Chapter 5 Stylizing Footage

Fashion fades, only style remains the same.
—Coco Chanel
We often find that the footage we’re handed is a bit flat. That’s not to say it’s poorly shot, it’s just usually lit and acquired in a way better suited to narrative storytelling. Rarely is the footage we’re handed specifically shot with the motion graphics artist in mind.
So what can you do with that evenly lit, properly color balanced footage? That’s easy; mix it up. We don’t mean make mistakes; rather, dramatically alter the footage for stylistic purposes. Push the color, change the “film stock,” and add some grit.
Photoshop and After Effects allow you to do lots of cool things to your footage. Both offer powerful image-editing capabilities. In this chapter we’ll focus less on individual recipes and more on practical techniques. By learning some core tools and technology, you’ll know how to create your own looks that match the mood and style of the project at hand.
Processing with Photoshop Extended
Chances are that you think of Photoshop as the most powerful image-editing application—for still photos. But the truth is that Photoshop is fully capable of working with motion footage as well.
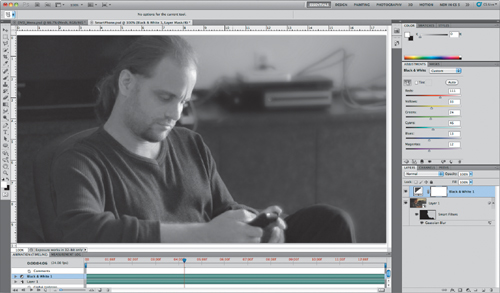
Included with the Production Premium and Master Collection toolsets is Photoshop Extended. Besides its ability to work with 3D models, the ability to use video layers is essential to a motion graphics designer. You can now open a video file as easily as any still image, really; just choose File < Open, and then choose any QuickTime compatible movie file (Figure 5.1).
Figure 5.1 The Motion workspace in Photoshop CS5 gives you quick access to common tools you’ll need to process video files.

Video Layer Considerations
To appreciate the flexibility of Photoshop Extended’s video layers, you need to truly understand how they work. You can open a video file directly into a new Photoshop document with the Open command. This automatically sizes the document to match the video clip and adjusts the Timeline to match its duration.
If you already have a design, you can add a video clip to an open document. To import video as a video layer in an open document, choose Layer < Video Layers < New Video Layer From File. This adds the clip into the existing layers. However, the best option may be File < Place (Figure 5.2), which adds the video layer as a Smart Object (more on this technology in a moment).
 Tip
Tip
To see a video layer in motion, you’ll need to call up its Timeline. In Photoshop you can view video controls by choosing Window < Animation or use the Motion workspace.
Figure 5.2 To constrain scaling the width and height when placing, hold down the Shift key as you drag. To scale from the center of an object, press Option (Alt). After you press Return (Enter), the video layer is sized.

Unlike other image formats, video layers are linked, not embedded. So you’ll need to keep two details in mind. First, always keep the PSD file and the video asset in their initial location (or even in the same folder). If you move the video file to a new location or just copy the PSD file, you’ll need to locate the video source file and reconnect. Second, you use up very little space when adding a video layer. Because the files are linked, the Photoshop document will only contain details about what is added to the shot.
With these facts in mind, you can see how technically easy it is to integrate video layers into your design workflow. Photoshop Extended supports several different movie and sequential image formats. Although there’s a wide range of formats that work, it’s best to avoid the more heavily compressed formats. Table 5.1 contains the video and sequence formats supported by Photoshop Extended.
Table 5.1 Photoshop Extended Supported File Formats

If you’d like greater control over a video layer, you can adjust how Photoshop interprets it (Figure 5.3). Select the video layer in the Layers panel and choose Layer < Video Layers < Interpret Footage. If the video layer was converted into a Smart Object, double-click the Smart Object icon at the corner of the image thumbnail in the Layers panel to open it.
Figure 5.3 Photoshop lets you control properties like frame rate and interlacing.

