Chapter 13 DVD and Blu-ray Design

As a child, my family’s menu consisted of two choices: take it or leave it.
—Buddy Hackett
Although Adobe Encore is included in the Creative Suite, you may wonder how it fits into a motion graphics workflow. The answer is easy, at the end. With Encore you can collect video and animation clips, and assemble them into portfolios and collections. The best part is that a single Encore project can be published as a DVD, Blu-ray Disc, or Flash (SWF) file.
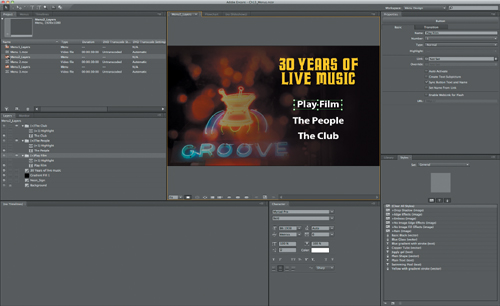
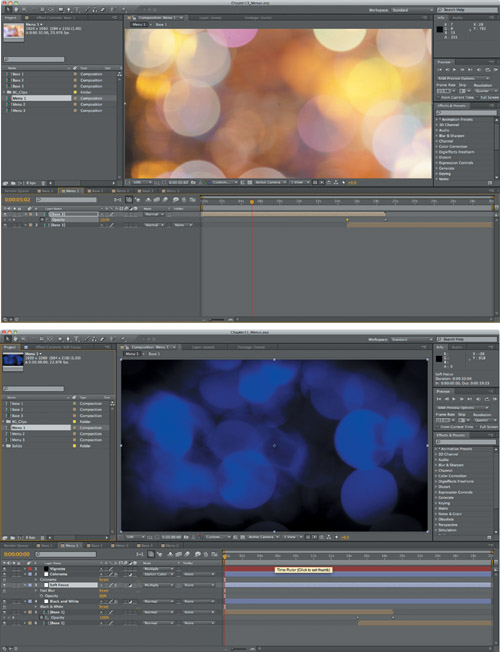
We’re sure that you’ll find Encore easy enough to learn, but there’s a special role for the motion graphics artist to fill. As the menu designer, you’ll find opportunities for creating background loops, interactive elements, and typographic design. Why settle for built-in templates or stock backgrounds when you can create your own (Figure 13.1)?
Figure 13.1 By combining photos, footage, and type, you can create a rich DVD or Blu-ray Disc menu.

By combining a camera, some junk around the office, and a little light, you’ll be on your way to great backgrounds and interactive menus. The use of blending modes is a designer’s secret, one you need to become initiated in. You’ll quickly discover that healthy experimentation and organic design can lead to great results.
Approach to Designing Menus and Interactive Projects
What’s our secret to designing good menus? It’s easy; function should drive the design (not the other way around). What we mean is that way too many menus for DVD and Blu-ray titles seem to be about designers showing off their design skills and not serving the needs of the greater purpose.
A menu for a Blu-ray or DVD piece is an informational graphic. It is meant to guide viewers in finding the material that they want to consume. We believe that menus should be tasteful and minimalist whenever possible. Always remember your purpose; let design be a servant to content (rather than making design into content).
Building a Design Brief
You know that frustration when a movie poster or trailer misrepresents what a film is really like? How about a really great cover for a very boring book? Keep in mind that you are essentially creating animated wrapping paper when you design a menu. Everyone will be much happier if what’s on the outside directly relates to what’s on the inside.
We recommend that you speak with others involved in the project to find out about the project’s tone and style. Look at the pieces that will be contained within. If the menus you’re designing are for a corporate project, seek out a style guide. The goal here is simple; figure out the “why” and “who” before you start to build the “what.”
Organizing a Project
We can’t stress enough the need to organize a DVD project. At the start of this book we discussed using a Common Media Folder. You should take the same approach here. DVDs often have several video tracks as well as audio clips, music, slide shows, and more. Get organized.
Another advantage to culling and sorting is that you may discover some great design sources, such as production stills taken by the crew, abstract shots buried in the B-roll, and so on. You never know what you’ll find until you look.
Organizing Assets with Bridge
You’ve seen Adobe Bridge in use throughout this book. It’s a very effective tool for organizing multimedia projects as well. Because of its diverse support for media types, Bridge can become invaluable as you organize a DVD. Here are several benefits of using Bridge:
• Graphics. You can quickly view Adobe graphic files such as Photoshop and Illustrator files. You can also see other formats without needing to open them. Press the spacebar in Bridge to quickly see a full-screen preview.
• Audio. Audio files can be auditioned from Bridge as well. As long as the files lack Digital Rights Management (DRM protection), they’ll play within Bridge.
• Video. Video clips play in a preview window. As long as the format is supported by a QuickTime player or the Flash Player plug-in, it should play within Bridge (Figure 13.2).
Figure 13.2 The ability to quickly browse footage and even preview clips in full motion makes Bridge quite useful.

• Documents. You can view PDF or InDesign files from within Bridge. This is a useful way to see style guides, notes, flowcharts, or other documents saved in the PDF format.
• Slideshows. Want to simulate a slide show? Select a series of assets in Bridge and choose View < Slideshow. You can then skip between slides and simulate the same experience you’ll create in Encore.
• Batch renaming. If you want to keep your assets organized, you may need to rename them. Once you’ve isolated several images for a slide show, renaming them can ensure a consistent order. Simply drag the images into the order you want in the Bridge window (from left to right then top to bottom). Choose Tools < Batch Rename to give the files a consistent name and numbered order. When you import the files into Encore, slide shows will be easier to build.
• Sorting. A simple way to sort images is to take advantage of Bridge’s ability to rank files. You can assign a star ranking to images or videos, and then use the sift features to only show files with a specified ranking or higher. Bridge’s Review mode (Figure 13.3) makes it easy to analyze several images for comparison.
Figure 13.3 With a group of images selected, choose View < Review mode. You can then assign numerical rankings using the 1–5 keys. Use the left and right arrows to navigate through photos and the down arrow to deselect them. When you’re finished, press the Esc key to exit or press Return (Enter) to open the files.

