We've learned how to change the basics of our new Magento theme, including changing the colors, and styling the major elements of your store. But we can do much more to customize Magento. In this chapter, we'll:
- Review what a layout in Magento is, and what it can do
- Change layouts with Magento's CMS
- Alter layouts using the XML layout provided by Magento
A layout is an element of a theme in Magento. A theme consists of:
- Skins: They comprise of the CSS and images that define the look of your Magento store
- Templates: These define what each block contains in your store
- Layouts: They define what is displayed where in your Magento store
- Locales: These are optional elements that allow your store to be presented in multiple languages
We've already changed some of our new store's skin elements, like changing the colors of the store's elements. We can now use layouts to change where everything is displayed in relation to each other. There are two ways you can change your store's layout:
- On a page-per-page basis, if the page is controlled through Magento's CMS.
- Through layout files, by applying the layout change to any number of pages within your Magento store .
We'll look at changing the layout of our Cheesy Cheese Store using both these methods.
Let's take a look at how we can use a layout to change our store. The Blank Theme that we installed and altered for our store has a number of built-in layouts, which we can make use of to customize our store, including one column, two column, and three column layout options. One of the simplest ways we can change our store's layout is with Magento's CMS.
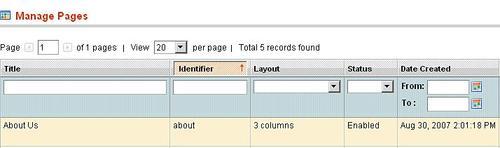
Log in to your Magento store's administration panel and select CMS | Manage Pages:

Select the page's layout that you wish to change. We'll change the layout of Cheesy Cheese Store's About Us page:

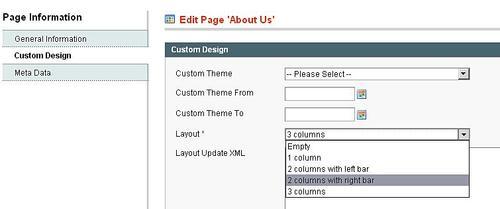
As we can see, the layout of this page is currently set to 3 columns. If we select this page from the list, then we are presented with options to change the page's content. Now, if we select the Custom Design tab to the left of the screen, then we can change the page's configuration by selecting a new value from the Layout drop-down box. We'll change the page's Layout to 2 columns with right bar.

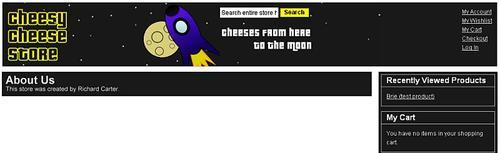
Once this page is saved, we should be able to see the result of a change in the layout. If we go to the frontend of our store (not the administration panel), and view the About Us page, we can see:

Note
Different column, different content
As the lefthand and righthand side columns are stored in different template files in Magento, the content that appears in the lefthand column is now different from that of the righthand column. You can change this by editing the layout file, which is located in app/design/frontend/default/blank/layout/catalog.xml.
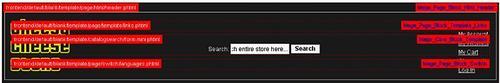
In order to help us alter our store's layout, we can enable template path hints. These hints allow you to see the paths (addresses) of each block's templates in Magento, and can be useful when theming Magento, particularly when you are altering the layout.
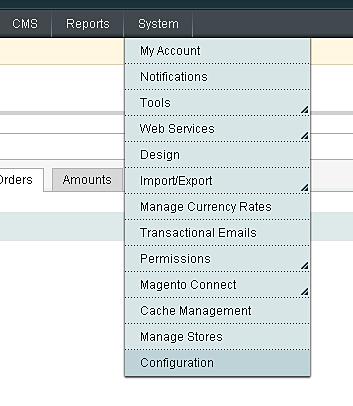
You can enable template path hints from the System | Configuration selection of your Magento store's administration panel:

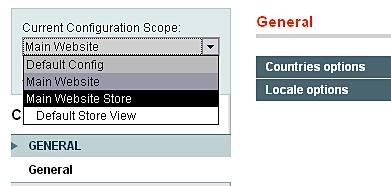
From here, you will need to select the store that you'd like to change from the list at the top left of the screen. Here, we'll choose Main Website, or whatever your Magento store is called:

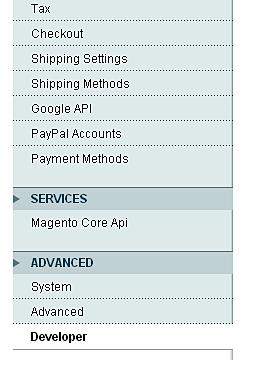
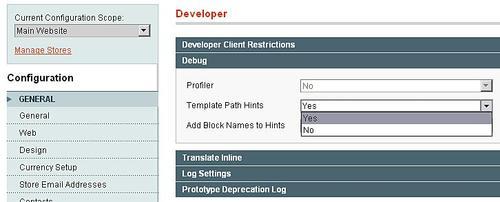
Once the page has reloaded, select the Developer tab towards the bottom of the page:

You should now be able to see Template Path Hints under the Debug section of the page. Change this value from No to Yes to turn template path hints on:

Saving this new configuration will now display path hints beside each of the templates in Magento, making it easier to work out how changes to the layout will affect your store's look. Now that the template path hints are activated, our store's frontend will have changed a little: