Chapter 4. Storyboarding Your E-Commerce Site
In This Chapter
• Using storyboarding
• Writing for the Web
• Identifying the most important pages of your e-commerce site
Although storyboards go back to the very beginnings of cinema with Sergei Eisenstein (1898–1948), Walt Disney and his staff developed a formal storyboard system in 1928 with Disney’s first animated feature, starring Mickey Mouse in Tug Boat Willie. He used the storyboard concept to lay out visually the original plot and action of the story. Since then, storyboarding has become a staple in Hollywood when producing a motion picture.
Just as a storyboard is used in film production, it can be used as a guide for creating a website. When shoppers visit your online storefront, you are really telling them a story—who you are, what you sell, and why they should buy from you. A properly constructed storyboard tells that story long before you actually create your e-commerce website and lay out a logical order of the buying process.
So, let’s get started on yours.
Storyboarding for Fun and Profit
Think of your storyboard as a flow chart that leads a visitor to your site through the process of shopping and buying. A storyboard consists of a series of paper pages; each page represents a Web page of your site. Each Web page consists of the following:
• The major navigation of your website and internal links within the pages of your site
• The important elements of the Web page
• The content of the Web page
Let’s take a look at each one.
Major Navigation Elements
These are the top or side links to major sections of your storefront. Your major navigation should be no more than seven links. You can add navigation under those links as sublinks when the visitor arrives on those pages. This makes for clean, easy-to-understand use of your storefront. You should also repeat your major navigation as text links at the bottom of each page. You can add important text links beyond the shopping navigation of your site as well, such as links to your privacy policy, newsletter sign-up, and affiliate program sign-up.
Web Page Elements
Decide on the purpose of each page, and write those objectives into the pages of your storyboard. For example, lay out your checkout process screen by screen for your shopping cart programmer to create. Lay out all sign-up pages for newsletters or promotional emails. If you’ll have a links page to strategic partners, lay out those pages also. Finally, create the layout for your community elements like discussion boards or chat rooms.
Tip: Miller’s Magic 7
In 1956, George Miller wrote a paper titled “The Magical Number Seven, Plus or Minus Two: Some Limits on Our Capacity for Processing Information.” In it, Miller stated that a person’s working memory can hold up to seven bits of information, plus or minus two, at one time. This “Miller’s Magic 7” has become the basis of many Web page design decisions. Here’s what his research found:
• Give users only seven links (choices) in the active window.
• Give users only seven items on the menu bar.
• Give users only seven tabs at the top of a website page.
• Give users only seven items in a pull-down menu.
• Give users only seven items on a bulleted list.
Keep Miller’s Magic 7 in mind when designing your e-commerce website.
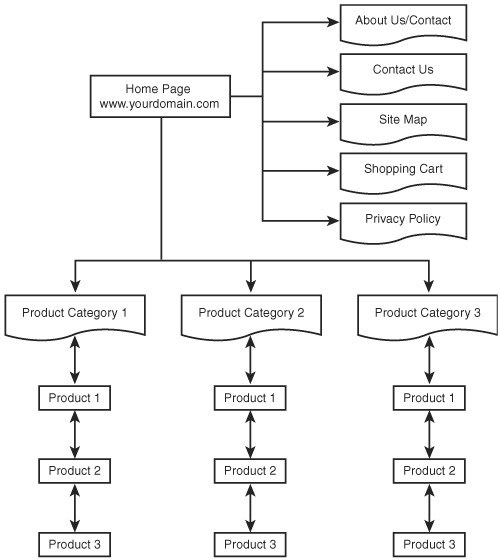
Consider developing a flowchart (see Figure 4.1) when planning your site, to help you lay out your Web pages visually. The flowchart will not only help you develop the top-level navigation menu, but it also will help you visually see how you can cross-link between subpages. Microsoft Word and PowerPoint have built-in tools to help you draw and organize your flowchart. If you are planning to outsource your Web design and development, creating a flowchart will help the contractor develop the Web pages in the appropriate category and give you a more accurate bid on your project.
Figure 4.1. Developing a flowchart will help you visually lay out your content flow. This will also help your team if you are collaborating to build your website.

Web Page Content
Finally, you must write every bit of content that exists on each Web page of your site. This includes copy for the product or service pages, pages that describe your company, the press room, the privacy policy pages, the contact page, customer service pages, and more. We cover these more in depth later in this chapter.
Warning: Sell, Don’t Entertain
Remember, the purpose of your e-commerce website is to sell shoppers, not entertain them. Keep the fancy graphics and animation to a minimum—or don’t use them at all. Don’t dazzle, sell!
Your Storyboard Plot?
