Lesson 1: Dreamweaver CC Jumpstart

Whether you are a novice web designer or an experienced developer, Dreamweaver is a comprehensive tool you can use for site design, layout, and management. In this lesson, you’ll take a tour of Dreamweaver’s key features and get a better understanding of how web pages work.
What you’ll learn in this lesson:
- • An overview of Dreamweaver CC features
- • How the Web works
- • An introduction to HTML
Starting up
Before starting, make sure that your tools and panels are consistent by resetting your workspace. See “Resetting the Dreamweaver workspace” in the Starting up section of this book.
Before you start, be sure to register your book at www.digitalclassroombooks.com/epub/dreamweavercc to learn about updates to any of the lesson files and gain access to the accompanying video tutorials on any Internet connected computer, tablet, or smartphone.
You will work with several files from the dw01lessons folder in this lesson. Make sure that you have loaded the dwlessons folder onto your hard drive from www.digitalclassroombooks.com/epub/dreamweavercc. See “Loading lesson files” in the Starting up section of this book.
 If you want to get started and create a page, jump ahead to “Tag structure and attributes” later on in this lesson. Otherwise, the next few pages provide you with an overview of key capabilities and features of Dreamweaver CC.
If you want to get started and create a page, jump ahead to “Tag structure and attributes” later on in this lesson. Otherwise, the next few pages provide you with an overview of key capabilities and features of Dreamweaver CC.
What is Dreamweaver?
Dreamweaver is an excellent web design and development tool for new and experienced users alike. Over the years it has become the preferred website creation and management program, providing a creative environment for both designers and developers. Whether you design websites, develop mobile phone content, or script complex server-side applications, Dreamweaver has something to offer.
Design and layout tools
Dreamweaver’s many icon-driven menus and detailed panels make it easy to insert and format text, images, and media (such as HTML5 video files and Flash movies). This means that you can create attractive and functional web pages without knowing a single line of code—Dreamweaver takes care of building the code behind-the-scenes for you. Dreamweaver does not create graphics from scratch; instead, it is integrated with Adobe Photoshop CC so you can import and adjust graphics from within the application.

The Insert panel features objects in several categories that let you easily add images, web forms, and media to your page.
Site management and File Transfer Protocol
Dreamweaver has everything you need for complete site management, including built-in File Transfer Protocol (FTP) capabilities between a server and your local machine; reusable objects (such as page templates and library items); and site optimization tools (such as link checkers and site reports) so you can ensure that your site functions properly and looks good. If you’re designing your pages with Cascading Style Sheets (CSS), then the W3C Validation, and the Browser Compatibility Check features will help you locate and troubleshoot any potential display issues that might occur across different web browsers.
Coding environment and text editor
Dreamweaver lets you work in a code-only view of your document that acts as a powerful text editor. Features such as color-coding, indentation, and visual aids make Dreamweaver an excellent text editing or coding environment for web designers of any level.

Code view is a full-featured text editor that color-codes, tags, and scripts for editing that’s easier to decipher.
For more experienced developers, Dreamweaver supports popular coding and scripting languages, such as JavaScript, in addition to server-side languages like PHP. Specialized insert menus and code panels help you build pages and applications in the language of your choice.
 Scripting languages, such as those used to build interactive web pages or e-commerce sites, fall into two categories: client-side and server-side. Client-side languages (such as JavaScript) run in your browser, while server-side languages (such as PHP) require that special software be installed on the server in order to run.
Scripting languages, such as those used to build interactive web pages or e-commerce sites, fall into two categories: client-side and server-side. Client-side languages (such as JavaScript) run in your browser, while server-side languages (such as PHP) require that special software be installed on the server in order to run.
Mobile design and development features
The tools in Dreamweaver have evolved as the Web has evolved. The most recent versions of the application have numerous features designed to help make your website look good and function well in the rapidly growing arena of mobile phones and devices. The Fluid Grid Layout and Window Size viewports allow you to design your pages using a responsive grid with multiple screen sizes for smartphones and tablets.
Additionally, there is support for creating Media Queries, which are a CSS3 feature aimed at creating unique page layouts for different-sized screens. For more advanced users there is support for jQuery Mobile, which creates unique user interfaces for touchscreen devices. There is also support for creating native applications for iOS and Android operating systems with PhoneGap integration.



