Chapter 16
Building a Competitive Portfolio Site
In This Chapter
![]() Checking out Sarah Rudder’s graphics-led portfolio site
Checking out Sarah Rudder’s graphics-led portfolio site
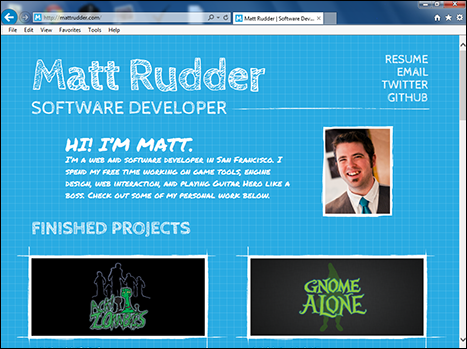
![]() Looking at Matt Rudder’s coding-led portfolio site
Looking at Matt Rudder’s coding-led portfolio site
![]() Creating your own portfolio site
Creating your own portfolio site
![]() Discovering how creative people get work on the strength of their portfolios
Discovering how creative people get work on the strength of their portfolios
You’ve probably seen an artist or art student carrying a portfolio. The word means two different things at the same time. The first is an oversize container that holds the works in one place. A typical dimension for this meaning of the word portfolio — for the extra-large binder that holds the pieces in it — is 14" x 18", but some are larger.
The second meaning of the word portfolio is all of the designs or artwork you’ve created that you want to show other people (that is, for the pieces of paper in the portfolio). The pieces of paper can include drawn or painted artworks, sketches, cels from animation, and blueprints. The portfolio might or might not contain typed or even handwritten descriptions of the pieces that it contains.
For our purposes, we’re going to use the word portfolio in yet another way: as an online representation of the breadth and depth of your work. We’ll call the printed-out pieces that you’ve seen artists carry around a print portfolio. (If you’re a designer, you may have one of these yourself.)
But our focus in this chapter is on something that has largely replaced the printed portfolio for many developers: the online portfolio site. The site is a container in which you can show off your best work.
Many artists, art students, and designers put a great deal of work into curating their print portfolio. They keep it under lock and key when they’re not using it, and go to great lengths to protect it if they’re taking it with them somewhere and rain threatens. And when they create a piece that they’re especially happy with, they’ll set it aside and say, “That one goes in the portfolio.”
It’s the same thing with your online portfolio site. It should contain your best work and, at the same time, be representative of the breadth of what you’ve done.
In this chapter, we show you what a strong but not too complicated portfolio site looks like.
Introducing Sarah Rudder’s Portfolio Site
Sarah Rudder is a young visual designer of the first water, as the Brits say — meaning, she’s at the top of her game. She has a wide range of abilities, combining visual design and coding skills and a lot of relevant experience.
Sarah’s background and experience are an excellent example of how a web developer can start with skills into design and grow into an all-around web-development badass, all before turning 30.
Sarah’s career so far
Sarah’s career and the online presence she’s developed based on it are good examples for anyone with a design-based career in web development to look at and emulate in his or her own career path.
Sarah was an honors student at California State University, Fresno, graduating in 2008. She studied mass communication and journalism.
While still at CSU Fresno, Sarah worked as an assistant to a photographer, helping with both photography and marketing. Her work included photo editing, the use of filters, and touch-up — basic skills for a designer.
Also while still in school, Sarah worked as a production assistant at the local city magazine, Fresno. She did graphic design and page layout, with lots of work in the Adobe suite of design tools, using Photoshop, Illustrator, and InDesign.
After graduation, Sarah worked as a graphic designer for Logos Bible Software in Bellingham, Washington, for more than four years. She helped create a new brand identity for that company, and she implemented it in site content, email marketing pieces, web-based ads in Flash (remember, this was way back in 2010), and even in videos she helped produce.
Sarah was also developer relations coordinator for the company. She worked in PHP, AJAX, and the Big Three of modern web development — HTML5, CSS3, and JavaScript.
Sarah then returned to the Bay Area, where she took contract positions and worked as a freelancer for two and a half years.
Recently, Sarah took a position as a web developer for Asana, a company that makes communication tools for teams to use. Its slogan is “Teamwork without email.” Web development is crucial to the product itself, not just to the company’s website that describes what it makes and how to buy it.
You can see Sarah’s LinkedIn site in Figure 16-1. You can also visit it yourself at www.linkedin.com/in/sarahrudder.

Figure 16-1: Sarah’s LinkedIn page shows a burgeoning web development career.
Sarah’s portfolio site, above the fold
Check out Sarah’s portfolio site as an example of a good portfolio site. We include a few screenshots to illustrate our points. If you can, however, you should also check out Sarah’s site yourself. It’s at www.sarahrudder.com. You can see the home page in Figure 16-2. Sarah has chosen to put everything on a single page.
Single-page websites have become popular as a way to quickly get across a focused idea or set of information, without inflicting the complexities of creating and maintaining navigation between pages on the site’s owner, nor inflicting the complexities of finding things located at different spots on the website on users. The user just has to scroll up and down, and everything in the single-page website is revealed.

