Expression Web is highly configurable and most of its configuration options are packed into a single dialog—the Page Editor Options dialog. To access the Page Editor Options dialog, select Tools, Page Editor Options.
The first thing you’ll notice is the vast array of options spread out among 12 tabs. Instead of covering these options throughout the entire book, I will cover most of them in this chapter so that you’ll learn how to use these settings effectively.
As mentioned previously, the Page Editor Options dialog consists of 12 tabs, many of which are packed full of options. We’ll cover each of these tabs (with the exception of the AutoThumbnail tab, the Code Formatting tab, and the Code Snippets tab, which are covered elsewhere in the book) in this section.
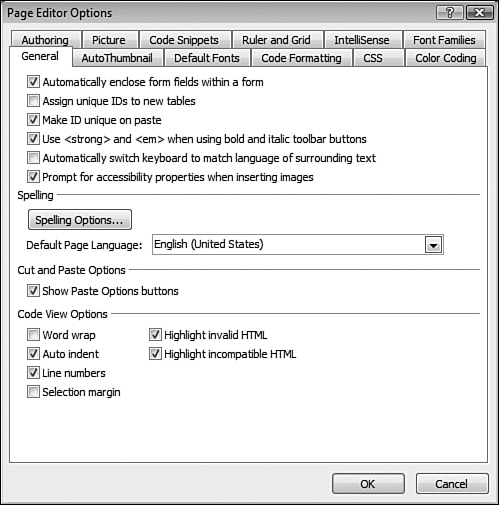
The General tab (shown in Figure 15.1) contains general options for Expression Web divided into four sections.
The following options are available in the first section on the General tab:
Automatically enclose form fields within a form—. By default, the first form field you insert on a page is automatically wrapped in an HTML
<form>tag. You can override this behavior by unchecking this box.→
For more information on using forms in Expression Web, see “Using Form Controls,” p. 195 (Chapter 11).
Assign unique IDs to new tables—. If you’d like Expression Web to add an ID attribute to all new tables, check this box. Existing tables will not be affected.
Make ID unique on paste—. When this option is checked, Expression Web will ensure that no duplicate control IDs are created when a control is pasted onto a page.
Use
<strong>and<em>when using bold and italic toolbar buttons—. By default, Expression Web will use the<strong>and<em>tags to apply bold and italic formatting, respectively. This method is preferred to the alternative of using<b>and<i>tags, both of which are obsolete.Automatically switch keyboard to match language of surrounding text—. Windows has the ability to use different virtual keyboard layouts for different languages. You can check this box to cause Expression Web to automatically switch your keyboard based on the language of the text surrounding the insertion point.
Prompt for accessibility properties when inserting images—. Expression Web will prompt you for alternate text and long descriptions when inserting images. If you’d prefer not to be prompted, uncheck this box.
Caution
Turning the Prompt for accessibility properties when inserting images feature off makes it more likely that you will forget to add alternate text or long descriptions to your images. If you omit these attributes from your images, your Web site will not pass accessibility standards.
→ | For more information on accessibility settings, see “Accessibility Features in Expression Web,” p. 339 (Chapter 19). |
The second section of the General tab provides access to spelling options, most of which are configured by clicking the Spelling Options button, as shown previously in Figure 15.1. When the Spelling Options button is clicked, the Spelling Options dialog shown in Figure 15.2 is displayed so you can configure how Expression Web checks spelling.
You can also choose a language for spell-checking by clicking the Default Page Language dropdown on the General tab and selecting the language of your choice.
The third section of the General tab contains one checkbox: Show Paste Options Buttons. This checkbox is checked by default and will cause Expression Web to display the Paste Options button when you paste content onto a Web page, as shown in Figure 15.3. You can disable the Paste Options button by unchecking this box.
The final section of the General tab contains options for Code View. The following options are available:
Word Wrap—. This checkbox controls whether or not word wrap is enabled in Code View.
Auto Indent—. This checkbox controls whether HTML elements are automatically indented underneath the parent element.
Line Numbers—. This checkbox controls whether or not line numbers are displayed.
Selection Margin—. When this checkbox is checked, a left margin will be added in Code View to make selecting code easier.
Highlight Invalid HTML—. By default, Expression Web will highlight any invalid HTML in a page. By unchecking this box, you can turn off this behavior.
Highlight Incompatible HTML—. By default, Expression Web will highlight any HTML that is incompatible with the current schema. By unchecking this box, you can turn off this behavior.
The options available in the AutoThumbnail tab are covered in detail in Chapter 14, “Using Graphics and Multimedia.”