Multiple Window Size viewports allow you to view your pages in common screen sizes for mobile and other devices.
Who uses Dreamweaver?
Dreamweaver’s popularity is a result of its flexibility. Its ability to build a site from conception to launch—and provide continued maintenance afterward—makes it a preferred tool among industry professionals, businesses, and educational institutions while remaining easy and accessible enough for novice designers to get up-and-running quickly. It’s not unusual to see Dreamweaver utilized for personal projects or by small businesses and media professionals, such as photographers and painters, to maintain a web presence.
Dreamweaver’s workspace features
This book is dedicated to exploring, learning, and putting to use all that Dreamweaver has to offer. This section looks at some of the application’s key features.
Four different points of view: When you work with a document, Dreamweaver lets you see your work in one of four views: Code, Split, Design, or Live view. Dreamweaver’s default Design view lets you add elements to your page in a visual fashion, either by dragging objects onto the page selecting them from the Insert panel, or by directly adding text, image or multimedia content. More experienced web designers and coders can use the Code view to edit a document’s HTML code and scripts directly, enhanced with easy-to-read color-coding and visual aids.
For those who like something in between, the Split view provides a split-pane Design and Code view all at once. You can easily change views at any time with a single click in the Document toolbar. The Live view allows you to view your page as it would appear in a native web browser, eliminating the need to leave the program in order to preview your designs.

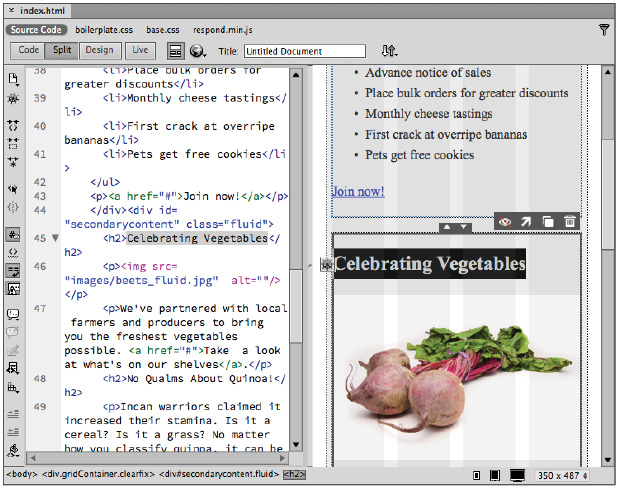
The Split view lets you edit your page visually while also seeing the code being created behind the scenes.
Built-in FTP: You can easily upload and download files to and from your web server using the Files panel’s drag-and-drop interface. You can also use the Get/Put button at any time to post pages you’re currently working on. In either case, there’s no need for separate software. Dreamweaver also provides Check In/Check Out functionality and synchronization features; these allow multiple people to work more safely and efficiently on the same site.
Page and code object Insert panels: You can find intuitive icons for most common web page elements in a categorized Insert panel, from which you can add elements to your page with a single click. You can use additional panels to fine-tune any page element to ensure that you see exactly what you want. Included in the default Insert panel are tools for formatting text, building forms, and creating layouts. You can also customize a Favorites tab with your most-used icons.
Customizable workspace layouts: You can save combinations and positions of panels and toolbars for easy recall at any time. You can also save multiple workspace layouts for different users, or create different workspaces for specific tasks, such as coding or designing page layouts.

You can choose a specific workspace layout in order to create an arrangement of panels that suits you best.
Powerful visual aids: Take advantage of the precision you’re accustomed to in other design programs through Dreamweaver’s guides, rulers, measuring tools, and customizable positioning grid. Many of these features are found and can be activated within the View menu. Dreamweaver’s Design-Time style sheets let you customize the look of your page exclusively for the editing process, making layout quicker and easier without permanently altering the page’s appearance.

Rulers, a document grid, and guides help you size and position page items with precision.
CSS Designer: Take advantage of the vast design and formatting options that CSS provides through Dreamweaver’s full-featured CSS Designer panel, which lets you visually create, edit, and manage styles on-the-fly from a single panel.

The CSS Designer Panel provides a visual interface for styling your pages.
Live View and Live Code
Experience tells you that visual web editors often display differently than the browsers they’re emulating. As script-driven interactivity gains popularity, the need to accurately design the different states of your page (including menus, panels, and interface elements), has become increasingly important. The static nature of the Design view in Dreamweaver often times does not meet users’ advanced needs.
Dreamweaver’s Live View mode uses the WebKit rendering engine (which is also the basis for the Safari and Google Chrome web browsers), to give you a more accurate preview of your page in the same way that a browser would render it.

Live View enables you to preview your page as if it were in a web browser.
When you are in the Live View mode, the Live Code feature is enabled. Live Code allows you to see, in real time, how visually changing your page affects the code behind the scenes. If you have added interactive elements such as drop-down menus or accordion panels, then you can visually select an item on the page and see how the HTML code might be affected.
Also useful is the Freeze JavaScript button (or the F6 key). This feature freezes your page in a particular state (for example, with a menu locked open and a hover effect in place). You can then edit those interactive elements directly in Dreamweaver.
CSS Inspection and the Enable/Disable feature
Another feature that is enabled when in Live View is the Inspect Mode. This mode allows users to peek at the visual model and structure of a page by hovering over elements on the page. When hovering in Inspect Mode you can see the relationships between the HTML elements on your page and the styles assigned to them. This is useful because it dramatically shortens the time it takes to locate any given style for any given object on the page. However, when paired with the Enable/Disable feature, the Inspect Mode becomes even more powerful.
The Enable/Disable feature allows you to temporarily turn off an applied style on your page. This can be very useful when dealing with unfamiliar or complex designs where half the battle is simply understanding what styles are being used. Disabling a style will remove its properties so that you can visually observe the results. Keep in mind that disabling is always temporary, and that it is just as easy to restore the style by clicking Enable.

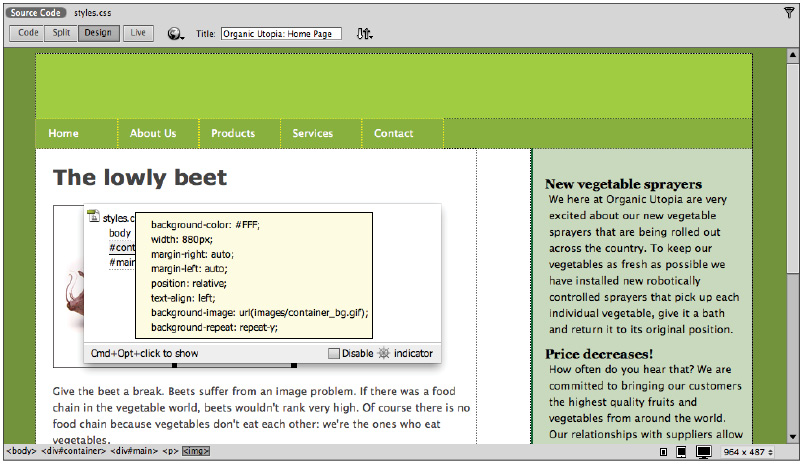
In the Inspect Mode, mousing over the elements in the Design view reveals the HTML and CSS code.
Related files
Web-based projects are becoming more complex than ever before, and you often find that even a single page is composed of a variety of assets. These assets can include Cascading Style Sheets (CSS), external JavaScript files, and more. Dreamweaver CC has a feature that will help you become much more effective at designing and managing sites and applications with multiple assets.
The Related Files bar runs across the top of your document window, just below the document tabs. The bar shows you all the various files that, when combined, create your finished page. You can switch between these files using the Related Files bar without losing the visual preview of their parent page. Design view (or Live View) always shows the parent file, but you can now edit any of the related files without losing their important visual context.

The Related Files bar shows you the various files that are part of your finished page.
Code Navigator
The Code Navigator () is a feature enabled in the Design view that appears when you hover over an element on the page. Clicking the Navigator will let you see a quick summary of any CSS styles that have been applied, and if you choose to, you can click the style in order to view the code directly. The benefit is that it is no longer necessary to manually hunt through your style sheets to find a specific rule; it’s just a click away in Dreamweaver.

The Code Navigator allows you to easily view the location and properties of your CSS styles in the Design View.
Photoshop smart objects
Dreamweaver offers support for Photoshop smart objects, meaning you can drag a PSD file into a web page within Dreamweaver, optimize the image for the Web, and even resize it.

Inserting a native Photoshop file into Dreamweaver will trigger an automatic conversion into a suitable web graphic, such as JPG, PNG, or GIF.
Also, if you decide to update the original PSD file at a later time, a red arrow will appear on the image in Dreamweaver to indicate that the source file has changed. You can then click the Update from Original button in the Property Inspector and a new version of the image will be created.
Support for Content Management Systems
Enjoy authoring and testing support for content management systems like WordPress, Joomla! and Drupal. A CMS/blog software like WordPress provides users with an easy way to publish content online and has features such as automatic archiving and database integration. In the past, designers have been frustrated with creating the page designs for a CMS using Dreamweaver because these systems generally rely on a relatively complex combination of dynamic pages (often PHP) that could not be previewed in Dreamweaver. For designers or users who are not code-savvy, the complexity of these files can be daunting. Dreamweaver can now help you discover the related files needed to put together the pages in your CMS framework.
Access to these features in Dreamweaver CC requires installing the Database, Bindings, and Server Behavior extensions using the Adobe Extension Manager. Once installed and properly configured, you will be able to preview the files of a CMS framework in the Design view (as long as you have a testing server defined), using the built-in Live View option. With this feature, Dreamweaver CC also lets you interact directly with a database, which means you can test online forms, insert and modify database records, and more.
HTML5, CSS3, and PHP code hinting
For advanced users, there is now built in code-hinting support for HTML5 and CSS3 syntax. This means the “library” of HTML and CSS syntax that is now available within Dreamweaver is larger than ever, which is a good sign for those designers and developers who need to build modern web pages.
Additionally, advanced users who use the scripting language PHP will be happy to learn that Dreamweaver CC provides support for PHP syntax. This includes code hints, code completion and syntax checking, as well as full support for all core functions, constants, and classes. PHP code hints have also been improved substantially.

Dreamweaver provides support for HTML5, CSS3, and PHP code-hinting.
HTML and CSS Starter Pages
HTML and CSS Starter Pages have been around in Dreamweaver for a few versions now.These pages allow you to get a jumpstart on building page layouts by choosing from a variety of pre-built page layouts that you can subsequently modify. In Dreamweaver CC, the code for these starter pages is new and improved for modern web browsers and comes with plenty of code commenting behind the scenes to help you start modifying your pages quickly. You can view starter pages by choosing File > New. The Layout column features a number of page layouts. CSS starter pages can also be found by clicking the Page From Sample button.
Subversion
Dreamweaver features support for Subversion, a version control system similar to CVS and GitHub. Subversion is typically used by companies to maintain a team environment on larger projects that require changes to be logged and versions to be controlled. Without Subversion, if you wanted to maintain versions, you would have to do the work yourself by maintaining folders and copies of previous versions. With Subversion, all files are kept on the Subversion server. Changes are tracked so that you can restore your project to any previous state. Subversion is enabled by choosing Site > New Site ( or Site > Manage Sites), choosing Version Control and then clicking the Access menu and choosing Subversion.
Business Catalyst integration
Adobe’s Business Catalyst is offered as part of the Creative Cloud online subscription that provides a variety of features such as online store/shopping cart capabilities, e-mail marketing, web form functionality, analytics extension, and more. With the Business Catalyst extension in Dreamweaver, you can log-in to Business Catalyst and synchronize multiple sites at once. Dreamweaver can be used to access and edit the style module used on your Business Catalyst connected sites.
How websites work
Before embarking on the task of building web pages (and in turn, a website), it’s a good idea to know the basics of how websites work, how your users view them, and what you need to know to make sure your website functions and looks its best.
A simple flow chart
What happens when you type in a website address? Most people don’t even think about it—they just type in a URL (Uniform Resource Locator) and the website appears. They most likely don’t realize how many things are going on behind the scenes to make sure that pages gets delivered to their computer so that they can do their shopping, check their e-mail, or research a project.

When you request a web page from your browser, the request is sent to a server that handles the request and sends the necessary files back to your browser to be displayed.
When you type a URL or IP address in the address bar of a web browser, you are connecting to a remote computer (called a server), and downloading the documents, images, and resources necessary to render the pages you will view while on the site. Web pages aren’t delivered as a finished product; your web browser is responsible for reconstructing and formatting the pages based on the HTML code included within the pages. HTML (Hypertext Markup Language) is a simple, tag-based language that instructs your browser how and where to insert and format pictures, text, and media files. Web pages are written in HTML, and Dreamweaver builds the HTML as you construct your page in the Design view.
An Internet Service Provider (ISP) enables you to connect to the Internet. Some well-known ISPs include Verizon, Comcast, and Time Warner Cable. You view web pages over an Internet connection using a browser such as Internet Explorer, Firefox, Chrome, or Safari. A browser can decipher and display web pages and their content, including images, text, and video.
Domain names and IP addresses
When you type in a website address, you usually enter the website’s domain name (such as DigitalClassroom.com). The website owner purchased this domain name and uses it to mask an IP address, which is a numerical address used to locate and dial up the pages and files associated with a specific website.
So how does the Web know what domains match up with what IP address, and in turn, with what websites? It uses a Domain Name Service (DNS) server, which makes connections between domain names and IP addresses.
Servers and web hosts
A DNS server is responsible for matching a domain name with its companion IP address. Think of the DNS server as the operator at a phone company who connects calls through a massive switchboard. DNS servers are typically maintained by either the web host or the registrar from which the domain was purchased. Once the match is made, the request from your user is routed to the appropriate server and folder where your website resides. When the request reaches the correct account, the server then directs it to the first page of the website, which is typically named index.html, default.html, or whatever the server is set up to recognize as a default starting page.
A server is a machine very much like your desktop computer, but it’s capable of handling traffic from thousands of users (often at the same time!), and it maintains a constant connection to the Internet so that your website is available 24 hours a day. Servers are typically maintained by a web host. Web hosts are companies that charge a fee to host and serve your website to the public. A single server can sometimes host hundreds of websites. Web hosting services are available from a variety of providers, including well-known Internet service companies such as Yahoo!, and other large, dedicated hosting companies. It is also common for a large company to maintain its own servers and websites on its premises.
The role of web browsers
A web browser is an application that downloads and displays HTML pages. Every time you request a page by clicking a link or typing in a website address you are requesting an HTML page and any files that it includes. The browser’s job is to reconstruct and display that page based on the instructions in the HTML code, which guides the layout and formatting of the text, images, and other assets used within the page. The HTML code works like a set of assembly instructions for the browser to use.
An introduction to HTML
HTML is what makes the Web work; web pages are built using HTML code, which in turn is read and used by your web browser to lay out and format text, images, and video on the page. As you design and lay out web pages in Design view, Dreamweaver writes the code behind the scenes that is necessary to display and format your page in a web browser.
Contrary to what you may think, HTML is not a programming language, but a simple text-based markup language. HTML is not proprietary to Dreamweaver—you can create and edit HTML in any text editor, even in simple applications such as Windows Notepad and Mac OS X’s TextEdit. Dreamweaver’s job is to give you a visual way to create web pages without having to code by hand. If you like to work with code, however, Dreamweaver’s Code view is a fully featured text editor with color-coding and formatting tools that make it easier to write and read HTML and other languages.
Tag structure and attributes
This exercise is for users who are completely new to HTML and Dreamweaver, and it will cover basic concepts such as the role of tags in HTML documents. HTML uses tags, or bracketed keywords, that you can use to place or format content. Many tags require a closing tag, which is the keyword preceded by a forward slash (/).
1 Launch Dreamweaver. Choose File > Open. When the Open dialog box appears, navigate to the dw01lessons folder. Select BasicHTML.html and click Open.
2 Select the Split button in the Document toolbar to see the layout as well as the code that makes up the page.
Take a look at line 10 (indicated at the left edge of the Code panel). The text My Bold Title is inside a Strong tag, which is simply the word strong contained within angled brackets. Any words or characters inside these tags are formatted in bold, and appear as shown in the Design view.

A look at the code reveals the tags used to format text in your page.
Tags can also accept CSS rules that specify additional information for how the tag should display the content. CSS rules might have one or more properties such as size, color, or alignment. Take a look at the line that reads: This text will appear inside of its own paragraph. This line is enclosed in a p (paragraph) tag, which separates it from the other text by a line above and below. You can add a CSS class rule to this to align the text.
3 Highlight the entire line that reads: This text will appear inside of its own paragraph at the bottom of the Design view.
4 Locate the Properties window, often referred to as the Property Inspector, at the bottom of the screen. Make sure the HTML button is selected so you can see the Class menu. Click the small down arrow and select center from the menu. This will format the selected paragraph using the center class by setting the CSS property text-align to center. You will learn how to create your own CSS rules using the CSS Designer later in this book.

Select the center class from the Class menu in the Property Inspector to center your paragraph.
5 The text is now centered. Take a look at the Code view, and notice that the .center rule has been added to the opening <p> tag. This is not the only method of centering a paragraph using CSS, but it begins to introduce you to the practice of integrating HTML and CSS.

Align or format text in the Property Inspector, and then see the appropriate rules and attributes created in your code.
 For more information on formatting text with CSS rules, see Lesson 3, “Adding Text and Images.”
For more information on formatting text with CSS rules, see Lesson 3, “Adding Text and Images.”
6 Choose File > Save to save your work, then choose File > Close.
The structure of an HTML document
In HTML a pair of tags is referred to as an element. For example, in the last exercise you created a style for one of the paragraph elements on the page. HTML elements define the structure of a page and examples include lists, images, tables, and even the HTML documents themselves. The HTML element is the most fundamental element you will use. It is used to specify the beginning and end of HTML in a document:
<html></html>
The HTML element consists of two tags that contain two key sections of your web page: the head and the body. The head element of your page contains items that are not visible to your user, but are important nonetheless. Search engine keywords, page descriptions, and links to outside scripts or style sheets are all found in the head element. You create the head of the document inside the HTML tags using the <head> tags:
<html>
<head></head>
</html>
The body of your page is where all the visible elements of your page are contained. This is where you insert text, images, and other media. You define the body of the page using the <body> element:
<html>
<head></head>
<body>
My text and pictures go here...
</body>
</html>
Whenever you create a new HTML document in Dreamweaver, this structure is created automatically before you add anything to the page. Any visual elements you add to the page are added using the appropriate HTML code inside the <body> element.
Placing images in HTML
You use some elements in HTML to place items, such as pictures or media files, inside a web page. The <img> element is the most common example; its job is to place and format an image on the page. To place an image and see the resulting code, follow these steps:
1 Choose File > Open. When the Open dialog box appears, navigate to the dw01lessons folder. Select the Images.html file and click Open to edit the file.
2 If necessary, click the Split button in the Document toolbar so that you’re viewing both the layout and the code for your page. In the Design view portion of the Split view, place your cursor at the end of the line and press Enter (Windows) or Return (Mac OS) to insert a new line. This is where you’ll place a new image.

Enter the Split view before you insert the image onto your page.
3 From the Common category in the Insert panel on the right side of the screen, click the Image element and choose Image. When the Select Image Source dialog box appears, select the file named gears.jpg, located in the images folder within the dw01lessons folder and click OK (Windows) or Choose (Mac OS).

Choose Image from the Common tab in the Insert bar.
4 The code shows that the HTML <img> element has been used to place the image. If the image is not already selected, click once on the image in the document window to select it. The Property Inspector at the bottom of the page displays and sets the properties for the image.
5 Type the words Gears Image in the Alt text field in the Property Inspector to add informative text to the <img> element .
 When adding images, it is a recommended practice to provide additional information for users with special needs (such as the visually impaired). You should always provide each image with alternate text, located in the Properties Inspector at the bottom of the screen.
When adding images, it is a recommended practice to provide additional information for users with special needs (such as the visually impaired). You should always provide each image with alternate text, located in the Properties Inspector at the bottom of the screen.
Note that in HTML, images and media are not embedded, but linked. This means that the elements contain additional information known as attributes and values that point to the location of an image file and could even contain other information such as the width and height values.
6 Choose File > Save to save your work, then choose File > Close.
Colors in HTML
In Dreamweaver’s various panels and in your code, each color is referred to by a six-character code preceded by a pound sign. This code is called hexadecimal code, and it is the system that HTML pages use to identify and use colors. You can reproduce almost any color using a unique hexadecimal code. For example, you represent dark red in HTML as #CC0000.
The first, middle, and last two digits of the hexadecimal code correspond to values in the RGB spectrum. For instance, white, which is represented in RGB as R:255 G:255 B:255, is represented in HTML as #FFFFFF (255|255|255). Choosing colors is easy thanks to a handy Swatches panel, which you can find in many places throughout the work area.

The Swatches panel makes it easy to work with colors.
 The color pickers in Adobe Photoshop and Illustrator also display and accept hexadecimal codes, making it easy to copy and paste colors between these applications and Dreamweaver.
The color pickers in Adobe Photoshop and Illustrator also display and accept hexadecimal codes, making it easy to copy and paste colors between these applications and Dreamweaver.
Case sensitivity and whitespace rules
HTML is a flexible language that has very few rules regarding its own appearance. Based on how strictly you want to write it, HTML can be either very specific about whether tags are written in upper- or lowercase (called case sensitivity), or not specific at all. To see how HTML treats whitespace, follow these steps.
1 Choose File > Open. When the Open dialog box appears, navigate to the dw01lessons folder. Select the Whitespace.html file, and then click Open.
2 If your file is not in Split view, click the Split button in the Document toolbar at the top of the page, so that you can view both the layout and the code. The first three paragraphs have different amounts of space between them in the HTML but will be rendered on the page one after the other.

The browser ignores any white space between the paragraphs.
This tells you that whitespace and line returns are ignored by the browser. You have to begin making a distinction between code that is readable by humans versus the way a web browser interprets and renders code.
3 You will see there are a few different ways to format your text. In the Design view, click once after the sentence that reads: This is one sentence, and then press Shift+Enter (Windows) or Shift+Return (Mac OS) twice. This creates two line returns—you can see that each line return is created in your code by a <br> (break) tag. When rendered in the browser, the <br> tag adds blank lines between the sentences; however the sentences are technically within the same paragraph. This is sometimes referred to as a soft return. This method is actually not the ideal way to add new lines on your page, although it does occasionally come in handy.

To create a line return, press and hold the Shift key while pressing the Enter or Return key.
4 To create a new paragraph, position your cursor before the phrase: This is another, and press Enter (Windows) or Return (Mac OS). The text is separated by a line above and below, and is wrapped inside a set of <p> (paragraph) tags. This is the preferred method of adding paragraphs.
 Other than a standard single space (such as the space used between words), several consecutive spaces created by the spacebar are ignored and are displayed as only one space in Design view and in a browser.
Other than a standard single space (such as the space used between words), several consecutive spaces created by the spacebar are ignored and are displayed as only one space in Design view and in a browser.
5 Choose File > Save to save your work then choose File > Close.
Element hierarchy
HTML elements should have a well-formed hierarchy or nesting structure in order to make sure that everything displays as it should. The element at the top of the hierarchy is the <html> element, and every other element you create is contained within it. Elements such as the <body> end up nesting all the other elements on a page, such as the <p> (paragraph), <img> (image), and <strong> (bold) elements. In addition, structural elements (such as those that create divs, paragraphs, lists, and tables) hold more weight than formatting tags such as <strong> (bold) and <em> (italic). Take this line of code, for example:
<strong><p>Big bold paragraph</p></strong>
Although code such as this could work in certain browsers, it isn’t structured well because the <strong> tag technically holds less weight than the <p> tag. The following code represents a better way to include the bold type:
<p><strong>Big bold paragraph</strong></p>
Dreamweaver generally does a great job of keeping tags properly nested or contained within each other. When you choose to manipulate the code by hand, you should always keep good coding techniques in mind.
HTML5
The language of HTML has continued to evolve over the years and there are a few different page types currently in use. Unless you specifically change it, the default page type that Dreamweaver creates is named HTML5. HTML5 the ‘next’ version of the HTML specification and while it is not formally ratified at the time of this writing, it is widely supported by all major browsers and is the language of choice for creating new web pages. HTML5 replaces HTML4 and XHTML (which were introduced around the year 2000). HTML5 is designed to make web pages more compatible with newer platforms, such as mobile phones and handheld devices, and to create rich interactive and animated experiences.
Explorations in code
Although this book occasionally refers to the code for examples, hand-coding is not a primary goal of these lessons. The best way to learn how code represents the layouts you are building visually is to switch to the Code view and explore what’s happening behind the scenes.
It’s important to remember that every button, panel, and menu in Dreamweaver represents some type of HTML tag, attribute, or value; very rarely will you learn something that is unrelated or proprietary to Dreamweaver alone. Think of the Dreamweaver workspace as a pretty face on the HTML language.
A look at the Welcome Screen
A common fixture in most Creative Cloud applications is the Welcome Screen, which is a launching pad for new and recent documents. In Dreamweaver, the Welcome Screen appears when the application launches or when no documents are open. From the Welcome Screen, you can create new pages, create a new site, open a recent document, or use one of Dreamweaver’s many starter pages or layouts.

The Welcome Screen appears when you launch the application, or when no documents are open.
Here’s what you’ll find on the Welcome Screen:
Open a Recent Item: A list of the last few documents you worked on appears in the far left column, or you can browse to open a different file using the Open button at the bottom.
Create New: In addition to HTML pages, you can choose from a variety of new document formats, such as CSS, JavaScript, and XML. Dreamweaver is not just a web page-building tool, but also a superior text editor, making it ideal for creating many non-HTML files. You can also define a new Dreamweaver site using the link at the bottom, or choose the More folder for even more new file options.
Top Features (videos): On the far right side of the Welcome Screen, there is a column that contains links to videos of Top Features. These videos explore some of the new top features of Dreamweaver CC, including Visual Styling with the CSS Designer, Enhanced Responsive Design, and Building Mobile Apps, among others. The videos are located on Adobe’s website, adobe.com, and when you click one, Dreamweaver launches the site in your web browser to give you access to the video.
Creating, opening, and saving documents
The lessons throughout this book require that you create, save, and open existing files. You can accomplish most file-related tasks from the File menu at the top, or from the Welcome Screen that appears when you launch Dreamweaver.
Creating new documents
Dreamweaver creates text files most commonly in the form of HTML files (or web pages). It can also create files in a variety of text-based languages, including CSS, XML, and JavaScript.
You can create blank files that you build from the ground up, or you can get started with a variety of layout templates and themes. You can create new documents from the File menu or from the Welcome Screen. Here, you’ll create a new page using the File menu.

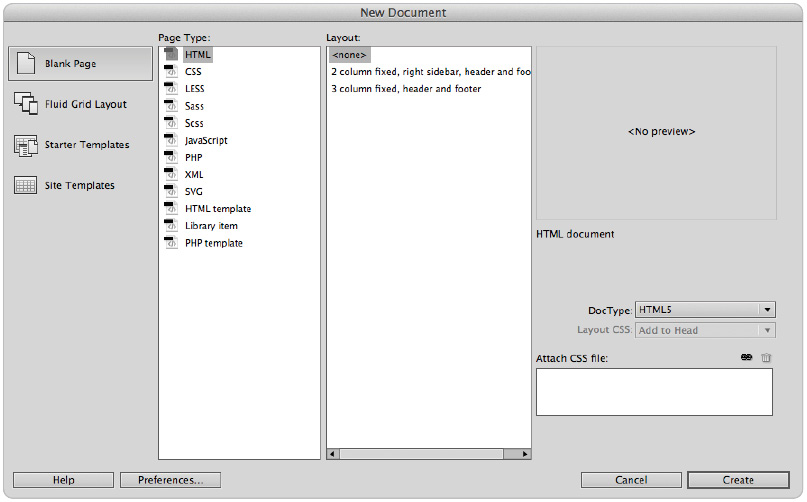
The New Document dialog box gives you a choice of new files in a variety of formats and templates.
1 To create a new document, choose File > New. The New Document dialog box appears.
2 Select Blank Page and under the Page Type column, choose HTML. Under Layout, choose <none> to start a new blank document. Leave the DocType drop-down menu at its default. Click Create.
3 Choose File > Save or File > Save As to start the process of saving your document.
4 When prompted, choose a location for your file and assign it a name. Note that you must save HTML files with an .html extension, or they will not be interpreted properly in a browser. This rule applies for files of any type (such as .xml, .css, and .cfm).
Now that you’ve seen what Dreamweaver can do, it’s time to put what you’ve learned into practice. In the next lesson, you will start building your first Dreamweaver site.
Self study
Explore the ready-to-use CSS layouts available in Dreamweaver by choosing File > New, then selecting HTML from the Page Type column. Browse the options listed in the Layout column and open a few layouts. Identify some that you’d like to use as a starting point for any future project.
Review
Questions
1 From what two locations in Dreamweaver can a new document be created?
2 In what three views does Dreamweaver allow you to view and edit documents?
3 True or False: When a web page is requested, it is delivered to a user’s browser as a completed, flat file ready for viewing.
Answers
1 You can create a new document from the Welcome Screen or by choosing File > New.
2 Design, Split, and Code views allow you to view and edit documents.
3 False. Files are delivered individually; the browser uses HTML code to assemble the resources together to display a finished page.
