1. Introducing the Workspace
Lesson overview
In this lesson, you’ll learn how to do the following:
Open documents.
Select and use tools.
View information in the Properties panel.
Use the Control panel.
Manage document windows.
Work with panels.
Customize the workspace.
Change the magnification of a document.
Navigate through a document.
Use context menus and panel menus.
Change Interface preferences.

This lesson will take about 45 minutes to complete. To get the lesson files used in this chapter, download them from the web page for this book at adobepress.com/InDesignCIB2023. For more information, see “Accessing the lesson files and Web Edition” in the Getting Started section at the beginning of this book.

The intuitive Adobe InDesign interface makes it easy to create compelling layouts. It is important to understand the InDesign work area to make the most of its powerful layout and design capabilities. The customizable work area consists of the document window, menus, pasteboard, and panels such as the Tools, Properties, and Control panels.
Getting started
In this lesson, you’ll practice using tools and panels and navigating through a simple layout. You will use this document only to explore the InDesign work area. The lesson file represents the final version of the document—you will not make permanent changes to objects, add graphics, or modify text. Rather, you will reverse any changes you make using Edit > Undo. Building a habit with the Undo feature helps you experiment and recover from any mistakes.
To ensure that the preferences and default settings of your InDesign program match those used in this lesson, move the InDesign Defaults file to a different folder following the procedure in “Saving and restoring the InDesign Defaults file” on pages 3–4.
 Note
NoteIf you have not already downloaded the project files for this lesson to your computer from your Account page, make sure to do so now. See “Getting Started” at the beginning of the book.
Start InDesign. The InDesign Home screen displays.
Click the Open button. (If the Home screen does not display, choose File > Open from the InDesign menu bar.)

Open the 01_Start.indd file in the Lesson01 folder, located inside the Lessons folder within the InDesignCIB folder on your hard drive.
 Note
NoteTo better view the interface onscreen or in print, the screen captures in this book reflect the Medium Light interface rather than the default setting of Medium Dark. In addition, some screen captures illustrate User Interface Scaling for a closer look at interface elements. You can modify interface settings in Preferences.
If an alert informs you that the document contains links to sources that have been modified, click Update Modified Links.
If any learning resource panels display, close them by clicking Ignore or a close box.
Choose File > Save As, rename the file 01_Intro.indd, and save it in the Lesson01 folder.
Using the scroll bars on the document window, scroll down to see the second page of the postcard, and then scroll back up to the first page of the postcard.
Looking at the workspace
The InDesign work area encompasses everything you see when you first open or create a document. By default, InDesign shows tools and panels available in the Essentials workspace. You can customize the InDesign work area to suit your work style. For example, you can choose to display only the panels you frequently use, minimize and rearrange panel groups, resize windows, and so on. By default you will see the following:
The menu bar at the top of the screen
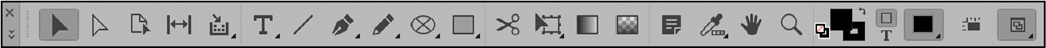
The Tools panel, docked at the left side of the screen
The Properties panel and other commonly used panels, docked at the right side of the screen
The configuration of the panels in the work area is referred to as the “workspace.” You can save your custom workspace setup or choose among special-purpose setups, such as Interactive For PDF, Printing And Proofing, and Typography.

Selecting and using tools
The Tools panel contains tools for creating and modifying page objects, adding and formatting text and images, and working with color. By default, the Tools panel is docked to the upper-left corner of the work area. In this exercise, you will select and experiment with several tools.
![]() Tip
Tip
The building blocks of InDesign pages are objects, which include frames (for containing text and graphics) and lines.
Using the Selection tool
The Selection tool lets you move and resize objects, and it lets you select objects for formatting, such as applying a fill color. Here, you will click to select the Selection tool. Later, you will experiment with other methods of selecting tools.
Locate the Tools panel at the far-left side of the screen.
Point at each tool in the Tools panel to see its name.
 Note
NoteIf you do not see tool tips when pointing at tools, select Tools Tips in InDesign Preferences. To do this, choose Edit > Preferences > Interface (Windows) or InDesign > Preferences > Interface (macOS). Tool Tips settings are under Cursor And Gesture Options.
Click the Selection tool (
 ) at the top of the Tools panel.
) at the top of the Tools panel.
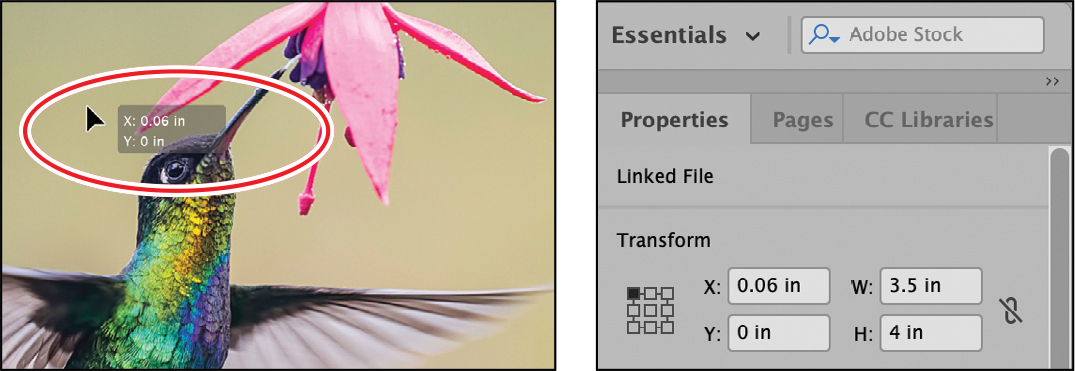
Click near the hummingbird’s head to select the graphics frame containing the hummingbird photograph.
Drag the frame up and to the left to see how frames move.
The frame’s location on the page is shown near the Selection tool pointer and in the Properties panel at the right. In addition to viewing information in this panel, you can make adjustments to selected objects. For example, you can crop the image to control the portions that display.

