Chapter 13: Using Features and Solution Packages
What’s In This Chapter?
- Understanding SharePoint Features
- How to manage Features
- Working with SharePoint Solutions
- How to manage Solutions
- How to create a basic Feature and Solution Package
All SharePoint administrators should understand both Features and Solutions. While the creation of Features and Solutions is typically a development role, administrators need to understand their main components in order to manage and support them, as well as to understand a Feature or Solution’s impact on the farm.
Features are a key building block of SharePoint, and much of SharePoint’s own functionality is implemented using them. A Feature is a collection of elements that are grouped together and, though they are not required to be, usually composed of logically related elements. An element can be almost anything in SharePoint: a Web Part, a workflow, a content type definition, an event receiver, etc. Name an artifact in SharePoint and the odds are good that it can be an element in a Feature. Once Features are installed, they can be activated or subsequently deactivated so that their functionality can be enabled and disabled. As you have seen in previous chapters, the authors may have asked you to either activate a Feature or ensure that a specific Feature was already activated.
The SharePoint Solution infrastructure enables you to have a single deployment point for all of the servers in your farm, and to schedule deployments and updates via jobs. This in turn enables you to do more with less, because during deployments you will not need to copy files to every server in the farm, or make web.config changes to all servers in the farm. If a Solution has been created correctly, all of this will be handled by the Solution infrastructure. All you have to do is execute a deployment or update to the centralized solution store, and SharePoint takes care of the rest.
In addition, because you can use Solutions to schedule deployments and updates, you no longer need to pay someone to wait around until midnight for those tasks. You can simply schedule them and then confirm that they occurred later. While not everyone will feel comfortable with scheduling a deployment to be run as an automated job, those who have a test and/or staging environments are likely to use this capability because success can be verified elsewhere first.
Features and Solution Packages play a big role in deploying custom capability to SharePoint websites. This chapter discusses what Features contain, how they are activated, and how they are managed. You will also create a simple Feature so that you will have a better understanding of the process.
Using SharePoint 2010 Features
Features are located in the TEMPLATEFEATURES subdirectory of the SharePoint root folder located at C:Program FilesCommon FilesMicrosoft SharedWeb Server Extensions14TEMPLATEFEATURES. Within the FEATURES directory, each Feature has its own directory; and at a minimum, that directory contains a feature.xml file. It is in this file where the Feature is actually defined. A Feature definition is composed of element manifests, dependencies, upgrade actions and/or properties, and is used to register functionality at a given scope within SharePoint. These directories will often have additional files and/or subdirectories that contain supporting files where the elements and other parts of the Feature are defined. For most Features, it is the elements that we care about, not so much the Feature definition itself. The elements are what define the Web Parts, workflows, menus, content type, lists, and so on that you or your users will use and interact with.
Defining Scope
Features are defined in SharePoint for a particular scope — at the farm, web application, site collection, and site level. The scope defined for a Feature determines what elements are available within it, and whether and how Feature dependencies will work for the Feature. A table showing the elements by scope can be found at http://msdn.microsoft.com/en-us/library/ms454835(office.14).aspx.
SharePoint Scope Names
The nomenclature for scopes in SharePoint has changed over time but some of the legacy terms remain for compatibility purposes. In the online table, you will notice the current term used to describe SharePoint’s scopes and another term in parentheses; for example, Site (site collection). The term in parentheses is the term SharePoint uses internally to refer to the scope, and the one that it expects to see in the scope attribute of the Feature element in the feature.xml file. For example, for Features that have a Site Collection scope, you need to specify Site as the scope; and for Features that will have a Site scope, you need to specify a scope of Web. This can be a little confusing at first and is worth a review if you are having scoping issues with a Feature.
Activating and Deactivating Features
The SharePoint infrastructure allows Features to be activated and deactivated, much like using a light switch. During the activation process, SharePoint provisions elements or makes declarative elements available; and during the deactivation process, SharePoint unprovisions some of those same elements, but not all, and makes declarative elements unavailable. You can see a listing of elements and how they are provisioned/unprovisioned or made declaratively available/unavailable here http://msdn.microsoft.com/en-us/library/ee537575(office.14).aspx.
The difference between provisioning an element and making a declarative element available is durability. That is to say, when something is provisioned, SharePoint stores information in the configuration or content databases; and when something is declaratively made available, it is read directly from the Feature definition each time a SharePoint web application starts. As mentioned above, not all elements provisioned during activation are unprovisioned during deactivation, and content that has been created based on elements will not be removed when the Feature is deactivated either.
