13. Using Behaviors and Navigation Objects
Dreamweaver provides a number of JavaScript actions you can easily add to your pages. No prior knowledge of JavaScript is required to use them. Adobe calls these JavaScript actions behaviors. Behaviors can add interactivity to your site. Many times the behavior is triggered by a user’s action; for example, the behavior will happen when the user clicks a link or hovers over a link. Other behaviors happen without any overt user action, such as a browser check for a needed plug-in as a page loads.
In Dreamweaver, you add many behaviors with the Behaviors tab of the Tag Inspector panel. Some behaviors are also available in the Insert panel. In addition, Dreamweaver imports behaviors from other Adobe software, such as Fireworks.
In this chapter you’ll learn how to use behaviors to add rollovers, open new windows, check for plug-ins, validate forms, and insert jump and pop-up menus. Table 13.1 gives a list of some of the available behaviors.
Table 13.1 Dreamweaver Behaviors


Using the Behaviors Panel
To add interactivity to your site, you’ll want to add behaviors to the objects on your pages, such as images and links. You’ll use the Behaviors tab of the Tag Inspector panel to add, modify, and remove behaviors (in this chapter, we’ll usually just refer to the “Behaviors panel”). Objects can have multiple behaviors attached, so you’ll also need to know how to rearrange their order.
To add a behavior
1. If the Behaviors panel is not visible, choose Window > Behaviors (Shift-F4).
2. Select an object on the page such as an image or a text link.
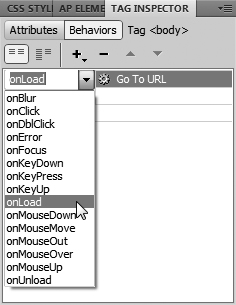
3. Click the plus button on the Behaviors panel to see the list of available actions for the selected object ![]() . If a choice is grayed out, that action is not available for the object selected. Click to choose an action.
. If a choice is grayed out, that action is not available for the object selected. Click to choose an action.

![]() The Behaviors are shown in black if they are available for the particular element you chose, and in gray if they aren’t. You can’t select a grayed-out behavior.
The Behaviors are shown in black if they are available for the particular element you chose, and in gray if they aren’t. You can’t select a grayed-out behavior.
4. The dialog for the chosen action opens ![]() . Enter the requested information in the dialog.
. Enter the requested information in the dialog.

![]() The Go To URL dialog is nice and simple. If you’re using frames, frame names appear in the Open in box.
The Go To URL dialog is nice and simple. If you’re using frames, frame names appear in the Open in box.
5. The default event for that action is displayed in the events column on the left side of the Behaviors panel ![]() . If you want a different event, select it from the pop-up menu in the events column
. If you want a different event, select it from the pop-up menu in the events column ![]() by clicking the default.
by clicking the default.

![]() The Behaviors panel shows the event handler and the behavior name.
The Behaviors panel shows the event handler and the behavior name.

![]() If you want to change the event handler, click the event. An arrow appears, and clicking it brings up the pop-up menu.
If you want to change the event handler, click the event. An arrow appears, and clicking it brings up the pop-up menu.
To edit a behavior
1. Select an object with a behavior attached.
2. Double-click the behavior name in the behaviors column of the Behaviors panel.
or
Select the behavior name and press Enter (Return). The dialog for the behavior opens.
3. Change any parameters and click OK.
To change the order of behaviors
• If more than one behavior is attached to an object, the behaviors run in the order listed in the Behaviors panel, from the top to the bottom ![]() . Select an event and use the up or down arrow to change the order.
. Select an event and use the up or down arrow to change the order.

![]() Any behaviors attached to an element execute in the order they are listed in the Behaviors panel.
Any behaviors attached to an element execute in the order they are listed in the Behaviors panel.
To delete a behavior
1. On your Web page, select an object with an attached behavior.
2. In the Behaviors panel, select the name of the behavior you want to delete.
3. Click the minus button.
or
Press Delete.
Tip
You can extend Dreamweaver by adding additional behaviors from the Adobe Dreamweaver Exchange. Download the bonus online material “Customizing and Extending Dreamweaver” (www.dreamweaverbook.com) for more information about extending Dreamweaver.
Tip
JavaScript you write yourself can be inserted in Dreamweaver. To learn more about JavaScript, check out another of our books: JavaScript and Ajax for the Web: Visual QuickStart Guide (Peachpit, 2009).
Tip
You might be wondering about those behaviors in the Effects submenu. We’ll cover them in Chapter 14, “Building Pages with Dynamic Elements.”
Adding Rollovers
Web users love rollovers, sometimes called mouseovers. There’s something endlessly pleasing about running a mouse over a page and watching things change. A color changes, an image changes, or an image somewhere else on the page changes or pops up. Web users also expect rollovers—if they move their mouse over an image and nothing happens, they’ll assume that it’s not a link and move on to something else.
To add a rollover
1. Prepare two images, such as those in ![]() and
and ![]() , for the rollover’s Up and Over states.
, for the rollover’s Up and Over states.