Identifying Connections and Creating Flowcharts
What’s the secret to making great DVD and Blu-ray Disc menus? Know your purpose! How you design a menu will depend a lot on the number of buttons you need to fit as well as any branding or title elements you need to include. Be sure you have a cohesive design so your navigation is consistent. Here are a few questions you’ll need to resolve to obtain a clear path to the functional limits you’ll need to clarify:
• How many tracks will you have? Identify every element that you think will be on the DVD Oe BD. Is it a simple title with just one video track and a slide show? Or, is it a major compilation with hundreds of clips?
• How will those tracks be grouped? Give some thought to any organization that will need to occur. Portfolio discs are often grouped by topic or genre. Entertainment titles generally group subsidiary material to one or more menus while giving prominence to the feature.
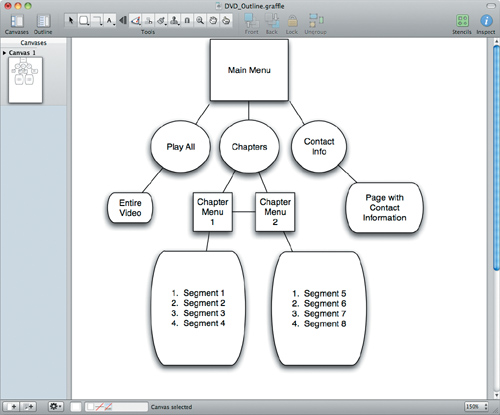
• Make a flowchart and know what you want (and where you want it). Once all the tracks have been identified, you should group them and organize them using a flowchart or tree diagram. This can be created with an application like OmniGraffle (www.omnigroup.com) (Figure 13.4) or with the Organizational Chart Maker found in the Microsoft Office suite (www.microsoft.com). A flowchart is a useful way to identify which elements are grouped into each menu as well as to show the connections between menus and tracks. Taking the time to make an actual plan will speed up the design and authoring processes, and minimize unintentional errors.
Figure 13.4 A flowchart is a quick way to identify the number of menus you’ll need as well as how many buttons you’ll need per page. This flowchart was created with OmniGraffle.

• How many buttons will you have on each menu? Are there any limitations for your design? We recommend identifying the menu that needs the most number of buttons and designing it first. By limiting yourself, you’ll be certain to have enough room for navigation and won’t have to make text too small to read. It’s important to remember that menus become further compressed when discs are authored, so small text can break up and become illegible.
• Will you have transitions between menu selections or your tracks? Many designers build branching menus and use an animated transition to move between tracks. These short animations are often customized and heavily influence the design process.
• Which menus will be motion menus and which will be still menus? Not every menu needs to move (nor can every project afford this level of design). Be sure to identify which menus will benefit from animation and which will be simplified designs.
Preparing to Shoot Footage Plates for Menus
A staple of menu design is subtle motion. We’re shocked at how many motion graphics designers have been trapped inside their computers, afraid to pick up a traditional design tool like a paintbrush or a camera. A favorite story of ours is about a designer posting to a support forum asking how to make fire. He expected a complex recipe involving particle effects. What he was told was a little more direct—“a match.”
Why do we bring this up? Well, we encourage you to free your mind and actually shoot some footage plates. You’ll learn how to turn everyday objects into beautiful motion graphics with just a little bit of light and some optical “squinting.”
Creating the Studio
Truth be told, any room can work as a studio as long as you have a good free space to work in. We’ve pressed our conference room into service, shot in the basement, and even used a kitchen. The key is that you want a room that’s dark and big enough to move in. If you don’t have to spend time blocking out windows, choose that location (Figure 13.5).
Figure 13.5 You’ll need a fairly dark room. The techniques in this chapter work best when the camera has lots of reflections to capture.

Because you’re about to spend some time in the dark, there are a few things you can do to make the space highly productive. We recommend setting up two tables. You’ll use one table for storage of the props you intend to shoot; the other will be your stage. Be sure your shooting environment is set up with what you need and that your props are handy.
To create an ideal (and simplified) shooting environment, we create a small cyc (a curved backdrop to avoid shadows). We use a piece of flexible, black plastic with a matte finish. For this example, we used an Infiniti Board from Cloud Dome (www.clouddome.com). These flexible boards are great and are priced between $40 and $90 depending on their size (Figure 13.6). You may also be able to create your own from materials at your studio or from materials at an art store.
Figure 13.6 The Infiniti Board creates a surface that appears infinitely deep. This works great for creating a perfect environment for tabletop shooting. The image on the right is what the camera captured (albeit purposely out of focus).

 Tip
Tip
Lots of options for turntables are available. We found searching under the terms turntable, turn table, and rotating display gave us good results.
We use a motorized turntable to spin objects. By rotating objects, you get a nice animated pattern. This isn’t a must, but it’s not an expensive investment (Figure 13.7). You can invest in an actual photography model (prices vary greatly, but don’t overspend). You can also get one from a hardware store or even press an old record player into service.
Figure 13.7 We use a turntable from Vuemore (www.vuemore.com) for our shooting.

Lighting Equipment Needed
With lighting, the goal is to have bright lights that are easy for you to adjust. If you have them, you can use any professional video lights at your disposal. We favor cooler lights that are fluorescent based because they are cooler to the touch and safer to handle. But even big iron will do; just be sure to wear safety gloves and be careful when adjusting hot lights. You can even get away with cheaper shop lights from a hardware store if you’re on a tight budget. All you’re looking to do is create some bright directional light that you can shine on objects (Figure 13.8).
Figure 13.8 Very bright lights were pointed at a pile of coins and paper clips. Shooting through a colored gel knocked down the intensity of the lights and added color “in-camera.”

Other items to get are small, handheld shop lights. These are essentially lights meant to hang in a workshop or construction site (Figure 13.9). One end has a lighting instrument (usually with a hook), and the other has a power cord that is similar to a professional-grade extension cord. We prefer the more modern styles with small fluorescent lights. These can produce enough light to create random lighting effects. By essentially “waving” or “floating” these lights above your subject, you can create subtle “motion” as the light moves across the surface of the images. The use of gentle rhythmic movement will give you the needed “motion” for your motion graphics.
Figure 13.9 Handheld lights let you create random patterns. By gently moving the light source, you can create organic hot spots and flashes in your background plate.

Another option is to use colored lighting gels to influence the subject. Although you can add additional color (or manipulate existing colors) in After Effects, you get a much more organic effect manipulating light during the shoot. Pick up some lighting gels, which you can easily purchase from professional lighting stores, at audio centers that cater to DJs, or from online vendors. We keep a “party pack” with our lights that contains several different colors (Figure 13.10). You can tape the gels around your handheld lights to create random color. You can hold pieces in front of the camera lens. You can also clip them with clothespins to the barn doors of your bigger lights. A little color goes a long way to improving design options.
Figure 13.10 Shooting with gels lets you colorize the background during the shoot. You can put the gel in front of the light or the subject. In post, you can keep this color or completely manipulate it to a new color.

Choosing a Camera
Our simplest advice is use the best camera you have. Don’t use this as an excuse to rush out and plunk $30K down on new gear. We started shooting our own background plates more than a decade ago with the only camera we had lying around the office (a Canon ZR-10 DV camcorder).
Of course, if you have better gear at your disposal (or can call in a favor and rent or borrow), we offer this selection advice:
 Tip
Tip
If you have access to camera filters, a soft fx filter or pro mist can help soften your image.
• Use direct to disk format. If you can avoid hitting tape, do so. Digital formats that allow you to transfer files to your system without the need of an expensive deck or hardware are beneficial.
• Shoot progressive. There is no reason to shoot background plates in an interlaced format. You’ll want the smoothest motion as well as the ability to stretch or remap time. Trust us; go progressive (Figure 13.11).
Figure 13.11 Use the best camera you have at your disposal. We’ve become big fans of HDSLR cameras because they offer excellent lens choices and shallow depth of field.

 Notes
Notes
Before shooting, ensure that your lens is clean. Extra dust or smudges on the lens won’t help you here.
• Stick with HD. We now shoot our plates at 1080p whenever possible. This gives us a large image that can be easily scaled or manipulated. If we want to slow down motion more (without longer processing times in After Effects), we might shoot 720p at 60 fps. In this case the footage is overcranked and recorded at a higher frame rate. In After Effects we can interpret the clip and set it to play back at a lower rate (hence slowing down the clip).
• Try HDSLR cameras. We enjoy shooting on HDSLR cameras for this style of shooting. The lens choice and short depth of field make it easy to get attractive blurring or Bokeh effects. Using a lens with a low f-stop can enhance the blurring.
• Use a tripod. The movement in the background plates will come from moving the lights or objects, not the camera. You want the camera to be locked off in place. Using a tripod is key. This will make it easier to loop the footage and creates a more fluid background plate that’s free from bumps and wiggles. Your best results will often come from macro or extreme close-ups; camera movement will be too jarring when tightly focused.
• Use a monitor. Viewing your shots on a large monitor is truly useful. If you have one at your disposal, a professional production monitor is ideal. You can also utilize Adobe OnLocation to view clips on a laptop for certain camera models. You may also find that your camera offers an HDMI port that can directly connect to many computer monitors or televisions. Go big here so you can see your footage in all of its out-of-focus and soft-light glory. When you’re able to see your results, you can readily make variations in the speed and type of movement (Figure 13.12).
Figure 13.12 The camera was pointed down into shiny, decorative, glass stones. By using a large monitor, focus could be tweaked to create the desired effect.

Finding Objects
It’s important to find appropriate and appealing objects to shoot. Anything that reflects light is an awesome candidate. We usually put the word out a few days ahead of time so employees can bring in their own objects from home. We call our shoots “Shiny Stuff Day,” and it becomes a matter of pride to outdo each other.
Colorful objects that produce nice results are most helpful. Highly reflective surfaces like porcelain and metal can be very useful. Knickknacks and drawer contents can work as well. A spin to a local craft or hardware store can also bag some good finds. Just announce to your team to bring in items to shoot. You’ll be surprised by the diversity of objects each person will bring in and even more surprised by the results you’ll get (Figure 13.13).
Figure 13.13 We’ll try anything to get results. Here you see liquid, crystal, broken computer parts, and even office supplies.

Here are some items we’ve used in the past:
• Crystal vases or stemware
• Glass objects of various shapes
• Metal objects like bowls and candleholders
• Plastic boxes or fish tanks
• Award statues (especially those made of acrylic or Lucite)
• Kitchen utensils and office supplies
• Dinner plates and porcelain fixtures
• Metal vents, springs, fasteners, and other hardware store items
• Jewelry pieces, beads, chains, pendants
• Liquids of various densities including soda, oil, water, seltzer
• Holiday lights and decorations
• Scientific flasks and beakers
Shooting Techniques for Footage Plates
Repeat after us: “I am willing to play for the sake of design.” Did you say it? You need to free your mind enough to realize that great motion graphics doesn’t mean you have to be a slave to keyframes and plug-ins. Creating great motion plates is really just figuring out fun ways to play with your camera and subject.
Trust yourself. As long as you are willing to experiment, you can achieve great creative results. It’s our personal belief that creativity is an artist’s ability to let go of fear and take chances.
In this section you’ll learn how to create beautiful flowing textures and reflections of light. These simple footage plates can be layered and blended in After Effects. By employing simple footage, blending modes, and some optical trickery, beautiful backgrounds can be made.
Although you may be turned off by the time involved in shooting, don’t be. In a very short amount of time you can build an immense library of footage. This raw material can be used not only for DVD backgrounds, but also for animated backgrounds, bumpers, lower third graphics, title sequences, and more. Take the leap and grab your camera; it’s time to have your own “Shiny Stuff Day.”
General Shooting Advice
In a moment we’ll look at specific techniques. Here we offer general advice for all styles of subjects. When you start your camera rolling, be sure to get enough footage. We recommend that you roll for 1–3 minutes on each shot. This will give you plenty of variation to choose from and more than enough footage to make longer looping backgrounds.
Remember to experiment with focus and iris. We’ll often rack focus to different positions because the deep blurring will take on a different look as you move the focus ring (Figure 13.14). If you’re using a camera with Aperture controls, go ahead and experiment here as well. We’ll often stack objects a few layers deep and play with the depth of field.
Figure 13.14 The same subject under the same lighting. We changed only the zoom and the focus.

Don’t be afraid to try out an idea. Just watch your confidence monitor to make sure your shot is “working.” Here’s the deal; if you like it, it’s working. If you don’t, twiddle a knob, nudge a light, swap out the object for something else.
Be sure to keep an eye on your white level to ensure that the video is not getting too hot. These types of shots are prone to overexposure. Since you’ll be combining multiple layers (and their brightness values often), you’ll want to avoid blowing out the shot. While you’re shooting, also consider capturing some still photos for use in high-resolution print projects.
Once you trigger the camera, it is okay to step away (provided it’s on a secure tripod). By taking your hands off the camera, you’ll minimize human vibration. Take advantage of your turntable or lazy Susan to create the movement. Even without rotating the object, the subtle motion of moving the handheld lights will give you great results. The goal is to create as much magic within the camera as possible. If it looks great while you’re shooting, it will only get better when you take it into After Effects.
Liquid Pours
Fluids produce some of the most attractive footage you can shoot. There are several ways you can go about capturing a sense of fluidity, and we encourage you to discover your own techniques. We usually employ one of two methods.
Using a clear piece of Plexiglass, we place the camera so it shoots through the back as liquid pours across the front. To get a clean plate, you can place a white or black piece of fabric or foam core in the path of the lens. For your pours, be sure to use liquids that are viscous. We’ve found that milk, shampoo, paint, and syrups work well. Color can be achieved through the use of food coloring.
If we want more of a dispersion effect, a fish tank or glass mixing bowl works well. We generally fill the bowl with a colored liquid to begin (our favorites are generally diet soda). When you mix sugar with most diet sodas, you get lots of carbonation. We’ve also tried drink mix, which has both color and sugar in it (Figure 13.15).
Figure 13.15 We experiment with a wide range of diet sodas. Be sure to get several colors and brands. Try mixing in food coloring, sugar, or powdered drink mix in small quantities to get volatile effects. Remember to use small quantities, or you may get an explosive situation like the Mentos and Diet Coke Web video from several years back.

Perpendicular Shots
For a perpendicular shooting scenario, we typically place a reflective object (or group of objects) on a turntable. The camera is placed perpendicular to the turntable so it is shooting through the objects. The rotation of objects creates a sense of movement in the background.
Highly reflective objects work well, especially if they contain textures on the surface. It’s also possible to shoot through clear or transparent objects to create refractions of the light (Figure 13.16).
Figure 13.16 Lock down the camera and let the objects move on the turntable. This will create very fluid movement.

For best results, use colored or mixed lighting to create irregularities and color variations. Be sure to experiment with different variations of focus because a subtle change in the lens can produce very different looks.
Spinning Shots
For variety, we’ll use our turntables for a different style of shot. Loading up a turntable with small reflective objects (such as coins, paper clips, decorative glass beads, or shiny rocks) can create a pile of irregular reflections. Once the turntable begins to spin, you’ll get great reflections.
The camera can then be angled and pointed at the turntable. If you’re using a traditional video tripod, you’ll shoot at an angle near 45 degrees. If you’re using a photography tripod or using a camera stand, you may be able to get close to a 90 degree angle.
Vary the distance from the lens to the subject (you can use apple boxes or blocks to lift the turntable). Using lighting gels, you can colorize your lights or even just point the camera lens through them (Figure 13.17).
Figure 13.17 Lighting gels are very affordable and can be reused on multiple shoots.

Moving Lights
If you lack a turntable, don’t worry; you can still make your own motion. By putting your lights into motion, you can create reflections and moving patterns. Either use both arms and reach around the objects or recruit another person for a second pair of hands. You’ll want to make slow, gentle movement with the lights. We often use slow circular motions or oblong waves to create a flowing light.
Preparing with Premiere Pro
The footage you’ve captured could use a little culling. If you followed our advice, you probably rolled for 2–3 minutes per clip. Within those clips are starts and stops as well as changes in focus or camera settings.
Although you could just import the footage into After Effects and get to work, we recommend a quick swing through Premiere Pro. Why? Well, it’s all about performance. With Premiere Pro you can play video clips in realtime (without having to invoke previews). You can also trim away parts you’d like to discard, split longer clips into multiple smaller clips, and strip away unwanted audio.
Loading Footage
We recommend you transfer your footage to a hard drive first before loading it into Premiere Pro. Ideally, you’ll use a drive that spins fast enough for playing back video in realtime. Create a new project to hold your clips. Be sure to choose a preset that closely matches your acquisition format (Figure 13.18).
Figure 13.18 Premiere Pro has a wide variety of project presets that match most professional cameras (and even some common consumer cameras).