The provisioning behavior described above reflects the default actions and behaviors that occur during the Feature activation/deactivation process; but using custom code, a Feature creator can change how parts of that process work.
Managing Features
SharePoint gives you the flexibility to manage things in a number of different ways, and Features are no different. You can manage Features through the user interface or via the command line, using either legacy STSADM commands or PowerShell cmdlets; and they can be installed, uninstalled, activated/deactivated, and viewed.
Managing Features via the User Interface
The user interface provides a limited amount of functionality for managing Features. It allows users with the Manage Web permission to see the visible Features for the current site or site collection. In order to manage Features scoped for the farm or web application, you must be a farm administrator.
The Manage Web permission must be given on the root site of a site collection in order for the user to be able to manage Features at the Site Collection level.
How you get to the Feature’s management page depends on the scope you want to manage.
Sites and Site Collections
To manage Site and Site Collection scoped Features, go to the Site Actions menu and choose Site Settings, as shown in Figure 13-1.
To manage Features for the site, choose Manage site features (see Figure 13-2) under the Site Actions section. To manage Features for the site collection, choose Site collection features (see Figure 13-3) under the Site Collection Administration section.
Farm
When managing web application and farm level Features through the user interface, you must access Central Administration. You can get to the link for managing farm Features in a couple of different ways, but the simplest way is to use the link on the Central Administration home page under the System Settings section, as shown in Figure 13-4.
Web Application
Web application Features are accessed a little differently than the other scopes because they are accessed via the Ribbon. To access web application Features, click the Manage web applications link that is available on the Central Administration home page, in the Application Management section, as shown in Figure 13-5.
Once on the Web Application Management page, you need to click one of the listed web applications in order for the options in the Ribbon to become available (see Figure 13-6).
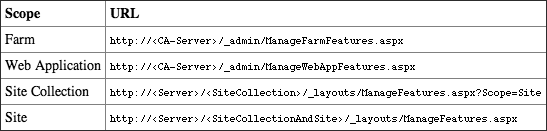
Table 13-1 lists the direct URLs for each page based on scope.
Table 13-1: Feature Management URLs

Feature Management Pages
Each of the Feature management pages allows you to activate and deactivate Features for their given scope. Keep in mind that these pages show only the visible Features for the given scope. For each Feature, the page includes an activation/deactivation button, whose status appears immediately to the right of the Feature (see Figure 13-7). A status is shown only if the Feature is active. Users can toggle the status of a Feature by using this button. The action the button will take on the Feature is determined by the current state of the Feature and the action to be taken will be labeled on the button.
The user interface will not necessarily show all of the Features for a given scope because a Feature can be hidden. A Feature will be hidden when its hidden attribute is set to true (this attribute can be found on the Feature element in the feature.xml file). For Features that are marked as hidden, your only option for managing them is the command line, using either PowerShell cmdlets or legacy STSADM commands.
Why hide a Feature? You may not want to allow users to activate or deactivate it. For instance, you may not want users to deactivate a Feature that has an event receiver that enforces data validation when an item is added or updated in a list, or you may not want them to activate a Feature that is not intended for all sites in the farm. Another thing to keep in mind is that SharePoint shows all of the visible Features in the farm for the given scope. Therefore, if you have a lot of Features deployed on a farm, the user interface can get a bit cluttered in a hurry. For these types of environments, it is preferable to mark the Feature hidden unless it is necessary for a user to be able to control its status.
Managing Features via the Command Line
The command line provides you with all of the administrative functions needed to manage Features, such as viewing information, installing/uninstalling, and activating/deactivating. All of these functions are available from PowerShell, and all but viewing information are available using legacy STSADM commands. PowerShell cmdlets for Features include Get-SPFeature, Enable-SPFeature, Disable-SPFeature, Install-SPFeature, and Uninstall-SPFeature.
Viewing Feature Information
The PowerShell cmdlet Get-SPFeature enables you to view information about Features from the command line. Used alone, the cmdlet is pretty basic and has very limited use. It enables you to view a list of all of the Features in the entire farm or for a given scope. Executing the cmdlet Get-SPFeature by itself will yield a list of all of the Features for all scopes. The following example shows how to condition the output to view all of the Features in the farm that have a Site Collection scope level.
