7. Styling Page Content
You want your Web site to look inviting, colorful, and organized, right? You need style! With styles, your site doesn’t just look good—you get other benefits as well. Compared to older font-tag-based styling, your site is easier to maintain and update, it downloads faster and uses less bandwidth, and it’s more accessible to every type of browser. In this chapter you’ll get a basic understanding of Cascading Style Sheets, better known as CSS. Then we’ll get into the details of how to use Dreamweaver’s CSS Styles panel and CSS Rule definition dialog to create and apply styles to your pages.
Understanding CSS
Cascading Style Sheets are all about style, looks, and presentation. CSS properties and rules give you an amazing array of control over foregrounds, backgrounds, colors, fonts, positions, alignments, margins, borders, lists, and other aspects of presentation.
Dreamweaver organizes the CSS properties it supports (which is most of them) via a couple of manageable interfaces: the CSS Rule definition dialog and the CSS Styles panel. With these two features, you can control every style aspect of every element on your page. From your document’s body to its paragraphs, lists, tables, and links, to styling individual words or even individual letters, it’s all handled with the CSS Styles panel or the CSS Rule definition dialog.
Content vs. presentation
Content is king, the saying goes, because users seek content when they come to your site. Content is the actual information in the headings, paragraphs, lists, divs, tables, forms, images, blockquotes, links, and other HTML elements you use on a page. With no styling, content looks something like an outline ![]() .
.

![]() A page with no styles shows content and working links, even though it isn’t beautifully arranged.
A page with no styles shows content and working links, even though it isn’t beautifully arranged.
The unstyled content should be useful and informative, even if it doesn’t look like much. That’s because some of your visitors get only the text content; for instance, those with screen readers, some mobile browsers, or text-only browsers. Some of these also get images, but not all, so make sure your pages are understandable and navigable even without graphics.
Once you add presentation rules, you have the layout, color scheme, font choice, background, and other “pretties” that make a Web page look good in a standard browser ![]() . The content itself hasn’t changed. What has changed is the way the content is presented on the page. Change the presentation—that is, use different styles—and the same content completely changes its appearance.
. The content itself hasn’t changed. What has changed is the way the content is presented on the page. Change the presentation—that is, use different styles—and the same content completely changes its appearance.

![]() Add styles to the same page to determine rules for layout, background, fonts, margins, and other presentation features.
Add styles to the same page to determine rules for layout, background, fonts, margins, and other presentation features.
The power of CSS derives from the separation of content from presentation. You can make the content look like anything you want simply by changing the way it is styled and presented.
Working with tags
HTML consists of tags, and adding tags to your document turns it into something that a computer knows how to handle. A tag is simply a name inside angle brackets, and every browser has certain names (that is, tags) that it understands.
Now, when you look through this chapter, you might be thinking to yourself at first, “Hey, I bought a WYSIWYG tool so I wouldn’t have to learn about HTML tags!” That’s understandable—but you’ll need to learn at least the basics about HTML tags to take full advantage of CSS.
Some tags are containers; that is, they can contain content, other tags, or both. Other tags are empty elements; for instance, the <img> tag, used for graphical elements, cannot also contain text.
Containers have beginning and ending tags. For instance, each paragraph inside your documents should be inside a <p> tag, where <p> stands for paragraph. To put some text into a paragraph tag, all you (or more often, Dreamweaver) have to do is add a <p> before the text and a </p> after (that forward slash is what tells the browser that it’s at the end of the paragraph). Makes sense so far?
Next, to apply a style to that paragraph, you apply it to that <p> tag. You’re not taking anything out of the paragraph or adding anything to the paragraph. It’s still a paragraph; but with CSS, you have some say about how that paragraph appears. Each style has instructions that define the style and what it does, and these instructions are called rules.
You can learn just enough about HTML tags by looking at the tag selector of your Dreamweaver document. If you find you want to know even more, check out Chapter 17, “Editing Code.”
Creating a Style Rule for a Tag
Everything you do to create new styles, apply styles, and edit styles starts with creating a rule. Style rules begin with a selector. A selector can be a tag, an id, or a class.
To create a style rule for a tag
1. With a page open in Dreamweaver, click the New CSS Rule button in the CSS Styles panel. The New CSS Rule dialog appears ![]() .
.

![]() If you select a tag in the document, it may automatically appear in the Selector Name field in the New CSS Rule dialog.
If you select a tag in the document, it may automatically appear in the Selector Name field in the New CSS Rule dialog.
2. Complete the following:
• Selector Type: Choose Tag (redefines an HTML element).
• Selector Name: Dreamweaver makes its best guess (based on your current selection or cursor placement when you clicked the New CSS Rule button) as to what tag you wanted this style to apply to. That tag automatically appears in the Selector Name field. If that tag isn’t the one you want, choose the correct tag using the pop-up menu ![]() .
.

![]() Any tag can be styled—just select the one you want.
Any tag can be styled—just select the one you want.
• Rule Definition: Select “This document only” to add the style to just the document you have open. We’ll cover the other options available here later.
3. Click OK, and the CSS Rule definition dialog appears ![]() .
.

