Lesson 5: Creating Page Layouts with CSS

Now that you’ve used Cascading Style Sheets, you’ve seen how powerful they can be for styling a page. CSS is equally powerful as a layout tool, allowing you to freely position page content in ways not possible with HTML alone.
What you’ll learn in this lesson:
- • Understanding the CSS Box model
- • Creating and positioning Divs
- • Understanding absolute versus relative positioning
- • Styling Divs
- • Setting margins and borders
Starting up
Before starting, make sure that your tools and panels are consistent by resetting your workspace. See “Resetting the Dreamweaver workspace” in the Starting up section of this book.
You will work with several files from the dw05lessons folder in this lesson. Make sure that you have loaded the dwlessons folder onto your hard drive from www.digitalclassroombooks.com/epub/dreamweavercc. See “Loading lesson files” in the Starting up section of this book.
Before you begin, you need to create site settings that point to the dw05lessons folder. Go to Site > New Site, or, for details on creating a site, refer to Lesson 2, “Setting Up a New Site.”
The CSS Box model
CSS positions elements within a page using the Box model, which refers to the fact that all HTML elements have default boxes that you can choose to style. You can think of a box as a container for text, images, media, tables, and other content. In most cases, the width and height of a box is determined by the amount of content; however, you can also assign an explicit width and height to any box. Additionally, each box can have its own optional padding, margin, and border settings (described in detail shortly).
Toward the end of Lesson 4, “Styling Your Pages with CSS,” you began to explore page structure through the use of the HTML <div> element. The Box model in CSS applies to all elements in HTML but is often paired with <div> tags. The <div> element, in conjunction with CSS rules, can be freely positioned, formatted, and even told how to interact with other boxes adjacent to it. You can also stack and overlap <div> containers, opening the door to flexible and creative layouts that are not possible with HTML alone.
This lesson dives deeper into the many uses of the <div> element. If you have jumped directly to this lesson, it is highly recommended that you understand the basic concepts in Lesson 4, “Styling Your Pages with CSS,” before starting this one.
 If you’ve worked with layout applications such as InDesign, the idea of creating and positioning containers for page content should be very familiar to you. Boxes created with the <div> tag can be thought of as analogous to the text and image frames you create in InDesign.
If you’ve worked with layout applications such as InDesign, the idea of creating and positioning containers for page content should be very familiar to you. Boxes created with the <div> tag can be thought of as analogous to the text and image frames you create in InDesign.
The basics of CSS margins, padding, and borders
The Box model allows each element on a page to have unique margin, padding, and border settings.

A. Margin. B. Border. C. Padding. D. Content width. E. Visible width.
Margins refer to the transparent area surrounding the box, which you set using the margin group of CSS properties. Margins can play an essential role in creating distance between a box and the content surrounding it (such as other boxes), or the boundaries of the page itself. You can set margins for all sides at once or uniquely for each side.
Padding is the distance between the inside edge of the box and its contents. By setting padding, you create space between the box and any text, images, or other content that it contains. You set padding using the padding group of CSS properties, and, like margins, you can set padding for all four sides of a box at once or for each side individually.
The border of a box is transparent by default, but you can add width, color, and a border style for decoration or definition around boxes. Borders sit directly between margins and padding, and define the actual boundaries of the box. You set borders using the border group of CSS properties and, like margins and padding, you can define borders for all four sides at once or for each side individually.
You can incorporate each property into any style rule and attach it to a box, similar to the way you’ve attached classes to paragraphs and tables in previous lessons.
Reviewing the <div> element
As mentioned earlier, when exploring and creating page layouts with CSS, you will frequently encounter and use the <div> element. The <div> element creates areas or divisions within an HTML document; you can place page content such as text and images directly within sets of <div> tags. Dreamweaver enables you to create CSS-driven page layouts using the Insert > Div menu item and Insert Div button in the Insert panel; both of these features use <div> tags to create areas of layout in similar ways.
Reviewing the ID selector
In Lesson 4, “Styling Your Pages with CSS,” you learned about the different selector types in CSS: classes, tags, pseudo-class selectors, and IDs. In this lesson, IDs take center stage and become an essential part of working with CSS boxes and positioning. An ID is a special selector type created for a unique element using the same name within a page, and it’s meant for one-time use only. ID rules appear within a style sheet and are preceded by a pound sign (#), in contrast to classes, which are preceded by a period character ( . ).
Because IDs can be used only once per page, they are ideal for setting properties that need to be specific to a single element, such as positioning information. In other words, page elements such as headers or columns occupy a specific position on the page, such as top, right, left, and so on. When creating layouts using the <div> element, you need to create or assign an ID for each box created.
Because the <div> element has no display attributes, it is given its properties by either an ID or a class, or both. Think of an ID as a set of instructions that give a <div> its unique appearance and behavior (as DNA does to a human being). An ID rule is matched to a <div> using the tag’s ID attribute.