Get-SPFeature
DisplayName Id Scope
----------- -- -----
PublishingStapling 001f4bd7-746d-403b-aa09-a6cc43de7942 Farm
BasicWebParts 00bfea71-1c5e-4a24-b310-ba51c3eb7a57 Site
XmlFormLibrary 00bfea71-1e1d-4562-b56a-f05371bb0115 Web
LinksList 00bfea71-2062-426c-90bf-714c59600103 Web
workflowProcessList 00bfea71-2d77-4a75-9fca-76516689e21a Web
GridList 00bfea71-3a1d-41d3-a0ee-651d11570120 Web
...
Get-SPFeature | Where-Object {$_.Scope -Eq “Site”} | Sort DisplayName
DisplayName Id Scope
----------- -- -----
AccSrvSolutionGallery 744b5fd3-3b09-4da6-9bd1-de18315b045d Site
AdminReportCore b8f36433-367d-49f3-ae11-f7d76b51d251 Site
AssetLibrary 4bcccd62-dcaf-46dc-a7d4-e38277ef33f4 Site
BaseSite b21b090c-c796-4b0f-ac0f-7ef1659c20ae Site
BasicWebParts 00bfea71-1c5e-4a24-b310-ba51c3eb7a57 Site
...
Get-SPFeature -Site http://<Server>/<SiteCollectionPath> | Sort DisplayName
DisplayName Id Scope
----------- -- -----
AccSrvSolutionGallery 744b5fd3-3b09-4da6-9bd1-de18315b045d Site
AdminReportCore b8f36433-367d-49f3-ae11-f7d76b51d251 Site
AssetLibrary 4bcccd62-dcaf-46dc-a7d4-e38277ef33f4 Site
BaseSite b21b090c-c796-4b0f-ac0f-7ef1659c20ae Site
BasicWebParts 00bfea71-1c5e-4a24-b310-ba51c3eb7a57 Site
...
Note that there is no STSADM equivalent to these PowerShell cmdlets.
Installing and Uninstalling Features
Generally, you should not install or uninstall Features outside of the Solution infrastructure, but in some cases it may be necessary. Solutions are covered in detail later in this chapter, but for now you should know that they are the preferred method for installing and uninstalling Features, rather than using the command line. To install and uninstall Features, you use the Install-SPFeature and Uninstall-SPFeature cmdlets, respectively. The following examples show how to use these to install and uninstall a Feature named HelloWorldWebPart.
Both the install and uninstall cmdlets can take a -Force parameter. When this parameter is specified, SharePoint will bypass some of the checks that it normally performs when the command is executed. This can be helpful when trying to troubleshoot or fix issues with a Feature.
The following PowerShell cmdlet will install the Feature:
Install-SPFeature HelloWorldWebPart
DisplayName Id Scope
----------- -- -----
HelloWorldWebPart d157638b-0fbd-4196-8683-155e24330314 Site
...
The STSADM equivalent is:
STSADM -o installfeature HelloWorldWebPart
The following PowerShell cmdlet will uninstall the Feature:
Uninstall-SPFeature HelloWorldWebPart
The STSADM equivalent is:
STSADM -o uninstallfeature HelloWorldWebPart
Activating and Deactivating Features
As you have seen, you can activate and deactivate a visible Feature through the user interface. Those same tasks can also be accomplished by using the PowerShell Enable-SPFeature and Disable-SPFeature cmdlets, respectively. The cmdlet names use a different nomenclature than the user interface and the legacy STSADM commands. For these cmdlets, Enable-SPFeature performs the activation of a Feature, and Disable-SPFeature performs the deactivation.
The -URL parameter for the enable and disable cmdlets is used to identify the web application, site collection, or site on which the cmdlet will take action.
Like the install and uninstall cmdlets, the enable and disable cmdlets support a -Force parameter. This parameter can also be useful when troubleshooting issues with a Feature. In the case of Enable-SPFeature, it allows you to issue the enable cmdlet for an already activated Feature. This can be useful if you want to update a Feature definition without first having to deactivate it.