Figure 16-2: Sarah’s portfolio site packs a lot into one page.
Using a single-page website doesn’t excuse you from the need to do web design, though. Like any good web developer, Sarah knows that a well-designed site makes a visual statement when you first see it.
This means that the home page of the site — which is the whole site, in this case — and, in particular, the area above the fold — are extraordinarily important in setting expectations for the site as a whole.
Of course, people look at the web on all sorts of devices these days. But generally, above the fold refers to content in the top 350 to 400 pixels of a web page.
Take a look at what Sarah has put above the fold on her portfolio site:
- Her name: Her name, in all caps. The upper-left corner of a web page is where the user’s eyes go first and return to again and again. So that’s where you should put your brand — or, in this case, your name.
- Links: Sarah’s page contains icons that link to her LinkedIn page, Dribble — a site that hosts designers’ images — Twitter, and an email link. Including these links helps Sarah keep her portfolio page simple because users have other places to go for additional information.
- Photo: Sarah has a fun, sassy photo across the top of her page — much like the big photos that Facebook has added to its pages. Note also that the photo, while friendly, obscures enough of Sarah’s features that you wouldn’t recognize her in public from it.
- Statement: It’s good to have some brief statement summing up what you’re offering. Sarah’s career is varied enough that this is not easy. So she says, “Hi. I’m Sarah and I love to make.” This covers all her many different skills and is also a subtle reference to maker culture, associated with Burning Man, 3D printing, and other cool stuff.
- Descriptive header: This initial header describes what Sarah does, at a high level: “Website Design & Development.” People looking at the page, and perhaps hoping to get help with a project, can easily make an initial decision as to whether to keep looking.
- List of key skills: Sarah then lists her key areas — basically, things that someone might want to hire her for: UX and visual design; semantic HTML, CSS, JavaScript, and PHP; custom themes for WordPress; mobile and responsive sites; wireframing and prototyping; and content strategy. There are probably some other things here that Sarah could have added. A list like this is usually not just the kind of work that you’ve done in the past, but also the kind of work that you’d like to do in the future.
The part of Sarah’s home page that’s above the fold conveys many powerful messages, and even offers a fair amount of functionality, with just a few words, icons, and a single large image. Visitors can definitely figure out immediately if they want to scroll down and learn more, or go somewhere else — and that’s one of the key things that any web developer tries to accomplish with her page.
The rest of Sarah’s page — and site
We can describe the rest of Sarah’s home page, and the entire site, at the same time because the entire site is only one page. Figure 16-3 shows another screenshot of the home page, from farther down on the page. However, the entire home page is about a dozen screens deep. To scroll down through all of it yourself, go to www.sarahrudder.com.

Figure 16-3: The Sarah Rudder site packs a lot of information into one page.
Here’s what you’ll find on the rest of the page:
- Cepheid site: This is a medical products site, and the Sarah Rudder websites shows both an extended screenshot and an iPhone screenshot of the site (cleverly overlaid onto a picture of an iPhone).
- Natera site: Also shown are three pages from the site for Natera, a genetics testing company.
- HTML, CSS, WordPress, & .Net subheader: This is followed by thumbnails for Faithlife Bible, Faithlife Women, and Vyrso, a site for Christian-themed ebooks.
- Marketing Collateral major header: The specific skills listed under this header are HTML emails, landing pages and takeovers; web banner ads; and print advertisements. Following this is an HTML email with a lot of content, carefully laid out. Again, potential clients can quickly see whether Sarah has the skills they need.
- Further headers for email design and code and CONTENT DESIGN: These areas provide additional depth on the remainder of the skills that Sarah is promoting on her portfolio site.
- THE STORY SO FAR major header: In just seven paragraphs, Sarah tells a few pieces of her life story, along with a brief description of her philosophy for web development.
These pages clearly show Sarah’s graphic design expertise because they’re full of information, but feel light and open. They also use color and photographs effectively.
By providing so many examples, Sarah also helps those who want a designer with expertise in a certain kind of content. Someone creating a medical-oriented site, for instance, would see lots of examples from that field here: someone creating a sports-oriented site, not so much. Sarah doesn’t make any broad claims about what she is or isn’t good at; she lets her work speak for itself.
Sarah’s work leaves a strong overall impression: If you had a medium-sized web project to do, you’d certainly feel assured by both of these projects that Sarah was someone who could lead the project or, if you already had a lead in mind, be a big contributor to it.
You also get the impression, because of the extent of the examples provided, that Sarah might be a good person to bring on board if you needed something similar to her previous work done quickly, yet with polish.
Introducing Matt Rudder’s Portfolio Site
There’s a funny line on Sarah Rudder’s portfolio site about working with teams of developers: “I got along so well with the developers that I married one.”
The words “I married one” are a link, and they go to the site of Sarah’s husband, Matt Rudder. Matt’s portfolio site is shown in Figure 16-4. You can also visit it at mattrudder.com.
Matt’s a software developer, so, unlike his wife Sarah, Matt can’t just show graphics that he created and let the site visitor figure out that he created them. Instead, he shows product logos and describes his contribution to each project.