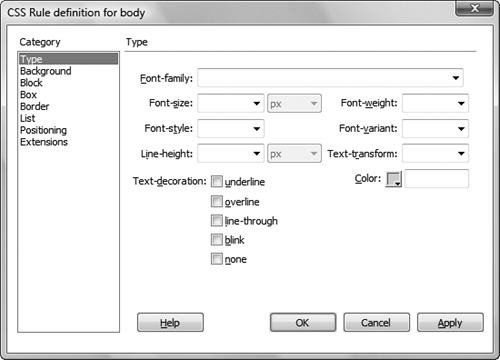
![]() The Type category is where you set font rules, including your choice of foreground (text) colors.
The Type category is where you set font rules, including your choice of foreground (text) colors.
4. Set properties in the eight categories as desired. Which category contains which field is covered in “Dreamweaver CSS Categories,” next. If you want to see how something looks without dismissing the dialog, click Apply.
5. Click OK, and the new rule takes effect.
Tip
New rules can also be created by selecting text in the document window and choosing Format > CSS Styles > New.
Tip
There’s a lot more to the New CSS Rule dialog, but don’t fret; we’ll cover its other options later in this chapter.
Tip
Not familiar with class and id? What you’ll need to know is covered in the sidebar “Choosing Between Classes and IDs” later in this chapter.
Tip
This example creates an internal style: one where the style information is included inside the Web page. Internal styles are useful for testing, but in the long run, you’ll want to make all your styles external, that is, in their own file. We’ll cover that in Chapter 9, “Managing Styles.”
Dreamweaver CSS Categories
Dreamweaver uses the CSS Rule definition dialog to break down CSS into various categories. Below, you’ll find each of the categories in the CSS Rule definition dialog, along with what you can find in that category. Each item in the dialog is named according to its CSS property value.
Type 
• Font-family
• Font-size
• Font-style
• Line-height
• Text-decoration
• Font-weight
• Font-variant
• Text-transform
• Color

![]() In the Type category, you can set the most common styling properties to text.
In the Type category, you can set the most common styling properties to text.
Background 
• Background-color
• Background-image
• Background-repeat
• Background-attachment
• Background-position (X)
• Background-position (Y)

![]() Always give a page a background color, even if you’re using a background image.
Always give a page a background color, even if you’re using a background image.
Block 
• Word-spacing
• Letter-spacing
• Vertical-align
• Text-align
• Text-indent
• White-space
• Display

![]() Set rules for spacing and alignment of text in the Block category. Text indent affects the first line only—yes, you can have old-fashioned paragraph indentation with CSS!
Set rules for spacing and alignment of text in the Block category. Text indent affects the first line only—yes, you can have old-fashioned paragraph indentation with CSS!
Box 
• Width
• Height
• Float
• Clear
• Padding (Same for all, Top, Right, Bottom, Left)
• Margin (Same for all, Top, Right, Bottom, Left)

![]() Set rules for width and height in the Box category. Margin and padding are both transparent, which means that a background shows through either.
Set rules for width and height in the Box category. Margin and padding are both transparent, which means that a background shows through either.
Border 
• Style (Same for all, Top, Right, Bottom, Left)
• Width (Same for all, Top, Right, Bottom, Left)
• Color (Same for all, Top, Right, Bottom, Left)

![]() Set rules for borders in the Border category. Deselect “Same for all” to style borders individually.
Set rules for borders in the Border category. Deselect “Same for all” to style borders individually.
List 
• List-style-type
• List-style-image
• List-style-Position

![]() Set rules for list type and position in the List category. If you want an image instead of a standard bullet, specify it here.
Set rules for list type and position in the List category. If you want an image instead of a standard bullet, specify it here.
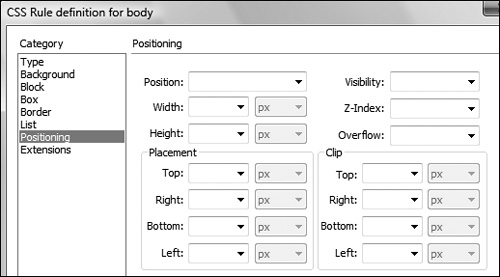
Positioning 
• Position
• Width
• Height
• Visibility
• Z-Index
• Overflow
• Placement (Top, Right, Bottom, Left)
• Clip (Top, Right, Bottom, Left)

![]() Set position in the Positioning category. The Z-Index refers to the stacking order when more than one layer occupies the same position. Clip refers to material that might overflow the size set for width and height.
Set position in the Positioning category. The Z-Index refers to the stacking order when more than one layer occupies the same position. Clip refers to material that might overflow the size set for width and height.
Extensions 
• Page-break-before
• Page-break-after
• Cursor visual effect
• Filter visual effect

![]() Set extensions in the Extensions category. Internet Explorer is the only browser that supports the Filter extensions.
Set extensions in the Extensions category. Internet Explorer is the only browser that supports the Filter extensions.
Tip
Page break properties are used in style sheets for print.
Tip
The eight categories of style definitions in the CSS Rule definition dialog cover nearly every CSS property available. What’s impressive is that you can apply any of the properties in any of the eight categories to virtually any element in your document. Backgrounds, for example, can be applied not just to the body element, but also to the tags div, table, blockquote, span, acronym, quote, form and many others.
Creating a Custom Class
Redefining the style for a tag gives you considerable control, because HTML has a tag for nearly any type of text you need to format. And yet, there are times when you want to create a style rule for something that doesn’t already have a logical tag as a label. You can do that with a class. You get to create a custom name for the style when you create a class.
To create a class
1. With a page open in Dreamweaver, click the New CSS Rule button in the CSS Styles panel. The New CSS Rule dialog appears ![]() .
.