The following PowerShell cmdlet will enable the Feature (no output is returned):
Enable-SPFeature HelloWorldWebPart -URL http://sharepoint
The STSADM equivalent is:
STSADM -o activatefeature HelloWorldWebPart -URL http://sharepoint
The following PowerShell cmdlet will disable the Feature:
Disable-SPFeature HelloWorldWebPart -URL http://sharepoint
The STSADM equivalent is:
STSADM -o deactivatefeature HelloWorldWebPart -URL http://sharepoint
The -Force parameter is a useful option with Features but you should exercise caution when using it. Not all Features are built to handle being installed/uninstalled, or activated/deactivated, repeatedly without first having the inverse command executed. For these Features, you can end up with issues that manifest themselves in many ways, such as Feature elements appearing in the system multiple times, errors being generated during the execution process that may leave things in an inconsistent state, Feature or content corruption, and so on. The possible issues with the -Force parameter are usually limited to complex Features but they can occur in simple ones as well, so proceed with caution.
Creating a Feature
As stated earlier, creating a Feature is generally considered a development task, but having a basic understanding of how Features are created can help you better understand how to troubleshoot issues if (when) they arise. Creating a Feature can range in complexity from very simple to extremely complicated depending on the elements and artifacts that are being used. This section focuses on creating a very basic Feature that will add a menu item to one of the menus in SharePoint and link to Wrox’s website. Later in this chapter we will add this Feature to a Solution.
Creating a Feature in this manner is not considered a best practice and should not be done this way in a real-world scenario. As a best practice, Features should be packaged into Solutions and deployed with the same. The purpose of this example is to show you the mechanics of creating a Feature manually so that you can see all of the moving parts. It is recommended that you use a tool such as Visual Studio 2010 to create Features and package them in Solutions.
To begin creating the Feature, you need to create a directory in the TEMPLATEFEATURES directory of the SharePoint root (C:Program FilesCommon FilesMicrosoft SharedWeb Server Extensions14TEMPLATEFEATURES). For this Feature, name the directory MyBasicMenuItem. This step is illustrated in Figure 13-8.
Inside the MyBasicMenuItem directory, create two files, a Feature file named feature.xml and an elements file named elements.xml. Only the Feature’s filename is important; it must be named feature.xml. The element’s filename is not important; the file can be named anything as long as it is referenced correctly from the Feature file. Once the files are created, open the Feature file in the text editor of your choice (Notepad works just fine). Inside the Feature file, add the following XML:
<Feature Title="My Basic Menu Button"
Scope="Web"
Id="6C5F196C-A287-4019-A415-C55ED1782860"
xmlns="http://schemas.microsoft.com/sharepoint/">
<ElementManifests>
<ElementManifest Location="elements.xml" />
</ElementManifests>
</Feature>
Note the Scope and Id. Scope attributes, which indicate to SharePoint the level in the hierarchy at which this Feature applies; and as a result, what elements it should expect to process and handle during its activation. This Feature will be scoped at the Site level, so you specify the term “Web” (please refer to the “SharePoint Scope Names” note, earlier in the chapter, for an explanation of why these terms differ). The Id attribute is also important because it will be SharePoint’s internal identifier for the Feature. This Id needs to be a unique GUID (global unique identifier). You cannot use the same Id /GUID across Features.
Note also that you specify an element manifest in the file, and that the manifest entry is pointing to a Location named elements.xml. That is the elements file you created in the directory. The path is relative to the Feature’s own directory, so if you wanted to have the elements file in a subdirectory named MenuItems, you would specify MenuItemselements.xml as the Location, but for now leave it as just elements.xml.
Next, open the elements.xml file in Notepad and add the following XML. The element in the file is a custom action that will add a menu item/hyperlink to the Site Settings menu in the Site Actions section.
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction Title="Visit Wrox Web Site"
Sequence="1"
Location="Microsoft.SharePoint.SiteSettings"
GroupId="SiteTasks"
Id="MyBasicMenuItem">
<UrlAction Url="http://www.wrox.com" />
</CustomAction>
</Elements>
Your Feature is now complete. To let SharePoint know that it is there, use the Install-SPFeature cmdlet you learned about earlier in the chapter. From PowerShell, execute the following:
PS C:> Install-SPFeature MyBasicMenuItem
DisplayName Id Scope
----------- -- -----
mybasicmenuitem 6c5f196c-a287-4019-a415-c55ed1782860 Web
At this point, you might assume that now that the Feature is installed, you should see the menu item in the Site Actions menu under Site Settings, right? Nope, you still need to activate the Feature for a specific site, as this Feature is scoped at the Site (web) level. Before activating the Feature, however, take a look at the Site Actions section (see Figure 13-9) so you can compare it to what it looks like after the Feature is activated.