Smart Filters
If you try to run filters on video clips in Photoshop, it can be a frustrating experience. The filters apply to the clip only one frame at a time, which doesn’t do much when you’re trying to get real results. But there’s an easy way around this limitation.
Smart Filters allow filters in Photoshop to behave like effects in After Effects. That is to say, you get infinite flexibility and the ability to make changes at anytime during the design process. To use Smart Filters, you’ll have to first convert a layer into a Smart Object.
There are a few ways to create a Smart Object:
• Choose File < Place and navigate to the video layer.
• Right-click on a video layer and choose Convert to Smart Object.
• Choose Filter < Convert for Smart Filters
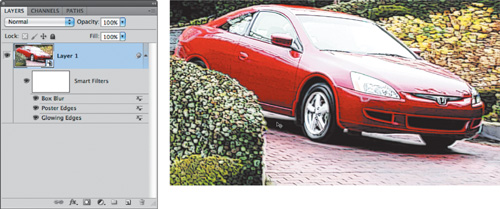
Every filter in Photoshop (except for Liquify and Vanishing Point) can be used as a Smart Filter. Once applied, the names of the Smart Filters appear in the Layers panel directly below the Smart Object they’ve been applied to. Smart Filters can be adjusted, masked, or removed at anytime (even after a document has been closed and reopened).

A Double-click the filter’s name to modify the filter.
B Click the visibility icon to disable the filter.
C Double-click the double arrows to the right of the filter name to edit the blending options for the filter, including Mode and Opacity.
D Drag the filter up or down in the stack to change the order in which the filters are applied to the image.
E Drag a filter to the trash icon in the Layers panel to discard it.
F If you’d like to mask the filter’s effect, you can paint with black on the layer mask that is attached to the filter.
Adjustment Layers
Besides Smart Filters, Photoshop offers another nondestructive workflow for manipulating images. Adjustment layers are designed to be easy to use and edit. They’re added as a layer above the actual image; they can be blended, masked, or deleted at anytime. Most of these adjustments can even translate to After Effects when you import a layered Photoshop file as a composition.
The Adjustments panel (Figure 5.4) contains 15 commands. Each of these (or a close equivalent) is available in After Effects. If there’s such overlap, why would you choose to work in Photoshop?
Figure 5.4 The Adjustments panel offers large and precise controls to simplify the adjustment process.

• The user interface is snappier in Photoshop for most adjustments.
• You have advanced options like the On Image controls for adjusting Curves, Black & White, and the Hue/Saturation adjustment layers with interaction with the source layer.
• Image quality does not dynamically adjust as you make changes to image adjustments. This allows you to make more accurate judgments for exposure and color.
• Several starting presets are provided, and new presets are easy to store.
• Photoshop supports additional color spaces, such as Lab, that allow for additional flexibility when adjusting color or exposure.
 Notes
Notes
You can save and apply your own presets for Levels, Curves, Exposure, Hue/Saturation, Black & White, Channel Mixer, and Selective Color. To save a preset, click the Adjustments panel submenu and choose the Save Preset option.
The easiest way to control adjustment layers in Photoshop is the Adjustments panel. With the Adjustments panel, you have easy access to all the tools needed to nondestructively adjust or enhance the color and tone of footage layers. You’ll find the Adjustments panel directly above the Layers panel in the default workspace.

A Adjustment icons. Provide quick access to each type of adjustment layer.
B Adjustment presets. Lists of common settings, as well as custom settings, to use with adjustment layers.
C Return arrow. Returns to the Adjustment layer list so you can add another adjustment layer above the current one.
D Expanded view. Widens the panel to offer more room for the controls.
E Clip to Layer. Isolates an adjustment layer to only the layer directly below it.
F Toggle Layer Visibility button. Toggles the visibility of the adjustment.
G View Previous State button. Click and hold to show the previous appearance of the layer.
H Reset button. Resets the adjustment to its neutral starting point.
I Delete This Adjustment Layer button. Discards an adjustment layer.
Using a PSD File with a Video Layer
A little-known technical secret is that the entire Photoshop engine is inside After Effects. This means that if a feature works in Photoshop, it should work in After Effects. Video layers are no different. Simply save your file as a layered Photoshop file.
When you import the Photoshop file, you can choose either the footage or the composition option (both work just fine). When you play the layer, the file is treated the same as any footage layer. If you used adjustment layers in Photoshop, those will import as well with the composition import option. If you want to return to Photoshop and make an edit, just highlight the layer and press Command+E (Ctrl+E) or choose Edit < Edit Original.
 Tip
Tip
If you want to deinterlace the video when you export it, click the Size button in the Movie Settings dialog box. Choose Deinterlace Source Video. This option combines the two fields in each interlaced video frame.
Rendering Video from Photoshop
If you’re looking for a more permanent solution that creates an actual video clip, you can export a new video file from Photoshop. Unfortunately, the export process is not quite as easy as the After Effects render queue, but it is fairly straightforward.
 Notes
Notes
If you want to use a batch process, you can bring your Photoshop documents with embedded videos into Adobe Media Encoder. This allows you to batch process and output several different file types as needed.
Photoshop uses the standard QuickTime export engine to render. This will support most third-party codecs if they are loaded (including those from Avid, Apple, and Cineform). To start the process, choose File < Export < Render Video to generate a new QuickTime movie. You’ll have to manually set export settings to write the correct file (Figure 5.5). The process is very similar to the render queue (except you can’t save presets for future jobs).
Figure 5.5 The Render Video dialog box contains most of the controls you’ll need (left). Click the Settings button to open the Movie Settings dialog box (center) to control Video or Audio properties. You can click either Settings button in the Movie Settings dialog box to access advanced controls over video or audio codecs (right).