![]() A class selector name is preceded by a period when creating a new style.
A class selector name is preceded by a period when creating a new style.
2. Set the Selector Type to Class (can apply to any HTML element), and set the Selector Name to a name of your own choosing, preceded by a period (.). This is your new class name.
3. Click OK, and the CSS Rule definition dialog appears.
4. When you’ve completed filling out the CSS Rule definition dialog, click OK to accept your changes.
Tip
Pick a class name that will serve you over time. A name that describes a purpose rather than a particular property works best. For example, if you wanted to highlight certain vocabulary words in red, you could name a class either .red or .vocab. If you redesign the site later and change the color scheme, the name .red might not make sense any longer, but .vocab would still have meaning.
Tip
Don’t create a class to describe text when there is already a logical tag that does the job. For example, don’t create a class to make text big and bold and use it as a heading. HTML already provides six heading tags (h1, h2, h3, h4, h5, and h6). Simply redefine one of the existing heading tags to suit your purpose. Remember, you want to use HTML to create a logical structure for your content and CSS to style the structured content.
Creating Compound Selectors
Elements in HTML can nest. Inside the body might be a div named content, with a div named newitem nested inside that. Each of these nested elements exists in a parent-child relationship that allows CSS properties to be inherited. The child elements are descendants of the parent elements and inherit properties from them.
You can create extremely selective selectors with descendant elements. Take the lowly list item, or li. If you redefine the default li style, you style every list item anywhere in the body of your page. However, if you have a div named content and list items using li within that, you can create a rule using the selector #content li. Instead of styling every li in the document, it will only style each li inside content.
Dreamweaver calls contextual selectors like this compound. There’s more about compound selectors in the “Compound Terminology” sidebar, later in this chapter.
To create a compound style
1. With a page open in Dreamweaver, click the New CSS Rule button in the CSS Styles panel. The New CSS Rule dialog appears ![]() .
.

![]() The New CSS Rule dialog lets you choose Type, Name, and Definition for your new rule.
The New CSS Rule dialog lets you choose Type, Name, and Definition for your new rule.
2. Set Selector Type to Compound (based on your selection). For Selector Name, one of the pseudo-class selectors may appear in the dialog by default. Select a pseudo-class selector from the pop-up menu or type a selector of your own choosing in this field by doing one of the following:
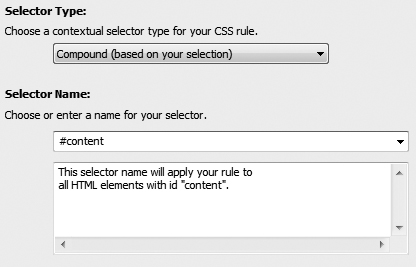
Type a pound sign (#) and an id to style a named section of the page—usually a div ![]() .
.

![]() A selector based on an
A selector based on an id must begin with a pound sign (#).
or
Type a pound sign (#), the id, and a space before the pseudo-class selector to style only those navigation links in a particular named section of the page ![]() .
.

![]() Type in the Selector Name field to create selectors that fit your document.
Type in the Selector Name field to create selectors that fit your document.
or
Type a pound sign (#), the id, a space, and an HTML tag to style an element found only in the named section of the page ![]() .
.

![]() A contextual or compound selector lets rules apply only to tags within certain named divs.
A contextual or compound selector lets rules apply only to tags within certain named divs.
or
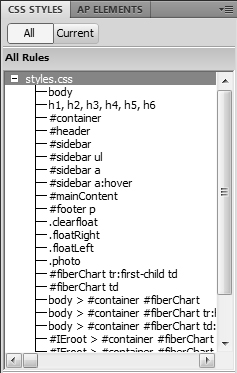
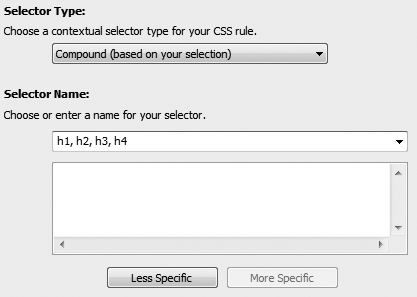
Type a group of selectors, separated by a comma and a space, to assign the same style properties to every selector in the group with a single rule ![]() .
.

![]() Every tag in this group list of selectors will follow the same style rule.
Every tag in this group list of selectors will follow the same style rule.
If possible, Dreamweaver will parse your selectors and give you an explanation of them in the dialog (![]() and
and ![]() ).
).
3. Click OK, and the CSS Rule definition dialog appears.
4. When you’ve completed filling out the CSS Rule definition dialog, click OK to accept your changes.
Tip
Rules for link pseudo-classes won’t work reliably with the cascade unless you define them in the following order: a:link, a:visited, a:hover, a:active. A way to remember the L-V-H-A order is the memory device LoVeHAte.
Tip
If you use the Insert Div Tag button in the Insert panel (found in both the Common and Layout categories) to insert a div, Dreamweaver offers you the chance to create a style for the div immediately ![]() . Click the New CSS Rule button in the Insert Div Tag dialog to define properties for the new
. Click the New CSS Rule button in the Insert Div Tag dialog to define properties for the new div.

![]() Dreamweaver politely suggests that you create a new rule for a new
Dreamweaver politely suggests that you create a new rule for a new div as soon as you insert it in your document.
Working with the CSS Styles Panel
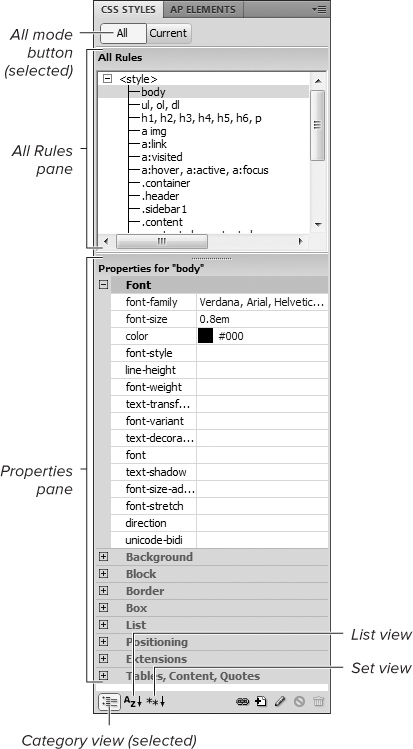
The CSS Styles panel (Window > CSS Styles) shows all the styles affecting a document or a selected style. You can apply, modify, delete, and do other style-related tasks right in the CSS Styles panel without having to open the CSS Rule definition dialog. If you need an overview of what’s where in the panel, look back at the “Anatomy of the CSS Styles Panel” sidebar, earlier in this chapter.
To work in All mode
1. In your document, click All at the top of the CSS Styles panel ![]() . All the styles affecting the document appear: any linked or imported external style sheets as well as any styles only in the open document. An external style sheet is indicated by a filename, for example,
. All the styles affecting the document appear: any linked or imported external style sheets as well as any styles only in the open document. An external style sheet is indicated by a filename, for example, pagestyles.css. Styles internal to this document are in the <style> category.

