Chapter 2
Configuring Photoshop

In order to get the best performance out of Photoshop, you need to ensure that your computer system has been optimized for image editing work. When I first began writing the ‘Photoshop for Photographers’ series of books, it was always necessary to guide readers on how to buy the most suitable computer for Photoshop work and what hardware specifications to look for. These days I would say that almost any computer you buy is now capable of running Photoshop and can be upgraded later to run Photoshop faster. The main thing is to ensure that you have as much RAM memory as possible installed in your machine and fast disk access. This and other key issues are all addressed in this chapter.
What you will need
Today’s entry level computers contain everything you need to get started running Photoshop, but here is a guide to the minimum system requirements for Macintosh and Windows system computers.

The main thing to point out here is that Photoshop CC is now only available as a download and not as a boxed product. It can be purchased by subscription, either as a single product, or by subscribing fully to the Creative Cloud, in which case you’ll be able to access all Adobe Creative Cloud products (but you probably knew all this already). The other thing to point out here is that there is now only one version of Photoshop. Those features that were once offered in the Extended version only are now all included in the one version.
Macintosh
Photoshop CC can only be run on the latest Intel-based Macs running Mac OS 10.6.8 or later in 64-bit only. Support for Mac OS 10.6 is limited though and Macintosh users are ideally recommended to use 10.7 or later. The minimum RAM requirement is 1 GB (but more RAM memory is recommended), plus Photoshop CC requires an estimated 2 GB of free hard disk space to install the program. You will also need a computer display with at least a 1024 x 768 pixel resolution driven by a 16-bit (or greater) graphics card with at least 256 MB video RAM. All the current range of Apple Macintosh computers are capable of meeting these requirements, although with some of the older Intel Mac computers you may need to upgrade the video graphics card.
Windows
Photoshop CC can run on Intel Xeon, Xeon Dual, Centrino or Pentium 4 processors, and AMD equivalents running Windows 7 or Windows 8. The minimum RAM requirement is 1 GB (but more is recommended) and Photoshop CC requires an estimated 1 GB of free hard disk space to install the program. You will also need a computer display with at least 1024 x 768 pixel resolution driven by a 16-bit (or greater) graphics card with at least 256 MB video RAM. Almost any new PC system you buy should have no trouble meeting these requirements, but if you have an older computer system, do check that you have enough RAM memory and a powerful enough graphics card.
The ideal computer setup
Your computer working environment is important. Even if space is limited there is much you can do to make your work area an efficient place to work in. Figure 2.1 shows a typical, ideal computer setup. Firstly, the walls in this office are painted neutral gray with paint I was able to get from a local hardware store. When dried and measured with a spectrophotometer, I found this paint color to be almost perfectly neutral in color. The under shelf lighting uses cool fluorescent strips that bounce off behind the displays to avoid any light hitting the screens directly. Here, you can see that I have a 30”, NEC LCD display hooked up to a tower computer with an internal DVD drive. I have a Wacom graphics pad and pen to work with as an input

Figure 2.1
This shows what I might regard as an ideal basic Photoshop setup. This features a tower computer with plenty of RAM memory, a high quality calibrated display, a graphics input tablet, a removable backup drive and a UPS device to protect against power surges or cut-outs. The wall is painted neutral gray to absorb light and reduce the risk of color casts affecting what is seen on the display. The lighting comes from a daylight balanced tube which backlights the display. I usually have the light level turned down quite low, in order to maximize the monitor viewing contrast.
device and also an external hard drive for backing up data to. As your requirements grow you will probably need to have more external drives and if you can afford it, I highly recommend working with two large displays side by side.

It is also important to choose an operator chair that is comfortable to sit in for long periods of time. Ideally you want a chair that has arm rests and adjustable seating positions so that your wrists can rest comfortably on the table top. The computer display monitor should be adjusted so that it is level with your line of sight, or slightly lower.
Once you start building an imaging workstation, you will soon end up with lots of electrical devices. While these in themselves may not consume a huge amount of power, do take care not to have too many power leads trailing from a single power point. To prevent damage or loss of data from a sudden power cut I suggest you place an uninterruptible power supply unit (UPS) between your computer and the mains source. These devices can also smooth out any voltage spikes or surges in the electricity supply (see “Protecting the power supply” on page 104). In Figure 2.1 the computer and display are both connected to a power supply unit in the right-hand corner.
Choosing a display
The display is one of the most important components in your computer setup. It is what you will spend all your time looking at as you work in Photoshop and you really don’t want to economize by buying a cheap one that is unsuited for graphics use. The only ones you can buy these days are liquid crystal displays (LCDs), which range in size from the small screens used on laptop computers to big 30” desktop models. An LCD display contains a translucent film of fixed-size liquid crystal elements that individually filter the color of a backlit, fluorescent or LED light source. Therefore, the only hardware adjustment you can usually make is to adjust the brightness of the backlit screen. The contrast of an LCD is also fixed, but LCDs are generally more contrasty than CRT monitors ever were, which is not a bad thing when doing Photoshop work for print output.

Because LCDs are digital devices they tend to produce a more consistent color output, but they do still need to be calibrated and profiled of course. Once profiled though, the display’s performance should remain fairly consistent over a long period of time. On the other hand, with some displays there may be some variance in the image appearance depending on the angle from which you view the display, which means that the color output of an LCD may only appear correct when the display is viewed front on. This very much depends on the design of the LCD display unit and the worst examples of this can be seen with ultra-thin laptop screens. However, the evenness of output from high quality desktop LCD screens is certainly a lot more consistent these days. The higher grade LCD screens do feature relatively good viewing angle consistency, are not too far off from providing a neutral color at a D65 white balance, and won’t fluctuate much in performance. As with everything else in life, you get what you pay for.

Video cards
The graphics card in your computer is what drives the display. It processes all the pixel information and converts it to draw the color image that’s seen on the display. An accelerated graphics card can let you to do several things. It can allow you to run your display at higher screen resolutions, hold more image display view data in memory and can use the display profile information to finely adjust the color appearance. When more of the off-screen image data is able to be held in video memory the image scrolling is enhanced and this generally provides faster display refreshes. In the old days, computers would be sold with a limited amount of video memory and if you were lucky you could just about manage to run a small display in millions of colors. These days a computer is likely to be equipped with a good, high performance graphics card that is easily capable of meeting all your needs. A modern video card will typically have at least 256 MB of dedicated memory, which is enough to satisfy the minimum requirements for Photoshop CC. However, with the advent of the latest OpenGL and OpenCL features in Photoshop, it is now worth considering video cards that were previously only necessary for gaming and 3D work. In a sidebar on page 94 I outline some of the advantages these can bring. Also, check the Adobe Help site to find out which OpenGL and OpenCL video cards are designated as being compatible for Photoshop use.

HiDPI (Retina displays)
This is something that affects Macintosh users only and even then, only those who have upgraded to one of the most recent MacBook computers with Retina™ displays. Essentially, a Retina display on a Macintosh computer contains twice the usual density of pixels. This gives the user the option of doubling the pixel resolution of the display, but at the expense of everything appearing tiny on the screen (especially user interface designs). However, there are other configurations available that you can configure in the Macintosh system preferences. If you choose not to double the pixel resolution you will still ideally want the software you use on that computer to be Retina display enabled, where the user interface (UI) icons will be designed at twice the usual resolution and result in a smoother UI appearance.

With an image editing program such as Photoshop, the Retina display throws something of a curve ball. How should Photoshop images be displayed? Do you want them to be displayed at the native pixel resolution of the Retina display device where one Photoshop image pixel is displayed using one Retina display pixel? Or, do you want the image magnification set so that one Photoshop image pixel is displayed using 4 Retina display pixels? Add to this the fact that there are people on Retina displays who are designing images for non-retina displays and vice versa. Therefore, extra controls are required to manage the difference between what is seen and what is perceived. Plus, we now have to think carefully when we talk about pixel sizes, since in the context of a Retina display this can now mean different things.
Retina display and default zoom settings
When a Retina display is set to a pixel resolution where four Retina display pixels equals one display pixel, the default behavior is to open images in Photoshop such that one Retina display pixel equals one Photoshop pixel. However, when opening smaller images this may mean them appearing really tiny on the screen. The initial image opening zoom rate used to default to 100% and where the image document was unable to fit in the document window, the zoom rate was decreased until it was able to fit within a document window that filled the screen. On a Retina display, the initial image zoom opening has been revised to 400%. Therefore, image files with small pixel dimensions will now be displayed much bigger than was the case previously.
If you are working with a Retina display, your images may be displayed at a much finer resolution than was the case previously and you may wish to quickly change the zoom setting so that four Retina pixels equal a single Photoshop pixel. In other words, have a means to quickly switch to a 200% view setting instead of 100%. On all systems you can use a ![]() (Mac),
(Mac), ![]() (PC) double-click on the zoom tool to go to a 200% zoom view and use a
(PC) double-click on the zoom tool to go to a 200% zoom view and use a ![]()
![]() (Mac),
(Mac), ![]()
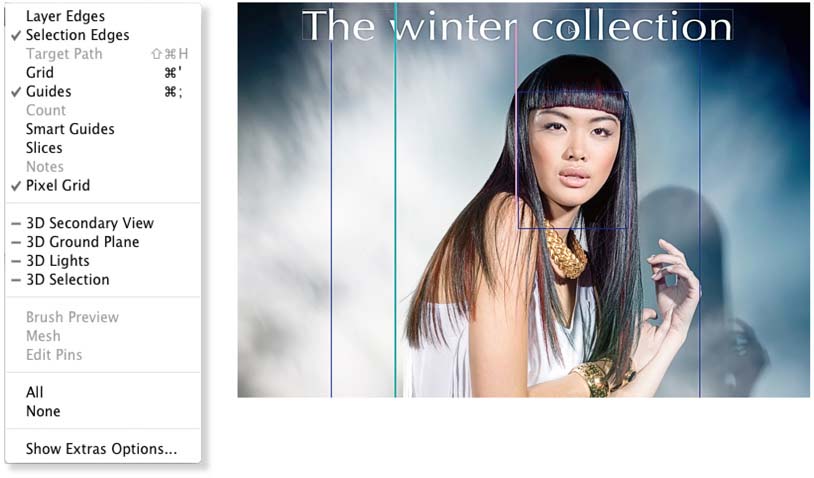
![]() (PC) + double-click on the zoom tool to set all open documents to a 200% view. Whenever the hand or zoom tool are active you will notice that the context menu now includes a 200% view option (see Figure 2.2) and in the Options bar the Actual Pixels button has been renamed ‘100%’ so as to avoid any confusion (see Figure 2.3). Lastly, there is now a new 200% option in the View menu and you can also assign this with a custom keyboard shortcut should you wish.
(PC) + double-click on the zoom tool to set all open documents to a 200% view. Whenever the hand or zoom tool are active you will notice that the context menu now includes a 200% view option (see Figure 2.2) and in the Options bar the Actual Pixels button has been renamed ‘100%’ so as to avoid any confusion (see Figure 2.3). Lastly, there is now a new 200% option in the View menu and you can also assign this with a custom keyboard shortcut should you wish.