Color Grading
The process of color grading goes well beyond simple correction. The goal is not just to fix problems with color or exposure. Rather, it’s to manipulate the color and tonal values for narrative purposes. There are no wrong answers here, merely opportunities to explore. Photoshop and After Effects provide some rich features that will open up new creative opportunities. Let’s expand your toolbox.
Photo Filter
Both Photoshop and After Effects offer an adjustment called Photo Filter. The effect is designed to simulate colored glass filters that professional photographers often place in front of the camera lens.
 Tip
Tip
You’ll often need to change time of day to maintain continuity in a scene. Photo Filters are a great help for color temperature.
These filters can be used to “cool” or “warm” a picture, or to add special effects (Figure 5.6). Photoshop offers 20 presets to choose from, and After Effects offers 18 (missing are one warming and one cooling preset). There is no major advantage to Photoshop or After Effects because this effect functions identically in both applications.
Figure 5.6 The Photo Filter controls change the temperature of a shot. The before shot has been composited on top of the after shot so you can see the change. In this case, the apparent time of day is four hours later.

Here is an overview of the Photo Filter choices:
• Warming Filter (85) and Cooling Filter (80). These adjustment layers are meant to even out photos that were not properly white balanced. The Cooling Filter (80) makes images bluer to simulate cooler ambient light. The Warming Filter (85) makes images warmer to simulate hotter ambient light.
• Warming Filter (81) and Cooling Filter (82). These adjustment layers are similar to the previous filters but cast a more pronounced color. The Warming Filter (81) makes the photo yellower, and the Cooling Filter (82) makes the photo bluer.
• Individual colors. The Photo Filter also has 14 preset colors to choose from. These can be used for two primary purposes: to add a complementary color to a scene to remove color cast or for stylistic reasons.
• Custom. In addition to the built-in presets, you can also choose custom colors from the Photo Filter interface using the standard Color Picker.
 Notes
Notes
As you modify the Photo Filter adjustment layer or effect, be sure to select the Preserve Luminosity check box. This option ensures that the footage doesn’t darken from the effect. You can then use the Density slider freely to increase the intensity of color without changing the brightness of the shot.
Black and White Conversion
It may seem odd initially to discuss black and white conversion in the same context of color grading. But a true black and white image in film is heavily influenced by the colors present in the original image. Although some motion graphics artists choose to simply strip away color to make a grayscale image, there is a better way.
Black & White Effect
Both Photoshop and After Effects offer a Black & White adjustment. In Photoshop, it’s easiest to use as an adjustment layer. In After Effects, you can apply the effect directly to a clip or an adjustment layer.
With the same effect in both places, how do you choose? Well, in our opinion this is where switching to Photoshop is worth the effort. The interactive controls and On Image tool make it much easier to create a custom black and white conversion.
When you apply the Black & White effect or adjustment layer, Photoshop applies the default grayscale conversion. The power here lies in your ability to adjust the conversion using the color sliders (Figure 5.7). To jumpstart the effect, Photoshop offers an Auto button. Normally, we avoid Auto buttons, but in this case it works quite well. When applied, the effect creates a custom grayscale mix based on the image’s color values and attempts to maximize the distribution of gray values.
Figure 5.7 The Auto mix often produces excellent results and can serve as the starting point for tweaking gray values using the color sliders.

On Image Tool
As you create a custom conversion, Photoshop provides an excellent tool. The On Image tool (Figure 5.8) lets you click inside an image and drag. In the Adjustments panel, select the On Image tool; then click the image to sample a target. The mouse pointer changes to an eyedropper if you move it over the image. Just click and hold on an image area to highlight the strongest color for that location.
Photoshop automatically selects the most influential color slider for that part of the image.
Figure 5.8 Click to select the On Image tool; then click and drag in your image to influence the grayscale conversion.

