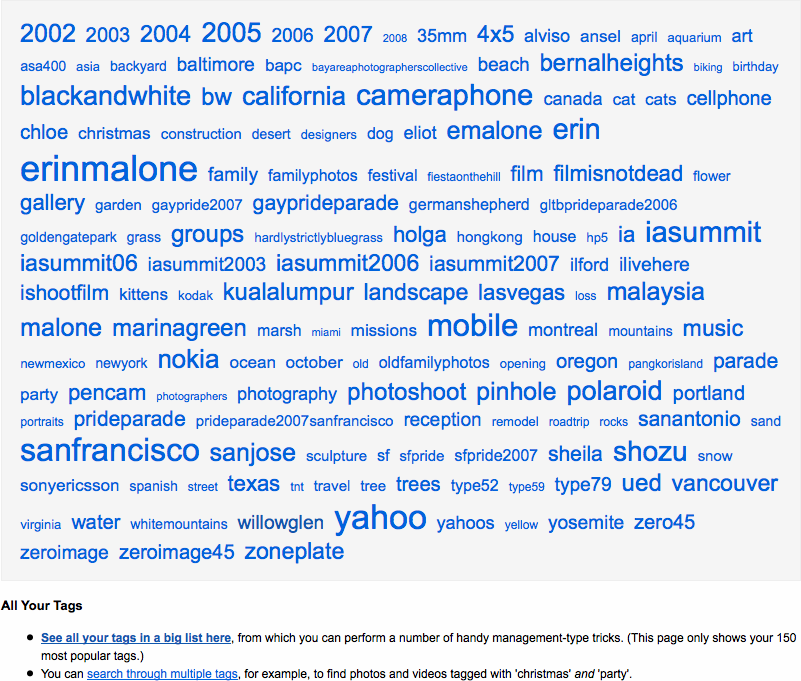
The usefulness of a tag cloud is still under debate. Tag clouds look neat and make a nice graphical element, but the nuances of the sizing differences are often lost on the average user. If the item or the site has a lot of tags, then the cloud becomes less usable than a site or object with fewer tags. Consider a site like Flickr, which has millions of tags but has organized their presentation by dividing them into its “Explore” area for public tags and a “Your Tags” area, which presents a subset of the most used tags for a particular person’s items. In both cases, they present a small subset of the total.
Additionally, some sites display the different sized tags to represent some editorial emphasis or other data instead of popularity or implied ranking. The lack of a standard meaning behind the tag cloud presentation makes it difficult for end users to know what to expect or to predict the inherent meaning in the visualization of the tag cloud.
The other design problem is how to handle a tag cloud with too few tags or a handful of tags with only one or two that are used a lot. In that case, designers should consider whether a tag cloud is useful and should even be part of the presentation.
Why
Using the tag cloud presentation, popularized by Flickr, is a good way to show users a visual representation of the popular concepts within a person’s objects or the site. A tag cloud encourages browsing and exploration in an alternative way from the site’s standard navigation and supports serendipitous discovery.
Related patterns
Find with Tags in Find with Tags
As seen on
Amazon (http://www.amazon.com)
Flickr(http://flickr.com)
LibraryThing (http://www.librarything.com)
Further Reading
“Analysis: The Psychology Behind Item Collecting And Achievement Hoarding,” by Kris Graft, http://www.gamasutra.com/php-bin/news_index.php?story=23724
“A Passion For Stuff: ‘Collections Of Nothing,’”
http://www.npr.org/templates/story/story.php?storyId=98828345 and http://www.designobserver.com/archives/entry.html?id=38781
Tagging: People-powered Metadata for the Social Web, by Gene Smith, New Riders Press, 2008
“Why some social network services work and others don’t Or: the case for object-centered sociality,” by Jyri Engstrom, April 13, 2005,