After you release the mouse button, press Ctrl+Z (Windows) or Command+Z (macOS) to undo the move.
With the Selection tool still selected, click other objects on the page and drag them to new locations. The page contains another image in a graphics frame, a rectangular text frame, and an elliptical text frame. Undo each move immediately after you do it.
Using the Type tool
Now you will switch to the Type tool, which lets you enter, edit, and format text much like you would in a word processor or email application. Rather than clicking to select it, you will use its keyboard shortcut.
Point at the Type tool (
 ) to display its tool tip. The letter shown in parentheses indicates a single-letter keyboard shortcut for selecting this tool. In this case, the letter is T.
) to display its tool tip. The letter shown in parentheses indicates a single-letter keyboard shortcut for selecting this tool. In this case, the letter is T. Note
NoteThe single-letter shortcuts do not work when the text insertion bar is in text.
Point at various other tools to see their single-letter keyboard shortcuts.
Press T on the keyboard to select the Type tool. Click after the word “flowerbeds” and the period on the right side of the postcard.
Type a space and a few characters to get a feel for the Type tool.

Press Ctrl+Z (Windows) or Command+Z (macOS) to undo any changes to the postcard text.
 Tip
TipAs you learn InDesign and experiment with layouts, remember that you can undo as many changes as you want.
With the Type tool still selected, click in other words and revise the text. Undo each change after you finish typing.
Using the Line tool and Hand tool
Now you will switch to the Line tool, which lets you create horizontal, vertical, and diagonal lines. Once you have experimented with the Line tool, you will select the Hand tool temporarily by holding its keyboard shortcut: H. When you release the keyboard shortcut, InDesign reverts to the previously selected tool. This technique is useful for quickly using a tool—for example, you might use the Hand tool to move to another area of a page and then create a line there.
![]() Tip
Tip
To constrain the Line tool to creating horizontal, vertical, or 45-degree lines, press the Shift key as you draw.

Click the Line tool (
 ) to select it.
) to select it.Drag to create a line anywhere on the page.
With the Line tool still selected, press and hold the H key on the keyboard. While you hold the H key, the Hand tool (
 ) is selected.
) is selected.Drag the Hand tool around to view another area of the page. When you release the H key, the Line tool remains selected.
Press Ctrl+Z (Windows) or Command+Z (macOS) to undo the line creation.

Using the Rectangle Frame tool and the Ellipse Frame tool
So far, you have selected tools that display on the Tools panel in three ways: (1) clicking them, (2) pressing a keyboard shortcut, and (3) holding a keyboard shortcut to select the tool temporarily. Now, you will select a tool that is not visible on the Tools panel. A small triangle in the lower-right corner of a tool indicates a menu of additional hidden tools.

In this exercise, you will create frames by selecting and using the Rectangle Frame tool and then the Ellipse Frame tool. When designing a document, you would create these frames to contain imported graphics and text.
Choose View > Screen Mode > Normal so that you can see the frames that contain graphics and text.
Press F on the keyboard to select the Rectangle Frame tool (
 ).
).Scroll to the left to view the pasteboard surrounding the document. Click and drag to create a rectangular graphics frame.
 Tip
TipTo easily create a square or circle, press the Shift key while you draw with the Rectangle Frame tool or with the Ellipse Frame tool.

Press Ctrl+Z (Windows) or Command+Z (macOS) to undo the frame creation.
To see the Ellipse Frame tool, press and hold the Rectangle Frame tool to display additional hidden tools.
Select the Ellipse Frame tool (
 ), and notice how it replaces the Rectangle Frame tool.
), and notice how it replaces the Rectangle Frame tool. Tip
TipYou can Alt-click (Windows) or Option-click (macOS) a tool in the Tools panel to alternate between the tools in a menu.

Drag to create an oval graphics frame anywhere on the page or pasteboard.
Notice the object placement information shown in the Transform area of the Properties panel. Press Ctrl+Z or Command+Z as many times as necessary to undo the frame creation.
 Tip
TipOther options in the Properties panel allow you to format any selected object. For example, you can apply a fill color (background color) or stroke (outline width, style, and color) to the object.

Press and hold the Ellipse Frame tool to display the menu, and choose the Rectangle Frame tool to display it again. This is the default tool that displays.
Review the remaining hidden tools. Click each tool with a triangle and hold down the mouse button to see its menu of additional tools.
The tools with menus for hidden tools include Content Collector, Type, Pen, Pencil, Rectangle Frame, Rectangle, Free Transform, Color Theme, View Options, and Screen Mode.
Reviewing the Control panel
InDesign provides many more panels than are shown in the default Essentials workspace. In this exercise, you will switch to the Advanced workspace to view the Control panel, which displays immediately below the menu bar and offers quick access to expansive options for editing selected objects. Depending on your screen size, you may prefer to use the Control panel as it takes up less space than the Properties panel.
As with the Properties panel, the Control panel is context sensitive, which means it displays settings based on what you have selected on the page. Additionally, the Control panel displays more or fewer settings depending on the size of your screen.
To see the panels and menu commands used in this lesson, choose Window > Workspace > [Advanced], and then choose Window > Workspace > Reset Advanced. Notice the Control panel across the top of the screen.
 Tip
TipTo customize the options showing in the Control panel, click the gear icon (
 ) at the far-right side of the panel.
) at the far-right side of the panel.If necessary, choose View > Screen Mode > Normal so that you can see the frames that contain graphics and text.
In the Tools panel, select the Direct Selection tool (
 ).
).Click the hummingbird image. The Control panel provides options for controlling the size and position of the graphics frame, the scale of the image, and other attributes.
In the Control panel, click the up and down arrows next to the Scale X Percentage and Scale Y Percentage fields to see how you can resize the image.
 Tip
TipYou can also move and resize objects by entering values in Control panel fields and by dragging objects with the mouse.

Press Ctrl+Z (Windows) or Command+Z (macOS) as many times as necessary to undo any changes.
In the Tools panel, select the Type tool (
 ).
).Click in the word “Hummingbird” in the headline. The Control panel now provides options for controlling paragraph and character formatting. If necessary, click Character Formatting Controls (
 ) at the far-left side of the Control panel.
) at the far-left side of the Control panel.Double-click to select the word “Hummingbird” and click once on the down arrow on the Font Size field, as shown, to decrease the size of the type.
 Tip
TipPress the Shift key while clicking the up and down arrows to increase the size in larger increments.

Press Ctrl+Z or Command+Z to undo the change.
Click the pasteboard (the blank area outside the pages) to deselect the text.
Reviewing the document window and pasteboard
The document window and pasteboard have the following characteristics:
![]() Tip
Tip
You can change the size of the pasteboard in Preferences > Guides & Pasteboard > Pasteboard Options.
Controls for displaying different pages in the document are in the lower-left corner of the document window.
Each page or spread is surrounded by its own pasteboard.
You can use the pasteboard as a work area or a storage area—for example, to place design elements not yet included in the page layout.
Now, you will look at the pasteboard and review features on the document window.
To see all the pages in the document and the pasteboard, you will decrease the view scale. Click the Zoom Level menu in the lower-left corner of the document window, and then select 75% from the menu.