Bryan Eisenberg of Future Now talks about the website storyboard. The most important question he asks is, “What is your plot?” Eisenberg suggests that each element of your storyboard address these critical questions:
• What do I want my visitors to know here?
• What do I want my visitors to do at this point?
• What do I want my visitors to feel right now?
• Where do I want my visitors to go next?
• How do I make it easy for them to do that?
He points out that you should also consider different options. For example, suppose that a shopper arrives not on your home page, but somewhere in the middle of your site. That can easily happen if someone searches for your product or service, or even a piece of content, and is directed to your internal Web page by search engine search results. Can visitors to your website easily find their way around your storefront and eventually buy something from you? Your site should be designed for shoppers to enter anywhere in your site, know where they are, and understand how they can get to where they want to be. Your site navigation should be intuitive, not ambiguous.
Eisenberg points out that “for every day you spend planning and getting all the details right, you save yourself the cost and time of three days of remedial tinkering and development.”
Good advice.
Your Copy: Writing for the Web
Writing style for the Web is not normally used for other type of documents. This is because Internet users do not really read a Web page—they scan it, picking out individual words and thoughts. Your writing style must reflect the way users read. The material you might have already written for your business, such as brochures, flyers, or advertisements, might not translate well for the Web.
Users do not necessarily read a page from start to finish, or even top to bottom. Their eyes are drawn to information that jumps out at them: bullet points, colored text, and one idea per paragraph. Users also shy away from Web pages that are cluttered with copy and confront visitors with a gray mass of verbiage instated of readable information.
Dartmouth College provides its faculty and students with these general guidelines when writing for the Web:
• Summarize first— Put the main points of your document in the first paragraph so that readers scanning your pages will not miss your point.
• Be concise— Use lists rather than paragraphs, but only when your prose lends itself to such treatment. Readers can pick out information more easily from a list than from within a paragraph.
• Write for scanning— Most Web readers scan pages for relevant materials rather than reading through a document word by word. Guide the reader by highlighting the salient points in your document using headings, lists, and typographical emphasis.
Keep these writing tips in mind when creating the content for your Web pages.
The Most Important Pages of an E-Commerce Site
Now let’s now look at the most important pages of your e-commerce website and what they entail.
Creative and catchy copy, good graphics, perfect coding—all these are necessary for a well-designed e-commerce site. But some important fundamental pages must be on your Web store to ensure that your customers quickly know your product offers, have their questions answered, and feel comfortable buying from your site. Essentially, your Web pages must turn window shoppers into customers.
Here are the most important pages you must have on your Web store:
• Home page
• About Us page
• Contact Us page
• Product or services catalog pages
• Customer service/customer policies page
• Privacy policy page
• FAQ page
• Press room
• Content pages
• Community pages
• Email recruiting page
• Site map
Let’s look at each one in turn.
The Home Page: Get Them Shopping Right Away
Your home page is the most important page of your website because it tells your story. It has three very important purposes.
Sure, it’s a colorful and enticing entry to your site and should look professional. But these are design elements. What’s important are the business elements of your copy and the objectives of the home page:
• A tagline that quickly describes the benefits of the product, service, or organization
• A “What’s in it for me?” description of the product, service, or organization with a call to action
• A way to acquire a visitor’s email address to build a house list for future promotional mailings
The first thing your home page copy should convey is your USP. This should be done with a catchphrase of a few words and should be no longer than a sentence or two. For example:
• Avis: “We’re second, so we try harder.”
• FedEx: “When you absolutely, positively have to have it the next day.”
• 7 Up: “The Un-Cola”
• Dominoes: “Fresh, hot pizza delivered in 30 minutes or less, guaranteed.”
Second, ask for the sale immediately by sending visitors to your product or service pages, as seen at www.outpost.com (see Figure 4.2). Place your best products in the front of your store—on your home page—and then direct visitors right to the product page to buy.
Figure 4.2. Outpost.com lets visitors shop immediately by offering specials on its home page with Buy Now buttons.

The Outpost.com home page is a good example: It offers impulse buys right on the home page.
Create that impulse buy on your home page with a button or icon that says “Buy Now!”. That’s an important element of sales. Any salesperson worth his salt will tell you to always “ask for the sale.” Also, change the offers on your home page frequently. Just as news sites offer fresh content each day, you should offer fresh “content” in the form of “Today’s Special” or seasonal items promoted on your home page.