![]() An example of an Up state image.
An example of an Up state image.

![]() An example of an Over state image.
An example of an Over state image.
2. Position the insertion point in the document where you want the rollover to appear.
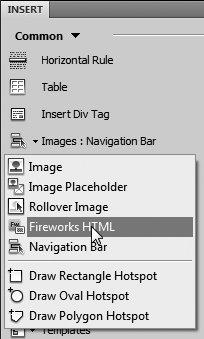
3. In the Common category of the Insert panel, click the arrow beside the Images icon ![]() .
.

![]() The Images icon on the Common category of the Insert panel has a pop-up menu with several options.
The Images icon on the Common category of the Insert panel has a pop-up menu with several options.
4. Select Rollover Image.
or
Select Insert > Image Objects > Rollover Image.
5. The Insert Rollover Image dialog appears ![]() . Fill out the fields:
. Fill out the fields:
• Image name: This is the name that JavaScript uses internally to refer to this image.
• Original image: The path to the Up state of the image, which is what displays when the page is loaded.
• Rollover image: The path to the Over state of the image, which is what displays when the user’s cursor is over the image.
• Preload rollover image: This should be selected so the Over version of the image is in the browser’s cache when it’s needed. Don’t make the users wait for the Over image to download—they might think the page isn’t working and give up on your site.
• Alternate text: This is the alternate information for users with nongraphical browsers.
• When clicked, Go to URL: This is the URL of the Web page you want to open when the user clicks the image.

![]() Specify both the up and over images to insert a rollover image.
Specify both the up and over images to insert a rollover image.
6. Click OK to accept the changes.
7. Check the newly created events in the Behaviors panel to be sure they’re what you want ![]() .
.

![]() Be sure the Swap Image Restore behavior is added along with the Swap Image behavior.
Be sure the Swap Image Restore behavior is added along with the Swap Image behavior.
Note that if your rollover is within an HTML tag, that tag appears in the Behaviors panel. In this case, the rollover is within the a tag.
Tip
To preview the rollover, click the Live View button at the top of the document window, and then roll over the image with your cursor. You can also preview the page in a browser to see the rollover.
Tip
Select the behavior in the Behaviors panel if you want to change the mouse events or edit the parameters of the Insert Rollover Image dialog.
Tip
Adding a single rollover adds two events to the Behaviors panel: one for the action of moving the mouse over the image and one for the action of moving the mouse off the image. Check to make sure that both parts are added, or your rollover won’t work the way you expect it to.
Opening a New Browser Window
It isn’t a good idea to open a new browser window unless you really, really need one. Some users may not realize that a new window opened. Users may become lost or confused by the grayed-out Back button. Users may not realize they must close the new window to get back to the original page. Certain browsers, particularly those used by people with accessibility needs, may not deal with new windows in a way that helps the user understand what’s happening. Depending on the action you use to trigger the opening of the new window, some users may not see it at all. For example, setting a new window to open during an onLoad event is the trick to getting a pop-up or pop-under ad in a user’s face. Therefore, many users set their browsers so pop-up windows won’t open, ever.
Given all that, when is a new browser window justified? Consider it if the content of the new window is a small example or elaboration on one idea. Small means smaller than a normal-sized browser window. Small also means small in concept: If the main content of your page is clear already, a new window can add a little something people can check if they’re interested. For instance, a reasonable use of a new window is to show an enlarged image of a product.
You should explicitly tell users that their click will cause a new window to open: “Click the image to see a larger view—opens in new window.” Leave the decision about whether to click up to your users—don’t blindside them with windows that automatically open without warning.
To add the Open Browser Window action
1. Prepare an HTML page or an image to appear in the new window.
2. Select an object such as a link or image in the document window.
3. In the Behaviors panel, click the plus sign to add a new behavior. Choose Open Browser Window from the pop-up menu, and the Open Browser Window dialog appears ![]() .
.