![]() When you’re in All mode in the CSS Styles panel, any external style sheets are listed by filename, whereas internal styles are shown in
When you’re in All mode in the CSS Styles panel, any external style sheets are listed by filename, whereas internal styles are shown in <style>.
Click the plus (+) (Windows) or the disclosure triangle (Mac) to expand a category if it isn’t already expanded.
2. Examine the rules for individual styles by highlighting a specific style and doing one of the following:
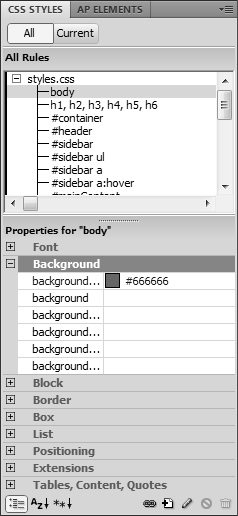
Click the “Show category view” icon at the lower left of the CSS Styles panel. Properties for the selector appear in categories in the Properties pane at the bottom ![]() . Click the plus (
. Click the plus (+) or the disclosure triangle (Mac) to expand any category.

![]() Expand a style sheet name to see all the style rules. The Category view of the Properties pane shows categories, which must be expanded to examine properties.
Expand a style sheet name to see all the style rules. The Category view of the Properties pane shows categories, which must be expanded to examine properties.
or
Click the “Show list view” icon at the lower left of the CSS Styles panel. Properties for the selector appear as a list in the Properties pane at the bottom ![]() .
.

![]() Pick a specific style from the list and its properties are shown in the Properties pane. In List view, the Properties pane shows a list of all the properties for a selected style.
Pick a specific style from the list and its properties are shown in the Properties pane. In List view, the Properties pane shows a list of all the properties for a selected style.
or
Click the “Show only set properties” icon at the lower left of the CSS Styles panel. Set properties for the selector appear in the Properties pane ![]() .
.

![]() In Show only set properties view, the Properties pane eliminates everything except the set properties for the selected style.
In Show only set properties view, the Properties pane eliminates everything except the set properties for the selected style.
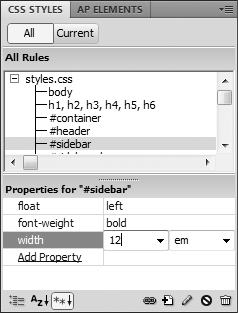
3. To add a new property directly in the CSS Styles panel, click the icon for “Show only set properties”, and then click Add Property. An editable field appears with a pop-up menu listing every possible property ![]() .
.

![]() To set a new property while in the Properties pane, choose from the list.
To set a new property while in the Properties pane, choose from the list.
4. To modify a property, click on the property value. An editable field appears ![]() . Type any change and press Enter (Return).
. Type any change and press Enter (Return).

![]() Any property value is editable in the Properties pane.
Any property value is editable in the Properties pane.
To work in Current mode
1. In your document, do one of the following:
Place the cursor in an element in the document window.
or
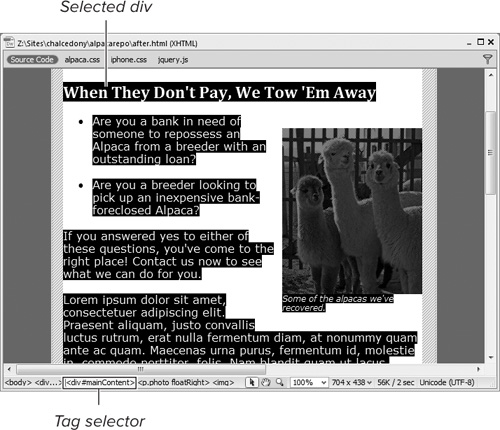
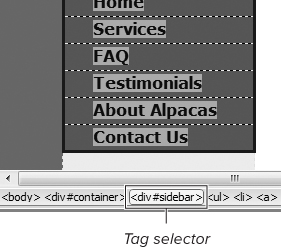
Select an element using the tag selector at the lower left of the document window ![]() .
.

![]() Elements you want to style can be selected in the document window with the tag selector.
Elements you want to style can be selected in the document window with the tag selector.
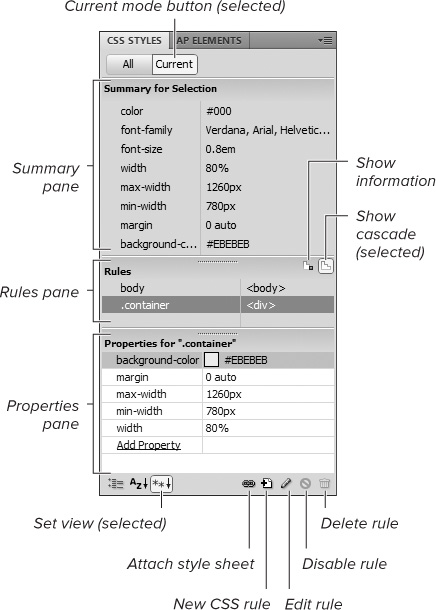
2. Click Current at the top of the CSS Styles panel ![]() . The Summary for Selection pane appears.
. The Summary for Selection pane appears.