At the very least, you should integrate and link to holiday products and timely gift guides from your home page to reflect these occasions:
• The Christmas holiday season
• Winter fun: skiing, skating, and clothing
• Mother’s Day
• Father’s Day
• Graduation
• Summer fun: beach, BBQs, and vacations
• Halloween
• Thanksgiving
• Special events: births, birthdays, anniversaries, and weddings
You should also have an email recruiting mechanism on your home page. For example, you might promote your electronic newsletter and ask visitors to sign up for it. Or perhaps you want to offer a free download, such as trial software, a music clip, or a report or tip sheet. If you can’t get visitors to buy, then at the very least attempt to obtain their email addresses so you can market to them later.
About Us Page: Let Them Know Who You Are
Shoppers would like to know whom they’re buying from. So tell them. Have a section linked from your home page to tell them whom they’re buying from. Include a history of your business, who’s involved, and your business philosophy and vision. Here’s a chance to tell them more of your USP, beyond the catchphrase you used on your home page; you get to sell the customer on why he or she should buy from you and tell how you’re different from your competition.
Inform the shopper on how you do business, what values you hold, and what’s important to the customer. Remember, selling on the Net is not about you: It’s about the customer. The customer is interested only in what your company will do for him or her.
Finally, you might consider adding a picture of you and your staff, along with some brief bios on your About page. Online or off, people still want to do business with other people.
Tip
It’s also a great idea to add your company mailing address (physical, not just the P.O. box), phone number, and email address on the About Us page. Some customers will confuse an About Us page for the contact page.
FAQ Page: The First Place Your Customers Turn To
FAQs, or Frequently Asked Questions, are the first place shoppers will go to if they want quick and easy answers to their questions. A FAQ on your Web store is essential and will save both you and your customers a lot of time. Logitech, at www.buylogitech.com/service.asp, has a good example of an FAQ page (see Figure 4.3).
Figure 4.3. Logitech anticipates what customers might want to ask with its FAQ page.

The object of a FAQ is to list as many questions and answers as possible that a shopper might have, such as:
• Who are you?
• Where are you located?
• How can I contact you?
• What’s the cost of shipping?
• Do you ship overseas?
• What are your return policies?
• How do I return something?
• What are your product warrantees?
• What are your payment methods?
If you’re selling certain categories of products that need a technical explanation, you can include those in your FAQs, too.
When organizing your FAQ page, list the questions at the top of the page and link them to the answers on the same page (anchor). This way, shoppers can read all the questions up front, find what they are looking for, and jump right down the page to the answer with the question included. If you have many questions, you might consider breaking the questions into categories and then creating a menu page of these categories as the main page of the FAQ.
Make sure that you link to your FAQs from your home page. A well-written FAQ will be one of your most popular pages, so make it easy to find. Finally, link the answers to your questions to other pages on your site, where appropriate, such as a map to your offices or links to products mentioned in your answers.
Full Contact Information: Address, Phone, Fax, Email
Shoppers want to know that you have a real business. One of the best ways to show that is to give them a variety of ways to contact you. An email address is not enough—in fact, it could be suspect. Here’s the minimum amount of contact information you should have on your contact page:
• Company address— Display your full company mailing address. If you run your business out of your home and don’t want to use that address, get a private mailbox at one of the commercial pack-and-ship business, such as the UPS Store or the U.S.P.S.
• Phone numbers— Provide your business phone and fax numbers. If you work from your home, install a second line or business line. Connect an answering machine to it with a professional-sounding message, or hire an answering service for after hours or when your line is busy. Also list your fax number on your site.
• Email addresses— Provide different email addresses for each department or function of your business. At the very least, have a different email address for customer service, even if all email is forwarded directly to you.
• Toll-free customer service number— Your credibility as a business increases dramatically when shoppers see that you can be reached through a toll-free customer service number. A toll-free number is affordable and is worth the small investment. Publish the number on your contact page. If you’d rather not staff a customer service phone line, then outsource your 800-number to a service company that will answer your calls on a cost-per-call basis.
A good contact page can help build a level of trust in your business.
Privacy Policy: Get on the Right Side of the FTC
Next to credit card security, privacy issues are second on the list of customer concerns. It’s becoming vital that e-businesses post their privacy policy on their site. Your customers want to know what you intend to do with the personal information you collect when they place an order on your site. Yahoo! Merchant Solutions guidelines require that all store owners post and adhere to a privacy policy. Yahoo! also adds a default privacy policy statement that summarizes Yahoo!’s relationship with your company and privacy practices in relation to Yahoo! shopping. Your own privacy policy will need to be added after Yahoo!’s default privacy policy statement.
You can find sample privacy policies on the Better Business Bureau’s website at http://bbbonline.com/privacy/sample_privacy.asp.
Warning: FTC Is on the Prowl
The FTC has made it known that if websites do not take the initiative in creating good privacy policies, it might intervene. If that happens, be prepared to follow government rules and pay the fines when you break them.
In a survey of 1,400 websites examining the privacy practices of commercial sites on the World Wide Web, the FTC found the vast majority of privacy policies on websites to be woefully inadequate.
What does this mean to you?
The FTC will be scrutinizing websites to see how they adhere to protecting consumer privacy, so it’s important that you have a privacy policy on your site. And there’s an easy way to do it.
The Direct Marketing Association has a section on its website (http://www.the-dma.org/privacy/creating.shtml) that has an easy-to-use privacy policy page creation form. Simply answer the questions and click the Submit button; the DMA will send you a privacy policy Web page to post on your site. The Generate HTML Page button enables you to see a copy of your statement on the screen as soon as you submit the form.
When you get your page, edit the page as needed. You might want to clarify some aspects, add your company name to the title of the page, or make other modifications to make the policy fit your site.
That’s all there is to it. One last thing: Make sure your company abides by your stated policy—the FTC might be checking.
Customer Service/Customer Policies: The Full Cost of Shipping and Handling
Currently up to 70% of all online shopping carts are abandoned by shoppers before they reach the final checkout page. This number is appalling. Picture going to your local grocery store and seeing that 70% of the people fill their shopping carts with food and then just leave the store! That’s what’s happening to many online merchants today.
There are a number of reasons for this. Either the customers didn’t feel they had enough information about the product to make a buying decision or they still had questions about the credibility of the merchant. But another reason for abandoned online shopping carts is that customers don’t like surprises. And one of the worst is being surprised with the true cost of a shipped product at the very end of the transaction.
Before they complete their transactions, your customers need to know the total amount of their order, including shipping, handling, and applicable taxes. Customers should have the opportunity to see the changes made to the total transaction cost, such as changes to shipping methods and gift-wrapping charges, before they check out.
To avoid surprises, consider adding a shipping policy and rate pop-up chart on all your product pages. This lets visitors know what your shipping rates are before adding the product to the shopping cart.
If you want to surprise your customers, surprise them with good offers and great service.
Product or Services Catalog Pages
These pages represent the catalog of products or services that you sell. How you describe your offerings is just as important as the offerings themselves. You should sell not only the “steak,” but also the “sizzle.” Take some time to describe how the particular product or service meets a customer’s needs; don’t offer just a dry tome of features and specifications.
Online Press Room
A site press room is a source of publicity about your company and an important resource for journalists who want to do stories on your business. We talk more about a press room and press releases as a customer-acquisition device in Chapter 18, “Public Relations.” But for now, keep this in mind when creating your press room copy for your storyboard.
A good e-commerce press room should do the following:
• Describe your company and what makes its products or services unique
• Provide images, photos, or downloadable information for your product or service
• List the key people in management and detail each person’s professional and business backgrounds
• Provide a press contact, someone who can tell the company story consistently
• Ask if a visiting journalist wants to receive future press releases, and provide a choice of contact method
• List all your latest press releases and media mentions
Content Pages
As we stated in Chapter 3, “Architecting Your Online Storefront,” your site’s content must be interesting enough to make visitors come to your site, stay, and keep coming back for more. And that doesn’t include the content on your product or services catalog pages.
Keep in mind that your content does not have to be closely related to your product, but it does have to meet your prospective customers’ needs and desires. You need to make your Web store not only a place to buy things, but also a place visitors can become informed and educated in their buying decision.
Community Pages
In Chapter 3, we said that content can attract shoppers to your site. But to generate a continuous flow of repeat visitors, you need to provide access to an interactive community. So create any and all content for the community interaction pages of your website, including, perhaps, discussion board threads and chat room instructions. Community features will increase the number of visits, giving you opportunities to sell your products or services to shoppers.
Site Map
You might also consider a separate page on your online storefront for a site map. Like the table of contents of a book, it’s a list of hyperlinks to each page of your site. A site map serves as an orientation for site visitors and shows them the scope of the site (see Figure 4.4). Site maps are important for another reason, too. Search engines use them to spider your site and catalog all the pages of your Web store. You can also create a Google site map to increase visibility of all your product pages on Google.com. Google Sitemaps is any easy way to submit all your URLs and get detailed reports on how Google directs traffic to your site and how the Googlebot sees your pages. For additional information on Google Sitemap, visit www.google.com/webmasters/sitemaps/. Also make sure you add a link to your site map on the home page of your website.
Figure 4.4. Site maps help search engines catalog all the Web pages of your store; they contain links to all your product pages.

When you have your storyboard written, you’re ready to create or customize your e-commerce storefront. In the next chapter, we discuss why you should customize your Yahoo! store, what the different options are when customizing your store, and whether you should customize the site yourself or have a professional do it.