Figure 2.2
The zoom tool context menu has been changed in CC. Instead of an ‘Actual Pixels’ item it now includes 100% and 200% zoom options.

Figure 2.3
This shows the Photoshop CS6 crop tool Options bar (top) and the new CC Options bar (bottom). Here, the ‘Actual Pixels’ button has been replaced by a ‘100%’ button. You will notice that the Print Size button has been removed (although it is still available as a View menu item).
Retina display support
For now, retina displays are only available to a niche sector of the market. There are certainly fewer Macintosh than PC users and of those who do use a Mac, only those who have purchased a new MacBook Pro computer in the latter half of 2012 or later will have a retinized display to work with. Apple may be in the lead here coming up with a high density display, but it is likely that PC operating systems will also need to accommodate this display technology soon. So, while only a few people may be affected by this for now, I would expect such technology to become more commonplace in the future.
Meanwhile, Retina support is available in Photoshop CC for many of the Photoshop plug-ins, such as Liquify, Vanishing Point, Adaptive Wide Angle and Lens Correction, but not yet for Camera Raw 8.0. We can probably expect the Retina support to be extended to more areas of Photoshop as future updates are released.
Display calibration and profiling
We now need to focus on what is the most important aspect of any Photoshop system: getting the display to show your images in Photoshop correctly and ensure that the display colors can be relied upon to match the print output. This basic advice should be self-evident, because we all want our images in Photoshop to be consistent from session to session and to match in appearance when they are viewed on another user’s system.

The initial calibration process should get your display close to an idealized state. The next step is to build a display profile that describes how well the display actually performs after it has been calibrated, which at a minimum describes the white point and chosen gamma. The more advanced LCD displays such as the Eizo ColorEdge and NEC Spectraview do provide hardware calibration for a more consistent and standardized output, but the only adjustment you can make on most LCD displays is to adjust the brightness. Some may allow you to adjust the RGB colors, but these controls are best left alone.
Calibration hardware
Let’s now look at the practical steps for calibrating your display. First, get rid of any distracting background colors or patterns on the computer desktop. Consider choosing a neutral color theme for your operating system (the Mac OS X system has a graphite appearance setting especially for Photoshop users). If you are using a PC, go to Control Panels ![]() Appearance & Personalization
Appearance & Personalization ![]() Window Color and Appearance. I then suggest you choose the Graphite theme and adjust the Color Intensity slider as desired. This is all very subjective of course, but personally I think these adjustments improve the look of both operating systems.
Window Color and Appearance. I then suggest you choose the Graphite theme and adjust the Color Intensity slider as desired. This is all very subjective of course, but personally I think these adjustments improve the look of both operating systems.
The only reliable way to calibrate and profile your display is by using a hardware calibration system. Some displays, such as the LaCie range can be bought with a bundled hardware calibrator, but there are many other types of stand-alone calibration packages to consider. The ColorVision Spyder4 series are affordable and are sold with the software needed to perform a display calibration. More expensive is the basICColor Discus (though much recommended by some experts). Colorimeter devices can only be used to measure the output from a display. Unlike the more expensive spectrophotometers, you can’t use them to measure print targets, but when it comes to profiling a display they are just as good.


1 An uncalibrated and unprofiled display cannot be relied on to provide an accurate indication of how colors should look. Many displays default to using an over-bright luminance setting

2 The calibration process simply aims to optimize the display for brightness and get the luminance within a desired range.

3 The profiling process takes into account the target white balance and gamma. The profiling process also measures how a broad range of colors are reproduced on the display. These will appear one at a time, ready to be measured by the device.

4 To create a profile of this kind you need a suitable colorimeter device plus appropriate software. There are a number of devices that can be used to do this, such as the i1 Display Pro from X-Rite. Once calibrated and profiled, you will have a computer display that can be relied upon when assessing how your colors will reproduce in print.
The X-Rite product range includes the i1 system, which is available in several different packages. The i1 Pro 2 (Figure 2.5) is an emissive spectrophotometer that can measure all types of displays and build printer profiles too when used in conjunction with X-Rite, or other calibration software (such as basICColor). Also in the X-Rite range, is the ColorMunki Photo, which is an integrated calibration/profiling device that can work with everything, including LCD beamer projectors.


Figure 2.4
This shows the operating system Appearance options for Macintosh (top) and Windows 8 (bottom).
If all you are interested in is calibrating and profiling a computer display, there is no great advantage in choosing a spectrophotometer over the more economically priced colorimeter devices. Whatever you do, I certainly advise you to include a calibrator/software package with any display purchase.
The calibration/profiling procedure
Over the next few pages I have shown how to use the basICColor software with an X-Rite i1 calibration device. Other calibration software packages will differ of course, but the basic principles should be similar to other software programs. Also, check out the special offer from Colourmanagement.net at the back of this book, who is a distributor for basICColor.
White point
The white point information tells the video card how to display a pure white on the screen so that it matches a specific color temperature. Unlike the old CRT displays, it is not possible to physically adjust the white point of an LCD screen. For this reason, it can often be better to select the native white point option when calibrating an LCD display (as shown in Step 2 over the page), rather than calibrate to a prescribed white point value. Remember that all colors are seen relative to what is perceived to be the whitest white in a scene and the eye naturally compensates from the white point seen on the display to the white point used by an alternative viewing light source (see accompanying sidebar on the white point setup).

Figure 2.5
The X-Rite i1 Pro 2 is a popular spectrophotometer that can be used with the accompanying software, to calibrate and build an ICC profile for your display.
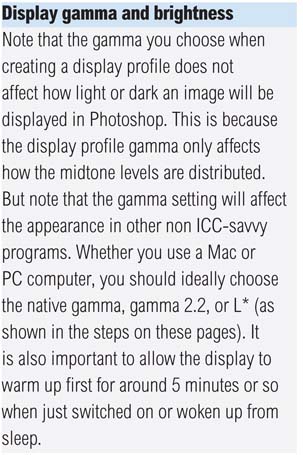
Gamma
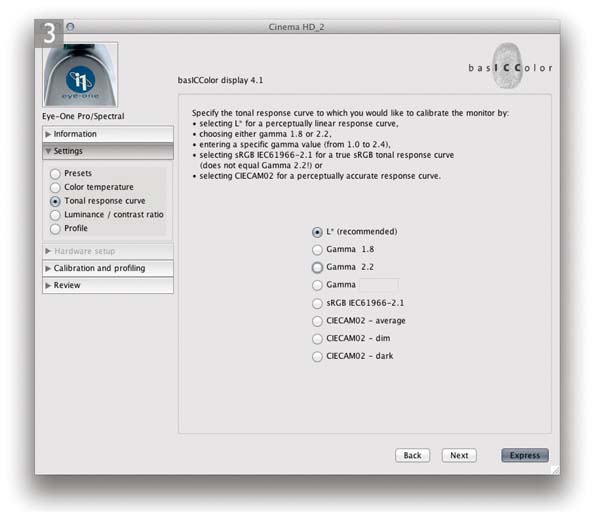
The gamma setting tells the video card how much to adjust the midtone levels compensation. You sometimes have just three options to choose from here: 1.8, 2.2 or Native Gamma. Quite often you are told that PC users should use 2.2 gamma and Macintosh users should use 1.8 gamma. But 2.2 can be considered the ideal gamma setting to use regardless of whether you are on a Mac or a PC. You can build a correct display profile using a 1.8 gamma option, but 2.2 is closer to the native gamma of most displays. In fact, you’ll often be recommended to select the ‘Native Gamma’ option at this point. If you choose ‘native’ you can create a satisfactory display profile without forcing the video card to stretch the display levels any more than is necessary. However, when using the basICColor software you can select the L* option. The technical reason why this is recommended is because L* uses the luminance tone axis as prescribed in the Lab color space – it’s better because it more closely matches human perception and provides a more linear gray axis.

Luminance
You need to make sure that the brightness of the LCD display is within an acceptable luminance range. The target luminance will vary according to which type of display you are using. A typical modern LCD display will have a luminance of 250 candelas per m2 or more at its maximum luminance setting, which is way too bright for image editing work in subdued office lighting conditions. A target of around 120–140 candelas per mx2 is ideal for a desktop LCD display. For laptop computers, the ideal luminance to aim for is around 100–110 CD/m2.
It’s important to note that as displays get older they tend to lose brightness, which is one of the reasons why you’ll need to use a calibration device to recalibrate the display from time to time. There may also come a point where the display becomes so dim that it can no longer be successfully calibrated or considered reliable enough for Photoshop image editing.
The profiling process
When you click on the Start button (see Step 5), the software will start flashing a series of colors on the screen, while the calibration device measures these. Once completed this will generate a new profile, ready for use as the new display profile, replacing the previous one. You might also want to set a reminder for when the next monitor profile should be made. With LCD displays, regular calibration is not quite so critical and it will probably be enough for you to profile the display just once a month or so. Also, do you really need to hang on to your old display profiles? I recommend that you purge the Colorsync Profiles folder on your system of older display profiles to avoid confusion. All you really need is one good, up-to-date profile for each display.

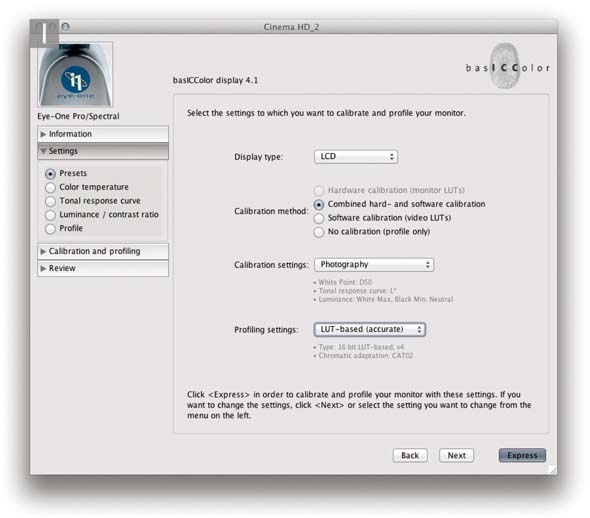
1 This first screen asks you to establish which type of display you wish to calibrate and profile. With this particular software you can click the ‘Express’ button to create a suitable display calibration, or click ‘Next’ to configure the settings manually.


2 To begin with I set the white point to ‘Monitor’s Native’. You could choose a target setting such as D65, but native is usually best for an LCD display.

3 Next, I set the target gamma to L* (as recommended by the basICColor software). In some cases you might want to select ‘Gamma 2.2’, or ‘Native Gamma (if available). iMac displays are probably better off being calibrated using gamma 2.2.