![]() Current mode focuses on only the currently selected style.
Current mode focuses on only the currently selected style.
3. In the middle pane, you can choose whether to show information about the selected property (About, ![]() ) or show the cascade of rules for the selected tag (Rules,
) or show the cascade of rules for the selected tag (Rules, ![]() ). Click on a property highlighted in the Summary for Selection list, and then choose either the About or Rules button on the right.
). Click on a property highlighted in the Summary for Selection list, and then choose either the About or Rules button on the right.

![]() You can see information about the selected property or see the cascade of rules that apply to the selected tag.
You can see information about the selected property or see the cascade of rules that apply to the selected tag.
At the bottom, the Properties list shows the properties and their values.
4. If properties for the selected element were overridden by rules for other selectors, Dreamweaver indicates this with a strike-through of the property name ![]() . Use the mouse to hover over the property showing a strikethrough and a pop-up appears explaining why this property is not applied.
. Use the mouse to hover over the property showing a strikethrough and a pop-up appears explaining why this property is not applied.

![]() In Current mode, you can see inherited styles affecting a selector. The style is shown with a strikethrough if it doesn’t apply to the current selection.
In Current mode, you can see inherited styles affecting a selector. The style is shown with a strikethrough if it doesn’t apply to the current selection.
Tip
Verify how styles are implemented on your pages by previewing them in a variety of browsers, as well as Dreamweaver’s Live View. More than one style rule can affect a particular page element. Sometimes the style rules conflict and you get unexpected results.
Tip
When things don’t look as expected in the browser, troubleshoot style rules using Current mode in the CSS Styles panel. The Properties pane provides valuable help to spot style conflicts.
Tip
Inheritance information in the About pane of the CSS Styles panel in Current mode is also useful when troubleshooting conflicting style rules.
Applying Attributes
Most styles take effect immediately in the current document and in any other documents linked to an external style sheet. If you redefine the style for a tag such as h3, then any time you use the h3 tag, the style is applied. Pseudo-class selectors such as a:link also are immediately applied to the selected elements in any linked documents.
Other styles are different—they’re based on adding a class or id attribute to an element. For instance, after you create a style rule for a class, you must then apply that class to text in the document. The same goes for id.
To apply a class
1. In a document, select the text to which you want to apply the class.
or
Place the cursor anywhere in a paragraph to apply the class to the entire paragraph.
or
Select a tag with the tag selector at the lower left of the document window.
2. Do one of the following:
In the CSS Styles panel, select All mode, right-click the name of the class you want, and choose Apply ![]() .
.

![]() Use the context menu to apply a class style rule.
Use the context menu to apply a class style rule.
or
In the HTML tab of the Property Inspector, choose the class you want to apply from the Class pop-up menu ![]() .
.

![]() Use the Class pop-up menu in the Property Inspector to apply a class style rule.
Use the Class pop-up menu in the Property Inspector to apply a class style rule.
or
In the document, right-click the selected text, choose CSS Styles, and then the class you want to apply.
or
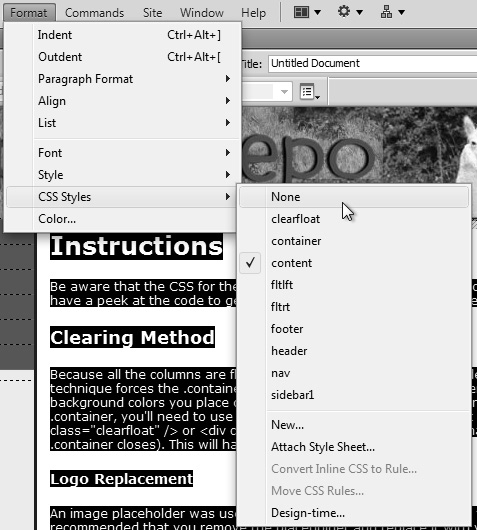
Choose Format > CSS Styles, and in the submenu choose the class you want to apply ![]() .
.

![]() Another way to apply a class style rule is to choose Format > CSS Styles, and then choose from the submenu.
Another way to apply a class style rule is to choose Format > CSS Styles, and then choose from the submenu.
To remove a class
1. Select the text to which the class was applied. The tag selector in the lower left of the document indicates the presence of a class with a period; for example, <p.current> means that the class current was applied to the <p> tag ![]() .
.

![]() It’s easy to identify elements with classes applied in the tag selector bar. The element has a period in the name, for example
It’s easy to identify elements with classes applied in the tag selector bar. The element has a period in the name, for example <div.content>.
2. Do one of the following:
In the Property Inspector, choose None from the Class pop-up menu.
or
In the document, right-click the selected text, choose CSS Styles, and then choose None ![]() .
.

![]() Removing a class is as simple as choosing None from the CSS Styles submenu.
Removing a class is as simple as choosing None from the CSS Styles submenu.
or
Choose Format > CSS Styles, and in the submenu choose None.
3. The class is no longer applied to the selected text. However, the class is still available in the style sheet.
To apply an id
1. In a document, select the text or tag to which you want to add an id.
2. Do one of the following:
In the CSS Styles panel, select All mode, right-click the id you want to apply, and then choose Apply ![]() .
.
or
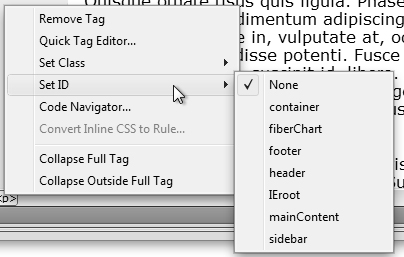
Right-click the element in the tag selector, choose Set ID, and then choose an id from the submenu ![]() .
.