Duotones
In addition to creating a black and white image, you can create a duotone. The easiest method is located right inside the Black & White controls. For either Photoshop or After Effects, select the Tint check box and then specify a tint color.
If you’d like more control over the tint, there are several other methods you can use:
• Add a solid color fill layer in Photoshop or a solid in After Effects. You can then adjust the Opacity and Blend Mode to get more precise control over the tint.
• Use a gradient map, which assigns new colors based on a tonal range. In Photoshop, use the Gradient Map adjustment layer. In After Effects, add the Colorama effect to an adjustment layer. More on both methods in a moment.
• Use a Hue/Saturation adjustment layer, which offers precise numeric controls for the value and intensity of color. This layer can also be blended.
Stylizing Color with Gradient Maps
One of the least used adjustments for controlling color is a gradient map. What does a gradient map do? The name says it all: It takes a gradient and then maps it based on luminance values.
The effect is particularly useful for colorizing backgrounds and textures. It’s most effective on footage, however, because it can create some dynamic looks. We find the effect most helpful for stylizing footage to use in show opens or title sequences because it provides a unifying effect that also simplifies the footage so it feels coherent.
If the gradient map is so valuable, why have you likely not added it to your repertoire? We suspect the lack of adoption is due to two factors: initially confusing interfaces and terrible default presets. But let’s not allow such simple hurdles to block the path to great effects.
The key to using a gradient map is to always apply it as an adjustment layer. On their own, the gradient map command in Photoshop and the Colorama effect in After Effects are brutal. Colors quickly become posterized and unusable.
Using Gradient Maps in After Effects
Let’s explore the Colorama effect, which is the more confusing option of the two. The Colorama effect has several controls, but you only need a few to get real results.
1. Add a new adjustment layer above your footage or design by pressing Command+Option+Y (Ctrl+Alt+Y).
2. Add the gradient map by choosing Effect < Color Correction < Colorama.
The finalist in the world’s worst preset is applied. Your composition probably looks like it lost a fight with a rainbow (Figure 5.9). Don’t worry; things will get a lot better.
Figure 5.9 The Colorama effect is in the running for the worst preset effect ever (left). But don’t let its initial ugliness scare you off. It offers many useful presets, such as Fire (right).

3. Let’s explore which colors are being applied to the effect. Twirl open the Output Cycle parameter group.
Items in the scene that were originally black are now mapped to the top of the color wheel, which is red by default. As the original tonal value gets lighter, they will be mapped to other colors on the Output Cycle wheel. In the case of the default preset, a rainbow is being applied.
4. Choose a different preset to see your options. For this exercise, click the Use Preset Palette menu and choose the Fire preset. New colors appear on the wheel and are applied to the image (Figure 5.10).
Figure 5.10 To change colors, double-click any triangle (color stop) around the wheel. To delete a color stop, drag it away from the wheel. To add a new color stop, click anywhere on the wheel where there isn’t a color stop.

5. To apply the gradient more gently, utilize a blending mode. Try modes such as Overlay, Soft Light, Multiply, or Color for more pleasing results. You may want to desaturate the layer first to limit the colors.
The Colorama Effect offers several other advanced controls that are worth exploring. You won’t need to use these in all cases, but it’s good to know that precise controls exist:
• Force Colors. If you want the image to use only the specified colors (as opposed to a gradient), you can force the Colorama effect to posterize the image. In the Output Cycle parameter group, deselect the Interpolate Palette option.
• Alpha Channel Control. The Colorama effect affects all channels, even the alpha channel, by default. To prevent your alpha channel from being modified, twirl open the Modify parameter group and deselect Modify Alpha.
• Isolating the Effect. You can limit the range of the Colorama effect by using the Pixel Selection parameter group. You can use the eyedropper to select a target color, and then adjust Tolerance and Softness controls to refine the selection.
• Blend with Opacity. For the selected color stop, you can adjust its opacity. Drag the color stop above the checkerboard to the left to make the stop more transparent.
Using Gradient Maps in Photoshop
Wine glass image, Creative Commons Some Rights Reserved—Dave Photography

The Gradient Map command in Photoshop is a bit more straightforward. The easiest way to apply the effect is to click the Gradient Map button in the Adjustments panel. Click the menu next to the gradient thumbnail to choose from any loaded gradient presets. To modify the gradient, click the gradient’s thumbnail. The Blu-ray menu in the figure uses a gradient map to unify the color of the background.
Photoshop offers two types of gradients, Solid and Noise. Solid gradients involve color and opacity stops (Figure 5.11) with gradual blends in between. Noise gradients (Figure 5.12) contain randomly distributed colors within a specified range. To switch between methods, click the Gradient Type menu. Let’s explore the Solid gradient type and its options first:
Figure 5.11 Solid Gradient Editor.