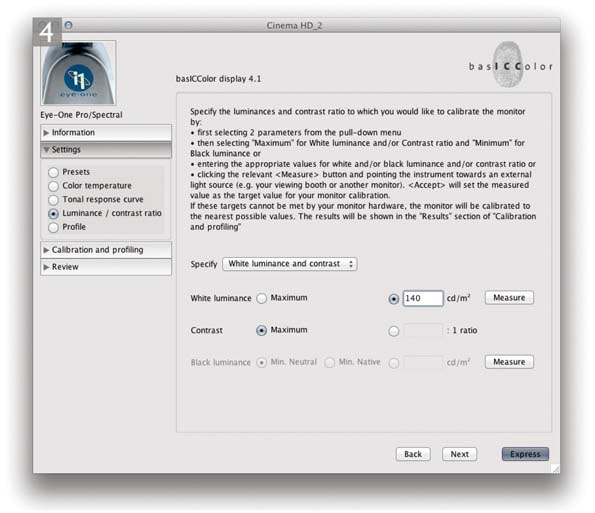
4 In the Luminance section I set the Maximum luminance to 140 candelas per m2. Normally, you might want to opt for a setting of 120 CD/m2, or maybe higher than 140 CD/m2 if working in a bright room environment.

5 Having named the profile, I clicked the Start button. The software then measured a sequence of colors flashed up on the display and from this built an ICC profile. This would be automatically saved to the correct system folder and picked up by the system and referenced by Photoshop’s color management system.
Do you want good color or just OK color?
Let me summarize in a few paragraphs why you should pay special attention to how your images are displayed in Photoshop and why good color management is essential.
These days the only real option is to buy a good quality LCD display that is designed for graphic use. Once you have chosen a good display you need to consider how you are going to calibrate and profile it. This is crucial and if done right it means you can trust the colors you see on the display when determining what the print output will look like. In the long run you are going to save yourself an awful lot of time and frustration if you calibrate and profile the display properly right from the start. Not so long ago, the price of a large display plus a decent video card would have cost a small fortune and display calibrators were considered specialist items. These days, a basic display calibration and profiling device can cost about the same as the purchase of a couple of external hard drives, so I would urge anyone setting up a computer system for Photoshop to put a display calibrator and accompanying software package high on their spending list.
All the display calibrator products I have tested will automatically place the generated display profile in the correct system folder so that you are ready to start working straight away in Photoshop with your display properly calibrated and with the knowledge that Photoshop automatically knows how to read the profile you have just created.

Color management settings
One of the very first things you should do after installing Photoshop is to adjust the color management settings. The default Photoshop Color Settings are configured using a general setting for the region you live in, which will be: North America, Europe or Japan. If you are using Photoshop for design work or photography, you will want to change this to a regional ‘prepress’ setting. Go to the Edit menu and select Color Settings, which opens the dialog shown in Figure 2.6. Next, go to the Settings menu and select one of the prepress settings. The individual prepress settings only differ in the default RGB to CMYK conversions that are used, and these will depend on the geographical area you are working in.

![Figure 2.6 The Photoshop Color Settings. All the Photoshop color settings can be managed from within this single dialog ( [Mac][PC]) and shared with other Creative Suite applications (see Figure 2.7).](http://imgdetail.ebookreading.net/design/4/9780415711753/9780415711753__adobe-photoshop-cc__9780415711753__Images__fig00136.jpg)
Figure 2.6
The Photoshop Color Settings. All the Photoshop color settings can be managed from within this single dialog (![]()
![]()
![]() [Mac]
[Mac] ![]()
![]()
![]() [PC]) and shared with other Creative Suite applications (see Figure 2.7).
[PC]) and shared with other Creative Suite applications (see Figure 2.7).
So, if you live and work in the US, choose North America Prepress 2 and you will mostly be fine with that setting. Please note that choosing a prepress setting changes the RGB working space from sRGB to Adobe RGB. This is a good thing to do if you intend editing RGB photographs in Photoshop (although I would personally recommend using ProPhoto RGB). The prepress settings also adjust the policy settings so as to preserve embedded profiles and alert you whenever there is a profile mismatch. I would also suggest you turn off the ‘Ask When Opening’ option in the Profile Mismatches section. This minimizes the number of times you are shown the profile mismatch warning dialog when working with image files that are in different color spaces. When you customize the color settings presets in this way, the preset menu will say ‘Custom’. I suggest that you then save and name this preset so that these settings are easy to access in future.

Once this is done, the Color Settings will remain set until you change them. After that, all you need to worry about is making sure that the calibration and profile for your display are kept up-to-date. If you just take these recommended steps you won’t need to worry too much more about the ins and outs of Photoshop color management until you are ready to. If you have purchased a previous edition of this book in the last ten years or so, you’ll already have access to the chapter I wrote on color management. Nothing has changed really. If you would like to learn more and don’t have one of the previous books you can download the PDF chapter on color management from the book’s website. Color management does not have to be intimidatingly complex and nor does it have to be expensive. So the question is, do you want good color or simply OK color? Or, to put it another way, you can’t afford not to take color management seriously. You can get OK color that’s roughly right, or you can aim higher.

Figure 2.7
The pie chart icon in the Color Settings dialog tells you if the Color Settings have been synchronized across the Creative Suite or not.
Synchronizing the Color Settings
If you are using other programs that are part of the Adobe Creative Suite, such as Illustrator and InDesign, it is a good idea to keep the Color settings synchronized across all of these programs (see Figure 2.7). Once you have selected a desired color setting in Photoshop, I suggest you open Bridge and synchronize the Color Settings there too. This ensures that the same color settings are used throughout all the other programs in the Creative Suite.
Extras
An internal 16× or faster DVD/CD drive is usually fitted as standard in most computers. Devices such as a graphics tablet, external hard drive and other peripheral devices can be connected using one of the following interfaces.

Figure 2.8
Wacom™ pad and pen.
USB is a universal interface connection for Mac and PC. The older USB 1 connection was regarded as being very slow, but the newer USB 2 and USB 3 interface connection is more universal and faster, especially for those working on a PC system. You can have up to 127 USB devices linked to a single computer and you can plug and unplug a USB device while the machine is switched on. FireWire (also known as the IEEE 1394 interface) has the potential to provide fast data transfer rates of 49 MB per second (faster still using the FireWire 800). Apple also has, in conjunction with Intel, a new proprietary interface called Thunderbolt, which offers data transfer speeds of up to 20 Gbits/s. It allows for both hard drives and displays, it can carry audio and when coupled with OpenCL and Open GL, points the way to an overall increased performance.

Backing up your image data
The Mac and PC operating systems encourage you to place all your image files in the users ‘Pictures’ or ‘My Pictures’ folder. This might work fine if all you are shooting are JPEG snaps, but it is unlikely to suffice once you start capturing lots of raw images. So your first consideration should be to store your image files on hard drives that have plenty enough capacity to anticipate your image storage needs for at least the next year or two. The next thing you need to consider is how accessible is your image data? Suppose a power supply unit failure or some other glitch prevented you from turning on the computer? For this reason I find it is helpful to store important image data on drives that can easily be accessed and removed. One solution is to store your data on separate internal hard drives where the drive caddies can easily be swapped over to the internal bay of another computer. Or, you can store the data on external hard drive units that can simply be plugged in to another computer.
The next thing is to implement a backup strategy for your images and other important data files. For each main hard drive you should have at least one matching sized external hard drive that you can regularly back up the data to. These hard drives should be kept somewhere safe so that in case of a fire or theft you have access to recently backed up versions of all your essential data. One suggestion is to have two external backup drives for each main drive. That way you can swap over the backup drives and continually have a secondary backup version stored permanently off-site or kept in a fire proof safe.

In the lifetime of the Photoshop program we have seen many different storage systems come and go: floppy disks, Syquests, Magneto Opticals… the list goes on. Although you can still obtain devices that are capable of reading these media formats, the question is, for how long? What will you do in the future if a specific hardware device fails to work? The introduction of recordable CD/DVD media has provided a reasonably consistent means of storage and for the last 17 years nearly all computers have been able to read CD and DVD discs. DVD drives have also evolved to provide much faster read/write speeds and DVD media may be able to offer increased storage space in the future. We are already seeing bigger disc media storage systems such as Blu-ray Disc make an impact. So how long will CD and DVD media remain popular and be supported by future computer hardware devices? More to the point, how long will the media discs themselves last? It is estimated that aluminium and gold CD discs could last up to 30 years, or longer, if stored carefully in the right conditions such as at the right temperature and away from direct sunlight, while DVD discs that use vegetable dyes may have a shorter life-span. I wouldn’t bet on DVD or Blu-ray media providing a long-term archive solution, but even so, I reckon it is worth keeping extra backups of your data on such media. The one advantage write once media has over hard drive storage is that your data is protected from the prospect of a virus attack. If a virus were to infect your computer and damage your data files, a backup procedure might simply copy the damage over to the backup disks.

Protecting the power supply
It is inevitable that you will at some point suffer an interruption to the power supply. There is at least an option to enable background saving, which can at least mitigate the worst consequence of a power failure: the loss of everything you have just been working on. Even so, it is not a good idea to let the computer be affected by a sudden loss of power or power surge. I therefore suggest you purchase a suitable Uninterruptible Power Supply Unit (UPS). You need to make sure that the unit you buy can handle the power demands of at least the main computer, display and powered hard drives. In my office I have my main computer setup powered via an APC Back-UPS ES-700 unit.
Photoshop preferences
The Photoshop preferences are located in the Edit menu in Windows and the Photoshop menu in OS X and these let you customize the various Photoshop functions. A new preference file is generated each time you exit Photoshop and deleting or removing this file will force Photoshop to reset all of its preference settings. The preference file is stored along with other program settings in the system level Preferences folder: Users/Username/Library/Preferences folder (Mac) or C:Users UsernameAppDataRoamingAdobeAdobe Photoshop CCAdobe Photoshop CC Settings folder (PC).

After configuring the preference settings I suggest you make a duplicate of the Photoshop preference file after you have closed Photoshop and store it somewhere safe. Having ready access to a clean preference file can speed up resetting the Photoshop settings should the working preference file become corrupted.
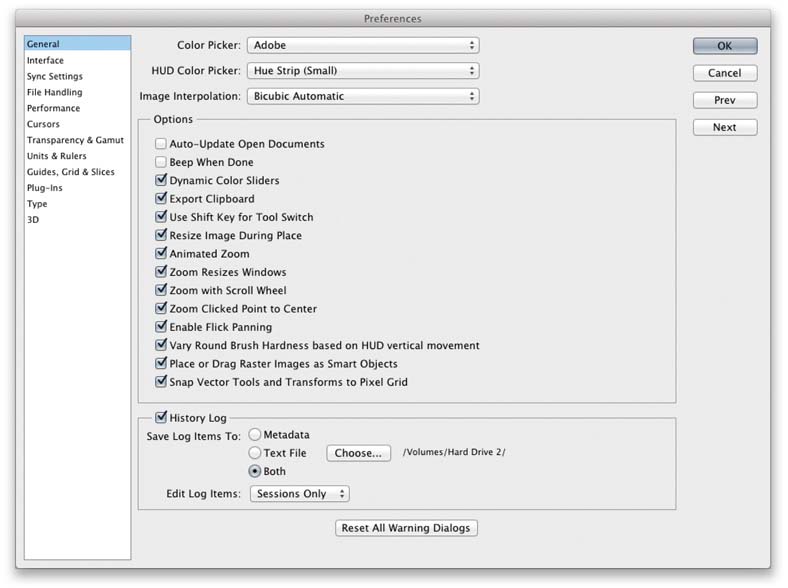
General preferences
When you open the preferences you will first be shown the General preferences (Figure 2.9). I suggest you leave the Color

Figure 2.9
The General preferences dialog.
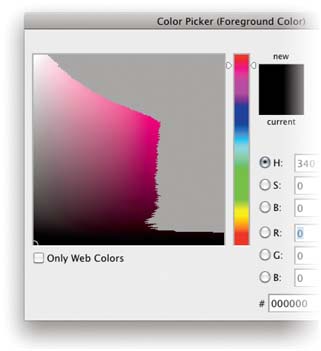
Picker set to Adobe (unless you have a strong attachment to the system Color Picker). Photoshop has a HUD (Heads Up Display) Color Picker with options for selecting new colors when working with the eyedropper or paint tools (Figure 2.10). Note that the HUD Color Picker is only accessible when the Graphics Processor Settings are enabled (see page 117). In the Image Interpolation options the default is now Bicubic Automatic (see page 355). If you need to override this setting you can always do so via the Image ![]() Image Size dialog.
Image Size dialog.

