]>
The Vanishing Point filter was first introduced in CS2 as an addition to the specialist filter line up that includes Extract, Lens Blur and Liquify. Like the others, the feature has its own dialog complete with preview image, toolbox and options bar. The filter allows the user to copy and paste and even Clone Stamp portions of a picture whilst maintaining the perspective of the original scene. In Photoshop CS3 the filter has continued to evolve and now can be used in a multitude of ways as the perspective plans can now be linked at any angle (rather than just 90° as was the case in CS2).
Using the filter is a two-step process:
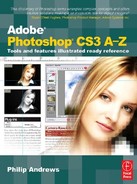
Step 1: Define perspective planes - To start, you must define the perspective planes in the photo. This is achieved by selecting the Create Plane tool and marking each of the four corners of the rectangular-shaped feature that sits in perspective on the plane. A blue grid means that it is correct perspective, yellow that it is borderline, and red that it is mathematically impossible. In the example, the four corners of a window were used to define the plane of the building’s front face. Next, a second plane that is linked to the first at an edge is dragged onto the surface of the left side wall.
Step 2: Copy and Paste or Stamp - With the planes established the Marquee tool can be used to select image parts which can be copied, pasted and then dragged in perspective around an individual plane and even onto another linked plane. All the time the perspective of the copy will alter to suit the plane it is positioned on. The feature’s Stamp tool operates like a standard Stamp tool except that the copied section is transformed to account for the perspective of the plane when it is applied to the base picture.
Usage summary: Create a new layer above the image layer to be edited (Layer > New > Layer) and then choose the Vanishing Point filter from the Filter menu.
Select the Create Plane tool and click on the top left corner of a rectangle that sits on the plane you wish to define. Locate and click on the top right, bottom right and bottom left corners. If the plane has been defined correctly the corner selection box will change to a perspective plane grid. In the example, the front face of the building was defined first.
To create a second, linked, plane, Ctrl-click the middle handle of the existing plane and drag away from the edge. The left side of the building was defined using the second plane.
To copy the window from the building’s front face, select the Marquee tool first, set a small Feather value to soften the edges and then outline the window to be copied. Choose Ctrl/Cmd C (to copy) and then Ctrl/Cmd V (to paste). This pastes a copy of the window in the same position as the original marquee selection.
Click-drag the copy from the front face around to the side plane. The window (copied selection) will automatically snap to the new perspective plane and will reduce in size as it is moved further back in the plane. Position the window on the wall surface and choose Heal > Luminance from the Marquee options bar.
Press ‘T’ to enter the Transform mode and select Flip from the option bar to reorientate the window so that the inside edge of the framework matches the other openings on the wall. Click OK to complete the process.
When the Vanishing Point filter first appeared in Photoshop CS2 there were many admirers of its power to manipulate objects in three-dimensional space but comparatively few people who could find a use for it in their day to day workflows.
One reason for this lack of popularity was that the feature assumed that all adjoining perspective planes met at a 90° angle. This is fine for buildings and boxes but is limited when it comes to a good many other surfaces.
The version of Vanishing Point that appears in Photoshop CS3 can now create perspective-based planes at almost any angle making the feature much more usable in a variety of everyday images.
When editing a panorama in Photomerge with the Perspective option selected, you can change the vanishing point from the default middle picture to any of the other source photos in the composition.
With a Photomerge composition open select the Perspective option from the settings on the right of the dialog (1). Next select the Vanishing Point tool (2) from the Photomerge toolbar on the left of the dialog and click onto the picture in the composition to use as the new vanishing point. This photo will now be used as the basis for perspective in the panorama.
There can only be one vanishing point in any photomerge composition and the Vanishing Point tool only works with compositions that cover less than 120° of the view.
Once the base image has been created and the Data Sets compiled it is possible to apply any of the data sets and their picture, text and/or visibility settings to the base picture with the Apply Data Set feature.
After selecting the Apply Data Set option from the Image menu you can select the set and preview how the base template looks with the data applied. When you are happy with the set selected press the Apply button to permanently insert the data from the set in the base image.
As applying a data set changes the base image it is a good idea to save the changed image under a different filename.
Data Driven Graphics is a concept that makes it possible to quickly produce an array of versions of a picture or illustration containing different content but using the same basic template.
