Magento Commerce provides a fantastic starting point for an online store. However, for designers with a non-technical background, it is a challenging, but worthwhile opportunity to put your knowledge to the test. In this chapter, we'll look at:
- What Magento is, and what it can do
- The default Magento skin (design)
- Some existing themes from real, "live" stores using Magento
Magento (http://www.magentocommerce.com) is an open source eCommerce platform, which is renowned for its functionality, but has a reputation of being difficult to theme.

Magento is a feature-rich eCommerce system, which is built on the Zend PHP framework. Magento has all of the features that you would expect of a typical shopping cart and some interesting additions, including:
- Managing multiple stores from one control panel
- Support for localization of languages and currencies
- An Application Programming Interface (API), allowing integration with third-party software
- Search-engine-friendly attributes, such as customizable addresses and auto-generated sitemaps
- RSS feeds for new products
- Tiered pricing, allowing quantity discounts
- Real-time shipping rates from popular couriers
- Integration with many payment gateways including PayPal and authorize.net
- Cross-selling
- One-page checkout
- Order and product reporting system
- Automatic image resizing and watermarking
Despite its power, Magento has a number of shortcomings, these are:
- Designers can find it more difficult to theme than other open source applications, like WordPress.
- In one way, its modular architecture can be seen as a shortcoming, as this means that making changes to a theme will require multiple files in different directories to be edited (more so than in other software packages).
- The poor-quality or non-existence of documentation.
- The number of technologies that a theme designer needs to be familiar with to theme Magento —XML, PHP, HTML, and CSS.
- The large learning curve for designers who may be familiar with simpler theming systems based upon a small number of templates.
The beauty of an open source eCommerce system such as Magento is that you can help build these features and improve its flaws in to the next release!
It's incredibly rewarding to create a custom theme for your Magento store. As a relatively new and powerful eCommerce system with a growing community to support it, Magento is quickly becoming the next big thing in eCommerce, so learning how to create themes for it is likely to remain important for some time to come.
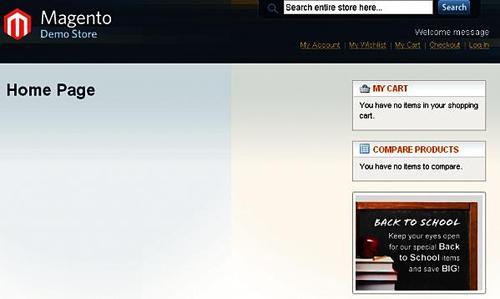
The default Magento theme is called default, and provides an attractive, if basic, skeleton design (skin) for your shop.

The default skin provides a good framework for the shop, with every element that you want from a shop provided in the location that you would expect. For example, the logo is aligned to the lefthand side by default, and the search feature, account options, and checkout buttons are positioned to the top right of your visitors' screen.
This is common on many web sites, and keeping this consistent in Magento's default theme is wise, as we can assume that your visitors spend more time in total on other web sites than yours. This is where the majority of your store's visitors will look for each of those elements.
The light background color of the main area of the page provides excellent contrast for the content, and the deeper color of the header area, which is described above, helps to establish a visual hierarchy within the page.
It's certainly a clean and smart-looking theme, but as it's the default theme supplied with Magento, it is very generic, and may not be the best choice for your online store, as we'll see.