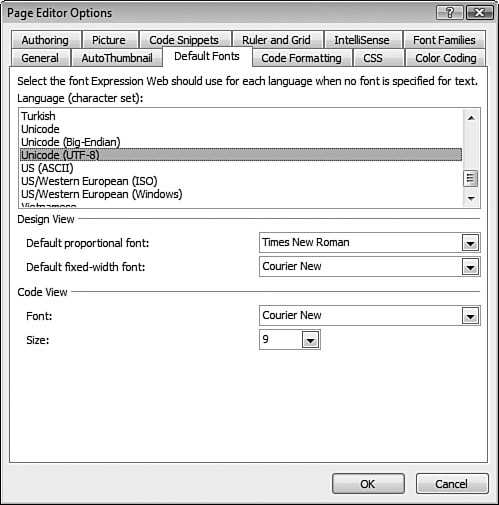
The Default Fonts tab (shown in Figure 15.4) controls the font that Expression Web will use for a particular language when no font is configured in HTML or CSS code.
The options available in the Code Formatting tab are described in Chapter 8, “Using Web Page Views.”
The CSS tab (shown in Figure 15.5) allows you to control how Expression Web uses CSS styles in your pages.
→ | For more information on using CSS with Expression Web, see “Managing CSS Styles,” p. 311 (Chapter 18). |
By default, Expression Web will automatically add CSS code to your page when you apply formatting. This behavior is controlled by the following radio buttons in the CSS tab:
Auto Style Application—. Expression Web will automatically apply CSS styles to formatted text using the CSS technology selected in the series of dropdowns.
Manual Style Application—. Expression Web will display the Style Application toolbar shown in Figure 15.6 to allow you to manually choose how to apply styles.
In addition, there are a couple of checkboxes to control how Expression Web deals with CSS styles:
Only reuse classes with the prefix “style”—. CSS classes that are added automatically by Expression Web will always have a prefix of “style”. By checking this box, you can ensure that Expression Web will not modify any CSS styles that were not auto-generated. This option is only available when the Auto Style Application option is selected.
Use width and height attributes for images instead of CSS—. By default, Expression Web will use the
widthandheightattributes to specify the width and height of images. By unchecking this box, you can force Expression Web to use CSS styling when specifying the height and width of images.
The Color Coding tab (shown in Figure 15.7) provides precise control over not only text elements, but also user interface elements in Expression Web.
By selecting either the Code View Settings or Design View Settings radio button, you can control which items appear in the Display Items list.
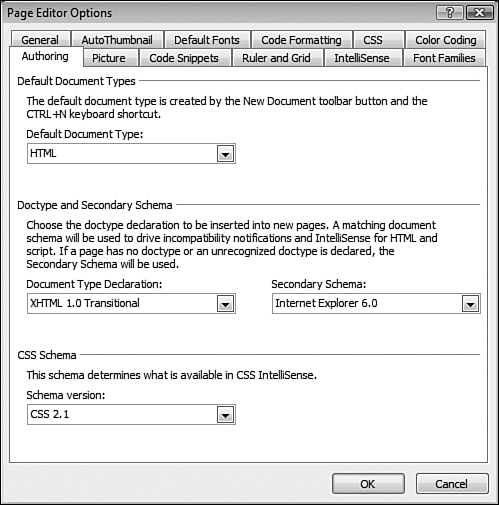
The Authoring tab (shown in Figure 15.8) lets you choose what kind of document Expression Web creates by default and also controls schemas for HTML documents.
The Default Document Type dropdown configures the type of document that Expression Web creates by default when you click the New Document button on the toolbar or press Ctrl-N on your keyboard. You can choose from HTML, ASPX, CSS, XML, or text file.
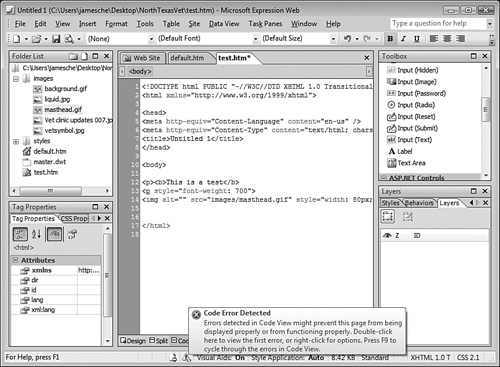
The Document Type Declaration dropdown controls the DOCTYPE declaration included at the top of your pages. The DOCTYPE controls how Expression Web determines what code is valid. If code in the page isn’t valid or compatible with the selected schema, Expression Web will warn you, as shown in Figure 15.9.
The Schema Version dropdown list contains configuration options for the CSS schema of the document. This setting affects only what appears in IntelliSense for CSS in the document. By selecting the CSS schema you want to target, you ensure that IntelliSense in Expression Web doesn’t display invalid CSS values.