The Code view shows the style sheet and <div> tag that create the container.
Creating a centered container for your page
The goal of this lesson is to create the home page for the Organic Utopia site. This page will look like the image below.

The completed layout you will be creating in this lesson.
The home page will be a different design and layout than the rest of the site (this layout is covered in more detail in Lesson 6, “Advanced Page Layout”), and you will start by creating a container that will end up nesting the other sections of your page such as the header, sidebar and other elements. This container will have a fixed width of 840 pixels and also be centered within the browser window.
This container will use a combination of relative positioning and automatic margins to achieve the centering effect. Relative positioning allows you to position this box relative to the body of the page, and the automatic margins will force the fixed-width container to stay centered regardless of the browser window’s width.
1 In the Files panel, navigate to the dw05lessons folder and double-click the layout.html file to open it. This document has been partially prepared for you, with a background color and a page title added. Additionally, the default font, font color, and font size have been defined as Lucida Sans, small, and grey, respectively. Your first step will be to add a box, which will become your main column of text.
2 If it’s not already visible, open the Insert panel by choosing Window > Insert. The Insert panel features a list of objects that can be added to your pages easily.
3 In the bottom-left corner of your document window, click the <body> tag. Remember, the <body> tag encloses all the other tags within a page. You will now create a new <div> element that will function as a container for the other layout elements. In the Insert panel, click the drop-down menu and choose Structure, then click the Div button.
4 The Insert Div dialog box appears. Click in the ID text field and type container, and then click OK.

Type container in the Insert Div dialog box.
5 In the the CSS Designer panel click <style> in the Sources panel. Click the Add Selector button in the Selectors menu to create a new Selector for the container. Dreamweaver will populate the selector field with #container; press Enter (Windows) or Return (Mac OS) to accept this value.
6 Click the Layout button in the Properties panel to show the layout properties. Click auto to the right of the width label and choose px for the units and type 840. Press Enter (Windows) or Return (Mac OS) to accept the value.
7 Click to set the value for height; select px then type 800 for the value and press Enter (Windows) or Return (Mac OS) to accept the new height value.
8 Scroll down to the margin control and click the px for margin-left and then choose auto from the menu. Click the px value for margin-right and again choose auto from the menu.

Choose the settings for the #container element.
You’ll explore using margins in more depth, but by setting a margin value of auto to the left and right side of the container, you are instructing the browser to put equal amounts of space on the right and left sides. The end result will be a box that is centered within the browser window.
9 With the layout options still in view, scroll down to the position property. Click static to the right of the position label and choose relative from the menu. This is key to the success of your next steps. By setting the position of the container to relative you will be able to position the page elements using the container as a frame of reference.
10 Click the Background button from the Properties menu, then click the color swatch to the right of background-color and choose the white (#FFFFFF) swatch. This adds a background color of white to your entire container, separating it from the background.
11 Choose File > Save, then choose File > Preview in Browser. Your container will be centered in the middle of your browser window and Dreamweaver’s default placeholder text is aligned in the top left of your container. (Occasionally, Dreamweaver does not add this placeholder text; if this is the case for you, return to Dreamweaver, click within the container, and then type Content for id “container” Goes Here.)

With position set to relative and auto margins, the container element will always be centered.
Resize the browser width; the container stays centered until the window is narrower than 840 pixels, at which point the box is cropped. Close your browser.
Absolute versus relative positioning
Absolute positioning: An element that is set to absolute strictly follows the positioning values given to it, relative only to its containing element. The containing element can be another div or the page itself. Absolutely positioned elements are pulled out of the normal flow of HTML content, and regardless of what surrounds them (for example, text content or neighboring divs), they always appear at the exact coordinates assigned to them.
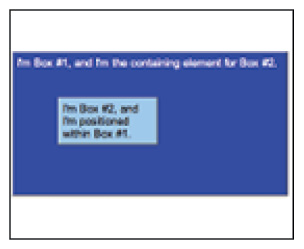
Here is an example of a div absolutely positioned within another div. The larger div (Box #1) is the containing element, and so any positioning values assigned to Box #2 are relative to the element boundaries of Box #1.

Box #2 is contained, or nested, within Box #1.
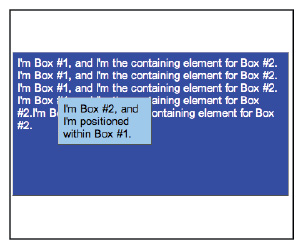
Adding additional content to the containing box (#1) has no effect on the nested div. It remains positioned outside the flow of HTML.

Box #2 remains in position even with added content in Box #1.
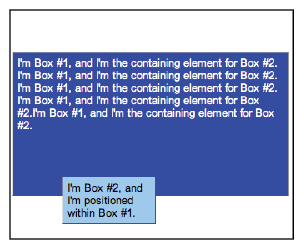
Relative positioning: A relatively positioned element accepts values for position properties such as top and left, but it also takes the normal flow of neighboring HTML content into account. Here are boxes and values shown in the preceding two figures; the only difference here is that the position property for Box #2 has been set to relative instead of absolute.