In the 75% view, you will see a circular text frame on the pasteboard to the right of page 1.
In the Tools panel, select the Selection tool (
 ).
).Click the circular text frame, which contains the words “free community workshop series.” Drag the frame from the pasteboard to the document page and see how it looks in various spots.

Press Ctrl+Z (Windows) or Command+Z (macOS) to undo the change.
Choose View > Fit Page In Window.
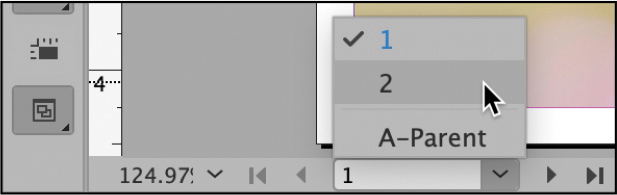
In the lower-left corner of the document window, click the arrow next to the Page Number field to display a menu of document pages and parent pages.
Choose 2 from the menu to display page 2 in the document window.

Click the arrow to the left of the Page Number field to turn back to page 1.
Choose View > Screen Mode > Preview to hide the frame guides.
Working with multiple document windows
When you open multiple documents, each document displays in its own tab of the main document window. You can also open multiple windows for a single document so that you can see different parts of the layout at one time. Essentially, you can see more than one view of a document at the same time. Here, you’ll create a second window so that you can see how changes to the headline affect the entire page.
![]() Tip
Tip
The techniques you use here for arranging document windows can be used with different views of the same document and for any other open documents.
Choose Window > Arrange > New Window For 01_Intro.indd.
A new window, titled 01_Intro.indd:2, opens. The original window is now titled 01_Intro.indd:1.
Select the Zoom tool (
 ) in the Tools panel.
) in the Tools panel.In the second window, 01_Intro.indd:2, click three times on the word “WORKSHOP” to zoom in on the text.
Notice that the other window stays at its original magnification.
Press T on the keyboard to select the Type tool (
 ).
).In the second window, click at the end of the word “WORKSHOP” and add an “S” to make it plural: WORKSHOPS.
Notice the change in both windows.

Press Ctrl+Z (Windows) or Command+Z (macOS) to restore the word “WORKSHOP.”
Choose Window > Arrange > New Window For 01_Intro.indd to create an additional window.
 Tip
TipOpening a document in multiple windows is helpful for seeing how changes in one area of a page or document affect other areas. For example, if you have an article that continues toward the back of a magazine, you might open a window for each page that contains the article. This allows you to see how the edits impact the text flow across all pages.
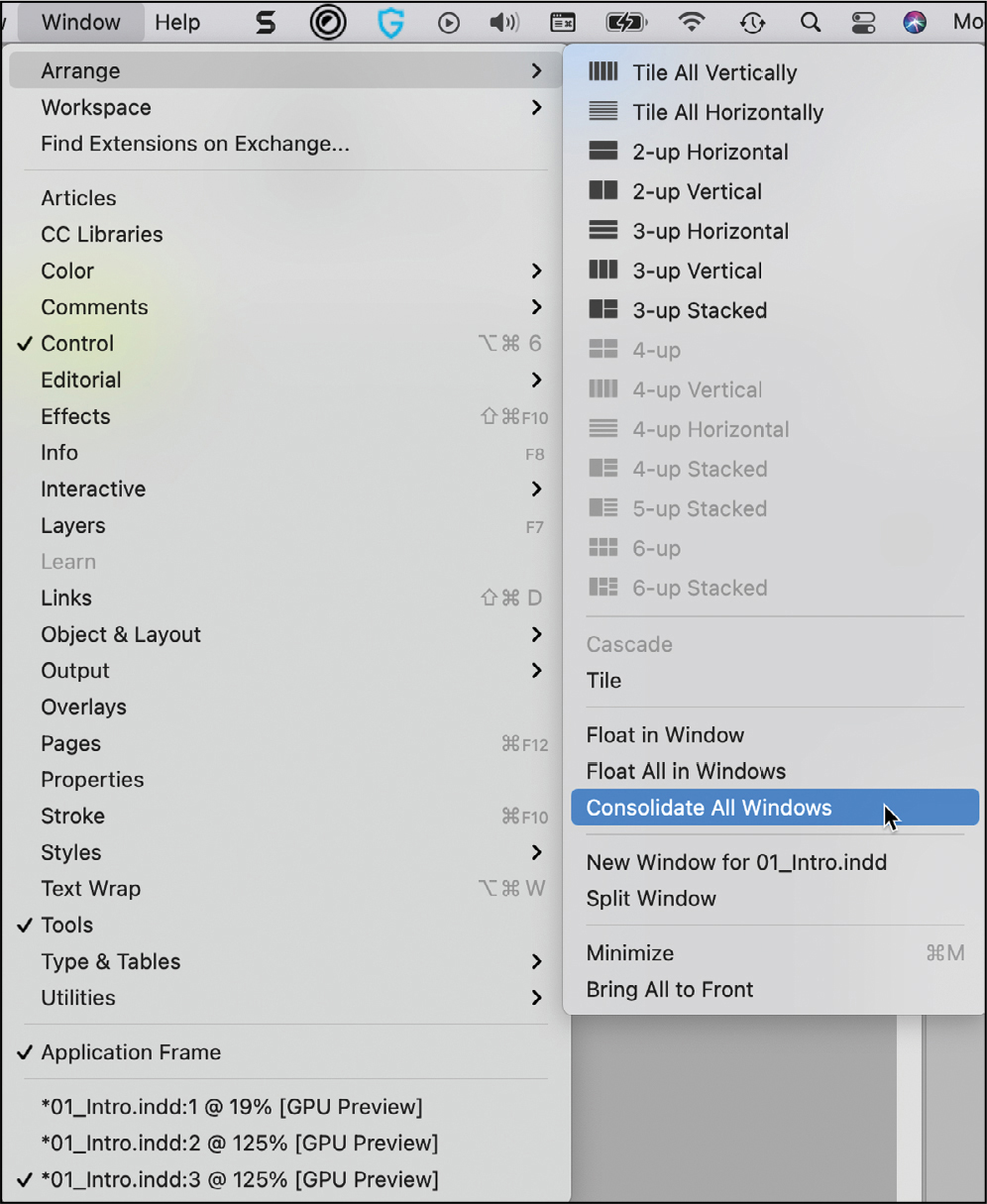
Choose options from the Window > Arrange submenu to see the various ways to arrange open windows.
Choose Window > Arrange > Consolidate All Windows. This creates a tab for each window.