Load your footage by choosing File < Import. You can select a folder full of clips and click the Import Folder button. The clips are all added to the project (Figure 13.19). You can double-click an individual clip to load it into the Source monitor.
Figure 13.19 You can see a preview thumbnail for a selected clip at the top of the bin. Click the triangle to play a preview movie.

Making a Subclip
The next step toward organizing your clips is to trim them smaller. A subclip is a smaller part of a master clip. When creating a subclip, you can also rename a clip so it is more descriptive and easier to work with.
 Tip
Tip
We favor a duration of 33:00–35:00 or 63:00–65:00 so we have enough handles to make 30:00 or 60:00 backgrounds.
 Notes
Notes
If you need to remove the audio from your subclips, you can edit them into a Timeline first with only the video track active. Highlight the clip in the Timeline and choose Clip < Make Subclip to make new subclips.
1. Load clips into the Program monitor (double-click or drag and drop).
2. Locate a section of the clip that is free from unwanted camera movement or jitter. Mark the section by pressing I for In and O for Out.
3. Choose Clip < Make Subclip.
4. Enter a name and click OK (Figure 13.20).
Figure 13.20 Be sure to choose a distinctive name so you can easily find a clip and avoid media management issues caused by duplicate names.

Media Manage
Once you’ve narrowed down your clips to just the desired selects, you’ll need to media manage them. The goal here is to actually create new clips and discard the parts of the clips you didn’t subclip. This process is a little tricky but worth it because it makes it easier to move, back up, and share your After Effects project.
1. Select a subclip in the bin.
2. Choose File < Export < Media or press Command+M (Ctrl+M).
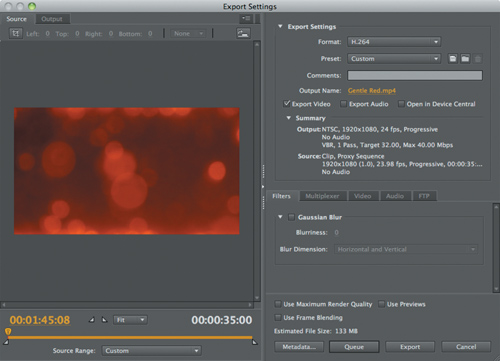
3. Choose an export format and then a preset from the Preset menu or customize your own settings (Figure 13.21).
Figure 13.21 We usually strip the audio from the backgrounds to make smaller clips and avoid unwanted wild sound being included in a motion graphics project. Normally, we’d recommend a less compressed format; we used H.264 to save space on the book’s DVD.

4. Click the Output Name link and target a folder to hold the clips.
5. Click the Queue button to add the project to the Adobe Media Encoder queue.
6. Repeat steps 1–5 for the remaining clips that you’d like to export.
7. When you’re ready, switch to Adobe Media Encoder and click the Start Queue button.
 Notes
Notes
By default, the Adobe Media Encoder may be set to start automatically. You can access the application preferences to adjust this setting.
8. When the files are done, you can import them into After Effects.
 Tip
Tip
Be sure to clearly label the clips with a descriptive name and a proper file extension to make working with them easier.
Designing Menu Backgrounds in After Effects
Now that you’ve prepped clips, you’re ready to move forward (even if you didn’t shoot your own, we’ll share some here and others via download). The techniques you’ll use are extensions of those covered in Chapter 7, “Designing Backgrounds.” This time you’ll composite moving footage plates together using blending modes and colorization effects to produce backgrounds. Elements can interact in new and exciting ways thanks to blending modes.
 Notes
Notes
The easiest way to learn blending modes is to just try them. The keyboard command Shift+– or Shift+= will cycle you through modes in Adobe applications.
Creating the First Composition
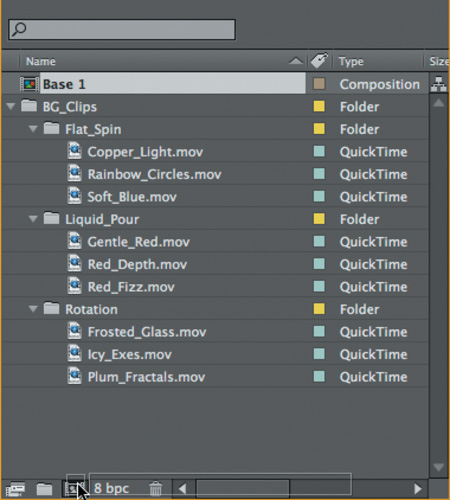
Switch to After Effects and create a new project. Be sure to save and name the file. You can then load your footage into After Effects like any other asset (choose File < Import or drag them into the Project panel). If you want, you can pre-organize elements into folders by shooting style to ease project management (Figure 13.22).
Figure 13.22 Nested folders from the organization on your hard drive will carry into After Effects.

You now need to create your first composition to serve as the basis for your menu. This composition will create the compound texture (containing two or more footage layers blended together). It should be slightly longer than your intended final duration to allow overlap to create a loop point. For example, set the first composition to 34:00 if you intend the final menu to be 30:00 (Figure 13.23).
Figure 13.23 When designing for HD, we prefer to stick with square pixels for maximum image quality.