![]() Even the tag selector has a context menu, giving you an easy way to add an
Even the tag selector has a context menu, giving you an easy way to add an id.
or
Use the Property Inspector to choose an id to apply from the pop-up menu ![]() .
.

![]() The Property Inspector can also be used to add an
The Property Inspector can also be used to add an id.
3. Check the tag selector to verify that the id has been applied by looking for the name of the tag followed by a # followed by the name of the id.
Tip
When you remove a class from the selected element, it’s still available to be applied elsewhere. Removing the class attribute from the tag doesn’t remove the rule from your page.
Tip
If you select some text that isn’t inside a container (such as a paragraph or div) and apply a class or id, Dreamweaver wraps a new span tag around that text and applies the new attribute to the span.
Tip
If the pop-up menu in the Property Inspector doesn’t show the id you want, it may be because that id is used elsewhere on the page. An id must be unique on the page, so if you want to move it from one place to another, remove it from the first place before attempting to apply it to the second.
Creating Styles with the Property Inspector
For users who are upgrading from an older version of Dreamweaver, it’s the most natural thing in the world to use the Property Inspector to create styles. You can still style text with the Property Inspector, but there are a few things to keep in mind.
The old way of using Dreamweaver added dozens, perhaps hundreds, of font tags to a page with the Property Inspector. Getting rid of all those bandwidth-eating font tags is a good thing. As of Dreamweaver CS4, you can only apply two HTML styling tags with the Property Inspector: <strong> and <em>. All other style choices create CSS styles, and you’re prompted to create a new CSS rule when you try to style text.
Another big change in Dreamweaver CS4 was splitting the Property Inspector into two tabs: HTML ![]() and CSS
and CSS ![]() . In the HTML tab, you can apply HTML attributes, such as headings, lists, and indenting. You can also apply CSS classes and ids. In the CSS tab, you can create CSS rules, apply font families, change the size and color of fonts, and align text.
. In the HTML tab, you can apply HTML attributes, such as headings, lists, and indenting. You can also apply CSS classes and ids. In the CSS tab, you can create CSS rules, apply font families, change the size and color of fonts, and align text.

![]() The HTML tab of the Property Inspector allows you to apply HTML tags.
The HTML tab of the Property Inspector allows you to apply HTML tags.

![]() The CSS tab of the Property Inspector allows you to apply CSS styles.
The CSS tab of the Property Inspector allows you to apply CSS styles.
To create styles with the Property Inspector
1. Open a new, blank document or a document with content but with no styles yet applied.
2. Click the Page Properties button on either tab of the Property Inspector. The Page Properties dialog appears ![]() .
.

![]() Page Properties for Appearance determine backgrounds, fonts, colors, and margins, using CSS.
Page Properties for Appearance determine backgrounds, fonts, colors, and margins, using CSS.
This dialog applies styles and properties that will affect the entire page, and the styles will be written as an internal style sheet. You can move the styles to an external sheet later, if needed; see “Moving Internal Styles to External” in Chapter 9.
3. The Page Properties dialog contains six categories. You can set properties as desired in the following:
• Appearance (CSS): Set appearance properties for the body, including page font, size, text color, background color, and background image. If you use a background image, you should also set how it repeats. Margins are set individually for top, right, bottom, and left.
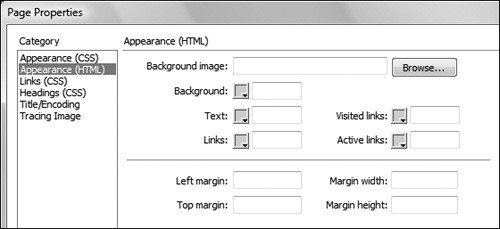
• Appearance (HTML): Sets HTML appearance properties for the page, including background image, text colors, link colors, and margins. We recommend that you set these with CSS styles instead ![]() .
.

![]() You can set HTML page properties in the Appearance (HTML) category.
You can set HTML page properties in the Appearance (HTML) category.
• Links (CSS): Set the font and size, colors for unvisited, visited, rollover, and active links, and select underline style from the pop-up menu ![]() .
.

![]() Page Properties for Links set up fonts, colors, and sizes for links.
Page Properties for Links set up fonts, colors, and sizes for links.
• Headings (CSS): Set a heading font, and choose a size and color for each heading ![]() .
.

![]() Page Properties for Headings set up fonts, colors, and sizes for headings.
Page Properties for Headings set up fonts, colors, and sizes for headings.
• Title/Encoding: Type a page title. Choose the Document Type (DTD) from the pop-up menu. Leave Encoding and Unicode Normalization Form alone unless you know what you’re doing and are creating pages in multiple languages ![]() .
.

![]() Page Properties for Title/Encoding determine title, document type, and language encoding.
Page Properties for Title/Encoding determine title, document type, and language encoding.
• Tracing Image: Browse to locate the tracing image and set the degree of transparency ![]() . We discussed tracing images in Chapter 3, “Building Your First Page.”
. We discussed tracing images in Chapter 3, “Building Your First Page.”

![]() Page Properties for Tracing Image allows you to set an image to trace over when designing your page.
Page Properties for Tracing Image allows you to set an image to trace over when designing your page.
4. Click Apply to see how your changes look, and then click OK to accept your changes.
Tip
The styles and properties you set are stored internally in this document only. You can inspect them in Code view. The Document Type appears in the first line of code. The language encoding appears in a meta element in the head. The styles are enclosed in a style element in the head. If you set a tracing image, it appears in Design view.
Tip
Names in the Page Properties dialog are not always standard CSS selector or property names. For example, in the Links category, Rollover links correspond to the CSS pseudo-class selector a:hover and Underline style corresponds to the CSS property text-decoration.
To create classes or inline styles with the Property Inspector
1. Open a document and select the text or tag to be styled.
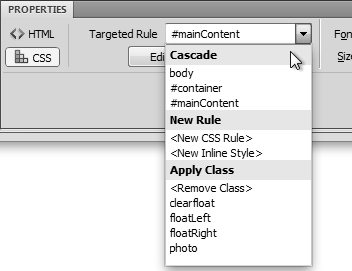
On the CSS tab of the Property Inspector, <New CSS Rule> is automatically selected in the Targeted Rule pop-up menu ![]() .
.