Click the tabs in the upper-left corner (below the Control panel) to control which document window to display.
Click the Close Document Window button on all the additional tabs, leaving one open. It doesn’t matter which one remains open.
 Note
NoteThe tabs may display in reverse order on your screen.

If necessary, choose View > Fit Page In Window.
Working with panels
InDesign provides many panels that provide quick access to commonly used tools and features. By default, various useful panels are docked at the right side of the screen. (Think of a dock as a collection of panels “glued” together.) The panels that display are different depending on the selected workspace, and each workspace remembers its panel configuration.
![]() Tip
Tip
As you become comfortable with InDesign, experiment with configuring the panels and workspace to best meet your needs. You will soon find out which panels you use the most, where you like to keep them, and what sizes are best for your needs. You may even prefer to store panels on a second monitor.
You can reorganize panels in various ways. Here, you’ll experiment with opening, collapsing, grouping, stacking, and closing the default panels in the Advanced workspace. Feel free to experiment with panels as much as you want, as selecting Window > Workspace > Reset Advanced will restore the panels to their original locations.
Opening and closing panels
To display a hidden panel, choose the panel name from the Window menu (or a submenu of the Window menu). Various text-formatting panels are available in the Type menu as well. If the panel name has a checkmark in the menu, it is already open and in front of any other panels in its panel group. In this exercise, you will open, use, and close the Info panel, which provides feedback about anything you select in the document.
Choose Window > Info to open the Info panel.
In the Tools panel, select the Selection tool (
 ).
).Point at and click various objects on the page to view their details.

Choose Window > Info again to close the Info panel.
 Tip
TipWhen a panel is floating, you can click its close box (
 ) to close it.
) to close it.Many panels have keyboard shortcuts shown in the Window menu. The keyboard shortcuts let you toggle panels open and closed.
Press Ctrl+Alt+6 (Windows) or Command+Option+6 (macOS) to close the Control panel. Press the keyboard shortcut again to reopen it.
Expanding and collapsing panels
In this exercise, you will expand and collapse a panel, hide the panel names, and expand all the panels in the dock.
![]() Tip
Tip
It may be difficult to remember all the techniques and terminology involved in managing the panels onscreen. The most important thing to remember is that you can always open and close a panel from the Window menu. Other than that, click around and experiment to see how the panels work.
In the dock to the right of the document window, click the Pages panel icon to expand the Pages panel.
Clicking a panel icon is handy if you want to open a panel, use it briefly, and then close it.

When you’ve finished using the Pages panel, click the double arrow (
 ) to the right of the panel names or click the Pages panel icon again to collapse the panel.
) to the right of the panel names or click the Pages panel icon again to collapse the panel. Tip
TipClick the double arrow button (
 ) to expand and collapse panels.
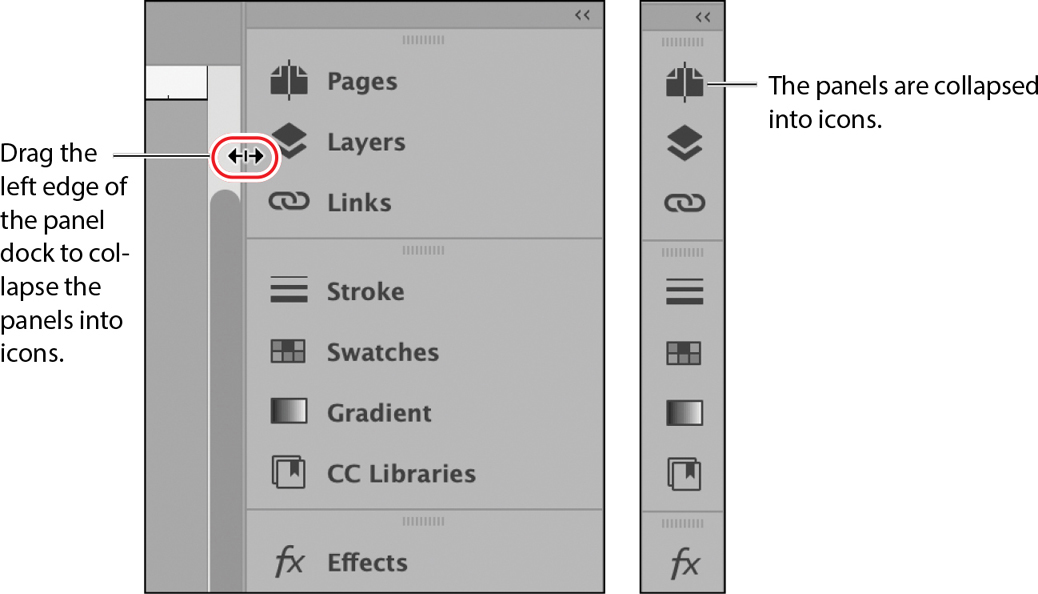
) to expand and collapse panels.To reduce the width of the panel dock, drag the left edge of the panel dock to the right until the names are hidden.