Figure 2.10
When any paint or fill tool is selected, you can hold down the ![]()
![]()
![]() keys (Mac), or hold down the
keys (Mac), or hold down the ![]()
![]() keys and right-click (PC), to open the Heads Up Display Color Picker. The two main heads up display options are the Hue Strip (top) and the Hue wheel (bottom). These are available in different sizes from the HUD Color Picker menu.
keys and right-click (PC), to open the Heads Up Display Color Picker. The two main heads up display options are the Hue Strip (top) and the Hue wheel (bottom). These are available in different sizes from the HUD Color Picker menu.
In the main Options section, ‘Auto-Update Open Documents’ can be used if you know you are likely to share files that are open in Photoshop but have been updated by another application. This used to be important when ImageReady was provided as a separate Web editing program to accompany Photoshop, but has less relevance now and can be left switched off. Only check the ‘Beep When Done’ box if you want Photoshop to signal a sound alert each time a task is completed. The ‘Dynamic Color Sliders’ option ensures that the colors change in the Color panel as you drag the sliders, so keep this selected. If you need to be able to paste the Photoshop clipboard contents to another program after you exit Photoshop then leave the ‘Export Clipboard’ box checked. Otherwise, I suggest you switch this off. The ‘Use Shift Key for Tool Switch’ option answers the needs of those users who wish to disable using the ![]() key modifier for switching tools in the Tools panel with repeated keystrokes (see page 28). When the ‘Resize Image During Place’ preference item is checked, if you use File
key modifier for switching tools in the Tools panel with repeated keystrokes (see page 28). When the ‘Resize Image During Place’ preference item is checked, if you use File ![]() Place… to place a photo in a document that is smaller than the placed image, the placed file is placed in a bounding box scaled to the dimensions of the target image. This can help speed up your workflow when pasting lots of documents, especially now that Photoshop allows you to drag and drop Photoshop compatible files to place them in an image. The ‘Animated Zoom’ option is another OpenGL only option, which is intended to provide smoother transitions on screen when using the
Place… to place a photo in a document that is smaller than the placed image, the placed file is placed in a bounding box scaled to the dimensions of the target image. This can help speed up your workflow when pasting lots of documents, especially now that Photoshop allows you to drag and drop Photoshop compatible files to place them in an image. The ‘Animated Zoom’ option is another OpenGL only option, which is intended to provide smoother transitions on screen when using the ![]()
![]() (Mac),
(Mac), ![]()
![]() (PC), or
(PC), or ![]()
![]() (Mac),
(Mac), ![]()
![]() (PC) keys to zoom in or out. Also, check the ‘Zoom Resizes Windows’ option if you want the image window to shrink to fit whenever you use a keyboard zoom shortcut such as
(PC) keys to zoom in or out. Also, check the ‘Zoom Resizes Windows’ option if you want the image window to shrink to fit whenever you use a keyboard zoom shortcut such as ![]()
![]() (Mac,)
(Mac,) ![]()
![]() (PC) or
(PC) or ![]()
![]() (Mac),
(Mac), ![]()
![]() (PC). Then there is the ‘Zoom with Scroll Wheel’ option which enables you to zoom in and out using the scroll wheel on a mouse (when this option is selected, holding down the
(PC). Then there is the ‘Zoom with Scroll Wheel’ option which enables you to zoom in and out using the scroll wheel on a mouse (when this option is selected, holding down the ![]() key makes the zoom operate quicker). Instead of selecting this option you can also hold down the
key makes the zoom operate quicker). Instead of selecting this option you can also hold down the ![]() key to temporarily access the zoom wheel behavior. When the ‘Zoom Clicked to Center’ option is checked, the image zooms in centered around the point where you click, and the best way to understand the distinction between having this option on or off is to see what happens when you click to zoom in on the corner of a photo. When checked, the corner point of the photo will keep recentering as you zoom in. I discussed the ‘Enable Flick panning’ option earlier in Chapter 1, on page 56. This again is dependent on OpenGL being enabled for this option to take effect.
key to temporarily access the zoom wheel behavior. When the ‘Zoom Clicked to Center’ option is checked, the image zooms in centered around the point where you click, and the best way to understand the distinction between having this option on or off is to see what happens when you click to zoom in on the corner of a photo. When checked, the corner point of the photo will keep recentering as you zoom in. I discussed the ‘Enable Flick panning’ option earlier in Chapter 1, on page 56. This again is dependent on OpenGL being enabled for this option to take effect.


The ‘Vary Round Brush Hardness on HUD Vertical Movement’ controls what happens when you have a painting tool selected and you hold down the ![]()
![]() keys (Mac), or the
keys (Mac), or the ![]() key and right-click (PC) and drag. When this option is checked, dragging up or down varies the round brush hardness. When it is deselected, dragging up or down varies the brush opacity instead.
key and right-click (PC) and drag. When this option is checked, dragging up or down varies the round brush hardness. When it is deselected, dragging up or down varies the brush opacity instead.
‘Place or Drag Raster Images as Smart Objects’ allows you to drag a Photoshop compatible file directly from the Finder/Explorer or from Bridge to place it as a new layer in an open document. ‘Snap Vector Tools and Transforms to Pixel Grid’ does just what it says.
A history log is useful if you wish to keep track of everything that has been done to an image and the History Log options let you save the history log directly in the image file metadata, to a saved text file stored in a pre-configured folder location, or both. Edit log items can be recorded in three modes. ‘Sessions’ records which files are opened and closed and when. The ‘Concise’ mode records an abbreviated list of which tools or commands were applied (also recording times). Both these modes can provide basic feedback that could be useful in a studio environment to monitor the time spent on a particular project and help calculate billing. The ‘Detailed’ mode records everything, such as the coordinates used to make a crop. This mode can be useful, for example, in forensic work.
You will often come across warning dialogs in Photoshop that contain a ‘Don’t Warn Me Again’ checkbox. If you have at some stage clicked in these boxes to prevent a warning dialog appearing again you can undo this by clicking on the ‘Reset All Warning Dialogs’ button in the General preferences.
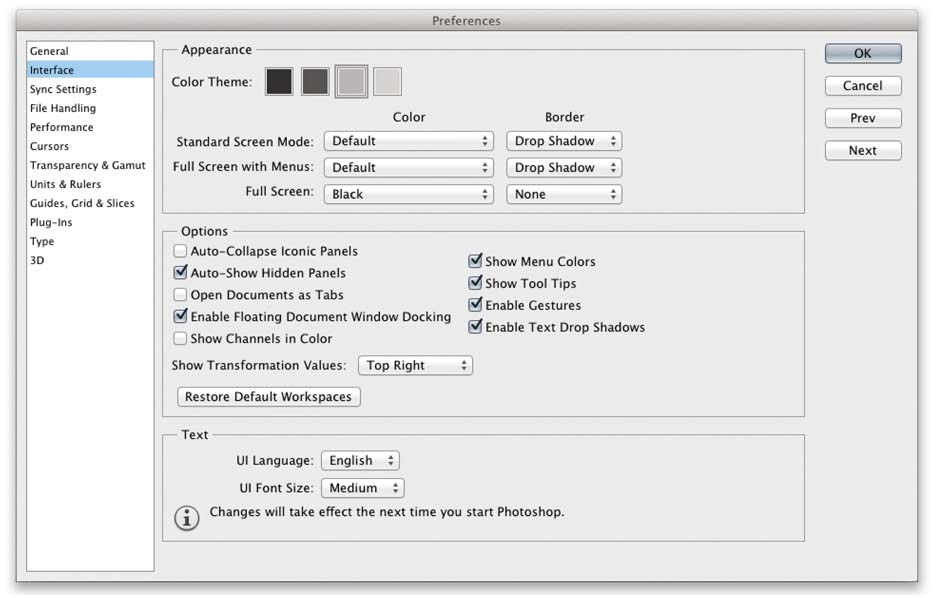
Interface preferences
The Interface preferences are shown below in Figure 2.11. As you will have already gathered in Chapter 1, the Photoshop interface can be customized, allowing you to choose from one of four different panel brightness settings. These range from a light gray theme that is not too different from the previous ‘classic’ Photoshop interface, to three progressively darker themes. This is something that I discussed in depth earlier on page 6, where I pointed out how important it is to change the default interface settings in order to establish a suitable interface brightness and canvas color for photo editing work, and if you refer to the screen view modes shown on page 59, you’ll see examples of two of the three main screen modes that are available in Photoshop. The outer canvas areas can be customized by selecting alternative colors from the Color menus. You can also adjust the border, which can be shown as a drop shadow, thin black line, or with the border style set to ‘None’.

Now let’s look at the Options section. The ‘Auto-Collapse Iconic Panels’ option allows you to open panels from icon

Figure 2.11
Interface preferences.
mode and auto-collapse them back to icon mode again as soon as you start editing an image, while ‘Auto Show Hidden Panels’ reveals hidden panels on rollover.