The feature is based on the idea of building a database of picture components whilst at the same time creating a template of the base graphic with image areas populated with variables rather than pictures. Next the different versions of the graphic are generated in a process where the database pictures replace the variables and then the completed design is exported as separate PSD files.
This feature was previously only available in ImageReady but it made an appearance in Photoshop for the first time in CS2.
Creating data driven illustrations:
To create data driven illustrations start by making a base template with each of the data areas in the composition organized as separate layers in the composition. Next define the variables that will be used for each picture part. Now you can create the data set of images or text that will be substituted into the template. Next, preview the populated template before finally generating the final completed graphics.
Data options:
Photoshop can apply three different data types to a base image: images (pixel based), text and visibility.
A data set is a collection of pictures, text and/or visibility settings that is used to create different versions of a base template image.
After defining the variables to be included in a template picture you will need to create several different sets of data. Each data set stores a value (picture, text, visibility setting) for each of the variables in the set.
The data set is defined (each variable linked to a layer in the picture) and then the values added to new data sets via the Variables dialog (Image > Variables > Define/Data Sets).
Defining a data set is a process by which layers (1) in the base or template document are linked with a variable type (2) and name (3).
To define this relationship you must first create the base image making separate layers for each image/text part that will be replaced with a piece of data from the data sets. Next, select Define from the Image > Variables menu to display the Variables dialog. Now select the name of the layer from the Layer drop-down menu and then pick the variable type (2). All the layers in the template document will be listed.
Depending on the layer you will have a different set of choices here. Text layers can be defined with either Text Replacement or Visibility variables whereas image layers can be associated with either Pixel Replacement or Visibility variables.
Finally, input a name for the variable or use the one suggested by Photoshop.
Once the variables are associated with the template picture then you can move on to creating data sets.
Once you have created a template file, defined the variables and attached them to template layers, and then made some data sets, you can generate the data driven graphics by selecting the Export Data Sets as Files option from the File > Export menu. With the dialog open Select a destination folder and which data set(s) to use in the process. Add some naming details and then press the OK button to generate the pictures.
As well as creating data sets inside Photoshop you can also import sets that have been created outside the program. After displaying the Variables dialog (Image > Variables > Data Sets) press the Import button and then set the import options in the dialog that is displayed.
External data sets can be created using a text editor or with a spreadsheet program such as Microsoft Excel.
The Variations feature is often used for removing color casts in photographs. It is based on a color wheel, which is made up of the primary colors red, green and blue, and their complementary colors cyan, magenta and yellow.
Increasing the amount of one color in an image automatically decreases its complementary. Put simply, increasing red will decrease cyan, increasing green will reduce magenta and increasing blue will lessen yellow. You can target the color changes so that they only affect a selected group of tones by choosing highlights, midtones or shadows (1).
The strength of the changes is altered with the Fine/Coarse slider (2). In addition the dialog also contains options for adjusting saturation (4) and brightness (3) and previewing clipping (5).
Unlike photographs which are constructed of pixels, vector graphics are created with a series of lines and curves that are mathematically designed. Such pictures can be resized and moved with no loss in quality and print with no jagged edges.
Typically, pictures created in drawing packages such as Adobe Illustrator are vector based. However, some tools in Photoshop, which is primarily an editor of pixel-based photos, do create vector graphics. The Shape and Type tools use a vector approach in the graphics and layers they create.
Some editing techniques require the conversion of the vector drawings to a bitmap picture. This process is achieved by selecting the layer with vector content and then choosing Layer > Rasterize.
As computer screens display all picture content, both vector and bitmap, as pixelated images, enlarged versions of vector graphics will still show stepped or jagged edges that won’t be evident when the picture is printed.
A vector mask is a hard-edged layer mask (1) that can be used like any other mask in Photoshop. Vector masks are often used to create a sharp-edged transition when montaging several images together (3).
Unlike standard masks vector masks are not pixel based and so maintain their hard edge even when resized and adjusted. For this reason vector masks are edited using the Shape and Pen tools not pixel-based drawing or painting tools.
Layer styles and effects can be easily applied to layers containing vector masks (2).