Now activate the Feature. You can use the Enable-SPFeature cmdlet or you can enable it through the user interface, but you should probably experiment with both:
PS C:> Enable-SPFeature MyBasicMenuItem -URL http://sharepoint
With the Feature activated, take another look at the Site Actions section (see Figure 13-10) on the site. You can see that the menu item is now visible and ready for use.
Of course, most Features that you will see in your life as a SharePoint administrator will be far more complex than the one you just created, but this should help give you an idea of what is involved in creating, installing, and activating a Feature in SharePoint.
Solutions are nothing more than a properly formatted .cab file that has a .wsp extension, and they are the recommended way to deploy Features and any other functionality to SharePoint. Though they differ in many ways, you can think of a .wsp file in SharePoint as being very much like an .msi file for Windows. Both contain instructions for deploying content to their respective environments.
SharePoint 2010 introduces a new type of Solution called a Sandbox Solution that allows Site Collection administrators to deploy and manage Solutions at the site collection level while providing the capability to throttle the amount of resources those Solutions use within the farm. They are called Sandbox Solutions because their capabilities are constrained at runtime both from a security and functional standpoint. Sandbox Solutions enable administrators to give users more freedom within their site collections, while also providing the ability for the administrator to limit users’ impact on the farm.
Managing Farm Solutions
Managing Solutions is a lot like managing Features and other items in SharePoint. With Solutions, you can manage their installation and deployment through the Central Administration user interface, and even more through the command line — whether it is with PowerShell or legacy STSADM commands.
Managing Farm Solutions via the User Interface
When managing Solutions in SharePoint, you can do almost anything through the user interface. The only normal actions that you cannot perform through the user interface are adding and updating Solutions in the farm solution store. Essentially, everything else can be done through the browser. When managing a Solution through the browser, you always begin in the same place: Select Central AdministrationSystem SettingsFarm ManagementManage farm solutions, as shown in Figure 13-11.
Deploying Solutions
To deploy a Solution using the user interface, we will start at the Solution Management page in Central Administration. The Solution Management page, shown in Figure 13-12, gives you an overview of all the Solutions in the farm, along with their deployment status and location.
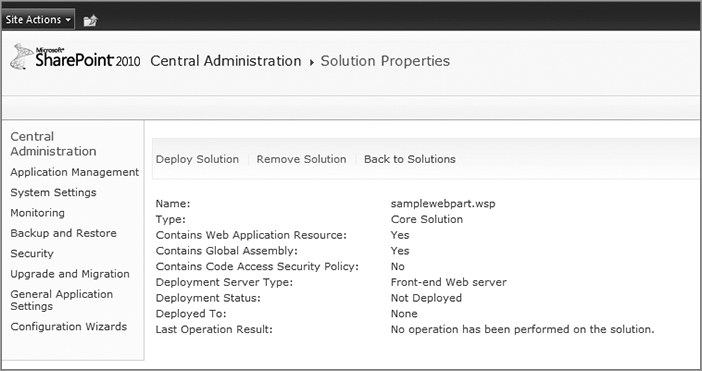
Here you can see that the samplewebpart.wsp Solution is not deployed. To deploy the Solution, click the Solution name. This will take you to the Solution Properties page, shown in Figure 13-13, which provides some basic information about the Solution, such as whether it contains web application resources, assemblies to be deployed in the global assembly cache (GAC), or a custom code access security policy, as well as previous operations and deployment status and deployment locations (if any).
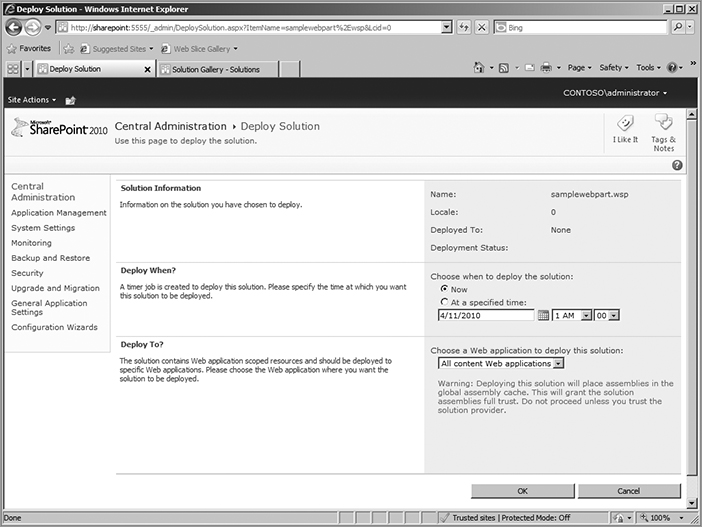
This page also contains a link labeled Deploy Solution. Clicking this link takes you to the Deploy Solution page (see Figure 13-14). It is from this page that you take any actions needed to deploy the Solution, which include specifying when the Solution will be deployed and to where it will be deployed. By default, Solutions are set to deploy immediately and to all content web applications, or globally if no web application resources are present. Whether the Solution is set to deploy immediately or at a scheduled time, the actual deployment action is a job scheduled with the Timer Service. Given that, you can reasonably expect that the deployments will occur either close to now/immediately or near the time specified, but it will not be precise.