When the ‘Open Documents as Tabs’ option is checked, new documents will open as tabbed documents, docked to a single document window in the Photoshop workspace. Uncheck this if you wish to restore the previous, floating document window opening behavior. When the ‘Enable Floating Document Windows Docking’ option is checked, this allows you to drag one window to another as a tabbed document (see page 12).
The ‘Show Channels in Color’ option is a somewhat redundant feature as it does not really help you visualize the channels any better. If anything it is a distraction and best left unchecked.
Photoshop allows you to create custom menu settings and use colors to highlight favorite menu items, but this particular feature can be disabled by unchecking the ‘Show Menu Colors’ option. When ‘Show Tool Tips’ is checked a tool tips box will appear for a few seconds after you roll over various items in the Photoshop interface. Tool tips are an excellent learning tool, but they can become irritating after a while, so you can use this checkbox to turn them on or off as desired. When ‘Show Transformational Values’ is checked you get to see the heads up display that you will have seen in earlier screen shots for things like the marquee tools.
The ‘Enable Gestures’ option is relevant if you are using a laptop computer or have a trackpad device connected to your computer. One of the things you can do with a trackpad is to set it up to respond to specific finger gestures. But this can be both a good or a bad thing: some users have found it rather distracting when carrying out Photoshop work and prefer to switch this option off.
The ‘Enable Text Drop Shadows’ option was also discussed earlier on page 9, where I mentioned how this option seems to be most useful when working with the two darker UI themes. If you switch it on when the lighter themes are selected, it may make the text appear less legible.
The ‘UI text options’ (user interface) settings allow you to choose an alternative UI language (if available) and UI text size. The default setting is ‘Small’ which most users will find plenty big enough. For those with large, high resolution displays it can help to increase the UI text size (see sidebar).
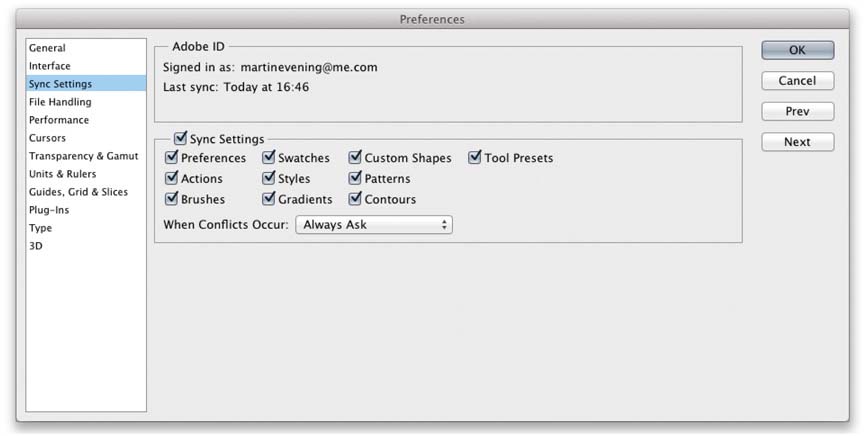
Sync Settings
When you are subscribed to the Adobe Creative Cloud, your account will only allow you to activate Photoshop on two machines. Using the Sync Settings feature you can help keep your settings synchronized between those two active machines, which can be done manually from each machine to the user’s Creative Cloud account. Figure 2.14 shows the Sync Settings preferences (available to Creative Cloud subscribers only). Here you can see check boxes for all the things that can be synchronized. You may also need to confirm that you have signed in using your Creative Cloud Membership ID. Once done, you are ready to start using this feature. Note that the options here do not include items specific to the machine running the application, such as scratch disk usage and memory allocation. But in addition to the items shown here, an Adobe Photoshop CC Prefs.psp file is synchronized automatically via the Creative Cloud.

Figure 2.12
The Sync Settings dialog.

Figure 2.13
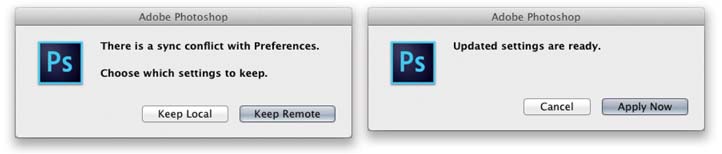
This shows the Sync Settings ‘When Conflicts Occur’ options. When the ‘Always Ask’ option is selected, you are given the option to decide how exactly you wish to handle a settings conflict. When ‘Keep Remote Settings’ is selected, the synchronization will overwrite the settings on the local machine with those from the Creative Cloud. When the ‘Keep Local Settings’ option is selected, the synchronization will always overwrite the Creative Cloud settings with those uploaded from the local machine.
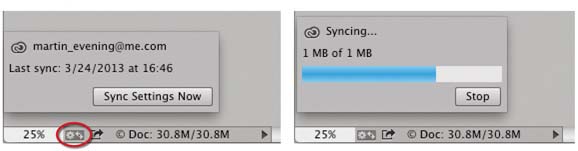
The first time you launch Photoshop CC you may well have seen the dialog shown in Figure 2.12. As was explained at the beginning of Chapter 1, there was not much point clicking the ‘Sync Settings Now’ button at this stage, but this capability does become more important later when you start using the synchronization feature. On the page opposite you can see a step-by-step guide to synchronizing the settings via the Creative Cloud using either document windows or the Photoshop/Edit Sync Settings menu.

Figure 2.14
The Sync Settings preferences.
The synchronization process

1 To initiate a synchronization from a main desktop computer, I clicked on the sync settings icon in the document window status bar (circled). This opened the dialog shown here, where I clicked the ‘Sync Settings Now’ button to synchronize the settings from this machine to the Creative Cloud.

2 On the second machine running Photoshop CC, I clicked on the status bar icon in an open document window to pop the same Sync Settings dialog as shown in Step 1. If there was a conflict where settings had been modified on both computers before syncing, this could be resolved via the dialog in the middle where I could choose to Keep Local (keeping the local settings and uploading these to the cloud), or Keep Remote (use the cloud settings in preference to the local settings). If there was no settings conflict, I could click ‘Apply Now’. This would update the settings on the second machine with those uploaded from the first to the cloud.


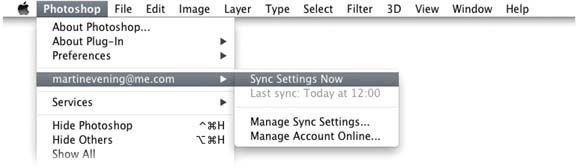
3 Alternatively, on the first machine with no document windows open I went to the Photoshop menu (Mac), Edit menu (PC) and selected: Creative Cloud account ID ![]() Sync Settings Now.
Sync Settings Now.

4 On the second machine I selected Sync Settings Now via the same menu. If there were settings conflicts (as in Step 2), this would pop a dialog asking how I would like to handle the conflict. If there were no conflicts this would pop a dialog to ‘Apply Now’.
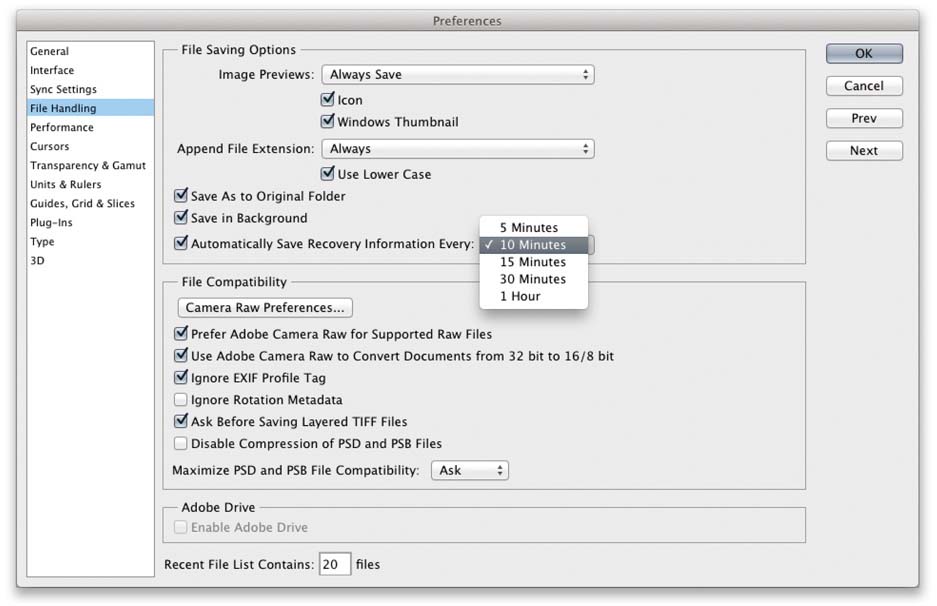
File Handling preferences
In the File Handling preferences (Figure 2.15) you will normally want to include image previews when you save a file. It is certainly useful to have image thumbnail previews that are viewable in the system dialog boxes although the Bridge program is capable of generating large thumbnails regardless of whether a preview is present or not. Appending a file with a file extension is handy for knowing which format a document was saved in and is absolutely necessary when saving JPEG and GIF web graphics that need to be recognized in an HTML page. If you are exporting for the Web, you may want to check the ‘Use Lower Case’ option for appending files. However, instances of where servers trip up on upper case naming are fairly rare these days. The ‘Save As to Original Folder’ option is useful if you want this to be the default option. It makes sure that you are always able to save new versions of an image to the same folder as the original file came from. If this option is left unchecked, Photoshop shows you the last used folder location when you choose File ![]() Save As…
Save As…


Figure 2.15
The File Handling preferences.
There is an option to enable ‘Save in Background’. This is an auto-recovery option that is switched on by default. When it is checked Photoshop auto-saves the documents you are working on to a special location using the PSD file format (this is so that everything you might add to a file is always included when auto-saving). Should you suffer a crash, the next time you open Photoshop you’ll be given the opportunity to rescue any lost work. Also included here is an ‘Automatically Save Recovery Information’ option, where you can specify how regularly you would like Photoshop to update the recovery file.

Camera Raw preferences
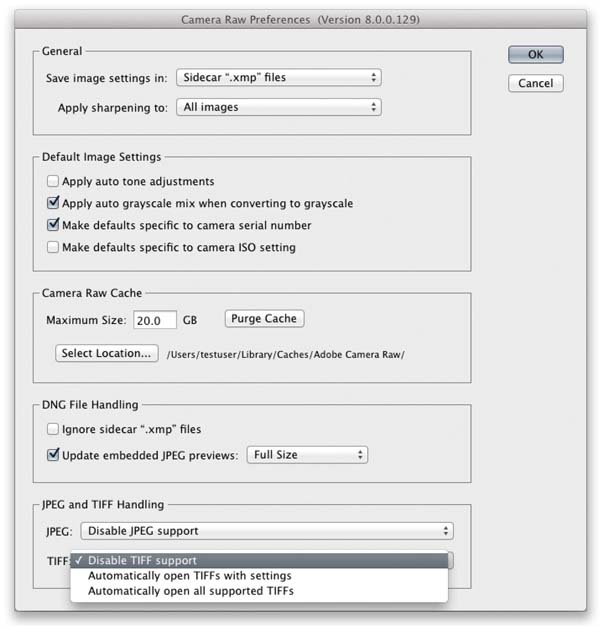
If you click on the Camera Raw Preferences… button in the File Handling this will open the dialog shown in Figure 2.16. At the bottom are the JPEG and TIFF handling preferences where you have three options with which to decide how JPEG and TIFF images should be opened. The background story to all this is that Photoshop CS3 allowed for the first time for JPEG and TIFF images to open via Camera Raw, as if they were raw files. A number of people had misgivings about this, partly because of the potential confusion it might cause, but also because of the way it was implemented in Photoshop CS3. For example, you had the Photoshop File Handling preferences doing one thing plus another setting in the Bridge preferences and there was no simple way to summarize how these should be configured in order to get JPEG or TIFF images to open up via Camera Raw the way you expected. In fact, even fellow Photoshop experts were just as confused as everyone else as to how to manage the preference settings in these two different locations. To be honest, it was a bit of a mess, but things have been improved somewhat since then.
The Camera Raw preferences options are now fairly easy to understand and predictable in their behavior. If ‘Disable JPEG (or TIFF) support’ is selected this safely takes you back to the way things were before, where all JPEG or TIFF files open in Photoshop directly. If ‘Automatically open all supported JPEGs (or TIFFs)’ is selected, this causes all supported JPEGs (or TIFFs) to always open via Camera Raw. However, if ‘Automatically open JPEGs (or TIFFs) with settings’ is selected, Photoshop only opens JPEG or TIFF images via Camera Raw if they have previously been edited via Camera Raw. When this option is selected you have the option in Bridge to use a double-click to open a JPEG directly into Photoshop, or use ![]()
![]() (Mac),
(Mac), ![]()
![]() (PC) to force JPEGs to open via Camera Raw. Note that when you edit a JPEG or TIFF in Camera Raw in this way, the next time you use a double-click to open, the file will now default to opening via Camera Raw.
(PC) to force JPEGs to open via Camera Raw. Note that when you edit a JPEG or TIFF in Camera Raw in this way, the next time you use a double-click to open, the file will now default to opening via Camera Raw.