A Smoothness
B Opacity stops
C Color stops
D Stop Editor
E Midpoint
Figure 5.12 Noise Gradient Editor.

F Roughness
G Color Model
H Color Range sliders
I Options
J New button
• Smoothness. This controls how quickly the gradient’s colors blend together. You can set it to 100% for the most gradual blend or decrease its value for a sharper transition.
• Opacity stops. Most think of gradients as only containing color blends, but they can also have opacity values as well. Most default gradients have two stops (both set to 100% opacity). To add another stop, click in an empty area on the top of the gradient spectrum. To adjust a stop, click on it, and then modify the opacity field.
• Color stops. A basic gradient contains only two colors. You can choose to use several colors (or even repeat colors) to achieve a desired effect. Double-click a color stop to access the Adobe Color Picker.
• Stop Editor. If you’d prefer to adjust gradient controls numerically, you can edit the opacity, color, and location (0–100%, read left to right).
• Midpoint. To refine the blend between two stops, you can adjust the midpoint. By default, the midpoint is halfway between two stops. You can drag the point to influence the blend.
The Noise gradient type and its options include:
• Roughness. Noise gradients use a roughness setting to determine how many different colors are used to create noise. A lower value uses fewer colors.
• Color Model. Photoshop’s gradient controls offer three color models: Red-Green-Blue, Hue-Saturation-Brightness, or L*a*b. Most After Effects users will find RGB or HSB the most intuitive.
• Color Range sliders. Use the sliders to adjust the range of colors available to the gradient. To get a pleasing effect, limit the noise gradient to fewer colors.
• Options. You can restrict colors for Web-safe usage (which has no affect for broadcast-safe colors). You can also introduce random transparency. To create a new gradient, click the Randomize button. Every time you click, a new gradient will be generated (which is a great way to experiment).
• New button. To store a gradient as a preset, type a name into the Name field. Click the New button, and an icon will be added in the Presets window. This new gradient is not yet permanently saved, but instead is stored temporarily in the Preferences file. If this file is deleted or damaged, or if you change presets, the new gradient set will be lost. You must click the Save button and navigate to the desired folder. Be sure to append the filename with .grd to inform Photoshop that it is a gradient set.
The Power of Curves
The simple truth is that Curves is the most powerful image adjustment tool at your fingertips. The curved line lets you remap color and tone with multiple control points. The problem is that Curves is fairly unintuitive, at least in After Effects.
When you use Curves in Photoshop, you have a few tools at your disposal to make Curves easier:
• Adjustment panel. Photoshop’s Adjustment panel displays extra histogram data while you’re tweaking the Curves adjustment.
• Eyedroppers. Photoshop offers eyedroppers to sample and set black, white, and gray points.
• On Image tool. The On Image tool in Photoshop lets you click on the image to set a control point on the Curves adjustment.
How does using Curves in Photoshop help you in After Effects? Well, it’s pretty easy to exchange data between Photoshop and After Effects. Simply export a still frame from After Effects or even open the footage file in Photoshop Extended. Make an adjustment using a Curves adjustment layer (you’ll also find several useful presets in the Adjustments panel).
You can save your Curves adjustment as a preset. Click the Adjustment panel submenu (the triangle in the upper-right corner) and choose Save Curves Preset. Switch back to After Effects and apply the Curves effect. Click the Open button in the Effect Controls panel (it looks like a folder icon) and select the preset you created. After Effects will use the saved Curves from Photoshop.
 Tip
Tip
You can create a still image by moving the current time indicator to the desired frame and choosing Composition < Save Frame As < File.
Leave Color Effect
An effect that keeps popping up everywhere it seems is the Leave Color effect. You’ve seen the look in films such as Pleasantville and Sin City as well as a line of popular spots for Gatorade. Essentially, a color is targeted and all others are removed (Figure 5.13).
Figure 5.13 By default, nothing appears to happen when you apply the Leave Color effect. You’ll need to adjust the parameters before the effect becomes apparent.

1. Add a new adjustment layer above your footage or design by pressing Command+Option+Y (Ctrl+Alt+Y).
2. Choose Effect < Color Correction < Leave Color.
3. With the eyedropper, choose the color you want to leave.
4. Click the Match colors menu and choose the Hue model.
The Hue method is much more limiting than the other match color models (which is generally what you’d want with the Limit Color effect).
5. Drag the Amount to Decolor slider toward 100%. A value less than 100% can create good emphasis (Figure 5.14).
Figure 5.14 The figure on the left has a Decolor amount of 100%. The figure on the right uses a lower value of 75% for a pleasant effect.