Entire layer masks can be created using the Layer > Add Vector Mask > Reveal All and Layer > Add Vector Mask > Hide All commands. The mask can be edited by clicking onto the mask thumbnail in the Layers palette and then drawing on the canvas surface with the Shape or Pen tool.
Version Cue is an Adobe Creative Suite component program which is designed to manage projects within a workgroup environment.
If you currently share images and design documents around a group of people with each person contributing his or her changes then Version Cue provides the management tools necessary to ensure that changes made in the design process are recorded and tracked.
This said, two Version Cue file management features that are very useful even for the non-workgrouped user are:
Versions - A feature designed to save and track different versions of the same file. All versions can be viewed in Bridge and any individual version can be promoted in the version stack at any time. This utility is great for managing sequential changes in a project.
Alternates (CS2 only) - This option allows you to save a complete copy of the current project at any time. Each copy can then be changed and altered independent of each other providing alternative results from the same file. This feature is great for tracking branching, non-sequential, changes.
Version Cue is only included when you purchase ‘Suite’ versions of Adobe products.
The Version Cue file management system has undergone a complete revamp in Creative Suite 3. This is good news as most of the changes relate to making the system easier to use and more robust than the previous version of the product.
For instance, a Version Cue entry has now been added to the Favorites panel -Windows > Panel (1). Selecting this option displays a range of Version Cue features in the Bridge workspace. This includes a button bar at the top of the panel and a series of shortcut icons to access servers and recent projects in the main workspace (2).
To make use of Version Cue with your own projects follow this basic workflow:
- 1. Install and configure the Version Cue server.
- 2. Create a Version Cue project.
- 3. Assign authorized users for the project.
- 4. Add files to the project.
- 5. Manage all project files via Version Cue.
Version Cue projects, files and project details can also be accessed via the Adobe file dialog. Click the Use Adobe Dialog button at the bottom of the standard operating system file dialog.
The new Inspector panel (Window > Inspector) in Bridge 2.0 works in conjunction with Version Cue to provide details of projects, servers and files.
As well as displaying project information, the panel contains a series of Version Cue tasks which can be launched by clicking the entry. These include synchronizing and adding project files, editing properties, viewing the contents of the project’s trash can and disconnecting from the current project.
The items displayed in the Inspector panel can be adjusted using the settings in the Inspector section of the Edit > Preferences dialog.
The Version Cue program bases most of its features and management tools around a project structure. This means that the first step in employing Version Cue to manage your files is to create a project.
The easiest way to create a new project in CS2 and CS3 is from inside Bridge. When Version Cue is installed alongside Bridge and other Suite components, extra Version Cue options become available in the Bridge menus.
To create a new Version Cue project select the New Project option from the Tools > Version Cue menu (1) for CS2 users or click on the Version Cue option in the Favorites panel and then the New Project button in the content workspace for CS3 users.
This action will display the New Project dialog where you can input project details such as location, name and comments as well as make the decision to share or not share access to the project and its associated resources (2).
The Version Cue Content panel contains a series of task buttons across the top of the window. The buttons change depending on whether the Content panel is displaying the general server view, sometimes called the Version Cue Welcome Screen (top), or the more specific project view (bottom).
- 1. Go to the Welcome Screen.
- 2. Connect to a Version Cue server.
- 3. Create a new project.
- 4. Hide/Display the Inspector panel.
- 5. Synchronize project files.
- 6. Check project files in.
- 7. Check project files out.
- 8. Revert to a previous version of the file.
- 9. Delete file.
- 10. View file versions.
- 11. View the contents of the project’s trash can.
Versions is a very useful feature for designers and photographers who create multiple editions of the same image or design. The feature allows you to use the File > Save a Version option from inside Photoshop. Next a Save a Version dialog is displayed (3). The window contains all the details for the picture as well as a space for you to enter comments about the version you are saving. After clicking the Save button the latest version of the file is then saved and displayed in the standard thumbnail view in Bridge, but when the workspace is switched to the Versions and Alternates View all the previous iterations of the design are also shown.
Alternatively, right-clicking on the picture and selecting the Versions option (1) from the pop-up menu displays just the versions available for the selected image (2).
The version feature is only available when Version Cue is installed.