In addition to specifying when the Solution should be deployed, you also specify where. In cases for which no web application resources are part of the Solution, you will not have the option to specify where you would like to deploy the Solution. That’s because any Solution that does not have a web application resource is considered to be a global Solution. Examples of web application resources might be SafeControl entries destined for the web.config file or an assembly that is headed for the web application’s bin folder, to name only two. Once you specify the deployment time, and the location if applicable, all you have to do is click OK and the deployment process will be scheduled.
SafeControl entries provide the necessary registration information for custom code that allows it to be executed in the SharePoint farm. For example, these type of entries are necessary for any new Web Parts that are created.
Retracting a Solution
To “undeploy” a Solution, simply retract it. After a Solution has been deployed, access the Solution Properties page, where you will see a Retract Solution link next to the Deploy Solution link, as shown in Figure 13-15. (Note that before the Solution was deployed, the link next to Deploy Solution was Remove Solution; this is covered in the next section.)
When you click the Retract Solution link, you are taken to the Retract Solution page, which is almost identical to the Deploy Solution page. Again, you specify when you want the action to take place and at what location. Once the information has been specified and submitted, the job will be scheduled for the retraction to occur.
Removing a Solution
You can remove a Solution only when the Solution is no longer deployed to a location. When the Solution is no longer deployed, a Remove Solution link appears next to the Deploy Solution link, where the Retract Solution link used to be (see Figure 13-16).
When you click the Remove Solution link, you are prompted for confirmation; if confirmed, the Solution will be removed from the solution store. Remember that Solutions cannot be added to the solution store through the user interface, so before removing a Solution, ensure that you have or can get access to SharePoint via PowerShell if you will need to add the Solution back later.
Managing Farm Solutions via the Command Line
Like Features, the command line provides all of the administrative functions needed to manage Solutions. From the command line you can view information, add/remove/update Solutions from the solution store, and deploy/retract Solutions globally or to specific web applications.
View Solution Information
The PowerShell cmdlet Get-SPSolution enables you to view basic information about a Solution. Using the cmdlet without parameters, you can retrieve a list of all of the Solutions in the farm, as in the following example.
Get-SPSolution
Name SolutionId Deployed
---- ---------- --------
samplewebpart.wsp 177004f5-c0ba-4f54-80d0-e2afb78d4865 False
If no Solutions are in the solution store the cmdlet will return nothing.
You can retrieve a specific Solution by specifying a name, as in the following example.
Get-SPSolution samplewebpart.wsp
Name SolutionId Deployed
---- ---------- --------
samplewebpart.wsp 177004f5-c0ba-4f54-80d0-e2afb78d4865 False
There is no STSADM equivalent for this command.
Adding, Updating, and Removing Solutions
The capability to add and update Solutions is limited to the command line. There is no out-of-the-box functionality that will allow you do it any other way. Conversely, you can remove a Solution using either the command line or the user interface. The commands used to add, update, and remove Solutions are Add-SPSolution, Update-SPSolution, and Remove-SPSolution, respectively.