Back in the main Photoshop File Handling preferences dialog, the ‘Prefer Adobe Camera Raw for Supported Raw Files’ option always launches Adobe Camera Raw as your favored raw processor when opening a proprietary raw file. New to CC is the ability to select ‘use Adobe Camera Raw to convert documents from 32 bit to 16/8 bit’. This allows you to elect opening Camera Raw as a filter (and use the Process 2012 Basic tone controls to tone edit) when you choose to convert from 32-bit to 16 or 8-bits per channel.
Some cameras may embed an sRGB profile tag in the EXIF metadata of a JPEG capture file (where the profile used isn’t a correct sRGB profile anyway). If you check the ‘Ignore EXIF Profile Tag’ option, Photoshop ignores this particular part of the metadata and reads from the (correct) embedded profile data instead. The ‘Ignore Rotation Metadata’ option allows you to ignore any rotation settings applied via Camera Raw and will open such files without any rotation.

Figure 2.16
This shows the Camera Raw preferences dialog with the JPEG and TIFF handling options at the bottom.
TIFF and PSD options
A TIFF format file saved in Photoshop 6.0 or later can contain all types of Photoshop layer information and a flattened composite is always saved in a TIFF. If you then place a layered TIFF image in a page layout, only the flattened composite will be read by the program when the page is finally converted to print. Some people argue that there are specific instances where a layered TIFF might trip up a print production workflow, so it might be safer to never save layers in a TIFF, but you know, there are a large number of Photoshop users who successfully use layered TIFFs when saving master images. My advice is not to be put off including layers. When the ‘Ask Before Saving Layered TIFF Files’ option is checked, Photoshop presents you with an option to either flatten or preserve the layers when saving a layered image as a TIFF. If this is unchecked, then the layer information is saved regardless and you’ll see no warning dialog.

However, standard Photoshop PSD files created in Photoshop CC are not going to be 100% compatible if they are likely to be read by someone who is using an earlier version of Photoshop and this has always been the case with each upgrade of the program. Setting the Maximize PSD and PSB Compatibility to ‘Always’ allows you to do the same thing as when saving a flattened composite with a TIFF. This option ensures that a flattened version of the image is always included with the saved Photoshop file and the safe option is to keep this checked. For example, if you include a Smart Object layer, the Photoshop file will not be interpreted correctly when read by Photoshop CS or earlier unless you maximize the compatibility of the saved PSD. In these circumstances if Photoshop is unable to interpret an image it will present an alert dialog. This will warn that certain elements cannot be read and offer the option to discard these and continue, or to read the composite image data. Discarding the unreadable data will allow another user to open your image, but when opened it will be missing all the elements you added and most likely look very different from the file you intended that person to receive. If on the other hand they click the ‘Read Composite Data’ button and a composite was saved, the image will open using a flattened composite layer which looks the same as the image you created and saved. If no composite was created, they will just see a white picture and a multi-language message saying that no composite data was available.
Maximizing PSD compatibility lets images load quicker in Bridge and another crucial factor is that Lightroom is only able to read layered PSD files that have this option turned on. If there is no saved composite, Lightroom won’t be able to import it.
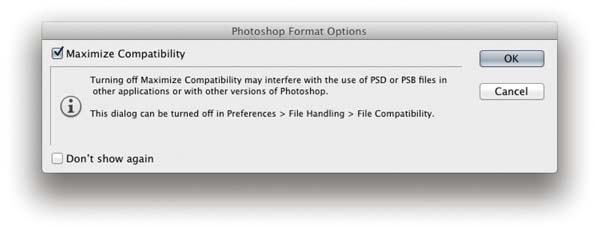
If you set the preference here to ‘Ask when saving’, Photoshop will display a “Don’t show this message again” message in the Maximize Compatibility warning dialog, which will appear after you choose to save an image using the PSD file format (See Figure 2.17). If the Maximize Compatibility option is checked, the default from now on will be to ‘Always’ maximize compatibility. If the option is unchecked, it will be set to ‘Never’ from now on. Lastly, you can choose to ‘Disable Compression of PSD and PSB files’. These file formats normally include a lossless form of compression which helps keep the saved file size down. Disabling this won’t improve the image quality, but may reduce the time it takes to save and will only affect 16-bit or 32-bit images. Having said that, efforts were made in Photoshop CS6 to optimize the read/write times for PSD and PSB files.
Recent File list
The Recent File list refers to the number of image document locations that are remembered in the Photoshop File ![]() Open Recent submenu. You might want to set this to the maximum limit allowed which is now 100.
Open Recent submenu. You might want to set this to the maximum limit allowed which is now 100.

Figure 2.17
The Photoshop Format Options dialog.
Performance preferences
The Performance preferences section (Figure 2.18) lets you configure all the things that influence how efficiently Photoshop is able to run on your computer. The memory usage can be set using a sliding percentage scale and you will notice how Photoshop provides a hint as to what the ideal range should be for your particular computer. The History & Cache section includes a Cache Tile Size option and buttons to help you configure the ideal settings here. In the Scratch Disks section you can drag to rearrange the currently available disk volumes in order of priority and lastly, the Graphics Processor Settings allow you to enable the graphics processor if your video card allows it.

Note also that improvements were made to the multi-threading in Photoshop CS6, which has resulted in better, overall performance when carrying out the following: Warp, Puppet Warp, Liquify, Crop, Adaptive Wide angle corrections and painting.
Memory usage
The amount of RAM memory you have installed determines how efficiently you can work in Photoshop. Each time you launch Photoshop a certain amount of RAM memory is set aside for use by the program. How much depends on the

Figure 2.18
The Performance preferences, where you can configure the Memory Usage, History, Cache, Scratch Disks and Graphic Processor settings. Note that in the Scratch Disks section you can check which volumes to use as scratch disks. Highlight a particular disk, then use the arrows to move it up or down the list; tick it to make it active.
amount that is set in the Memory Usage section, expressed as a percentage of the total amount of RAM that is available for Photoshop to use. The figure you see in the Memory Usage section is just the RAM that’s reserved for Photoshop (although the RAM you set aside for Photoshop can be shared by other applications when it is not actively being used by Photoshop). Adobe recommend that you allocate a minimum of 1 GB RAM memory, which means that if you allow an additional 200 MB of RAM for the operating system, you will need to have at least 1.5 GB of RAM installed. If you also take into account the requirements of other programs and the likelihood that newer operating systems may need even more memory, it is safer to suggest you actually need a minimum of 2 GB RAM memory in total. Don’t forget that you will also need to allow some RAM memory to run Adobe Bridge at the same time as Photoshop. But in any case, most computers sold these days come with at least 4 GB of RAM.


Figure 2.19
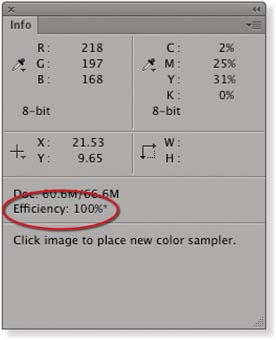
You can monitor how efficiently Photoshop is running by getting the Info panel options to display an Efficiency readout. If the efficiency reading drops below 100% this means that Photoshop is having to rely on the designated scratch disk as a virtual memory source.
The Memory Usage section therefore provides a guide for the ideal RAM setting for your computer and indicates what the ideal range should be. On a Windows system the default setting is 50% of the total available RAM and on a Mac it is 70%. Note that if the memory is set too high Photoshop may end up competing with the operating system for memory and this can slow performance, although as I mentioned earlier, the memory assigned to Photoshop is freed up whenever Photoshop is not running. You can always try allocating 5% above the recommended upper limit, relaunch Photoshop and closely observe the efficiency status bar or Info panel Efficiency readout (Figure 2.19). Anything less than 100% indicates that Photoshop is running short of physical memory and having to make use of the scratch disk space. If you allocate too high a percentage, this can compromise Photoshop’s efficiency. So the trick is to find the optimum percentage before you see a drop in performance. You may find the speed test described in the sidebar is a useful tool for gauging Photoshop’s actual performance.
32-bit and 64-bit RAM limits
The amount of RAM that is available to Photoshop is obviously dependent on the total amount of RAM memory that’s installed on your computer. If you run Photoshop on a Windows computer with a 32-bit operating system that has 4 GB or more of RAM installed, a maximum of 3 GB of RAM can be allocated to Photoshop. Even if you are hit by the 4 GB RAM limit on a 32-bit system and you have more than 4 GB memory installed, the RAM above 4 GB can also be used by the operating system as a cache for the Photoshop scratch data. So although you can’t allocate this extra memory directly, installing extra memory can still help boost Photoshop’s performance on a 32-bit system.

Providing you have the latest 64-bit enabled hardware and a 64-bit computer operating system, you can install or run Photoshop in 64-bit mode. In fact, Macintosh users can now only install a 64-bit program and must therefore be using a 64-bit enabled Macintosh to run Photoshop CC. The main advantage 64-bit brings is increased RAM memory access beyond the 4 GB physical limit. In terms of speed you won’t necessarily find a 64-bit version of Photoshop to be that much faster than a 32-bit version, except for when you are working with very large files or carrying out memory-intensive operations.
History & Cache
In the History & Cache section the default number of History States is 20. You can set this to any number you like from 1–1000, but remember that the number of histories you choose will have a bearing on the scratch disk usage.
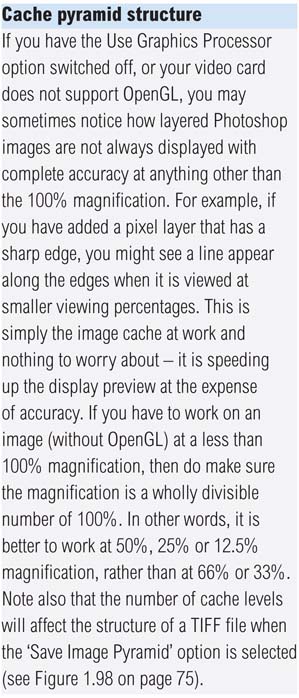
The Cache Level settings affect the speed of the screen redraws. Whenever you are working with a large image, Photoshop uses a pyramid type structure of lower resolution cached versions of the full resolution picture. Each cached image is a quarter scale version of the previous cache level and is temporarily stored in memory to provide speedier screen previews. Basically, if you are viewing a large image on screen in ‘Fit to screen’ display mode, Photoshop uses a cache level that is closest to the fit to screen resolution to provide a screen refresh view of any edit changes you make at this viewing scale. The cached screen previews can therefore provide you with faster screen redraws and larger images can benefit from using a higher cache level, since a higher setting provides faster screen redraws, but at the expense of sacrificing the quality of the preview. This is because a lower resolution cache preview is not as accurate as when viewing an image at an ‘actual pixels’ view.
The optimization buttons can help you set the Cache Levels to an appropriate value. If you mostly work on small images such as Web design layouts, which are small in pixel dimension size, but may contain lots of complex layers, you’ll gain better performance by clicking the ‘Tall and Thin’ button to set the Cache Levels to 2. If you mostly work with large images, but not quite so many layers, you can click on the ‘Big and Flat’ button to set the Cache Levels to 5, although you may wish to override this and set the cache levels even higher than this.