6. Refine the selection using the Tolerance and Edge Softness sliders.
Processed Looks
Every designer wants a bigger toolbox. For the rest of this chapter, we offer several techniques for processing your footage. These techniques often combine the applications within Creative Suite to create visually rich footage. Use these recipes to recharge your design process, and feel free to adapt or modify them as the situation requires.
Film-Look
Video sources often look a bit flat, lacking contrast and saturation. This is often on purpose because many shooters are instructed to provide lots of latitude for adjustment during postproduction. Fortunately, it’s pretty easy to spice things up with just a little effort (Figure 5.15).
Figure 5.15 The original footage has been spiced up with a blur adjustment layer. Changing its blending mode creates a blooming effect that richens color and increases depth.

The easiest way to pull off a film-look effect is with an adjustment layer. Apply a heavy blur effect, typically with a radius value between 15 and 90 pixels. Depending on the speed of the machine and your budget for render time, you can use effects like Gaussian, Radial, or Fast Blur. For some blur effects, be sure to select the Repeat Edge Pixels option to avoid a gap.
 Tip
Tip
If you’re crunched for render time, be sure to check out the Box Blur effect. It renders very fast and should become part of your toolset.
If you’re trying to simulate a true film look, be sure to add in some grain to simulate film stock. Add a new solid filled with 50% gray. Then use the Add Grain effect to complete the look. You’ll find several actual film stocks in the Preset list. Adjust the blending mode and opacity to taste.
Switch the blending mode of the adjustment layer. Try different blending modes such as Overlay, Soft Light, or Multiply. In fact you may want to try all of the different modes to see which one you like. The quickest way to cycle modes is to select a layer and press Shift + = to cycle forward or Shift + - to cycle backward. Depending on your source, you may need to use different modes.
When you generally like the boost in color and contrast, you can then adjust the opacity of the adjustment layer to taste. To make the clip easier to manage, you may choose to pre-compose the footage layer and its adjustment layer (Layer < Pre-compose).
Power Window
A classic technique colorists use is to add vignettes or power windows to guide the viewer’s eye. These can be truly effective, and they help create the right mood for a shot. Just don’t make the mistake of thinking a darkened shadow should be pure black.
Start by adding a dark solid, usually an indigo, navy, maroon, or chocolate color. Apply an oval mask to the selected layer by double-clicking the Ellipse tool in the Tools panel. Change the mask’s mode to Subtract and feather its edges. For best results, switch the blending mode of the layer. We find that Multiply or Color Burn with a reduced opacity tends to work best.
Sketched Footage
If you want to add a grit or sketch look to your footage, there’s no need to pick up third-party effects for After Effects. Just take a short trip over to Photoshop Extended. Remember that you can open a video clip like any other image, and then choose Filter < Convert for Smart Filters to access a world of nondestructive options.
Included with Photoshop is the Gallery Effects package as well as the versatile Filter Gallery. Although their default looks may look a little “canned,” you can quickly create some great effects by using combinations and blending modes.
Look 1 Glowing Edges: Edge Width 5 | Edge Brightness 11 |Smoothness 8 | Screen Mode | 50% Opacity
Poster Edges: Edge Thickness 6 | Edge Intensity 4 | Posterization 3 | Overlay Mode |100% Opacity
Box Blur: Radius 25 pixels | Soft Light Mode | 50% Opacity