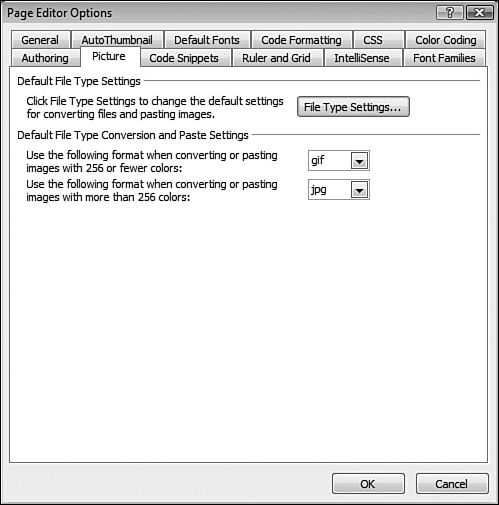
The Picture tab (shown in Figure 15.10) configures how Expression Web works with images.
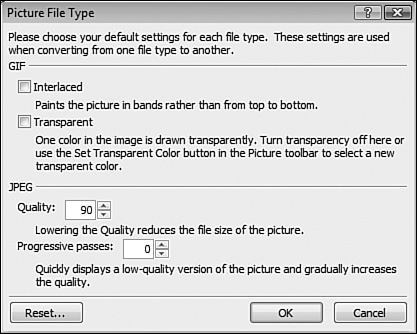
The File Type Settings button displays the Picture File Type dialog, as shown in Figure 15.11. This dialog makes it easy to configure settings for both GIF and JPEG images.
→ | For more information on image file formats, see “Using Graphics and Multimedia,” p. 241 (Chapter 14). |
Details on the Code Snippets tab are available in Chapter 7, “Creating Pages and Content.”
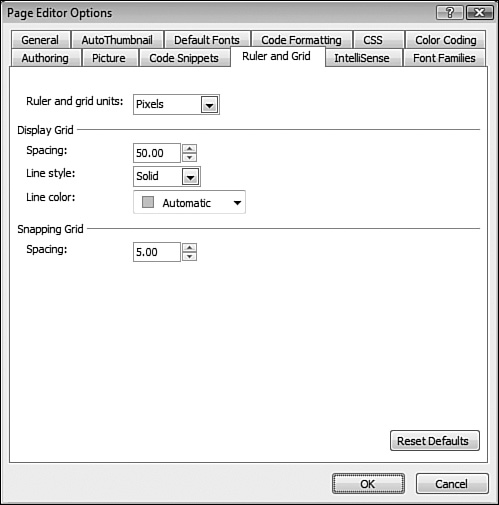
The Ruler and Grid tab (shown in Figure 15.12) controls the appearance of the grid and ruler that can be displayed in Design View. You can also choose the unit used for both the grid and the ruler.
The Display Grid section controls the grid that is visible when selecting View, Ruler and Grid, Show Grid. The Snapping Grid section allows you to configure the spacing for the Snap to Grid feature that is accessed by selecting View, Ruler and Grid, Snap to Grid.
The IntelliSense tab (shown in Figure 15.13) controls what IntelliSense will display in Code View. By default, all checkboxes are checked. You can turn off specific elements in IntelliSense by unchecking the desired checkboxes.
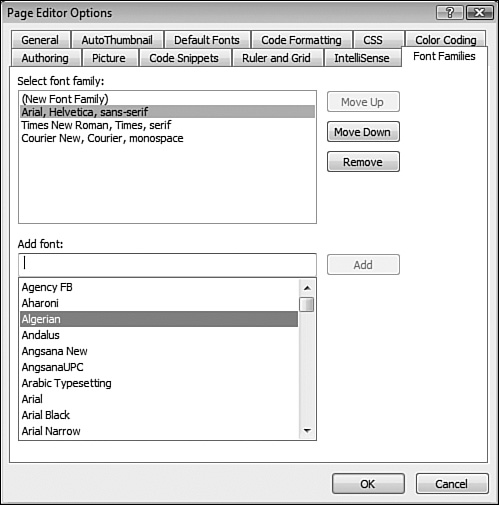
The Font Families tab (shown in Figure 15.14) makes it easy to configure one or more font families for selection in the Font dropdown on the Common toolbar, as shown in Figure 15.15.
You can build a new font family by selecting fonts from the Add Font list and clicking Add. After you’ve created the desired font family, you can arrange the fonts by clicking Move Up or Move Down. You can also remove the font family by selecting it and clicking Remove.
There are numerous options that affect the way code is generated by Expression Web. Most of these options won’t affect code that has already been generated. Because of that, it’s important for you to understand how each option affects code so that you can make good decisions.
Some of the options we’ve covered in this chapter cause subtle changes in the way Expression Web creates code. For example, changes to the Code Formatting or CSS properties may not cause obvious changes in the way that Expression Web generates code. The best way to fully understand these options is to create a new page and use it to test how different options affect the code Expression Web creates. By limiting your testing to small amounts of code, changes in Expression Web’s code will be more apparent.
If you’ve experimented with options in the Page Editor Options dialog and want to revert to the original settings, you can click the Reset or Reset Defaults button that exists on many tabs. Note that each tab’s button will only reset the options on that particular tab.