To expand all the panels in the dock so that you can see all their controls, click the double arrow (
 ) in the upper-right corner of the dock. For the next exercise, you will leave the panels expanded.
) in the upper-right corner of the dock. For the next exercise, you will leave the panels expanded.
Rearranging and customizing panels
In this exercise, you will drag a single panel out of the dock to create a free-floating panel. Then, you will drag another panel into that panel to create a custom panel group. You will also ungroup the panels, stack them, and minimize them.
Locate the Paragraph Styles panel toward the bottom of the panels docked at the right. You will detach this from the dock to create a floating panel.
 Note
NoteIf necessary, click the double arrow (
 ) in the upper-right corner of the dock to expand all of the panels.
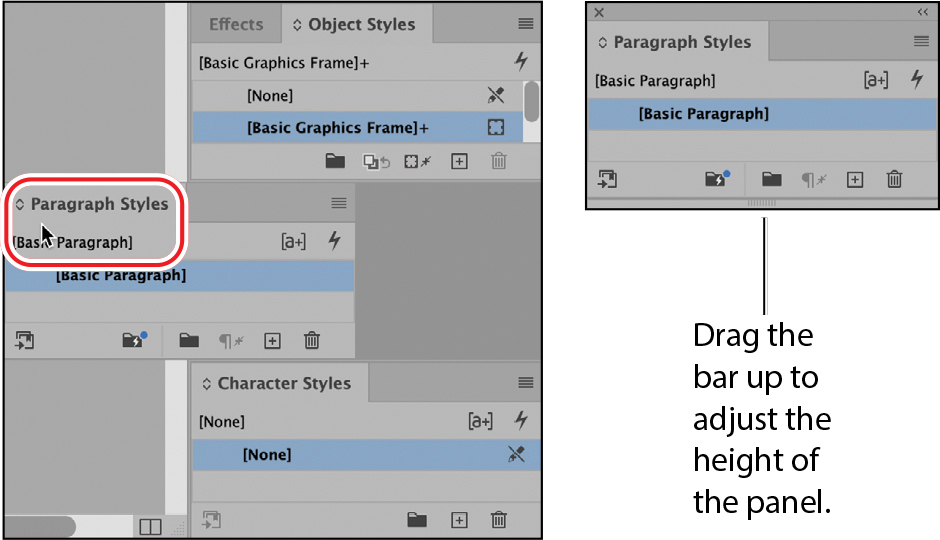
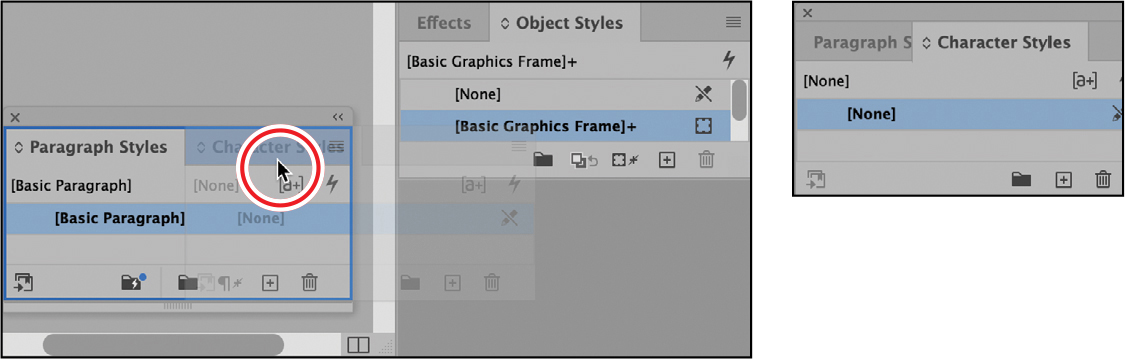
) in the upper-right corner of the dock to expand all of the panels.Click the Paragraph Styles tab in the dock, and then drag the panel away from the dock. This removes the panel from the dock.

Now you will add the Character Styles panel to the floating Paragraph Styles panel to create a panel group.
Locate the Character Styles panel toward the bottom of the panel dock. Drag its tab into the gray area to the right of the Paragraph Styles panel tab.
 Tip
TipGrouping the Character Styles and Paragraph Styles panels can be helpful for formatting text. You can put this panel group in a handy location while leaving the remaining panels collapsed and out of the way.
Release the mouse button when the blue line appears along the perimeter of the Paragraph Styles panel.

To ungroup the panels, drag one of the panel tabs out of the panel group.

You can also stack floating panels in a vertical arrangement. You’ll try that now.
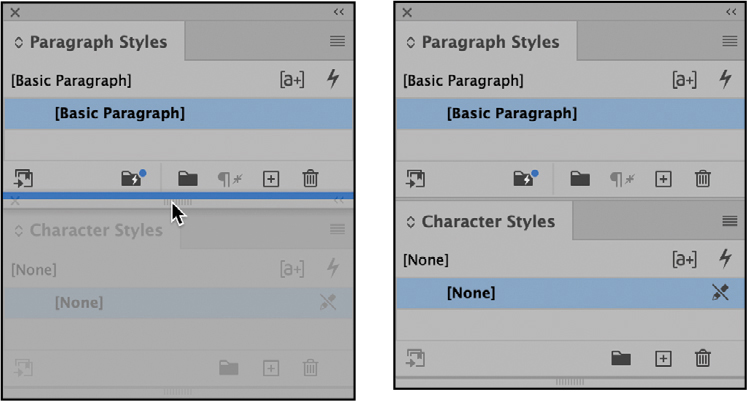
Drag the tab of the Character Styles panel to the bottom of the Paragraph Styles panel. Release the mouse button when a blue line appears.
 Tip
TipA detached panel is called a “floating panel.” To minimize or maximize a floating panel, double-click its name, or click the double arrow (
 ) to the left of the panel name.
) to the left of the panel name.
The panels are now stacked rather than grouped. Stacked panels attach vertically to each other. You can move the panels as a unit by dragging the topmost title bar. Next, you’ll experiment with resizing the stacked panels.
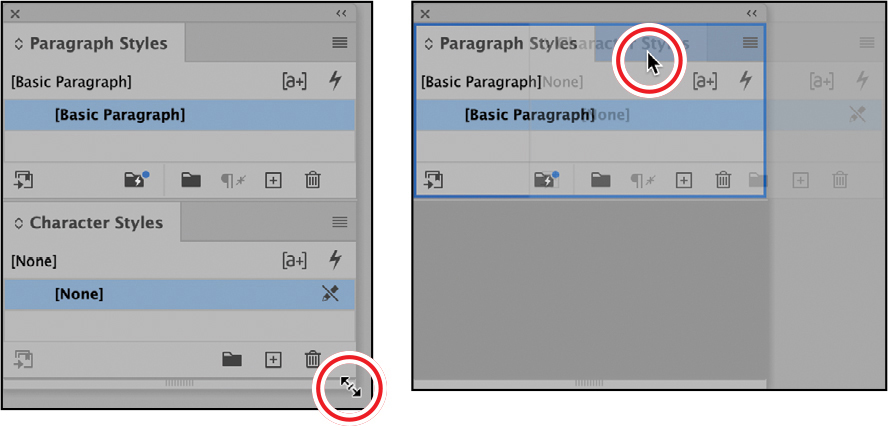
Drag the lower-right corner of the panel stack to resize it.
 Tip
TipFor floating panels, you can change the width and height by dragging the lower-right or lower-left corner, change the height by dragging the bottom, and change the width by dragging the left or right edge of the panel.
Regroup the panels by dragging the tab of the Character Styles panel up next to the Paragraph Styles panel tab.