![]() When you open a new browser window, you have all kinds of control over how that new window will appear.
When you open a new browser window, you have all kinds of control over how that new window will appear.
4. Fill out the following fields:
• URL to display: This is the HTML page or image that will appear in the new window.
• Window width and Window height: Set an exact pixel size for the new window.
• Navigation toolbar: Selecting this adds Back, Forward, Home, and Reload buttons.
• Location toolbar: Selecting this adds a location text box with the page URL showing.
• Status bar: Selecting this adds a display at the bottom of the browser window showing status information.
• Menu bar: Selecting this adds browser menu items, such as File, Edit, View, Go, and Help. This option only applies to Windows users; Mac users always have access to the menu.
• Scrollbars as needed: Selecting this adds scrollbars (horizontal or vertical) only if needed. If deselected, there will be no scrollbars. It’s a good idea to always select this attribute.
• Resize handles: Selecting this adds a gripper in the lower-right corner of the window for the user to drag, and a maximize button at the top of the window. If deselected, the user can’t resize the window by either method. This is another good attribute to routinely include.
• Window name: This is a required identifier needed by JavaScript. Remember, no spaces are allowed in this name.
5. Click OK to accept.
6. Check the default event. If it isn’t the event you want, select another event from the pop-up menu.
Tip
If the new window contains only an image, the pixel dimensions of the image and the pixel dimensions of the window aren’t an exact match. For better control, many designers put the single image on an HTML page and link to the HTML page.
Tip
Dreamweaver can be extended with an action to add a “Close Window” script to an HTML page. It’s a good idea to give users an obvious way to close the new window. Download the bonus online material “Customizing and Extending Dreamweaver” (www.dreamweaverbook.com) for more information.
Tip
The event choices are determined by the targeted browsers. If an event you want is not available, check to see what’s selected in the Show Events For submenu of the Add behavior menu.
Checking for Plug-ins
The Check Plugin behavior sends users to different pages depending on whether they have particular plug-ins. For example, if a user has Flash installed, you might send them to one page; otherwise, you might send them to a page where they get the same information but without Flash.
You can depend on most Dreamweaver behaviors to work on a wide variety of browsers, but the Check Plugin action smacks into some browser issues. You can’t detect plug-ins in Internet Explorer for Windows using JavaScript.
To add the Check Plugin action
1. In the document window, use the tag selector to select either the document (the body tag) or a link (the a tag).
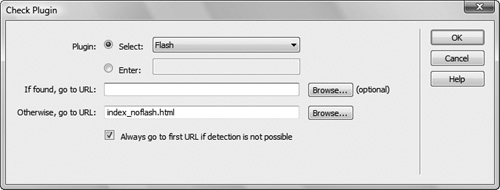
2. In the Behaviors panel, click the plus sign and select the Check Plugin action from the pop-up menu. The Check Plugin dialog opens ![]() and shows the following:
and shows the following:
• Choose a plug-in from the pop-up menu: Flash, Shockwave, Live Audio, QuickTime, or Windows Media Player.
or
• Click the Enter radio button and type the name of a plug-in in the text box. The name must be exactly the same as the name in bold on the About Plug-ins page in a Mozilla-based browser such as Firefox. To see the About Plug-ins page, enter about:plugins in the Firefox address field.
• If found, go to URL: Enter the URL in this text box. This field is optional; if you leave it blank, the user stays on the same page if the plug-in is detected.
• Otherwise, go to URL: Enter the alternate URL in the text box. If you leave this field blank, users without the plug-in stay on the same page.
• Always go to first URL if detection is not possible: If detection is impossible, the user is sent to the URL in the “Otherwise, go to URL” box. If you select this check box, then the user instead goes to the first URL (the one labeled “If found, go to URL”). If this is selected, users may be prompted by the browser to download the plug-in.