The Cache Tile Size can be adjusted according to what is the most appropriate setting for the type of work you do. There used to be an optional Bigger Tiles plug-in that you could install in order to boost Photoshop performance when editing large images. This has now been done away with and the tiling options are now incorporated into the Performance preferences. The Cache Tile Size can be set anywhere from 128K–1024K, and tests suggest the optimum settings to choose from are 128K/1024K for the newer Intel processors and 132K/1028K for AMD processors. For image editing work with large photo-sized documents where throughput, i.e. image size, is more of a consideration, it is better to choose a larger Cache Tile Size here.
Scratch disks
Photoshop can utilize the free hard disk space that’s allocated in the Scratch Disks section as an extension of RAM memory. Photoshop always makes the most efficient use of the real RAM memory and tries to keep as much RAM as possible free for memory-intensive calculations. Low-level data like the ‘last saved’ version of the image is stored in the scratch disk memory giving priority to the current version and last undo versions being held in RAM. Normally, Photoshop uses all the available free RAM as buffer memory in which to perform real-time calculations and mirrors the RAM memory contents on the scratch disk. Photoshop does this whenever there is a convenient opportunity to do so. For example, after you open a new image you may notice some disk activity as Photoshop writes from the RAM memory buffer to the scratch disk. Photoshop then continually looks for ways to economize the use of RAM memory, writing to the hard disk in the background whenever there are periods of inactivity. Scratch disk data is also compressed when it is not in use (unless an optional plug-in extension that prevents this has been loaded at startup).
When you launch Photoshop it checks to see how much hard disk space is free for scratch disk usage and if for any reason you have less scratch disk space than RAM memory space, the RAM memory will be restricted by the amount of scratch disk space that is available. When Photoshop exhausts its reserves of RAM memory, it is forced to use the extra space on the scratch disk as a source of virtual memory and this is where you will start to see a major slowdown in efficiency. When the Efficiency indicator (Figure 2.19) drops below 100% this means that the RAM buffer is full and Photoshop is now relying exclusively on the hard disk scratch disk space as a memory reserve. This is because the Photoshop calculations are limited to the read/write speeds of the primary scratch disk, followed by the secondary disk, and so on. Should you experience a temporary slowdown in performance you might want to purge Photoshop of any excess data that’s temporarily held in memory. To do this, choose Edit ![]() Purge and select Undo, Clipboard, Histories or All.
Purge and select Undo, Clipboard, Histories or All.


Figure 2.20
If you hold down the ![]()
![]() (Mac),
(Mac), ![]()
![]() (PC) keys during the startup cycle as you launch Photoshop, this reveals the Scratch Disk Preferences dialog, allowing you to configure the Scratch Disk options during startup.
(PC) keys during the startup cycle as you launch Photoshop, this reveals the Scratch Disk Preferences dialog, allowing you to configure the Scratch Disk options during startup.
The primary scratch disk should ideally be one that is separate from the disk that’s running the operating system and Photoshop. It is no good partitioning the main disk volume and designating an empty partition as the scratch disk, because the disk drive head will simply be switching back and forth between different sectors of the same disk as it tries to do the job of running the computer system and provide scratch disk space. For optimal image editing, you ideally want the scratch disk to be a fast, separate disk volume with a minimum of 20–40 GB of free space and as free as possible of any disk fragmentation. Having said that, with the latest SSD drives there are no moving parts. They are also very fast compared with normal hard drives and it is possible to partition a main SSD hard drive, allocating a portion of this as a scratch disk. Note also the instructions in Figure 2.20 that describe how to alter the scratch disk settings during startup.
Scratch disk performance
With all this reliance on the scratch disk (or multiple scratch disks) to read/write data from the RAM memory buffer, the hard disk performance of the scratch disk plays an important role in maintaining Photoshop efficiency. There is provision in Photoshop for as many as four scratch disks. Each individual scratch file created by Photoshop can be a maximum of 2 GB and Photoshop can keep writing scratch files to a scratch disk volume until it becomes full. When the primary scratch disk runs out of room to accommodate all the scratch files during a Photoshop session, it then starts writing scratch files to the secondary scratch disk, and so on. This makes for more efficient and faster disk usage. Let’s now look at the important factors that affect the speed of the scratch disk.
Interface connection
Most modern Macs and PCs have IDE, ATA or SATA drives as standard. A fast internal hard disk is adequate for getting started, but for better performance, you should really install a second internal or external hard drive and have this dedicated as the primary scratch disk (make this the number one scratch disk in the Performance preferences). Your computer will most likely have the choice of a USB and/or FireWire connector for linking external devices. USB 2 and USB 3 offer much faster connection speeds than the old USB 1 and FireWire (IEEE 1394) remains reasonably fast. With USB or Firewire you can hot swap a drive between one computer and another. This is particularly useful when you wish to shuttle very large files around quickly. As I mentioned at the beginning of this chapter, the latest Macintosh computers now feature a Thunderbolt interface capable of transfer rates up to 500 Gbits/s. Note though that it is the data transfer and not the data access time that is the measure of disk speed to look out for.

Hard drive speed
Most desktop computers use internal drives which run at 7200 rpm and you can easily find spare internal drives that run at this speed or faster. For example, there are drives that even run at 10,000 or 15,000 rpm, but these are hard to come by and are expensive, plus they are more limited in disk capacity. Laptop computers usually have slower hard drives fitted as standard (typically 5400 rpm). It may therefore be worth checking if you can select a faster speed hard drive as a build-to-order option. External SATA drives (eSATA) are now regarded as faster than Firewire 800 and are available, sometimes as multiport drives like the LaCie d2 series. In theory these are better. And of course, there are now the SSD drives, which offer very fast read/write speeds.
RAID setups
RAID stands for Redundant Array of Independent Disks, and a simple way to explain RAID is that it allows you to treat multiple drives as a single drive volume to provide either increased data integrity, capacity, transfer rates or fault-tolerance compared with a single volume. How it does this depends on the RAID level you choose. You need a minimum of two disks to configure a RAID system and most off-the-shelf RAID solutions are sold as a bay dock that can accommodate two or more drives with a built-in RAID controller. A RAID disk can be connected via internal SATA or using a fast external interface connection.
RAID 0 (striping)
A RAID 0 setup is suitable for use as a Photoshop scratch disk. With a RAID 0 setup, two or more drives are striped together to create a single large volume drive. For example, if two 400 GB drives are striped using a RAID 0 setup you will end up with a single 800 GB volume. RAID 0 is useful where you require fast hard drive access speeds, because the drive access speed increases proportionally to the number of drives that are added. So, if you have a 2 x 400 GB drive RAID 0 system, the hard drive access speed should theoretically be two times that of a single 800 GB drive. A RAID 0 setup can offer faster speeds, but will be less reliable, since if one drive fails, all the stored data is lost on the combined volume, which is why I recommend for scratch usage mainly.
RAID 1 (mirroring)
A RAID 1 setup stores duplicate data across two drives. This means that if you have, say, two 400 GB drives configured in a RAID 1 setup, the data on one drive is mirrored on the other and the total drive capacity will be equal to that of a single drive (in this case, 400 GB). RAID 1 systems are used as a way to protect against sudden drive failure since if one drive fails, a mirror copy of that data can immediately be accessed from the other drive and if you replace the defunct drive with a new one, the RAID 1 system rebuilds a copy of the data on the new drive. A RAID 1 setup offers greater security but the downside is that RAID 1 read/write speeds are slower. This is because the RAID 1 system has to constantly back up the data between one drive and the other.
Internal RAID
You can fit an internal RAID system with a do-it-yourself kit consisting of two internally mounted drives and a RAID controller card. This should not be too challenging to install yourself, but if you are in any doubt about whether you are capable of doing this then you should get a qualified computer specialist to install such a system in your computer. The advantage of an internal RAID is that it is always there whenever you turn the computer on and is an economical solution compared with buying an external RAID drive setup. Most PC tower computer systems should have plenty of free hard drive bays, which will make it fairly easy for you to install internal RAID. An internal RAID setup will definitely speed up the time it takes Photoshop to read and write data to the scratch disk. However, if you have more hard drives running simultaneously this will mean more power consumption, which in turn can generate extra heat and possibly more noise too. Be warned that this heat may cause problems for the cooling system in your computer and put extra strain on the internal power supply unit.

External RAID
External RAID hard drive units (Figure 2.21) are not overly expensive and you can easily buy a ready assembled bay dock with a couple of drives and a built-in RAID controller that can be configured for RAID 0. The speed will be governed not just by the number of drives making up the RAID but also by the speed of the cable connection. Most RAID systems these days will connect to the computer via a FireWire 400/800, Thunderbolt or SATA connection, which may again require a special card in order to connect to the computer (for now). At this time of writing it seems that computers in the future are more likely to support SATA as standard. My own personal experience has led me to be rather wary of relying on SATA. I have had two SATA RAID units fail or have problems maintaining a connection to the computer. For this reason I have chosen to stick with FireWire 800, and even this isn’t completely to be relied on with the Mac OS X system.

Figure 2.21
A RAID system drive setup contains two or more drives linked together that can provide either faster disk access or more secure data backup.
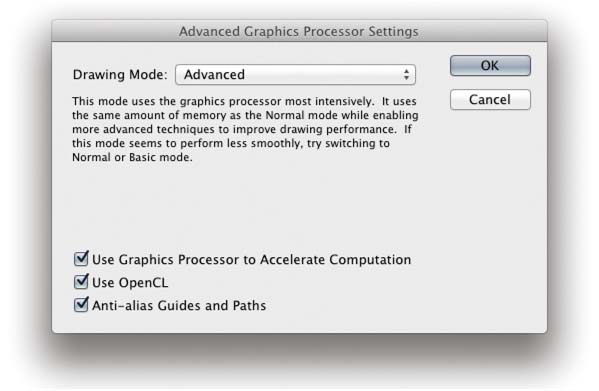
Graphics Processor settings
OpenGL enabled video cards are able to offload processor-intensive activity from the CPU to the video card’s GPU (Graphics Processing Unit). An OpenGL card also uses its own onboard RAM to lessen the burden on the CPU and this can result in faster overall video performance. Photoshop is able to detect the graphics card used by your computer and whether it has a built-in Graphics Processor Unit (GPU) capability. If so, you can then check the ‘Use Graphics Processor’ option to make full use of the graphics processor memory on the card. As was explained earlier, in Chapter 1, this preference setting affects images opened in Photoshop on a per-window document basis.
The main advantages of enabling the graphics processor are: smooth views when using odd number viewing percentages, smooth image rotation, flick panning, smooth animated zooms, the bird’s-eye view zoom-out feature, Puppet Warp, applying transforms plus a pixel grid display at view magnifications greater than 500%. In Photoshop CS6 and CC 16-bit and 32-bit images should also redraw faster when viewed at a 50% magnification or lower. And, where cards are OpenCL enabled, this can improve performance when using the Blur Tools filters in Photoshop. Note, the advanced graphic processing is only available on later operating systems (which are basically the ones that are required anyway to run Photoshop CS6 and CC).