Depending on the project you intend to make, your menus may be built at different sizes (Table 13.1).
Table 13.1 Formats, Sizes, and Aspect Ratios

Stacking Footage
Now that you’re ready to create a new texture, it’s time to select clips. You’ll need two to four footage layers for the technique to work (although you can use more, it tends to be overkill, like too many toppings on a pizza). If you’d like to preview a loaded clip in realtime, just Option+double-click (Alt+double-click) to open it in the appropriate media player software.
 Notes
Notes
For best results when stretching footage, go with even increments like 200%. Be sure to enable frame blending for all stretched layers to get the smoothest results.
1. Load two or more footage layers into the base composition you created. This first composition is purely created for generating a texture. Color and looping will happen later.
2. Make sure your footage layers are long enough to fill the entire duration (if they run short, you can stretch them by choosing Layer < Time Stretch).
3. Turn off all layers except the bottommost two. Adjust the blending modes on the upper layer until you find a look that you like (Figure 13.24).
Figure 13.24 Start by mixing two layers at a time so you can easily view the effect of changing blending modes and opacity.

You can use the keyboard shortcut Shift+- or Shift+= to cycle modes. Experiment with blur effects on the top layer or adjust opacity to your personal taste.
4. Activate RAM preview to see your results.
5. Repeat the blending technique on the remaining layers (Figure 13.25).
Figure 13.25 Changing blending modes produces dramatically different effects.

Try changing the stacking order and opacity to achieve additional results.
 Tip
Tip
For greater visual impact, we recommend boosting the intensity of the bottommost layer. You can do this through a Levels or Auto Contrast effect.
6. Activate RAM preview to see your results.
 Tip
Tip
You can press 0 on the numeric keypad as a shortcut to invoke RAM preview.
Looping the Background
Now that you’ve built a texture, it’s time to create a seamless loop. To do this, you’ll need to place the base composition inside a new composition (creating a nested composition).
1. Drag the base composition onto the Create a new composition button at the bottom of the Project panel (Figure 13.26).
Figure 13.26 Nesting one composition inside another makes it easier to create a looping background.

2. Select the newly created composition and access its settings by pressing Command+K (Ctrl+K).
3. Name the new composition Menu 1 and set its duration to 30:00 (four seconds shorter than the base composition) (Figure 13.27).
Figure 13.27 Shortening the composition creates a region for overlap.

4. Open the new composition and drag your current time indicator to the middle of the Timeline (near 15:00).
5. Split the layer, which will create the loop point. Select the layer and press Shift+Command+D (Shift+Ctrl+D) (Figure 13.28).
Figure 13.28 Be precise when you split a layer. Be sure the current time indicator is at the exact time you need.

You now have two layers, which need to overlap.
6. With Layer #2 active, jump to the end of the composition by pressing the End key. Press the right bracket key (]) to move the layer’s Out point.
7. Select Layer #1, and then press the Home key to jump to the start of the composition. Press the left bracket key ([) to move the layer’s In point (Figure 13.29).
Figure 13.29 The split points become the new In and Out points for the layer.

8. Activate Layer #1 and press O to jump to the layer’s Out point. Add an opacity keyframe by pressing Option+T (Alt+T). Set the first keyframe to 0% opacity.
Now let’s create the transition.
9. Jump forward four seconds by pressing Option+Shift+J (Alt+Shift+J) and entering + -4:00. Set a keyframe for 100% opacity (Figure 13.30).
Figure 13.30 A dissolve between 3–5 seconds is long enough to create a gradual transition that hides the seam in the loop background. If you can’t solve it, dissolve it.

10. Activate RAM preview to see your results.
Colorizing the Background
 Tip
Tip
Instead of a simple opacity change, you can also try the Gradient Wipe effect to create a more organic blend. Export a freeze frame from your composition and use that as the source layer.
Now that you have a seamless background, you can stylize it for your DVD menu. There are no hard and fast rules here; just use your design abilities and well-chosen effects to get results (Figure 13.31). Here are a few of our favorite techniques to use:
Figure 13.31 By combining multiple effects, you can create complex, customizable effects.

• Place an adjustment layer on top of your footage with Hue/Saturation and Levels effects. These two can work well to create the proper contrast. We typically strip the color and then adjust the black and white points to get the right balance of darks and lights. You can also use the new Black & White effect to create a grayscale image.
• Adjust the Output Levels with a Levels effect to clamp the whites and knock down the intensity of a background.
• Add an adjustment layer to create the soft bloom. Apply the Gaussian Blur, CC Radial Fast Blur, or Fast Blur effect and adjust the layer’s blending mode and Opacity settings.
• Apply a colorization effect such as Colorama, Tritone, or Tint to an adjustment layer.
 Notes
Notes
For a great comparison on blur effects, check out Stu Maschwitz’s blog at http://prolost.com/blog/2006/3/2/a-tale-of-three-blurs.html.
• Apply the Broadcast Colors effect to spot problem colors (use the Key Out Unsafe option). You can then tone down a brightly colored background with Color Correction effects. Most video compression methods prefer broadcast-safe video levels.
• Add a vignette layer to draw the viewer’s eye toward the center of the menu.
Rendering the Background
When the looping background is complete, we recommend rendering two files. Create a reference frame that you can use in Photoshop to design buttons and any overlays. To export a still, move the current time indicator to a representative frame and choose Composition < Save Frame As < File. You should also render out a high-quality movie file. We recommend sticking with a lossless or very high-quality codec. When the rendering is complete, you can reimport the file.
Photoshop Design
The next jump in the DVD menu design process is to Photoshop. You could certainly stay in After Effects, but we find that it’s a lot easier to manage the interactive sets that Encore needs for buttons within Photoshop. Plus you’ll have faster and more precise control over text as you design.
Loading the Reference Frame
Photoshop offers comparable document presets to match your After Effects composition. Choose File < New, click the Preset list, and choose Film & Video (Figure 13.32). Select the preset that most closely matches your desired menu. Although Photoshop offers frame rates with its presets, don’t worry about them because they’re easy to change.
Figure 13.32 Stick with Photoshop’s presets when designing menus.