The following Add-SPSolution cmdlet is straightforward and takes a single parameter that indicates the path to the .wsp file:
Add-SPSolution C:SampleWebPart.wsp
Name SolutionId Deployed
---- ---------- --------
samplewebpart.wsp 177004f5-c0ba-4f54-80d0-e2afb78d4865 False
The STSADM equivalent command is:
STSADM -o addsolution C:SampleWebPart.wsp
Updating a Solution is a little more involved, as it can require knowledge of the Solution itself. The Update-SPSolution cmdlet has several parameters, some of which may be required depending on the contents of the Solution. In addition to the required attributes indicating the name of the Solution (-Identity) and the file path to the updated .wsp file (-LiteralPath), you may be required to specify one or more of the following:
- -CASPolicies — If the Solution contains a custom code access security policy
- -GACDeployment — If the Solution contains assemblies that have a target deployment location of the GAC (Global Assembly Cache)
- -Time — If you would like to schedule the update (the default is immediate)
- -Force — If you need to bypass some of the safety checks that SharePoint uses
The Update-SPSolution cmdlet returns no output:
Update-SPSolution SampleWebPart.wsp -LiteralPath C:SampleWebPart.wsp
The STSADM equivalent is:
STSADM -o upgradesolution -name SampleWebPart.wsp -filename C:SampleWebPart.wsp
Removing a Solution is straightforward. You simply call Remove-SPSolution with the name of the Solution. There is one catch to using the Remove-SPSolution cmdlet: The Solution being removed cannot be deployed globally or to a web application unless you are willing to use the -Force parameter (which, as you learned earlier, can leave things in an inconsistent state). The Remove-SPSolution cmdlet returns no output:
Remove-SPSolution SampleWebPart.wsp
The STSADM equivalent is:
STSADM -o deletesolution -name SampleWebPart.wsp
Deploying and Retracting Solutions
The commands used to deploy and retract Solutions are named using a different nomenclature; they are Install-SPSolution and Uninstall-SPSolution, respectively. The Install-SPSolution cmdlet has some of the same optional parameters as the Update-SPSolution cmdlet (-GACDeployment, -CASPolicies, -Time), and they serve the same purpose. The required parameters for the cmdlet are the name /identity of the Solution and the web application to which it should be deployed. The web application parameter takes one of two forms: The -AllWebApplicaitons parameter instructs SharePoint to deploy the Solution to all content web applications, whereas the -WebApplication parameter enables you to specify a specific web application for deployment. The Install-SPSolution cmdlet returns no output.
Install-SPSolution SampleWebPart.wsp -WebApplication http://sharepoint
The STSADM equivalent is:
STSADM -o deploysolution -name SampleWebPart.wsp -url http://sharepoint
To retract the Solution, use the following cmdlet:
Uninstall-SPSolution SampleWebPart.wsp -WebApplication http://sharepoint
The STSADM equivalent is:
STSADM -o retractsolution -name SampleWebPart.wsp -url http://sharepoint
Managing Sandbox Solutions
There are two aspects to managing Sandbox Solutions: the administrator’s and the user’s. An administrator will manage settings for Sandbox Solutions from Central Administration. The throttling capability can be managed from the Site Quotas and Locks page, which is accessed from the Configure quotas and locks link in the Site Collections management section (see Figure 13-17).
When you navigate to the page, notice the section toward the bottom, shown in Figure 13-18. Here you can set the maximum number of points that a Solution in the particular site collection can use. Points are a metric that is used to measure the resources used by a Solution. When the specified threshold is surpassed, the Solution will not function until the next day (after midnight).
Creating Solutions
Creating a Solution in SharePoint is generally a straightforward task, but it can be a little tricky at times because you are editing text and XML files by hand (much like you did when creating a Feature). When creating a Solution by hand, you generally need to create two files: manifest.xml and sharepoint.ddf. The filename of the .ddf file is not important, but the filename of the manifest must be manifest.xml. As you have learned so far in this chapter, the manifest file is the instruction set that tells SharePoint what items are being provisioned to the file system and elsewhere when the Solution is added to the solution store, as well as what items should be provisioned when deploying to a web application.
The .ddf file, however, has not been covered yet. That’s because this file does not concern SharePoint in any way. The .ddf file is merely a means to an end — and that end is the creation of the Solution files (aka the cab file). The .ddf file is an instruction file for the MAKECAB.EXE utility that comes with Windows; and, no surprises here, it makes a cabinet file based on the .ddf file specified as one of the command-line parameters.
For this example, you will be packaging the Feature you created earlier in the chapter into your Solution.
1. Start by creating a directory structure to mimic your desired Solution file structure. For this Solution, the desired structure will be pretty basic. Begin by creating a directory named MySolution. The MySolution directory can be created anywhere on your system, but in this case you create it off of the C: drive.