Look 2 Dark Strokes: Balance 4 | Black Intensity 4 |White Intensity 3 | Multiply Mode | 75% Opacity
Surface Blur: Radius 25 | Threshold 30 | Normal Mode | 80% Opacity
Presets Make a Great Starting Point
It seems like most designers fall into two camps when it comes to preset effects. Some love them because they speed up the design process, whereas others hate them for homogenizing the design process.
Both camps have a point.
The presets included with After Effects are meant to serve as a great starting point. They offer a way to expose users to effects and combinations that might have been overlooked. But rarely should they be used “as is,” or the design quality can be cheapened.
After Effects offers several great presets that can stylize your footage. There are three ways to access these effects:
• In the Effects & Presets panel, twirl down the Animation Presets folder. Inside you’ll find two categories that should prove useful: Image – Creative and Image – Special Effects.
• In the same panel, you can type into the search window to search the presets. This is a quick way to locate a preset if you know the name of what you’re looking for.
• If you’d like to see a visual preview of the effects, choose Animation < Browse Presets. This command launches Bridge and lets you see animated thumbnails for the preset effects. If you find one you like, just double-click to apply it.
• Download even more great presets at www.adobe.com/go/learn_ae_cs3additionalanimationpresets. Plus they’re free!
Now that you know how to find the presets, you need to learn the best way to use them. Here are a few tricks we employ to get the most value: First, always apply the effect to an adjustment layer. This way you can lower the opacity or change the layer’s blending mode to quickly evolve the effect. Second, to get quick access to any keyframes, just press U for the selected layer. Third, you can press the E key to see all the effects added to the layer so you can quickly access controls.
The presets should serve as a launching point for your own designs. If you create a look you’d like to save, you can always choose Animation < Save Animation Preset to store it.
Converting Footage to Vectors with Creative Suite
A hallmark of the Creative Suite is how multiple applications can work together. Although there are several workflows for “tooning” footage, including the excellent Cartoon effect in After Effects, there are reasons to take the time for a truly advanced workflow. Here, we’ll harness After Effects, Illustrator, and Bridge to truly vectorize footage.
The process is all built around Illustrator’s Live Trace command. This option is usually used to turn raster images into vector files. Through a few special steps and flaming hoops of fire, it can be made to work on video clips as well. The benefit of using the Live Trace command is that the new footage is a vector file (Figure 5.16).
Figure 5.16 The original footage is converted to a vector file using Illustrator’s Live Trace command. The process takes a short while, but it produces excellent results that can be dramatically resized.

Not only does this offer a great “look,” but it also results in some major technical advantages. Footage can be dramatically resized (such as for film output) because the new footage is truly vector based. The end files can also be output to Adobe Flash if further vector animation or interactivity is desired.
Preprocess Footage with After Effects
Before converting your footage to vectors, you’ll need to preprocess it with After Effects. The goal is to get the best-looking footage. After Effects offers several options. Choose Effect < Color Correction to improve your footage. Consider the following to enhance your clips:
• To adjust midtones of an image (Figure 5.17), use Levels or Levels (Individual Controls).
Figure 5.17 The footage contrast has been increased and color cast altered to improve the conversion.

• If your image has a color cast, use Color Balance.
• For footage with problems in the brightest and darkest areas, use the Shadow/Highlight adjustment.
• If your video is flickering with different color levels, use the Color Stabilizer effect.
• Use the Auto Levels effect with the temporal smoothing option to adjust a clip quickly.
• Try softening the footage slightly with a Bilateral or a Box Blur effect (Figure 5.18) to produce smoother vectors. Select the Colorize check box to restore the original image color.
Figure 5.18 The Box Blur effect is a quick way to simplify an image (left). Be sure to select the Colorize check box to restore the original image’s colors (right).

Once your footage is prepped and simplified, you’ll need to convert it to an image sequence. This is easy to do with the After Effects render queue. Add your composition to the render queue and change the Output Module settings format to TIFF Sequence with Alpha. Use TIFF files, as opposed to other formats, because they won’t add additional compression or noise to the footage. Be sure to click the Output To area in the Render Queue panel and target a new folder (call it Live Trace Images). You can then render an image sequence.
Process Footage with Adobe Illustrator
Adobe Illustrator offers powerful tools for creating and modifying vector objects. Normally, you’d use Illustrator to create original vector artwork for your motion graphics projects. In this case you can convert raster images to vector files with a great tool called Live Trace. The interface is a little daunting at first but is easy to master.
On its own, the tool doesn’t offer batch processing, but we’ll get around this. To start, you’ll need to create your own conversion settings that work for the footage in hand. Launch Adobe Illustrator and then choose File < Open. Choose a representative still frame from the image sequence you created earlier.
1. Click with the Selection tool (V) to make your photo the only active object. For best results, make sure you’re viewing the image at 100% magnification for the following steps.
2. With your photo active, choose Object < Live Trace < Tracing Options. A new dialog box opens where you can tweak the Live Trace settings (Figure 5.19):
Figure 5.19 The Live Trace dialog box offers several controls. Be sure to fully explore your options to create a custom look.