Box #2 is still offset, just as before, but it’s being displaced by the content before it.
Although it appears that the top and left values have changed, they haven’t. Unlike absolutely positioned elements, relatively positioned elements stay within the normal flow of HTML content, which means that they can be displaced by the elements (in this case, the text) surrounding them. In this example, Box #2 is still 50 pixels from the top and 50 pixels from the left, but its point of reference is the end of the preceding text content, not Box #1.
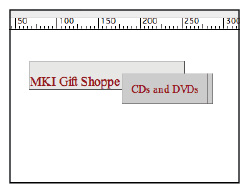
Positioning items relatively is useful when you want an item to flow with the items surrounding it. The following image shows five divs nested inside a larger div to create a menu.

All menu items are positioned relative to one another, and so they fall into place based on each other’s position.
The same example is shown in the figure below, with the position set to absolute for all menu items. The result is a collapse of the menu—all the menu items are trying to occupy the same place at the same time, without regard for their neighbors.

When set to absolute, the menu items stack on top of one another, because they all must be at the same place, regardless of the elements that surround them.
 The files used for these examples are located in the dw05lessons folder, and are named absolute_relative.html, absolute_absolute1.html, absolute_absolute2.html, absolute_menu.html, and relative_menu.html. Open them in Dreamweaver and explore the code to further your knowledge.
The files used for these examples are located in the dw05lessons folder, and are named absolute_relative.html, absolute_absolute1.html, absolute_absolute2.html, absolute_menu.html, and relative_menu.html. Open them in Dreamweaver and explore the code to further your knowledge.
Any element, or, in this case, any box, can have the position property applied, and one of five possible values can be set: absolute, fixed, relative, static, or inherit. The two most commonly used are absolute and relative, and although both can accept positioning properties such as top and left; they are rendered differently, even with identical positioning values.
Creating a header using a relative positioned div
We now have a container that is centered within your page. Next we’ll add the other layout elements, starting with the header. We will use the Insert panel to insert a div as you previously did with the container div. Once a div is added, you can set the location and style it with CSS (change the width and height, add background color and more). You can also add content such as text or images.
1 Select the placeholder text Content for id “container” Goes Here and delete it.
2 In the Insert panel, click the Div button. When the Insert Div dialog box appears, choose After start of tag from the Insert drop down and select <div id="container"> in the second drop down menu. Click in the ID text field and type header and click OK.

Create a new header div within the container div.
3 In the Sources panel of the CSS Designer panel, click <style>. In the Selectors menu choose the Add Selector button to create a new selector for the header. Dreamweaver will populate the selector field with #container #header. Change the text so the selector name is simply #header and press Enter (Windows) or Return (Mac OS) to accept this value. You may need to press Enter/Return twice to accept the new value.
4 Click the Layout button in the Properties panel to show the layout properties width and height. Set the width to 840px and the height to 80px.
5 Scroll down to the Position property and click static to the right of the property text label and choose relative from the menu.
6 Click 0px to set the top position of the div to zero pixels and press Enter (Windows) or Return (Mac OS). The top of the box is now positioned vertically at 0 pixels.
7 Click 0px for the left property and press Enter (Windows) or Return (Mac OS) to accept the new left value. The left side of the box is now positioned horizontally at 0 pixels.
8 Click the Background button in the Properties panel to display the background-related properties. This time, instead of clicking the color palette to choose a color, click undefined and type #9FCC41, then press Enter (Windows) or Return (Mac OS). The yellow-green color is now applied.
9 Select the placeholder text Content for id “header” Goes Here and delete it. In its place, type Organic Utopia. You’ll be replacing this with the logo a bit later, but for now this will serve as a placeholder.
10 Choose File > Save to save your work, and then preview your page by choosing File > Preview in Browser or by clicking the Preview/Debug in browser button (![]() ) at the top of the document window and choose a browser. Close the browser when finished.
) at the top of the document window and choose a browser. Close the browser when finished.
You now have a header section within your page that is positioned relative to the container created earlier. The header will always appear at the top and aligned to the left side of the container because of the position values specified in your CSS rules.
Positioning content with absolute-positioned divs
Now that you have a header at the top of the page, you’ll need to add boxes to hold content within the container. To accomplish this you will use absolute-positioned divs. An absolute-positioned div is placed exactly where you want it using the top, left, bottom and right properties.
For this exercise, you’ll want your divs to be positioned using the container as their point of reference.
Adding an introduction section to your page
Now you can add additional sections to your page. The first section you’ll add is a box below the header where you’ll format an introductory paragraph to state the mission of the site, and grab the user’s attention.
1 In the Insert panel, click the Div button. When the Insert Div dialog box appears, choose After tag in the Insert menu and select <div id="header">. Click in the ID text field and type intro, then click OK.
2 Choose <style> in the Sources panel. Click the Add Selector button in the Selectors menu to create a new selector for the introduction. Dreamweaver will populate the selector field with #container #intro; change this so the selector name is #intro and then press Enter (Windows) or Return (Mac OS).
3 Click the Layout button in the Properties panel to show the layout properties and scroll down to the position property.
4 Click static to the right of the property text label, then choose absolute from the menu. Set the top value in the position control to 100px to move the div down below the header div. Click on this new div and notice that it now has a box around it with a handle in the top left corner.