Figure 16-4: Matt Rudder’s site uses a multi-page layout and gives a description for each project.
Here are some highlights of Matt’s site:
- Finished Projects, In Progress, and Research: Matt divides his projects up into three groups, showing that he’s capable of a wide range of work.
- GitHub links: GitHub is the most popular online repository for code. Matt provides links to all his projects.
- Resume link: Matt provides a link to his resume, in PDF format. (Matt is also on LinkedIn.)
Note that Matt’s site is attractive, interesting, and not very wordy. Yet it’s full of relevant technical terms for web development work, including C++, Direct3D, ActionScript, JavaScript, HTML5, and much more. Someone holding a job requisition in his hands could quickly see whether Matt had at least some of the specific skills needed for the position he was trying to fill.
Matt’s resume is shown in Figure 16-5. You can access it at mattrudder.com/media/Matt-Rudder-Resume.pdf.
You can compare Matt’s PDF resume to his LinkedIn page, shown in Figure 16-6. See his LinkedIn page at www.linkedin.com/in/mattrudder.

Figure 16-5: Matt Rudder’s resume is chock-full of the names of software tools he uses for development.

Figure 16-6: Matt Rudder seems to have hacked LinkedIn, providing a cartoon instead of the usual photo.
Matt’s resume is full of technical terms, even more so than the home page of his portfolio. It includes a link to his GitHub repository and uses an innovative format to list key technologies and programming languages down the left side of the resume.
Matt follows an older model, which many people still follow today, of fitting his entire resume into one side of one page of paper. (Rather than the two-page resume that can be printed, double-sided, on a single sheet of paper, as we recommend for most resumes.)
By using this model, Matt provides a brief chronological resume and a list of selected projects without making entirely clear when some of the project work happened. This leaves the question hanging, likely to be answered in a phone screen or job interview.
Creating Your Own Portfolio Site
The portfolio sites for the Rudders are great examples of what you want in a portfolio site of your own. Attractive, interesting, easy to digest, and demonstrating that you’re plugged into the web development world as a fully capable professional.
You need a portfolio site because the nature of how we get work has changed. Often, potential employers are researching you online well before you’re even aware of it.
A portfolio site does several things that put you well ahead of most jobseekers:
- Brings your resume to life: People use chronological resumes because they answer many key questions, but they’re terrible for helping people understand what you really did in a job. A portfolio site demonstrates your skills and ties them to live projects that people can check out.
- Distinguishes you from people without one: If a recruiter has several possible candidates for a job, and one has a portfolio site and others don’t, guess who’s more likely to get called first?
- Saves you from wasting time: Recruiters are picky, and they may be looking for someone who is almost like you, but not quite. You don’t want them to call you if you’re not quite a fit. And, having seen your site, the recruiter will probably come straight back to you when there is a fit.
- Solves the “confidentiality” problem: If you fill in your portfolio site with “like this one” entries for internally facing, confidential work, you’ve filled gaps in what your experience looks like to recruiters.
- Solves the “too much hassle” problem: When a job posting or a recruiter call includes a request for work samples, it often seems like too much trouble. If you create your portfolio site up front, it’s easy to apply for all positions that fit your interests.
- Solves the “narrowness” problem: Resumes tend to put people in a box — graphics person or coder, writer or artist. LinkedIn makes this worse because you can’t customize it to fit a job requisition before a recruiter, unbeknownst to you, looks at it with that requisition in front of her. Portfolio sites show the full range of your abilities.
- Helps with the “getting started” problem: There’s an old conundrum: You can’t get experience without getting a job, but you can’t get a job until you have experience. A portfolio site lets you put student work, pro bono work, and consulting work front and center, inviting the viewer to see what you can do.
Creating a portfolio site is the single biggest thing that most people in web development can do to boost their careers. You may well find that a resume gets you an interview, but a portfolio site gets you the job. Get going on starting your portfolio site — or improving your existing one — today!

 Sarah’s LinkedIn page is a good example of how to handle periods of contracting and freelancing in your portfolio. She gave each of the longer contracts (between 6 and 12 months) a brief, separate entry in her online resume, and then combined smaller jobs into a period of contracting about a year and a half long. For these smaller jobs, she just listed the client names, without any detail about what she did for each.
Sarah’s LinkedIn page is a good example of how to handle periods of contracting and freelancing in your portfolio. She gave each of the longer contracts (between 6 and 12 months) a brief, separate entry in her online resume, and then combined smaller jobs into a period of contracting about a year and a half long. For these smaller jobs, she just listed the client names, without any detail about what she did for each. Showing an entire home page on your site implies that you were the lead person for creating, or extensively revising, that site. If not, make it clear on your page what your role actually was. If you played a supporting role in creating a site, go ahead and show it on your portfolio site, but provide an explanation: “Provided UX services on a team of 12 that created the Vickenlooper website,” for example.
Showing an entire home page on your site implies that you were the lead person for creating, or extensively revising, that site. If not, make it clear on your page what your role actually was. If you played a supporting role in creating a site, go ahead and show it on your portfolio site, but provide an explanation: “Provided UX services on a team of 12 that created the Vickenlooper website,” for example.