• Select the Preview check box to see your work.
• Change Mode to Color to create a colored vector file.
• Modify the Max Colors setting to taste. You can have up to 256 levels of color (which is very realistic but slow to create). Experiment with options between 20 and 256 colors depending on your needs. We typically stick to values between 50 and 150 colors.
• In the Tracing Options dialog box, use a slight blur (often values less than 3 will work best).
3. You can dramatically change the look by tweaking the Trace Settings:
• Path Fitting controls the tightness of the strokes.
• Increase the Minimum Area slider to simplify the image.
• Each tweak takes a moment to redraw, so be sure to wait for the screen to refresh.
4. When you’re happy with a look, you’ll need to store it. Click the Save Preset button, and in the dialog box that appears, give the Live Trace preset a name that’s easy to remember.
5. Click Cancel and skip applying Live Trace for now. You can close the open document without saving it.
Process Footage with Adobe Bridge
Converting your images one at a time would be very slow. Fortunately, you can automate this process. Once you’ve taken the time to create your custom preset, you can process your image sequence using Adobe Bridge. This batch process allows you to open and apply the preset to several images with minimal work.
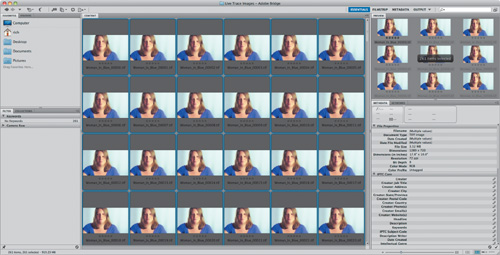
1. Launch Adobe Bridge and navigate to the folder where you stored your image sequence. Select the first image in the folder, and then press Command+A (Ctrl+A) to select all the images in the folder (Figure 5.20).
Figure 5.20 Adobe Bridge offers an easy way to access batch-processing commands for multiple Adobe applications.

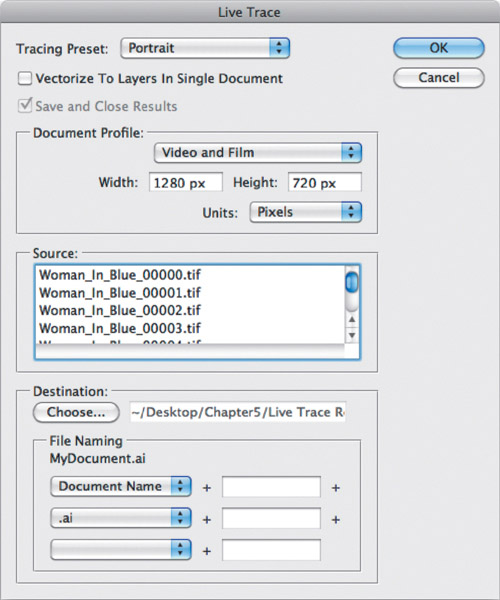
2. Choose Tools < Illustrator < Live Trace to open a Live Trace dialog box (Figure 5.21), which you can use to batch process your files. From the Tracing Preset menu, choose the Tracing Preset that you created earlier.
Figure 5.21 Be sure to double-check your settings before you start the batch process. If you need to interrupt a batch, you can select just the unprocessed images and restart it.

3. In the Document Profile area, choose Video and Film. Enter a document size to match your original image sequence (such as 1280 px x 720 px).
4. Click the Choose button for a Destination. Create and choose a new folder named Live Trace Results (Figure 5.21).
5. When you’re ready, click OK to start the conversion (and leave your computer for awhile because the process is somewhat time intensive).
Import Footage into After Effects
After Illustrator finishes processing all the still images into vector files, you can import them back to After Effects. Essentially, each animated frame will come back into After Effects and form a new movie clip. Once in After Effects, the clip can be re-synced with sound or scaled to a new, finished size.
Import the processed AI files into After Effects. Be sure to select the first file in the folder, choose to import as footage, and leave the Illustrator/PDF/EPS Sequence box selected. When you click Open, the clip is brought back into After Effects. You can then scale the clip as needed (be sure to use the Continuously Rasterize option).
The imported clip will not play at the same speed as the original footage without a little intervention (Figure 5.22). Simply select the original footage clip you based the Live Trace on and choose File < Interpret Footage < Remember Interpretation. You can then select the newly created vector clip and choose File < Interpret Footage < Apply Interpretation. If you have advanced options in use (like 3:2 pulldown for 24 fps material), just press Command+Option+G (Ctrl+Alt+G) with the new clip selected and change its frame rate to match the original.
Figure 5.22 The new clip doesn’t match the original frame rate or duration. Be sure to adjust the new clip’s interpretation to match the original footage.

After you’ve synced the clip, you can try blending the original image with the vector copy to get some edge detail.