Load the reference frame you made by choosing File < Place. A navigation box opens so you can select the background layer. Locate the file and click Place. The file is added to your document as a Smart Object (Figure 13.33). The file should fill the screen because its dimensions match your menu background.
Figure 13.33 A reference frame can serve as a design proxy to speed up your workflow.

 Tip
Tip
If you’re using Photoshop Extended, you can also place the movie file you rendered. Using a still background requires less RAM and is faster to design with. Encore requires you to import the video layer separately and connect the menu and background within Encore.
Adding Additional Imagery
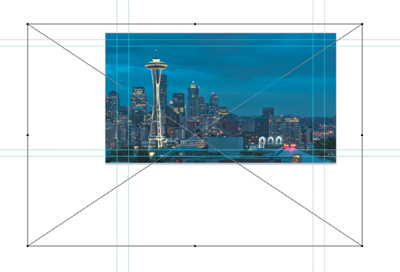
When designing DVD menus, we prefer to combine abstract textures with a little reality. A well-composed image (or even a scaled and properly positioned one) can create a nice visual frame for your design. In Photoshop, choose File < Place and select any image.
Using the Place command adds the image as a Smart Object, so you’ll be able to adjust and reposition it (all the way to its original pixel dimensions) with no quality loss (Figure 13.34). Try blending modes as well as reducing opacity to create a nice mixture of image to background (Figure 13.35).
Figure 13.34 Smart Objects are treated as flattened pixels when working in other Adobe applications.

Figure 13.35 Mixing photographic sources creates a nice balance. Experiment with both color and grayscale images.

 Notes
Notes
If you want to desaturate a Smart Object, you’ll need to rasterize it. Right-click on a Smart Object in the Layers panel and choose Rasterize Layer.
Working with Text and Logos
Now that you have a great background, you should turn your attention to your foreground. Add any title elements to the menu page, as well as logos or artwork you need to include. We generally place these first before any buttons to create a usable frame.
Since the background will be moving and has a pattern to it, you’ll need to create some separation. Try using layer styles, such as drop shadow, glow, or bevel to add a contrasting edge (Figure 13.36).
Figure 13.36 Don’t overdo the layer styles; a little can go a long way toward separating the foreground from the background.

Although you don’t have to worry about being broadcast safe, stay away from overly saturated colors like bright reds and yellows. Also, remember the concept of safe areas. Keep all major design elements inside the action safe area (the innermost 90 percent of the menu). For text that needs to be read, keep it within the title safe area (the innermost 80 percent of the menu).
 Tip
Tip
If you’d like to add a clearer area for text, just use a soft fill. You can draw a rectangle and fill it with white or black. Reduce the opacity or change its blending mode to create a screened area for your text or buttons. Gradient fill layers also work well.
Designing Buttons
The menus created by Encore are essentially layered Photoshop files. What this means in a practical sense is that you can easily create menus in Photoshop and bring them into Encore for linking. Here are some general design guidelines to follow:
• When designing your DVD or Blu-ray buttons, lean toward a sans serif font, which is easier to read and less prone to pixelation after compression.
• Create buttons at least 70x60 pixels in size. Designing buttons too small makes it hard to read them on a television.
• Encore limits you to 36 buttons for a 4:3 menu and 18 for a 16:9 menu. We personally try to stick to five or less per page (what you can count on one hand). Too many buttons means too many choices and too much thinking for the audience.
• Avoid lines that are thinner than three pixels and fonts that have thin lines. Both can cause unwanted flicker on television screens (especially in Standard Definition).
Buttons are essentially layer groups (also called sets). Every layer that you create and place in the group will properly import into Encore as a layer. If you name your layers correctly, you can even create interactive rollover states for buttons (Figure 13.37).
Figure 13.37 A little effort in naming your layers will make the menu easier to work with in Encore.

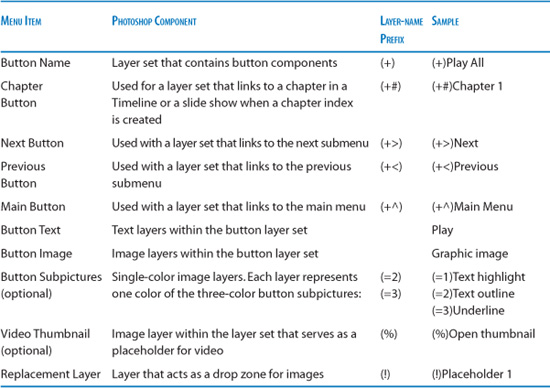
Encore recognizes certain naming structures for subpicture highlights, replacement layers, and more (Table 13.2).
Table 13.2 Button Naming Styles

Here are the basic steps to create a simple button for use in Encore:
 Tip
Tip
You’ll find an update to the Photoshop Video Actions in the Chapter_13_Media folder. Included is an action for making a new Encore button to speed up layer naming.
1. Work with a Photoshop document that’s sized for a menu.
2. At the bottom of the Layers panel, click the Create a new group button.
3. Enter a name from the group. Be sure to prefix the name of the group with (#) in order for Encore to see the group as a page. For example, to name the page Play All, enter (#) Play All.
4. Add text for the main button. You can also use shapes for buttons. No special naming is needed for this part of the button.
5. Create a highlight effect or subpicture overlay. Be sure to prefix the name of the group with (=1) in order for Encore to see the group as an overlay.
 Tip
Tip
Once you’ve built one button, just duplicate its group to make more. You can right-click a layer group and choose Duplicate Group. Modify and reposition the contents to taste.
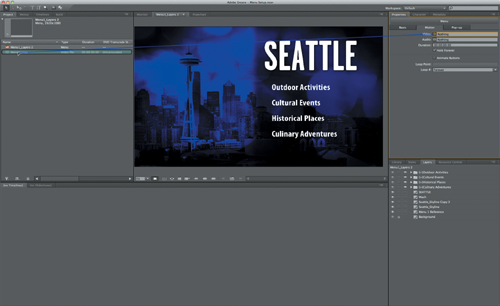
6. Repeat steps 2–5 to create as many pages as you require (Figure 13.38). When you’re finished, save the menu as a layered Photoshop file (.psd).
Figure 13.38 By naming layers with the correct prefixes, subpicture highlights will work as soon as you import the menu into Encore.