![]() The Targeted Rule pop-up menu in the Property Inspector lists available classes and ids. Choose one from this menu to apply it.
The Targeted Rule pop-up menu in the Property Inspector lists available classes and ids. Choose one from this menu to apply it.
If you look in the menu, there are other styles you can apply; the Cascade section lists styles available in external sheet(s), the New Rule section allows you to create a new CSS rule or a new inline style, and the Apply Class section allows you to apply existing classes.
or
In the Targeted Rule pop-up menu, choose <New Inline Style>.
2. Set new values for any or all of the following: Font, Size, and Color. For color, use the color picker to choose a color for the selected text.
If you’re creating a new inline style, the style is created in the document, and is applied to the selection. You’re done.
or
If you’re creating a new CSS style, the New CSS Rule dialog appears ![]() .
.

![]() The New CSS Rule dialog appears to help you specify the location for your new rule.
The New CSS Rule dialog appears to help you specify the location for your new rule.
(Optional) Instead of applying values in the Property Inspector, you can click the Edit Rule button on the CSS tab of the Property Inspector ![]() .
.
3. Choose the Selector Type, enter the Selector Name, and choose where you want the new style to reside with the Rule Definition pop-up menu.
4. Click OK. If you formatted the selection with the controls in the Property Inspector in step 2, the style is applied. If you used the Edit Rule button, the CSS Rule definition dialog appears. Set the style properties in this dialog, then click OK.
Dreamweaver creates the class with a generic name, and the new class appears in the Targeted Rule pop-up menu in the Property Inspector. The class is applied with a span tag to inline text. If the selected text is a complete element, such as a paragraph, the class is applied to the element’s tag.
Modifying a Style
Changing a style is quick and easy. You’re already familiar with the CSS Rule definition dialog and the CSS Styles panel, and you can modify styles using either one.
To modify a style with the CSS Rule definition dialog
1. Open a document. In the CSS Styles panel, click All mode, choose a style, and then do either of the following:
Right-click the style name and choose Edit ![]() .
.

![]() Right-click any style to reveal the Edit menu.
Right-click any style to reveal the Edit menu.
or
Click the Edit Rule button at the lower right of the CSS Styles panel (see ![]() in “Anatomy of the CSS Styles Panel”).
in “Anatomy of the CSS Styles Panel”).
2. The CSS Rule definition dialog appears. Make changes as desired.
3. Click OK to accept your changes.
To modify a style with the CSS Styles panel
1. Open a document. In the CSS Styles panel, choose a style in either All or Current mode. Properties for the selected style appear in the Properties pane.
2. Click a value in the Properties pane. An editable field appears ![]() .
.

![]() Edit any property value directly in the Properties pane.
Edit any property value directly in the Properties pane.
3. Change as desired, and press Enter (Return) to complete your changes.
Working with Font Groups
Font groups determine which fonts a browser displays on your Web page. A browser uses the first font in the group that is installed on the user’s system. If none of the fonts in the group are installed, the browser displays the text as specified by the user’s browser preferences.
To modify a font group
1. Open a document in Dreamweaver.
2. Choose Format > Font > Edit Font List.
or
Choose Edit Font List from the Font pop-up menu in the Property Inspector.
The Edit Font List dialog appears ![]() and displays three categories of information:
and displays three categories of information:
• Font list: Displays current font groups.
• Chosen fonts: Displays fonts in the chosen group.
• Available fonts: Displays all the fonts available on your system. The font selected is displayed in the text field below.

![]() Use the Edit Font List dialog to create, modify, or remove font groups.
Use the Edit Font List dialog to create, modify, or remove font groups.
3. Do any of the following:
• To add or remove fonts from a font group, select the font and click the arrow buttons between the Chosen fonts and Available fonts lists.
• To add or remove a font group, select it and click the Plus or Minus button at the top left of the dialog.
• To add the name of a font that is not installed on your system, type the font name in the text field below the Available fonts list and click the left-facing arrow button to add it to the group.
• To move a font group up or down in the list, select it from the Font list box and then click the arrow buttons at the top right of the dialog.
4. Click OK to accept your changes.
Tip
To avoid surprises, it’s good practice to stick with the commonly available fonts for most text. If you really need to use a fancy, decorative font for short bits of text, you may be better off making an image of the text and placing it as a graphic.
Tip
We would love to add something here like, “You can be assured that people with this version of this browser on this operating system will have these fonts”—but we can’t. New browser versions get shipped that don’t include the same fonts the older versions did. The same goes for operating systems. And then, of course, people can always delete or disable their existing fonts. The font groups that ship with Dreamweaver, as a general rule, are dependable. And of course, always end your font list with either serif or sans-serif as fallbacks for best results.
Working with Related Files
The vast majority of Web pages you see these days aren’t stand-alone HTML files. Rather, they are HTML files with links to other, related files, including CSS style sheets; external JavaScript files; server-side include (SSI) files; and sometimes even XML and other HTML files.
In pre-CS4 versions of Dreamweaver, it was sometimes difficult to find and get to these related files when you were working on a page. You would have to check the page’s source code in Code view or fiddle around in the CSS Styles panel to track down the name of the external style sheets.
Dreamweaver CS4 added the Related Files bar ![]() at the top of the document window, giving you quick, one-click access to related files.
at the top of the document window, giving you quick, one-click access to related files.