Minimize the panel group by double-clicking the gray area to the right of a panel’s tab. Double-click the area again to expand the panels.

Leave the panels this way to be saved with a workspace in a later exercise.
Moving the Tools panel and Control panel
When working in the Advanced workspace, it’s likely that you will keep the Tools panel and the Control panel open all the time. However, as with all other panels, you can move them to best suit your own work style. Here, you will experiment with moving these two panels.
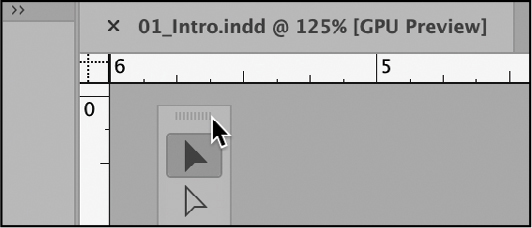
To undock the Tools panel and make it float in the workspace, drag the panel by its dotted bar (
 ) to pull it into the pasteboard.
) to pull it into the pasteboard. Tip
TipTo undock the Tools panel, you can drag either the title bar or the gray dotted bar just below the title bar.
When the Tools panel is floating, it can be a two-column vertical panel, a single-column vertical panel, or a single-column horizontal row. The Tools panel must be floating (not docked) to display horizontally.

With the Tools panel floating, click the double arrow (
 ) at the top of the panel.
) at the top of the panel.The Tools panel becomes one horizontal row.

Click the double arrow (
 ) in the Tools panel to turn it into a two-column vertical panel.
) in the Tools panel to turn it into a two-column vertical panel.To dock the Tools panel again, drag the dotted bar (
 ) at the top of the Tools panel to the far-left edge of the screen.
) at the top of the Tools panel to the far-left edge of the screen.Release the Tools panel when a blue line appears along the edge of the workspace. Click the double arrow again to return to the default Tools panel.

The Control panel can be moved if you don’t like it docked at the top of the document window.
In the Control panel, drag the vertical dotted bar (
 ) at the left into the document window. Release the mouse button to make the panel float.
) at the left into the document window. Release the mouse button to make the panel float.To dock the panel again, click the Control panel menu button (
 ) at the far right and choose Dock At Top.
) at the far right and choose Dock At Top. Tip
TipYou can also dock the Control panel by dragging the dotted bar until a horizontal blue line appears at the docking position.

Customizing the workspace
A workspace is a configuration of panels and menus. (The configuration of document windows, however, is not saved in workspaces.) InDesign provides a variety of workspaces for special purposes, such as Interactive For PDF, Printing And Proofing, and Typography. You cannot modify the provided workspaces, but you can save your own. In this exercise, you will save the panel configuration from the previous exercises.
![]() Tip
Tip
To further customize the work-space, you can control which commands appear in the InDesign menus by choosing Edit > Menus. For example, you might prefer shorter menus for use on a smaller laptop screen, or you might want to streamline the commands available to a new user. You can save the menu customization with your saved workspaces.
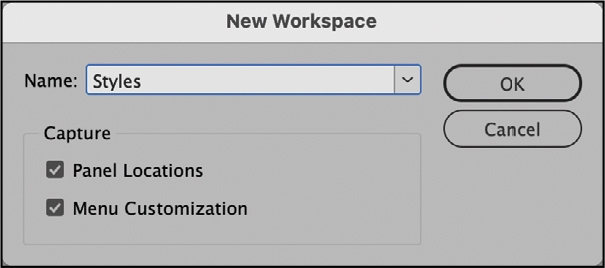
Choose Window > Workspace > New Workspace.

In the New Workspace dialog, type Styles in the Name field. If necessary, select Panel Locations and Menu Customization.
Click OK. If an alert displays indicating that the workspace already exists, click OK to replace the existing workspace.
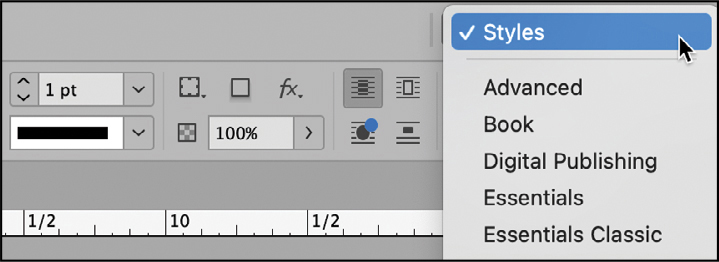
Choose Window > Workspace to see that your custom workspace is selected.

The name of the selected workspace (Styles) also displays in the Workspace Switcher menu at the far right of the Control panel. Click this menu and select a different workspace.

To see the different panel and menu configurations, choose each option from the Window > Workspace submenu or the Workspace Switcher menu in the upper-right corner of the document window.
To restore the workspace, choose Window > Workspace > Advanced, and then choose Window > Workspace > Reset Advanced.
Changing the magnification of a document
Controls in InDesign let you view documents at any zoom level from 5% to 4000%. When a document is open, the current magnification percentage is displayed next to the filename in the document’s tab.
![]() Tip
Tip
Keyboard shortcuts let you quickly change the view to 200%, 400%, and 50% magnification. In Windows, press Ctrl+2 for 200%, Ctrl+4 for 400%, and Ctrl+5 for 50%. In macOS, press Command+2 for 200%, Command+4 for 400%, and Command+5 for 50%.

Using the view commands
You can easily enlarge or reduce the view of a document by doing any of the following:
Choose View > Zoom In to enlarge the display by one preset increment.
Choose View > Zoom Out to reduce the display by one preset increment.
Choose View > Fit Page In Window to center and display the page in the window.
Choose View > Fit Spread In Window to center and display the current spread in the window. (A spread is multiple pages displayed side-by-side.)
Choose View > Actual Size to display the document at 100%.
Choose a percentage from the Zoom Level menu (in the lower-left corner of the document window) to enlarge or reduce the display by any preset increment.
Type a percentage in the Zoom Level field by clicking in the field, typing the desired viewing percentage, and then pressing the Enter (Windows) or Return (macOS) key.