The newly created absolute positioned div has a handle in its top-left corner.
5 Click the selection handle in the top-left corner of the new div and click and drag the box around the screen to see how you can position the box manually. Notice in the Property Inspector that the properties for your box are displaying and dynamically changing as you move it; currently just the Left and Top position (L and T) will change.
6 Click the resize handle in the bottom-right corner of the intro div and resize it so that it is roughly half the width of the header div and twice the height. Don’t worry about the exact size of the box for now.
7 Click inside the intro box and type the following replacing the default text: Organic Utopia is a community owned and operated supermarket and marketplace. Anyone may shop in our stores but members enjoy special discounts and other benefits.

The #intro div with added text.
Now you’ll format the text in this box using techniques from the last lesson.
8 In the Property Inspector, click the HTML button if necessary. Select and highlight the text you entered and choose Paragraph from the Format drop-down menu.
9 Select <style> in the Sources panel of the CSS Designer panel. Click the Add Selector button in the Selectors menu to create a new selector for the intro div paragraph. Dreamweaver will populate the selector field with #container #intro p; change this text so the selector name is simply #intro p and press Enter (Windows) or Return (Mac OS).
10 Click the Text button ( ) in the Properties panel and then click default font to the right the font-family property. Click the font listing with Cambria, Hoefler Text, Liberation Serif, Times, Times New Roman, serif from the menu to change the font.
11 Locate the font-size property, click medium to the right of the label and choose large.

Set the paragraph text inside the intro box to Cambria and large.
Depending on how large you made your intro box, you will likely need to adjust the width and height of the box.
12 Click the edge of the intro box to activate it and then click any of the anchor points on the box to adjust the width and height. We used a width of 720px and a height of 130px. Click anywhere on the background of the page to deselect the intro div.
 Another way to set the height and width values is by using the Layout properties in the Properties pane of the CSS Designer panel.
Another way to set the height and width values is by using the Layout properties in the Properties pane of the CSS Designer panel.
Adding images to your layout
Before you add the remaining sections of your page, you’ll add images to both the header and container sections of the page. First, you’ll add a background image of vegetables to the right side of your header.
1 In the CSS Designer panel choose <style> in the Sources pane and click the #header selector in the Selectors pane. Click the Background button in the Properties Navigation pane to bring up background-related properties. In addition to the background color, you can also add CSS background images.
2 In the background-image section, click the label Enter file path to the right of url, then click the Browse button (). In the select Image Source dialog box, navigate to the images folder within the dw05lessons folder and select veggies.jpg. Click OK (Windows) or Open (Mac OS) and you will see the image tiled across the header. (If you see a Missing Profile message click OK.)
By default, background images in CSS have this tiled effect, so you will need to add additional properties in order to remove the tiling and position the image to the right.
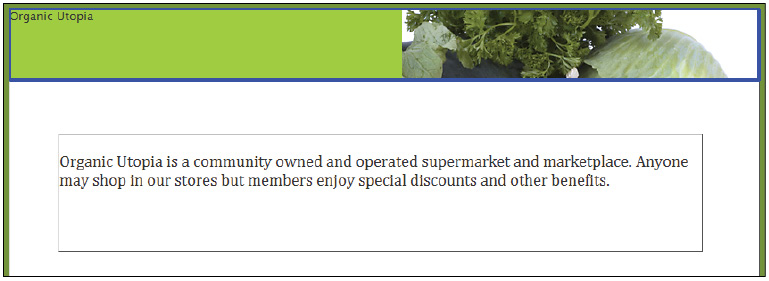
3 From the background-repeat property click the no-repeat button ( ). From the background-position property click the first percent symbol % in the set background position control and choose right from the menu. The image is now aligned to the right side of the header.