Along with the traditional Horizontal Type option, Photoshop also provides a Vertical Type tool that arranges the letters on top of each other rather than side by side.
Located in the same fly-out menu as the other Type tool options (1), the Vertical Type tool aligns the type according to the starting placement of the cursor (insert point) and the alignment option (2) selection in the options bar.
The top align option adds letter shapes above the insertion point, the bottom align below the insertion point and the center align places the text so that it straddles the insertion point.
Photoshop contains two specialist filters designed to alleviate common problems encountered when working with images that have been grabbed from video footage.
Listed under the Filter > Video menu the options are:
De-interlace - This filter is used to replace the missing picture detail that exists in captured video frames. It does this by either interpolating the pixels or duplicating the ones surrounding the area. Interpolation provides the smoothest results and Duplication the sharpest. The filter is not applied via the Filter Gallery dialog but rather has its own specific dialog that contains the Interpolation option.
NTSC Colors - The NTSC Colors filter ensures that the colors in the image will fit within the range of hues available for the NTSC television format. This sometimes means that the color gamut of the original image is compressed to ensure that no single hue is oversaturated when displayed via the television system.
The Extended version of Photoshop CS3 contains a new layer option for video content. In response to the ever increasingly blurry line between still and motion graphics, Adobe has increased Photoshop’s ability to deal with video footage and to interact with video editing and effects packages such as Premiere and After Effects.
Video footage can be imported into Photoshop Extended (1) by opening the file directly into the program (File > Open) or by placing a video sequence into an existing document as a new video layer (Layer > Video Layer > New Video Layer From File). The Video layer is denoted by a small Filmstrip icon in the bottom right of the layer’s thumbnail (2).
Much of the new functionality associated with manipulating video in Photoshop is centered around the Animation palette (3).
Video Notes:
- • QuickTime 7.1 or higher must be installed to access the video options in Photoshop Extended.
- • Photoshop cannot edit the audio content of video files.
- • Video files do not work in the Frame Mode in the Animation palette.
The Video Preview option (1) is designed to export a preview image to an external video monitor. This option provides the chance for makers of video destined files to review their creations in a format that they were intended for.
After selecting the feature the Video Preview dialog appears (2). The options here allow you to choose and adjust settings for the external device (monitor) and image.
The View menu in Photoshop contains a variety of options that control the way your image is displayed on screen. Also included in this menu are settings for the display of grids, guides, slices and proofing setups.
The Screen Mode settings (1) provide three different views of the workspace and can be coupled with the Tab shortcut option to hide palettes, tool and option bars to display the picture on a clear uncluttered background.
Pressing the F key cycles through the Screen modes. Hitting the Tab key hides or displays the palettes. Right-clicking on the background while in Full screen mode displays a background color popup menu.
Bridge’s View > As Details option displays image thumbnails in the Content panel along with associated metadata, rating and label information (1).
As Details is one of several view options for the panel. Selecting View > As Thumbnails displays the thumbnails plus file or folder name and choosing the Show Thumbnail Only entry displays the thumbnail image without any text, rating or label information.
The View > As Thumbnails option in Bridge displays image thumbnails in the Content panel along with their filename and rating or label information (1).
As Thumbnails is one of several view options for the panel. Selecting View > As Details displays the thumbnails plus rating, label, metadata information and file or folder names and choosing the Show Thumbnail Only entry displays the thumbnail image without any text, rating or label information.
The View > Show Thumbnails Only option in Bridge displays image thumbnails in the Content panel without any file names, ratings, labels or other file information (1).
Show Thumbnails Only is one of several view options for the panel. Selecting View > As Details displays the thumbnails plus rating, label, metadata information and file or folder names and choosing the View > As Thumbnails option displays the thumbnails plus file or folder name.
The Vivid Light blending mode is one of the group of Overlay modes that base their effects on the differences between the two pictures.
This option combines the effects of both Color Burn and Color Dodge modes in the one feature. The effect is created by increasing or decreasing the contrast depending on the brightness of the top layer. If the tones are lighter than 50% then the picture is lightened by decreasing the contrast. If the top layer tones are darker than 50% then the picture is darkened by increasing the contrast.
The overall result is more contrasty and there is no effect if the top layer is 50% gray.