Press Ctrl+= (Windows) or Command+= (macOS) to increase the magnification by one preset increment.
Press Ctrl+– (Windows) or Command+– (macOS) to decrease the magnification by one preset increment.
Using the Zoom tool
In addition to the view commands, you can use the Zoom tool to magnify and reduce the view of a document. You might zoom in on a text frame to revise text, for example. In this exercise, you will experiment with the Zoom tool.
![]() Tip
Tip
When clicking with the Zoom tool to increase the zoom level, target the item you want to zoom in on to avoid zooming in to random areas of a page.
Choose View > Actual Size to view the document at 100%.
Select the Zoom tool (
 ) in the Tools panel and position it near the hummingbird on the left side of page 1. Notice that a plus sign appears in the center of the Zoom tool.
) in the Tools panel and position it near the hummingbird on the left side of page 1. Notice that a plus sign appears in the center of the Zoom tool.
Click three times. The view changes to the next preset magnification, centered on the point where you clicked.
The preset magnifications include 5%, 12.5%, 25%, 50%, 75%, 100%, 125%, 150%, 200%, 300%, 400%, 600%, 800%, 1200%, 1600%, 2400%, 3200%, and 4000%.
Now you’ll reduce the view.
Position the Zoom tool over the hummingbird image and hold down the Alt (Windows) or Option (macOS) key. A minus sign appears in the center of the Zoom tool.
 Note
NoteIf you have a Mac with a compatible graphics processing unit (GPU) card, your Zoom tool offers Animated Zoom. See the sidebar on the next page for details.
While holding the Alt or Option key, click three times to reduce the view scale.
To magnify a specific area, you can drag the Zoom tool around that area. The percentage by which the area is magnified depends on the size of the marquee: the smaller the marquee, the larger the degree of magnification.
Scroll as necessary to see the text starting with “Learn to select.”
With the Zoom tool still selected, zoom in on the text frame.
 Tip
TipYou will zoom in on text frames often when entering or editing text.

Choose View > Fit Page In Window.
Because the Zoom tool is used frequently during the design and editing processes, you can temporarily select it from the keyboard at any time without deselecting the tool you are using. To try this:
 Note
NoteYour Windows or macOS system preferences may override some InDesign keyboard shortcuts. If a shortcut is not working, consider revising your system’s keyboard shortcut preferences.
Click the Selection tool (
 ) in the Tools panel and position it anywhere in the document window.
) in the Tools panel and position it anywhere in the document window.Hold down Ctrl+spacebar (Windows) or Command+spacebar (macOS) so that the Selection tool icon allows you to zoom, and then click the hummingbird to magnify the view.
Hold down Ctrl+Alt+spacebar (Windows) or Command+Option+spacebar (macOS) to reduce the view.
 Note
NoteIn macOS, hold the spacebar first and then add the Command key. Otherwise, Command+spacebar may activate Siri.
When you release the keys, the pointer returns to the Selection tool.
Choose View > Screen Mode > Preview, and then choose View > Fit Page In Window to center the page again.
Navigating through a document
InDesign offers several different ways to navigate through a document, including using the Pages panel, the Hand tool, the Go To Page dialog, scroll bars, and controls in the document window. As you work with InDesign, you will find that you prefer certain methods over others. Once you find a method you like, remember any shortcuts to make that method easier.
![]() Tip
Tip
To navigate pages, you can also use commands in the Layout menu: First Page, Previous Page, Next Page, Last Page, Next Spread, and Previous Spread.
Navigating pages
You can navigate document pages using the Pages panel, the page icons at the bottom of the document window, the scroll bars, or a variety of other methods. The Pages panel displays an icon for each page in the document. Double-clicking any page icon or page number in the panel brings that page or spread into view. In this exercise, you will experiment with turning pages.
Click the Pages panel icon to expand the Pages panel, if necessary.
Double-click the page 2 icon to display the second page centered in the document window.

Double-click the page 1 icon to center the first page in the document window.
To return to the second page of the document, use the menu in the lower-left corner of the document window. Click the down arrow, and choose 2.
You will now use the arrow buttons at the bottom of the document window to display a different page.
 Tip
TipWhen View > Fit Spread In Window is selected, the navigation controls in the document window are for spreads rather than pages.
Click the Previous Page button (left-facing arrow) next to the Page Number field to switch pages until the first page is displayed.
Click the Next Page button (the right-facing arrow) next to the Page Number field until the second page is displayed.

Choose Layout > Go To Page.
 Tip
TipThe keyboard shortcut for Layout > Go To Page is Ctrl+J (Windows) or Command+J (macOS). If you’re entering edits on a longer document, this shortcut is worth remembering.
In the Page field, type 1 or select 1 from the menu. Click OK.

Using the Hand tool
The Hand tool in the Tools panel lets you “push” the pages of a document around until the area you want to see is visible. In this exercise, you will experiment with the Hand tool.
Choose 400% from the Zoom Level menu on the lower-left corner of the document window.
 Tip
TipWhen you’re using the Selection tool, you can press the spacebar to temporarily access the Hand tool. When you’re using the Type tool, press the Alt (Windows) or Option (macOS) key to use the Hand tool.
Select the Hand tool (
 ).
).Drag in any direction to move the page around, and then drag upward in the document window to display page 2.
With the Hand tool still selected, click the page and hold the mouse button down to power zoom.
With the mouse button still held down, drag to zoom into the area of the page you want to view.