Background images can be added and positioned within a <div> element.
A background image is controlled by CSS, and you can only have one background image per element. In order to have two images inside the header, we’ll add the Organic Utopia logo as an inline element. This means the logo is being added to the HTML code, not the CSS.
4 Select the Organic Utopia placeholder text in the #header div and delete it. In the Insert panel, change the drop-down menu to Common. Then choose Insert > Image > Image. In the Select Image Source dialog box, navigate to the images folder in the dw05lessons folder and select ou_logo.gif. Click OK (Windows) or Open (Mac OS). The image appears in the top-left corner of the header.
5 Type OrganicUtopia Logo into the Alt text field in the Property Inspector and press Tab.
You will position this image away from the sides of the header box later in the lesson. (If you receive a Missing Profile message, click OK.)
 When working with images, follow this rule of thumb: HTML inline images should be used for content; CSS background images should be used for decoration. One way to test this rule is to imagine the impact on the page if the image were not displayed. In the example above, the image of the vegetables is not essential, so the website would not be adversely affected if the image is not displayed; however, the logo is important, so it should be considered content, not decoration.
When working with images, follow this rule of thumb: HTML inline images should be used for content; CSS background images should be used for decoration. One way to test this rule is to imagine the impact on the page if the image were not displayed. In the example above, the image of the vegetables is not essential, so the website would not be adversely affected if the image is not displayed; however, the logo is important, so it should be considered content, not decoration.
6 Choose File > Save to save your work.
Photoshop integration
Often the images used in your web page need to be modified in Photoshop before they integrate well with your design. Photoshop and Dreamweaver are integrated in a few ways. In this exercise, you will see how Dreamweaver can optimize .psd files when you insert them into your page.
1 In the CSS Designer panel click <style>, then click the #container selector in the Selectors pane. Click the Background button in the Properties pane and click to the right of the url label for the background-image property. Click the Browse button and navigate your dw05lessons folder, open the artwork folder. Choose the veggie_background.psd file and click OK (Windows) or Open (Mac OS) The Image Optimization dialog box appears.
This dialog box appears because you have chosen a .psd file to import and this is not a valid file format for the Web. Dreamweaver triggers the Image Optimization dialog box, which allows you to optimize the graphic and save it in a more appropriate format.

Importing a .psd file into Dreamweaver will trigger the Image Preview, allowing you to save as a web graphic.
2 Click the Preset menu and choose JPEG High for Maximum Compatibility if it is not already selected. Slide the Quality slider to 1 and notice that the preview of the image on your page becomes pixelated. Reducing the quality results in a smaller file size, but going too low results in unacceptable loss of detail.
3 Drag the Quality slider to 70, and notice that the quality improves dramatically. As with most compression, the goal is to find a good balance between small file size and image quality.
4 Click OK, and when the Save Web Image dialog box opens navigate to the images folder in the dw05lessons folder and double-click it. In the URL section, notice the path images/veggie_background.jpg. It’s important to understand that you are saving a copy of the original PSD file as a JPEG in this step. Click Save and you now have a link to the new background image.
5 In the Properties pane, scroll down to the background-repeat property and click the no-repeat button ( ).
Adding Main and Sidebar content areas
Now you’ll add two more sections to your page: a main column, which will feature the latest news from our fictional company Organic Utopia and a sidebar column, which features incentives for visitors to become members.
1 In the Insert panel, click the Div button. When the Insert Div dialog box appears, click in the ID text field and type main. Choose After tag from the Insert drop-down menu, then select <div id="intro"> and click OK.
2 In the Sources pane of the CSS Designer panel, click <style>. Click the Add Selector button in the Selectors menu to create a new selector for our main content section. Dreamweaver will populate the selector field with #container #main; change this so the name is simply #main and press Enter (Windows) or Return (Mac OS).
3 Click the Layout button in the Properties pane to show the layout properties and scroll down to the Position property.
4 Click static to the right of the property text label, then choose absolute from the menu. The box appears with a blue border around it and a handle in the top left corner.
Click the border and drag the div just below the intro div. Next, click and drag the handles to make the div roughly 450px wide by 200px high. Don’t try to get the exact dimensions, as it is very difficult to be precise when resizing. You can always fine-tune the width and height in the Property Inspector.

The width and height of an absolute position div can be change by clicking and dragging the resize handles.
5 Click the #main selector in the Selectors pane and then click the Background button in the Properties pane. Click the background-color swatch and choose white from the color palette.
6 We can also insert a div using the menu: Select Insert > Div to bring up the Insert Div dialog box. Choose After Tag and <div id=“main”> from the drop-down menus then type sidebar in the ID field and click OK.
7 Click <style> in the Sources pane of the CSS Designer panel, then click the Add Selector button in the Selectors menu. Dreamweaver will populate the selector field with #container #sidebar; change this to #sidebar and press Enter (Windows) or Return (Mac OS).
8 Click the Layout button in the Properties panel and set the width to 240px and the height to 200px. Scroll down to position and choose absolute from the menu. Set the left value to 515px and the top to 260px.
9 Click the Background button in the Properties panel and choose white for the background-color of this div as well.
You’ll now make sure the top edges of the two boxes are lined up.
10 Click the handle on the top-left of the main div and reposition it to the following left and top values: L (Left) should be 35 and T (Top) should be 260.

Setting the Left and Top values of an absolute positioned div.
With the top values the same for both boxes, the top edges line up. Once the boxes are lined up, you can always move them as a unit by selecting and dragging or nudging them.
11 Click the edge of the main div to select it and then Shift+click the sidebar. With both boxes selected, press your up arrow keys to move both boxes upward. There is no right value here, use your judgment and push the two boxes closer to the intro text.
Adding additional content and styles
Up to this point, you’ve been working with the base structure of your layout. Now it’s time to add additional content in the form of text so that you can see how your layout works with real content, and make any necessary changes.
1 Select and delete the placeholder text Content for id “main” Goes here. Double-click the main_content.html file in the Files panel to open it. This is text that has already been formatted; all that is necessary is to copy and paste it into your layout.
2 Choose Edit > Select All and then choose Edit > Copy. Close the main_content.html document. In the layout.html document, click inside the main div and choose Edit > Paste. The content appears styled as Lucida Grande because there is a rule in the body defining the font-family; however, there are no CSS rules yet for headings or paragraphs.

The results of copying and pasting the main_content.html page into your main div element.
You pasted more content than can fit inside this box, which is why the text is flowing outside the boundaries of the container. In fact, what you are seeing is one of the disadvantages of using AP Divs. Defining the width and height of a box in pixels creates an inflexible container. One solution to this is simply to expand the size of the box.
3 Click the bottom of the blue border for the div and then click the resize handle in the middle of the border. While still pressing and holding the mouse button, drag the handle down slightly. The box will automatically expand to fit the existing content.
Now you’ll add the content to the member benefit section.
4 Select and delete the placeholder text Content for id “sidebar” goes here. Double-click the memberbenefits_content.html file in the Files panel. Choose Edit > Select All and then choose Edit > Copy. Close the memberbenefits_content.html document. In the layout.html document, click inside the sidebar and choose Edit > Paste.
5 Click the bottom of the #sidebar div and then click the resize handle in the middle of the border. While still pressing and holding the mouse button, drag the handle down slightly to expand the box to fit the content.
Setting margins and borders
As you learned earlier, CSS uses the Box model for elements, and as such, each element can be given unique margins, padding, and borders, either for decorative or practical purposes.
Now that you have content inside your columns, it is clear that you need to do some fine-tuning. Your text and logo are crowded against their respective div elements and you should make them more pleasing and readable. Technically, you can start anywhere, but in this exercise, you’ll start at the top of your page and work down.
1 Select the Organic Utopia logo in the header. In the CSS Designer panel, click <style> in the Sources pane then click the Add Selector button (+). Dreamweaver will add a new selector with the name #container #header img. Since the rule gets more specific from left to right, ultimately you are targeting the <img> tag located inside the header div, which is inside the container div; change this to #header img and press Enter (Windows) or Return (Mac OS).
2 Click the Layout button in the Properties panel and scroll down to the margin control. In the Top text field, type 20 and press Enter (Windows) or Return (Mac OS). The logo is pushed down 20 pixels from the top of the header div, because there is now a 20-pixel margin applied to the top of the image.
3 In the Left margin text field, type 15 and press Enter (Windows) or Return (Mac OS). Adding a 15-pixel left margin pushes the logo to the right. Now you’ll add similar margins in the main column.
4 Click anywhere inside the heading Celebrating Vegetables in the main div. In the CSS Designer panel click <style> in the Sources pane and click the Add Selector button in the Selectors menu. Make sure the selector name reads #main h2. Press Enter (Windows) or Return (Mac OS).
5 In the Properties panel click the Layout button and scroll down to the margin control. In the Left text field, type 15 and press Enter (Windows) or Return (Mac OS).

Applying a left margin of 15 to the main heading.
6 Click inside the paragraph below the Celebrating Vegetables heading. In the CSS Designer panel click <style> in the Sources pane and click the Add Selector. Make sure that #main p is the selector name. Press Enter (Windows) or Return (Mac OS).
7 In the Properties panel, click the Layout button and scroll down to the margin control. In the margin-left field, type 15 and press Enter (Windows) or Return (Mac OS). In the margin-right field, type 15 and press Enter (Windows) or Return (Mac OS). You need to add both left and right padding because the text fills the main container from left to right.
Overriding default margins in CSS
If you are new to Dreamweaver and/or CSS, an important concept is that of default margins. Web browsers will apply default margins to most block elements unless there is a value overriding them. So paragraphs and headings, for example, will have space between them even if you haven’t set a value. You can see this space by using Dreamweaver’s Inspect feature.
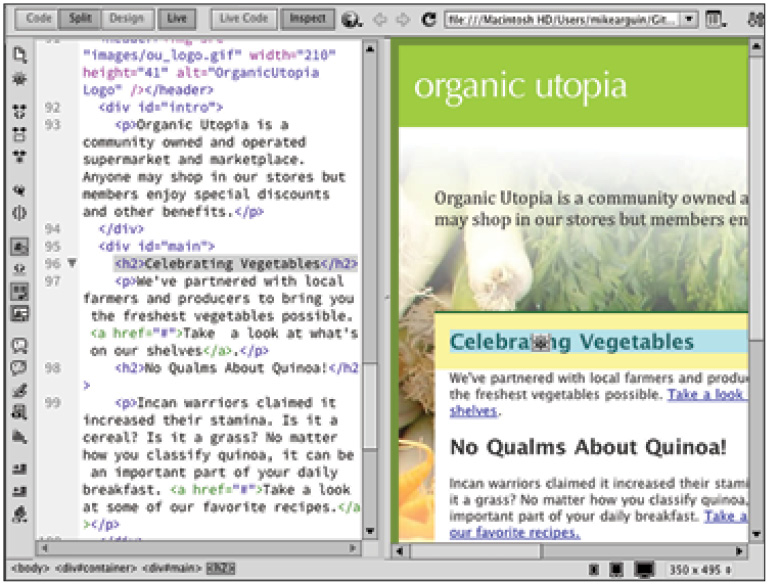
1 In your document window, click the Live button to cause the Live Code and Inspect buttons to appear. Click the Inspect button and then click the Split view button to display a split window with Code view on the left and Design view on the right. Now you can hover over elements on your page and see the normally invisible margins.
2 Place your cursor over the Celebrating Vegetables heading. The yellow highlight shows the margins being applied to this element.

The Inspect feature in Dreamweaver CC highlights the margins of an element in yellow.
Hover over the paragraph below the heading and note there are margins being applied here as well. In order to reduce the space, you will need to reduce the bottom margin of the heading and the top margin of the paragraph.
3 In the CSS Designer panel, click <style> in the Sources pane, and then locate and click the #main h2 style. Select the Layout button in the Properties pane and scroll down to the margin control. Set the bottom margin value to 0px and press Enter (Windows) or Return (Mac OS).
4 Place your cursor over the heading. Note that the bottom margin is gone (in other words, there is no yellow border). You now need to set the top margin of the paragraph to 0 as well.
5 In the CSS Designer panel, click <style> from Sources and then click the #main p style and select the Layout button from the Properties pane. Scroll down to the margin control and set the top margin value to 0px and press Enter (Windows) or Return (Mac OS). Now all the paragraphs in the main column shift upward.
6 Click the Live button to de-activate this mode, and then click the Design button to return to your default mode.
 Because margins and padding are invisible, many designers resort to applying either background colors or borders to elements at the beginning of the layout process. This helps to understand the relationship between various sections on the page. The Inspect button in Dreamweaver partially removes the need to do this, but you could still find the original technique useful.
Because margins and padding are invisible, many designers resort to applying either background colors or borders to elements at the beginning of the layout process. This helps to understand the relationship between various sections on the page. The Inspect button in Dreamweaver partially removes the need to do this, but you could still find the original technique useful.
Adding borders to elements
The ability to add borders to elements is a great feature in CSS. Because of the CSS Box model, almost anything can be styled with borders: div elements, headings, lists and more. Additionally, the style, width and color of these borders can be set globally or for any given side.
1 In the CSS Designer panel, click <style> in the Sources pane and click the #main selector in the Selectors pane. Next, click the Border button in the Properties panel to begin setting these properties.
2 Scroll down to border-top-style, click none in the Set top border style control and choose solid from the menu. Scroll down to the border-bottom-style property, click none, and choose solid from the menu.
In the Style menu, note the other options available. Styles such as dotted and dashed are the most reliable styles. For various reasons the other options such as groove, ridge, etc. are not particularly well-supported in older browsers and you should use them sparingly.
3 Locate the border-top-width property, click medium and choose px from the menu. Note that you can also choose keywords here for thin, medium or thick. Select the 0 in the width value field and type 2. Press Enter (Windows) or Return (Mac OS) to apply the changes. Locate the border-bottom-width property and set it to 2px in the same manner.
4 In the border-top-color field, click undefined and type #063. Press Enter (Windows) or Return (Mac OS) to apply the dark green border color. Repeat this step to set the border-bottom-color to the same color.
The borders will be hard to see since the div is still selected.
5 Choose File > Save All and preview the results by choosing File > Preview in Browser.
Take a moment to admire your layout. You’re almost done; however the last step is to future proof your page layout.
6 Close the browser and return to Dreamweaver.
Future proofing your layout
Absolutely positioning the elements of your page layout is very stable and reliable, but it also has some fundamental limitations. You have already seen what happens when there is more content than can fit inside a box: the box overflows resulting in unattractive content. You have also seen one solution, which is simply to expand the size of the box. Even this is not an ideal solution. Content on the Web changes constantly; text is added and removed, images are inserted and so on. The designer of the page might have little or no control over this, especially if they are handing a website off to a client who will eventually be updating and modifying the site.
To help strengthen your layout for future modification, you can use a CSS property called overflow. This will help you prevent the worst-case scenario of text that breaks your layout as it overflows its container. For this exercise, you’ll apply overflow to the Members Benefits sidebar.
1 Click the bottom edge of the sidebar and then drag the bottom of the box upward until half of the list items are overflowing out of the box.

Text overflowing over the sidebar.
2 Click <style> in the Sources pane of the CSS Designer panel and then click the #sidebar selector in the Selectors pane. Click the Add CSS Property button in the Properties menu and type overflow in the text field that opens in the Properties pane. Press Enter (Windows) or Return (Mac OS) to create the overflow property.
3 Dreamweaver will place your cursor in the text box to the right of the newly created overflow property. Type auto and press Enter (Window) or Return (Mac OS) to set the overflow value to auto. This automatically adds scrollbars to any <div> element that has more text than can fit inside.
4 Choose File > Save, then File > Preview in Browser. Your #sidebar div now has a scrollbar. While it might not be an ideal solution if you do not like scrollbars, at least it doesn’t break the layout. Close the browser and return to Dreamweaver.
The pros and cons of Absolutely Positioned CSS layouts
You will now take a look at the limitations and weaknesses of the layout you have just created. Absolutely positioned layouts in Dreamweaver are the quickest and easiest way to get a web page up and working, however, as noted earlier they are not the most flexible.
In this exercise, we hope to point out some of the limitations of Absolutely Positioned layouts so that you can judge for yourself whether they fit all your needs or whether you need to be looking at the next step of creating pages using more advanced layout techniques, which are covered in Lesson 6, “Advanced Page Layout.”
To illustrate this, you will take a look at your existing layout with the premise that someone has asked you to make the entire container larger and also switch the position of the two columns on your page.
1 In the CSS Designer panel, click <style> in the Sources pane and choose the #container selector from the Selectors pane. Click the Show Set check box in the Properties panel to set the check box and show only those properties which have been set. Change the Width from 840 to 960. The container width expands but when adding this extra 120 pixels of space, your header and the other sections are no longer well-aligned.
Your background image is now also too narrow. This cannot be easily resolved in Dreamweaver. You would have to go back to Photoshop, resize the image, and export it again. For now, you’ll simply turn it off temporarily.
2 Uncheck the Show Set button, click the Background icon, and then scroll to the background-image property. Click the Disable/Enable CSS Property button ( ) to the right of the panel to turn off this image for now.

Clicking the Disable/Enable CSS Property button removes the style for the background image.
With the background image temporarily removed, it is easier to see the structure of your layout.
3 Click the #header selector in the Selectors pane. Click Layout in the Properties pane and then set the width to 1024px and notice it is easy to break your layout. This is because absolutely positioned elements don’t interact with the other elements on the page; you need to manually adjust them.
4 Change the width of the header to 960px so that it matches the width of the container exactly. You’ll also notice that the background image of the vegetables remains flush right.
5 Click the edge of the intro box and using your arrow keys, nudge it to the right until it is centered within the page.
Now you need to switch the position of the main and sidebar divs.
6 Click the edge of the main div and use your arrow keys to nudge it to the right. Notice that it overlaps your sidebar. This is due to the behavior of absolutely positioned elements allowing them to occupy the same space on the page.
 The property that controls which element is highest in the stacking order is called the z-index. Dreamweaver sets this property automatically when you create AP Divs. Elements with the higher z-index value will always win and be visible over elements with a lower z-index. You can also modify z-index values if you choose to adjust this.
The property that controls which element is highest in the stacking order is called the z-index. Dreamweaver sets this property automatically when you create AP Divs. Elements with the higher z-index value will always win and be visible over elements with a lower z-index. You can also modify z-index values if you choose to adjust this.
7 Click the edge of the sidebar div and using your arrow keys nudge to the left until it reaches the original position of the main div.
You might need to nudge the position of the two boxes until you are satisfied with their position. Additionally, feel free to adjust the width of the boxes if needed.

Switching the position of the two boxes requires you to move them manually.
Adjusting the width of the layout and the columns is not significantly difficult but it’s also not very efficient. Wouldn’t it be nice if expanding the width of the container automatically readjusted the columns within the new space? In fact, there are techniques you can use to accomplish this. They are called float-based layouts and you will learn these techniques in the next lesson. For now, save and close the file.
Self study
Get some practice with layout by creating a new div named footer in layout.html. Bring in the content from the footer.html file provided in your dw05lessons folder. Style the footer using the techniques learned in this lesson.
Open the style for the sidebar and apply similar margins and borders to those that you applied for the main div.
Experiment with your layout by expanding the width of the container div, changing the background color and adding borders. You will be surprised at how small changes to these properties can have dramatic effects on the appearance of your page.
Review
Questions
1 In what two ways can <div> elements be automatically positioned for the purpose of layout in Dreamweaver?
2 Why is it beneficial to name each div on your page? What two ways can you use to name your divs?
3 What is the overflow property and why would you use it?
Answers
1 Divs can be positioned relative to the rest of the content on the page or in an absolute location. Relative positioned divs maintain their flow within the document and are positioned with respect to the surrounding content. Absolute divs are removed from the flow of the document and remain where positioned regardless of the surrounding content.
2 It is beneficial to name your divs so that you can create style rules to apply to each named div. You can name your divs using IDs or classes. A div named using an ID can only appear once in the document while divs named using classes can occur in a document more than once.
3 The overflow property allows you to change the way a box appears if there is too much content. For example, an overflow set to auto creates a scroll bar if there is more content than can fit in the box.