Assembling Menus in Adobe Encore
Now that you have all the pieces ready, you can assemble your motion menus in Adobe Encore. A menu in Encore can include motion and sound. A video can serve as a background, or it can have all elements except for the button subpicture highlights.
There are two major approaches you can take:
• Build entirely in After Effects and render a movie. You’ll then want to enable only the layers that need highlights. Choose Composition < Save Frame As < Photoshop Layers. This file can then be cleaned up so it only contains highlight layers.
• Build in Photoshop and After Effects (the workflow we’ve used in this lesson). Import a layered Photoshop file and a movie file. Reassemble in Encore. We prefer this workflow because it allows maximum flexibility to edit and reposition buttons during the authoring stage.
 Notes
Notes
To learn more about authoring DVD, Blu-ray, and Flash menus with Adobe Encore, you have several choices. Extensive coverage is available in the Adobe Community Help Center (www.adobe.com/support/encore/) and video tutorials are offered on Adobe TV (tv.adobe.com).
Importing Menu Assets
When you’re ready to assemble your motion menu, you’ll need to launch Encore and import your assets. When you first launch Encore (or choose File < New Project), a dialog box opens. The important thing here is to name the project and choose a delivery standard.
• For the Name and Location fields, give the project a descriptive name and target your project’s Common Media Folder. Encore projects tend to have a lot of asset linking, so minimize moving elements and breaking file paths.
• Choose an authoring mode: Blu-ray or DVD.
• Choose a Television Standard of NTSC or PAL. You can also customize the settings by clicking the Default Transcode Settings button to open the dialog box in Figure 13.39.
Figure 13.39 Be sure to adjust frame rate, screen dimensions, and bit rate to your specific needs.

• You can import your menu assets by choosing File < Import As < Asset or press Command+I (Ctrl+I). This is how you should import the background movies or audio beds.
• To import a layered Photoshop file as a menu, choose File < Import As < Menu or press Shift+Command+I (Shift+Ctrl+I). Select a layered file with properly named groups and a menu is created.
 Notes
Notes
Be sure to choose an imported video asset, not an Encore Timeline from the Project panel. The first bright (nonblack) frame of the video is used to replace the background in the Menu panel.
Adding Backgrounds
Once you’ve imported assets, you can connect them together to build a motion menu. Double-click a menu in the Project panel to open it. In the Properties panel, the Motion tab should be selected by default. Drag the pick whip for the Video property to the motion menu background you created in After Effects (Figure 13.40).
Figure 13.40 When you use the pick whip to choose a background, Encore swaps out the video for the background layer and adjusts the duration of the motion menu to match the selected file.

You now need to remove the placeholder still from the menu. Locate the reference file you used in the Layers panel. Select it and press the Delete key. The menu uses a frame for the background movie; however, it won’t appear to move until you render the menu (Figure 13.41). Before you invoke render time, let’s finish the menu.
Figure 13.41 It may appear at first that nothing has changed when you replace the static background with a motion background. The menu will look different once it is rendered.

 Notes
Notes
Although you can’t see or change them in Encore, any Opacity settings or blending modes you used in Photoshop do carry over. This means that the mixture of background layer with foreground photos and color washes will be preserved in the motion menu. If you need advanced controls, select the menu and choose Edit < Edit Menu In Photoshop.
Setting Button Order
When you import a menu, Encore assigns a number to each button to specify the order for selection. For example, the button numbered one will be selected first. When a user presses the forward or down arrow on the remote or keyboard, the button numbered two is selected. This seems straightforward enough, but Encore won’t always label buttons in the order you want. However, this is a very easy fix.
1. Open a menu and select the button in the Menu Viewer.
2. Choose the desired number from the Number menu in the Properties panel (Figure 13.42).
Figure 13.42 When you change a button’s order, Encore automatically renumbers the other buttons after it.

3. Repeat until all buttons are in the desired order.
Previewing Motion Menus
Now that you’ve assembled the menu, it’s time to test it. Right-click on the first menu you want to use in the Project panel and choose Set As First Play (if you only have one menu, it should be marked by default).
 Notes
Notes
You can change how Encore automatically numbers buttons using the routing preferences. Open the Preferences menu by choosing Encore < Preferences < Menus (Edit < Preferences < Menus). Click to choose routing preferences such as circular or left to right. You can also change routing preferences to specify how to handle a jump when the end of a row is reached. When you’re satisfied, click OK.
To see a motion menu in action, Encore needs to render the menus. Choose File < Render Motion Menus. A dialog box opens to track progress of the rendering. Select the Preview When Complete check box to automatically preview the menu when rendering is done.
A new window opens and previews the menu set as the First Play option. If you have only one menu, it will open by default. Use the navigation controls to move between buttons and check your button highlights.
When you’re finished, click the Exit Here button. If you want to preview a different menu, you can right-click it in the Project panel and choose Preview from Here.