Double-click the Hand tool in the Tools panel to fit the page in the document window.
Using context menus
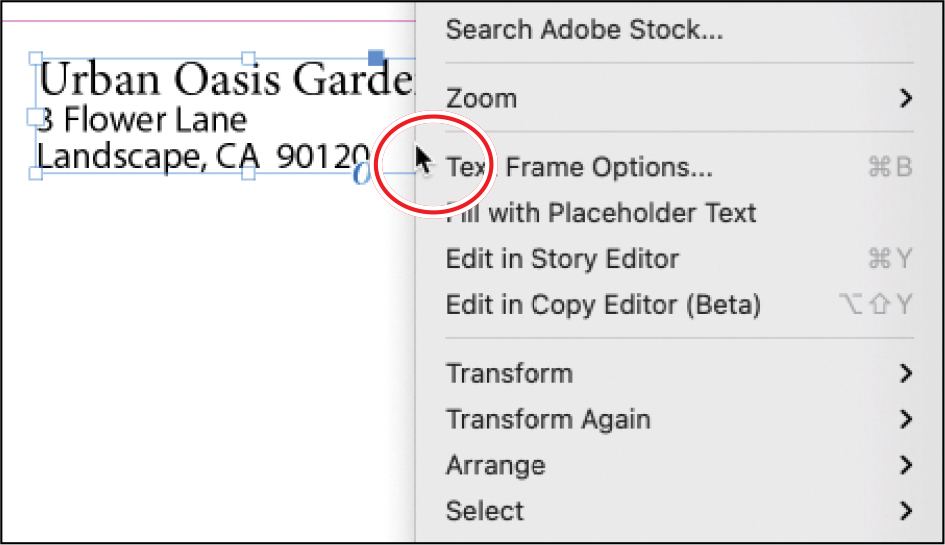
Context menus display commands relevant to the active tool or selection. For example, if a text frame is selected, the context menu lets you access the Text Frame Options dialog, the Lock command, the Effects submenu, and more. To display a context menu, right-click as follows: Position the pointer over a selected object or anywhere in the document window and click with the right mouse button. If you have a one-button mouse, press Control and hold down the mouse button.
Using the Selection tool (
 ), click any object on the page, such as the text frame containing the postcard’s return address starting with “Urban Oasis Gardens.”
), click any object on the page, such as the text frame containing the postcard’s return address starting with “Urban Oasis Gardens.” Tip
TipYou can display a context menu when entering or editing text. The Type context menu lets you insert special characters, check spelling, and perform other text-related tasks. For example, if you need to enter a copyright symbol (©), right-click and choose Insert Special Character > Symbols > Copyright Symbol.
Right-click the text frame. Note the available options; a partial list is shown here.

Continue to right-click different types of objects on page 1 and page 2 to display their context menus to see the available commands.
When you’re finished reviewing the context menus, use the scroll bars to return to page 2, if necessary.
Using panel menus
Most panels have additional panel-specific options. Clicking the panel menu button displays a menu of additional commands related to the panel’s function along with options for customizing the panel. In this exercise, you will change the display of the Swatches panel.
Locate the Swatches panel on the dock. (If necessary, choose Window > Color > Swatches to display it.) Drag the Swatches panel out of the dock at the right to create a free-floating panel.
If necessary, click the double arrow (
 ) in its title bar to expand the Swatches panel.
) in its title bar to expand the Swatches panel.In the upper-right corner of the Swatches panel, click the panel menu button (
 ) to display the panel menu.
) to display the panel menu.You can use the Swatches panel menu to create new color swatches, load swatches from another document, and more.
Choose Large Thumbnail from the Swatches panel menu to see how a panel’s display can be customized. Note the other options on the menu as well.

To restore the panel, choose Large List from the Swatches panel menu.
Modifying Interface preferences
You can customize the InDesign interface through preferences, including changing the overall color, the way various tools work, how the panels are configured, and how the interface scales based on screen resolution. Some settings in the Preferences dialog affect the application (InDesign itself), whereas others affect only the active document. For example, changes to Autocorrect preferences are document-specific as preferred spellings may change among clients. If you change the document-specific preferences while no documents are open, the changes affect all new documents (without affecting existing documents). Here, you will look at Interface preferences that affect how InDesign works with all documents.
![]() Note
Note
The screen captures in this book show the Medium Light interface. You can use any color theme that you prefer.
Choose Edit > Preferences > Interface (Windows) or InDesign > Preferences > Interface (macOS) to customize the appearance of InDesign.
In the Appearance area, experiment with other options for the Color Theme.
Leave the setting at your preference. (Medium Dark is the default; the screen captures in this book represent the Medium Light interface.)

Click User Interface Scaling at the left to see the scaling options available for scaling interface controls according to your screen resolution.

In the Preferences dialog, click through the list at the left to see other options for customizing InDesign. For example, the Units & Increments tab lets you specify the measurement system (points, picas, inches) on the ruler.
When you are finished reviewing Preferences, click OK.
Congratulations! You’ve learned the basics of InDesign interface elements, such as tools and panels, that you will use to complete the lessons in this book. Revisit this lesson as necessary for a refresher on panel management, zooming, and more.
Exploring on your own
Using the 01_Intro.indd document, continue to explore the tools, panels, navigation, and magnification options.
![]() Tip
Tip
For complete and up-to-date information about using InDesign panels, tools, and other application features, use the Help menu.
Choose Window > Utilities > Tool Hints to display information about the selected tool. Select various tools to learn more about them.

Choose Window > Editorial > Notes to display the Notes panel group, which includes the Assignments panel and the Track Changes panel. You can use these panels to collaborate on documents.
Learn more about existing key commands and how you can change them by exploring the Keyboard Shortcuts dialog (Edit > Keyboard Shortcuts).
Review the menu configurations and how you can edit them in the Menu Customization dialog (Edit > Menus).
Try organizing your panels to meet your needs, and create your own workspace by choosing Window > Workspace > New Workspace.
Select objects and use the Properties panel or the Control panel to change formatting.
Using the Type tool (
 ), edit and format the text.
), edit and format the text.
Review answers
1 You can choose commands from the View menu to zoom in, zoom out, fit the page to the window, and more. You can also use the Zoom tool in the Tools panel and click or drag over a document to enlarge or reduce the view. In addition, you can use keyboard shortcuts to increase or reduce the magnification. Finally, you can also use the Zoom Level field on the lower-left corner of the document window.
2 You can click to select a tool in the Tools panel. Or, if the Type tool is not selected (that is, if no text insertion bar is in text), you can press the tool’s keyboard shortcut. For example, you can press V to select the Selection tool from the keyboard; press and hold the keyboard shortcut to temporarily select the tool. Select hidden tools by positioning the pointer over a tool in the Tools panel and holding down the mouse button. When the menu appears, select the tool. Finally, you can Alt-click (Windows) or Option-click (macOS) a tool to cycle through its hidden tools.
3 To make a panel display, click its icon, click its tab, or choose its name from the Window menu. For example, choose Window > Object & Layout > Align. You can also access type-specific panels from the Type menu. For example, choose Type > Character or Type > Paragraph Styles.
4 Drag a panel off the dock to create a free-floating panel. Drag the tab of any other panel into the tab bar of the new, free-floating panel. A panel group can be moved and resized as one panel.
5 In the Preferences dialog box, adjust options such as the color of the background and panels, how panels display, and how the interface scales according to screen resolution.