![]() The Related Files bar lets you quickly jump to CSS and script files.
The Related Files bar lets you quickly jump to CSS and script files.
To use Related Files
1. Open a document that uses external files.
The names of the files appear in the Related Files bar. At the left side of the bar, you will always see Source Code, so that you can easily display the source code for the current document after you have opened a related file.
2. Click on the name of one of the related files in the Related Files bar.
Dreamweaver switches to Split view, with the document in the Design view pane, and the related file in the Code view pane ![]() .
.

![]() When you click the name of a style sheet in the Related Files bar, you end up in Split view ready to edit the style sheet.
When you click the name of a style sheet in the Related Files bar, you end up in Split view ready to edit the style sheet.
3. View or edit code in the Code view pane.
Tip
The Related Files feature is enabled by default, but you can turn it off in the General category of Dreamweaver’s Preferences.
Tip
You can also access related files by choosing View > Related Files and then choosing the file you want from the submenu ![]() .
.

![]() You can also see the Related Files in the View menu.
You can also see the Related Files in the View menu.
Tip
Dreamweaver will show all linked CSS files in the Related Files bar, even if the CSS files are linked to one another rather than to the current document. In other words, the Related Files bar will show all the style sheets in the cascade. However, it only shows other types of files (such as scripts) when they are directly linked by the current document.
Tip
Related Files are especially useful when working with the Code Navigator feature (see the next section) and with Dreamweaver’s Live View mode.
Tip
If you open a frameset file, Dreamweaver does not list the other HTML pages that make up the frameset in the Related Files bar.
Using the Code Navigator
One of the challenges of working with modern sites is that sometimes it can be difficult to figure out which of the linked style sheets or script files is actually being applied to a given element on your page. Sure, you can use the Property Inspector or the CSS Styles panel to get the name of the style that is applied to the element, but that style could be being modified by another style sheet elsewhere in the cascade. What you need is a tool that shows all of the style sheets and scripts that are affecting your selection that then allows you to easily make changes to those styles and scripts. That’s what the Code Navigator does.
To use the Code Navigator
1. Point at the element on your page that you want to inspect, then Alt-click (Cmd-Opt-click).
or
Press Ctrl-Alt-N (Cmd-Opt-N).
or
Right-click the selection or a tag in the Tag Selector, and then choose Code Navigator.
or
Choose View > Code Navigator.
or
Click the Code Navigator indicator that appears near where you last clicked in the document when Dreamweaver has been idle for a few seconds ![]() .
.

![]() Click the Code Navigator indicator to open the Code Navigator window.
Click the Code Navigator indicator to open the Code Navigator window.
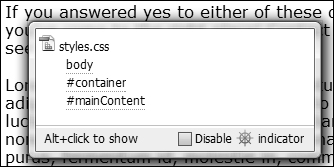
The Code Navigator window appears ![]() showing you the script and CSS files associated with the selection. For CSS styles, indented under the name of each style sheet, the Code Navigator shows the names of the CSS rules that apply to the selection.
showing you the script and CSS files associated with the selection. For CSS styles, indented under the name of each style sheet, the Code Navigator shows the names of the CSS rules that apply to the selection.

![]() The Code Navigator window shows the different style sheets associated with the element you selected and also shows which particular rules affect the element.
The Code Navigator window shows the different style sheets associated with the element you selected and also shows which particular rules affect the element.
2. To jump directly to a particular rule, click its name in the Code Navigator window.
The Dreamweaver window changes to Split view and places the insertion point in the Code view pane ready to edit the style rule you chose.
or
To view the properties defined in each of the rules shown in the Code Navigator, hover the cursor over a rule’s name. After a moment, a tool tip appears showing you the properties ![]() .
.

![]() Hovering over a CSS rule reveals the rule’s properties.
Hovering over a CSS rule reveals the rule’s properties.
3. If you ended up in the Code View pane in step 2, edit the style rule. If all you wanted to do was view the rules and properties for the selection, press Esc or click elsewhere in the document to dismiss the Code Navigator window.
Tip
You can also invoke the Code Navigator in Code view by placing the insertion point inside a <script> or <link> tag, or inside a text block that is being styled by CSS, and then clicking the Code Navigator button on the Coding toolbar. See Chapter 17 for more information about working in Code view.
Tip
The Code Navigator is incredibly useful, but the Code Navigator indicator (![]() ) is actually pretty annoying, because it pops up whenever you pause your work. You can (and probably will) turn off the indicator by selecting the “Disable <Code Navigator symbol> indicator” check box at the bottom of the Code Navigator window. You can always bring up the Code Navigator manually, as discussed in step 1.
) is actually pretty annoying, because it pops up whenever you pause your work. You can (and probably will) turn off the indicator by selecting the “Disable <Code Navigator symbol> indicator” check box at the bottom of the Code Navigator window. You can always bring up the Code Navigator manually, as discussed in step 1.
Putting It All Together
1. Create a style rule for a tag you use.
2. Review your pages to see where divs and spans would be appropriate, and add them as needed.
3. Apply properties to your document elements using the CSS Rule definition dialog.
4. Create a style that uses a custom class and apply it to an element on your page.
5. Create a style that uses a compound selector and apply it to an element on your page.
6. Use the CSS Styles panel to apply, modify, delete, and perform other style-related tasks.
7. Apply a property to a rule using All mode in the CSS Styles panel.
8. Create inline styles using the Property Inspector.
9. Use the Edit Font List dialog to modify a font group used on your page and see how it changes the text’s appearance.
10. Use the Related Files bar to verify that a page links to an external style sheet.
11. Use the Code Navigator to determine which styles are applied to a given element on your page.