2. Inside the MySolution folder, create a folder named MyBasicMenuItem (note that it is the same name that you created for your Feature). When that is complete, you should have a structure that looks like the one shown in Figure 13-19.
3. Now that you have the directory structure, you want to add a manifest.xml file to the MySolution directory. Place the following XML inside that file:
<Solution SolutionId="53C17DBB-EB22-48E2-B81D-B17EE68A9395"
xmlns="http://schemas.microsoft.com/sharepoint/">
<FeatureManifests>
<FeatureManifest Location="MyBasicMenuItemfeature.xml"/>
</FeatureManifests>
</Solution>
Notice that the manifest file contains a unique identifier in the form of the SolutionId attribute; and like a Feature’s Id attribute, the SolutionId is a GUID and should not be reused. The manifest file can contain any of the items that are part of the Solution schema, but for this sample you only need to include a Feature manifest. The Feature manifest simply tells SharePoint where in the Solution file a Feature definition is located, and SharePoint will copy the entire directory from inside the Solution file to the TEMPLATEFEATURES folder inside the SharePoint root.
4. Now that you have the manifest file created, you need to add the Feature files into your structure. Copy the feature.xml and elements.xml files that you created earlier in this chapter to the MyBasicMenuItem directory. Once those files are copied, your Solution structure is complete and should resemble what is shown in Figure 13-20 and Figure 13-21.
5. With the Solution structure and its contents complete, you are now ready to package the contents into a .wsp file. To do this, you need to create a .ddf file that you can reference when calling the MAKECAB.EXE utility. A .ddf file is straightforward; it basically contains a listing of the files and directories that need to be included/created in the file. You can visit the following link for more information on the MAKECAB.EXE utility: http://msdn.microsoft.com/en-us/library/bb417343.aspx# microsoftmakecabusersguide. Following are the contents of the .ddf file you will use to package your Solution. Name the file MySolution.ddf and place it in the MySolution folder you created at C:MySolution.
manifest.xml
.Set DestinationDir=MyBasicMenuItem
MyBasicMenuItemfeature.xml
MyBasicMenuItemelements.xml
6. The file references are relative to the path from which the MAKECAB.EXE utility is run. Execute the MAKECAB.EXE utility from the C:MySolution directory as follows:
C:MySolution>makecab /F MySolution.ddf /D
CabinetNameTemplate=MySolution.wsp /D DiskDirectory1=wsp
Cabinet Maker - Lossless Data Compression Tool
805 bytes in 3 files
Total files: 3
Bytes before: 805
Bytes after: 376
After/Before: 46.71% compression
Time: 0.09 seconds ( 0 hr 0 min 0.09 sec)
Throughput: 9.25 Kb/second
After the command completes successfully, you will have a newly created Solution file located at C:MySolutionwspMySolution.wsp. Remember that this is just an ordinary Cabinet file, so if you want to view the contents of the file all you have to do is rename the file extension to .cab and then you can view the contents with Windows Explorer or your favorite compression tool.
Before moving forward with this part of the example, ensure that the Feature from earlier in this chapter has been deactivated from any sites, uninstalled from the farm, and its directory removed from the TEMPLATE FEATURES directory in the SharePoint root.
7. With the Solution file created, you are ready to add the Solution to the solution store; and after that you can activate the MyBasicMenuItem Feature. To install the Solution, use the Add-SPSolution cmdlet you learned about earlier in the chapter:
PS C:> Add-SPSolution C:MySolutionwspMySolution.wsp
Name SolutionId Deployed
---- ---------- --------
mysolution.wsp 4afc1350-f354-4439-b941-51377e845f2b False
8. Once the Solution has been successfully added to the solution store, it will need to be installed/deployed before the Feature is available for use. To deploy the Solution, use the Install-SPSolution cmdlet:
PS C:> Install-SPSolution MySolution.wsp
You can verify the status of the Solution in the solution store by visiting the Solution Management page in Central Administration, as shown in Figure 13-22.
The only thing you have left to do after the Solution has been installed/deployed is activate the Feature for the appropriate site. You can use the same cmdlets that you used during the Feature example (Enable-SPFeature) or you can use the Manage Site Features user interface.
As you have seen in this chapter, Features and Solutions are essential ways of adding functionality to SharePoint. While there are other ways you can add functionality to SharePoint, those methods are not recommended. Features and Solutions come with a host of useful options, tools, and commands that were designed to make your life as an administrator easier, and they should be used whenever possible.