![]() You can check for any plug-in if you know the correct name for it. In this case, we’re looking for the Flash plug-in, which is in the pop-up menu.
You can check for any plug-in if you know the correct name for it. In this case, we’re looking for the Flash plug-in, which is in the pop-up menu.
3. Click OK to accept changes.
4. Check the default event in the Behaviors panel to be sure it’s the one you want.
Tip
All Netscape browsers since version 2.0 can detect plug-ins. By “Netscape browser,” we mean Netscape Navigator, Communicator, Mozilla, Firefox, and other browsers based on any of these.
Tip
The old, discontinued Microsoft Internet Explorer for Mac (last updated in 2003) did allow checking of plug-ins via JavaScript; however, Dreamweaver doesn’t allow it to work for this one browser. Why they did this, we don’t know. We also don’t know why Microsoft was able to put real plug-in detection into their Mac browser but not their Windows browser. If you’re on a Mac, though, you should be using Safari, Firefox, or Chrome, in which case this would not affect you.
Using Jump Menus
A jump menu is a pop-up menu listing links to documents or files. When users choose an item, they “jump” directly to the new URL.
Jump menus save space on the page. For example, to find a retailer in your area for a particular product, you might be asked to select your state or country. A list of states or countries could be very lengthy. Putting the links in a jump menu saves you from listing them in full as part of the page layout.
In addition to the required list of linked items, a jump menu can optionally include a menu selection prompt, such as “Select one,” and a Go button.
To insert a jump menu
1. Place the insertion point in the document.
2. Select Insert > Form > Jump Menu.
or
In the Form category of the Insert panel, click the Jump Menu button.
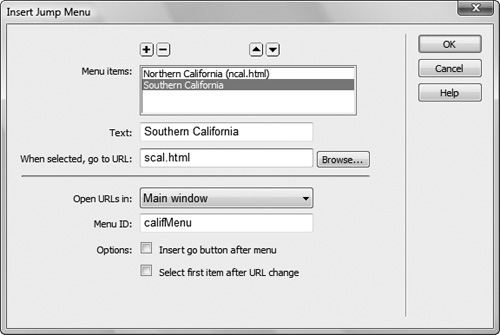
The Insert Jump Menu dialog appears ![]() . Fill it out as follows:
. Fill it out as follows:
• Menu items: Don’t type anything in this list. As you add items to the menu, they automatically appear.
Move items up or down in the Menu items list by selecting one and using the up or down arrow to change its order.
• Text: Type the text you want for the menu item. You can type a prompt such as “Choose one” here. For text to be a prompt, leave the URL blank.
• When selected, go to URL: Browse for or type the URL to go to here.
• Open URLs in: Select the window where you want the URL to display. If you’re using frames (see Chapter 12, “Adding Frames”), choose one of the frames here.
• Menu ID: Type a name in here for JavaScript to use; as always, it cannot contain any spaces.
• Insert go button after menu: Select this if you want a Go button. The Go button isn’t required to make the menu work for users with JavaScript enabled in their browsers. If the user’s browser doesn’t use JavaScript or if the site uses frames, the Go button is needed.
• Select first item after URL change: If you use a prompt, select this.

![]() Here’s a brand-new Insert Jump Menu dialog, ready for you to add as many items as you want.
Here’s a brand-new Insert Jump Menu dialog, ready for you to add as many items as you want.
3. Click OK to accept your changes, and the jump menu appears on your page.
To edit a jump menu
1. Double-click the behavior name in the Behaviors panel. The Jump Menu dialog opens ![]() .
.

![]() When you edit a jump menu, some of the original options are missing, particularly the “Insert go button after menu” choice.
When you edit a jump menu, some of the original options are missing, particularly the “Insert go button after menu” choice.
2. Make any changes as needed.
3. Click OK to accept the changes, and the revised jump menu appears in your document.
To insert a jump menu Go button
1. Select an insertion point in the document window. A jump menu must already exist in the document.
2. Insert a button from the Forms category of the Insert panel. In the Property Inspector, set the button’s Action to None and its Value to Go (or something similar, as in ![]() ).
).

![]() Make sure your new button has a value and that it doesn’t have an action.
Make sure your new button has a value and that it doesn’t have an action.
3. In the document, select your new button. In the Behaviors panel, click the plus button and select Jump Menu Go. The Jump Menu Go dialog opens ![]() .
.

![]() The Jump Menu Go dialog attaches a Go button to an existing jump menu of your choice.
The Jump Menu Go dialog attaches a Go button to an existing jump menu of your choice.
4. Select a menu for the Go button to activate. A Go button needs to be associated with a jump menu to work. If you only have one jump menu on the page, you can take the default.
5. Click OK to add the behavior to the button.
Tip
A jump menu requires a form, which Dreamweaver adds automatically. You’ll notice the red form indicator bordering the jump menu in the document window, and you’ll see a form tag in the tag selector bar.
Validating Forms
Dreamweaver behaviors can check up on how users complete forms. You can require certain fields, check to make sure that a user has entered a value in a required field, or check to make sure that the user entered the correct type of information in a field.
With the Validate Form behavior you can set parameters for an entire form. You can also use the Validate Form behavior on individual fields. See Chapter 11, “Using Forms and Fields,” for more information about making a form with Dreamweaver, and Chapter 14, “Building Pages with Dynamic Elements” for form validation routines using Adobe’s Spry JavaScript framework.
To validate a form
1. In the document window, select the Submit button.
or
Select the form tag from the tag selector at the bottom of the document window.
2. On the Behaviors panel, click plus and select Validate Form. The Validate Form dialog opens ![]() :
:
• Fields: Select a field in the box.
• Required: Select this if the user must enter data in this field for the form to be accepted.
• Anything: Select this radio button if any combination of text and numbers is acceptable.
• Number: Select this if you want the user to enter a zip code, phone number, or other strictly numerical data.
• Email address: Select this if you want to check for an @ symbol within the entered data.
• Number from: Select this if you need to check for a number within a specified range.