If you click on the Advanced Settings… button this opens the Advanced Graphics Processor Settings dialog shown in Figure 2.22, where you will want to check ‘Use Graphics Processor to Accelerate Computation’ option. There are three drawing mode levels: Basic, Normal and Advanced. The Advanced option aims to give you the maximum benefit from the graphics processing, but if the screen redraws appear to work less smoothly than desired you can select the Normal or Basic modes instead. Checking the Anti-alias Guides and Paths option can help improve the visibility of pen paths and guides.

Figure 2.22
The Advanced Graphics Processor Settings dialog. This offers three drawing mode levels: Basic, Normal and Advanced.
Cursors preferences
We now come to the Cursors preferences (Figure 2.24). The painting cursors can be displayed as a painting tool icon, a precise crosshair or with the default setting, which shows an outline of the brush shape at its ‘most opaque’ size in relation to the image magnification. When the Normal brush tip is selected, the brush cursor size represents the boundary of the brush shape up to where the brush opacity is 50% or denser in opacity. You can also choose to display a Full Size brush tip, indicating the entire outer edge reach of a soft edged brush. This represents the complete brush area size and it is debatable whether this improves the appearance of the painting cursors or not (see Figure 2.23). The ‘Show Crosshair in Brush Tip’ option allows you to display a crosshair inside the brush size cursor. In the Other Cursors section, the Standard option represents all the other tools using a standard tool icon. I suggest you change this to the Precise setting, because this will make it easier for you to target the placement of certain tools such as the crop tool or clone stamp.

Figure 2.23
This is an example of the brush cursor using the Full Size Brush Tip mode with Show Crosshair in Brush Tip.

Figure 2.24
The Display & Cursors preferences.
The ![]() key can be used to toggle the cursor display. When the Standard paint cursor is selected, the
key can be used to toggle the cursor display. When the Standard paint cursor is selected, the ![]() toggles between a Standard and Precise cursor view. When the Precise or a brush size paint cursor option is selected, the
toggles between a Standard and Precise cursor view. When the Precise or a brush size paint cursor option is selected, the ![]() toggles between a Precise and a brush size cursor view. When the Standard cursor mode is selected for all other cursors, the
toggles between a Precise and a brush size cursor view. When the Standard cursor mode is selected for all other cursors, the ![]() toggles between the Standard and Precise cursor views.
toggles between the Standard and Precise cursor views.
Transparency & Gamut
The Transparency & Gamut settings (Figure 2.25) determine how the transparent areas in an image are represented on the screen. If a layer contains transparency and is viewed on its own with the background layer visibility switched off, the transparent areas are normally shown as a checkerboard pattern. The display preferences let you decide how the checkerboard grid size and colors are displayed. If you go to the preferences shown here you can select different grid sizes and colors, but you can also select None. When this is selected the transparent areas are displayed as solid white.

Figure 2.25
The Transparency display settings are editable. You have a choice of Transparency display settings: None, Small, Medium or Large grid pattern, and a choice of different grid colors.
Color Picker gamut warning
The gamut warning can be switched on via the View menu (![]()
![]()
![]() [Mac],
[Mac], ![]()
![]()
![]() [PC]) and uses whatever color has been set in the Transparency & Gamut preferences. The gamut warning alerts you to any colors that will be out of gamut after a conversion is made from, say, RGB to CMYK, or whichever color space is currently loaded in the View
[PC]) and uses whatever color has been set in the Transparency & Gamut preferences. The gamut warning alerts you to any colors that will be out of gamut after a conversion is made from, say, RGB to CMYK, or whichever color space is currently loaded in the View ![]() Proof Setup menu. The default overlay color is a neutral gray at 100% opacity, but I suggest reducing the opacity to make the gamut warning appear as a semi-transparent overlay. So, if you are working on an image in RGB mode and you choose View
Proof Setup menu. The default overlay color is a neutral gray at 100% opacity, but I suggest reducing the opacity to make the gamut warning appear as a semi-transparent overlay. So, if you are working on an image in RGB mode and you choose View ![]() Gamut Warning, Photoshop highlights these out-of-gamut colors with a color overlay. The gamut warning is, in my view, a rather crude instrument for determining whether colors are in gamut or not, since a color that is only slightly out of gamut will be highlighted as strongly as a color that is hugely out of gamut. A good quality graphics display coupled with a custom proof setup view mode is a much more reliable guide. Note that if you have the Photoshop Color Picker dialog open, you can choose View
Gamut Warning, Photoshop highlights these out-of-gamut colors with a color overlay. The gamut warning is, in my view, a rather crude instrument for determining whether colors are in gamut or not, since a color that is only slightly out of gamut will be highlighted as strongly as a color that is hugely out of gamut. A good quality graphics display coupled with a custom proof setup view mode is a much more reliable guide. Note that if you have the Photoshop Color Picker dialog open, you can choose View ![]() Gamut Warning to apply a gamut warning overlay to the Color Picker colors (see Figure 2.26).
Gamut Warning to apply a gamut warning overlay to the Color Picker colors (see Figure 2.26).

Figure 2.26
This shows the Photoshop Color Picker with a gamut warning applied.
Units & Rulers
You can use the Units & Rulers preferences section to set the Ruler measurements (inches or centimeters, etc.) and the units used. Note that as well as using the preferences options shown here, the measurement units can also be changed via the Info panel submenu or by ![]() (Mac), right mouse-clicking (PC) on a ruler to open the contextual menu (you can also double-click the ruler bar as a shortcut for opening the preference window shown in Figure 2.28).
(Mac), right mouse-clicking (PC) on a ruler to open the contextual menu (you can also double-click the ruler bar as a shortcut for opening the preference window shown in Figure 2.28).

Figure 2.27
The New Document Preset Resolution settings will have a bearing on the resolution used when selecting a new document preset from the File ![]() New Document dialog. In this example, if I were to select the U.S. Paper, International Paper or Photo preset, the file resolution would be set to whatever the Print Resolution is in the Units & Rulers preferences.
New Document dialog. In this example, if I were to select the U.S. Paper, International Paper or Photo preset, the file resolution would be set to whatever the Print Resolution is in the Units & Rulers preferences.
The New Document Preset Resolution options allow you to decide what the default pixel resolution should be for print output or screen display work whenever you select a preset from the File ![]() New Document dialog (Figure 2.27). The Screen Resolution has typically always been 72 ppi. But there is no real significance to the resolution that is set here if an image is only destined to appear in a Web page design. Web browser programs are only concerned with the physical number of pixels an image has and the resolution setting actually has no relevance. The Print Resolution setting is more useful as this does have an important bearing on what size an image will eventually print.
New Document dialog (Figure 2.27). The Screen Resolution has typically always been 72 ppi. But there is no real significance to the resolution that is set here if an image is only destined to appear in a Web page design. Web browser programs are only concerned with the physical number of pixels an image has and the resolution setting actually has no relevance. The Print Resolution setting is more useful as this does have an important bearing on what size an image will eventually print.

Figure 2.28
The ruler units can be set in pixels, inches, cm, mm, points, picas or as a percentage. The percentage setting is ideal for recording actions that you wish to apply proportionally at any image size.
Guides, Grid & Slices
The Guides, Grid & Slices preferences (Figure 2.29) let you decide the colors to use for the Guides, Smart Guides, Grid and Slices. Both Grid and Guides can be displayed as solid or dashed lines, with the added option of dotted lines for the Grid. The number of Grid subdivisions can be adjusted to suit whatever project you are working on and the Slice options include a Line Color style and whether the Slice Numbers are displayed or not.
Figure 2.30 shows an example of the selection edges made visible from the View ![]() Show menu, as well as a smart guide highlighting the alignment of a layer.
Show menu, as well as a smart guide highlighting the alignment of a layer.

Figure 2.29
The Guides, Grid & Slices preferences.

Figure 2.30
The View ![]() Show menu options include Layer Edges. When this is selected the currently selected layer or layers will be indicated with a rectangular color edge border. The Smart Guides option is useful as a visual aid for aligning layer elements. The Smart Guides (shown here in pink) will flash on and off to indicate when a layer element is aligned to other layers in the image.
Show menu options include Layer Edges. When this is selected the currently selected layer or layers will be indicated with a rectangular color edge border. The Smart Guides option is useful as a visual aid for aligning layer elements. The Smart Guides (shown here in pink) will flash on and off to indicate when a layer element is aligned to other layers in the image.
Plug-ins
The Plug-ins preferences are shown in Figure 2.31. In the Filters section the ‘Show all Filter Gallery groups and names’ option is left switched off. When checked, this allows you to see the full range of non-GPU effects filters. I suspect most photographers will be happy to leave this option disabled.

Photoshop can now install what are known as Extensions panels (such as the Configurator panel described on page 27). If the ‘Load Extensions Panels’ option is checked this will load all the installed panels on start-up. Furthermore, if the ‘Allow Extensions to Connect to the Internet’ option is checked, this allows such panels to connect over the Internet, allowing them to access new content plus any important panel updates. This is obviously essential for those Extensions panels that need to be connected to the Internet in order for them to work.
There used to be an option to select the location of an additional plug-ins folder. You’ll notice that this has now been removed in Photoshop CC, mainly because its presence was tending to lead to more problems than it was worth what with program instability and crashes that could result from pointing to such a plug-ins folder.

Figure 2.31
The Plug-ins preferences.
Type preferences
Lastly, we come to the Type preferences (Figure 2.33), which are mainly of importance to graphics users rather than photographers. We could all do with smart quotes I guess, but the smart quotes referred to here is a preference for whether the text tool uses vertical quotation marks or rounded ones that are inverted at the beginning and end of a sentence. The ‘Enable Missing Glyph Protection’ option will switch on automatic font substitution for any missing glyph fonts (those swirly graphic font characters). The ‘Show Font Names in English’ option will be of more significance to non-English language users, as it allows them the option to display the font names in English, as an alternative to their own native language.

Figure 2.32
Photoshop presents the font lists using a WYSIWYG menu listing.

Figure 2.33
The Type preferences.
Ensuring the preferences are saved
Once you have configured your preferences and got everything set up just the way you want, it is a good idea to Quit and restart Photoshop. This then forces Photoshop to save these preferences as it updates the preference file.