![]() One form validation option is to require an email address from the user. You can also see here why you should always name your form fields; it makes it easier to know which field is which in this dialog.
One form validation option is to require an email address from the user. You can also see here why you should always name your form fields; it makes it easier to know which field is which in this dialog.
3. Select the remaining fields in the Fields box and set the parameters for each until you have completed the dialog for each field in the form.
4. Click OK to accept your changes.
Tip
You can also select an individual form field and add a validate form behavior. The dialog is the same but the event handler (that’s the real name for those fields on the Behaviors panel) is different. Check the Behaviors panel to be sure it’s the correct event (onBlur or onChange) when setting validation parameters field by individual field. Be careful with this method, because it can get annoying to a user who wants to skip certain questions and come back to them later. Saving the validation for last, when the user finally clicks the Submit button, is a better idea.
Tip
When a user enters something incorrectly or neglects to fill in a required field, a JavaScript alert box similar to ![]() pops up with a message about the error.
pops up with a message about the error.

![]() The user sees an alert if the form validation requirements aren’t met.
The user sees an alert if the form validation requirements aren’t met.
Tip
It’s good practice to give users an explicit cue when a field is required. An asterisk next to a required field is a common visual cue, along with a note to the user that the asterisk denotes a required field. You may have color-blind users, so merely formatting the required field labels in a different color isn’t considered adequate.
Tip
The Dreamweaver behaviors for validating forms are different from server-side scripts used to handle submitted information. The same validity checks on user data you add with Dreamweaver should also be done with server-side scripts. Why both? The server-side checks are necessary because not all users have JavaScript enabled in their browser (some mobile browsers may lack JavaScript altogether). The client-side JavaScript checks added here are also useful because they give faster feedback to users.
Inserting Fireworks Pop-Up Menus
If you own Fireworks, you can use it to create a pop-up menu. When you insert a Fireworks pop-up menu into a Dreamweaver document, it’s best to use the round-trip editing feature to edit the menu in Fireworks. You will be able to edit the pop-up menu in Dreamweaver, but if you do, you lose the ability to edit it in Fireworks later. Stick with Fireworks.
When you have the Fireworks pop-up menu completed, simply export it. Fireworks creates all the image and HTML files for you and adds them to the Dreamweaver site root folder. With the files in your site folder, you’re ready to insert the menu in Dreamweaver.
To insert a Fireworks pop-up menu
1. Place the insertion point in the document where you want the menu.
2. Choose Insert > Image Objects > Fireworks HTML.
or
In the Common category of the Insert panel, click the pop-up menu by the Images icon, and select Fireworks HTML ![]() .
.

![]() You can choose to add Fireworks HTML from the Image icon in the Common category of the Insert panel.
You can choose to add Fireworks HTML from the Image icon in the Common category of the Insert panel.
The Insert Fireworks HTML dialog opens ![]() .
.

![]() Getting Fireworks HTML into Dreamweaver is as easy as pointing to the HTML file.
Getting Fireworks HTML into Dreamweaver is as easy as pointing to the HTML file.
3. Browse for or type the name of the Fireworks HTML file.
4. (Optional) Select the “Delete file after insertion” option if you no longer want the Fireworks HTML to be stored as a separate file. Selecting this option won’t affect the source PNG file associated with the HTML file or your ability to use round-trip editing to edit the pop-up menu in Fireworks.
5. Click OK to insert your menu. All the HTML, image links, and JavaScript connected to the pop-up menu are inserted in the appropriate areas in the document.
Tip
Deleting the HTML file after insertion has its pros and cons. You might want to keep it around to use elsewhere, or you might want to delete it to clean up after yourself. Either way, you can re-create it inside Fireworks, so if you delete it accidentally, it’s not the end of the world.
Putting It All Together
1. Using the Behaviors panel, add behaviors, or events, to your site.
2. Practice editing and deleting behaviors, and change the order of some behaviors.
3. Add rollovers to your pages using the Insert Rollover Image dialog.
4. Use Live View to preview the rollovers.
5. Add an Open Browser Window action to a link or image. Check that it works by previewing the page in a browser.
6. Add the Check Plugin action to a document.
7. Insert a jump menu, and then insert a jump menu Go button.
8. Create a form, and then apply the Validate Form behavior to some of the form fields on the page.
9. If you have Fireworks, create and insert a Fireworks pop-up menu.

