16. Working With Other Applications
When building a Web site, no single application can stand alone; to get the best results, you must orchestrate elements from a variety of programs. For example, you might get your text from Microsoft Word, data for a table from Microsoft Excel, and the site’s images from Adobe Photoshop, Adobe Fireworks, or any other image editing program.
Dreamweaver can help you expertly tie together these disparate elements into a unified Web site. It has special features that allow it to work with other programs, making it easy to incorporate files from those other programs in your pages.
In this chapter, you’ll learn how you can use other programs to edit elements on a page you’re working on in Dreamweaver; use Dreamweaver’s integration with Fireworks and Photoshop to edit and optimize images; and import and modify Microsoft Office documents. You’ll also learn how Dreamweaver and Adobe Contribute work together to make editing your Web site easy, even for people who aren’t Web savvy.
Assigning External Editing Programs
When you are working on your Web pages, you can launch another program to edit files that Dreamweaver can’t edit itself, such as graphics and media files. For example, if you want to edit a JPEG file, you can have Dreamweaver use Fireworks or Photoshop or even something like Windows Paint. You specify an external editor for a particular file type.
Dreamweaver can use any programs that you have on your machine to edit files, but you’ll need to tell Dreamweaver about these programs first. You do that in Dreamweaver’s preferences.
To assign an external editor
1. Choose Edit > Preferences (Dreamweaver > Preferences) or press Ctrl-U (Cmd-U). The Preferences dialog appears.
2. Click the File Types/Editors category. The File Types/Editors pane appears (Figure 16.1).
Figure 16.1. Use the File Types/Editors category of the Preferences to set which programs you want to use to edit particular kinds of files.

3. The field at the top of the pane, Open in code view, has extensions of all kinds of files that Dreamweaver automatically opens in Code view. If you will be working on code files of a type not listed, enter one or more extensions in the field, separated by a single space.
4. If you want to assign an external code editing program, click the Browse button, navigate to the program you want, and click OK (Choose).
If you assign an external code editor, Dreamweaver changes the Edit > Edit with External Editor menu choice to Edit > Edit with [program name].
5. From the Reload modified files pop-up menu, choose what you want Dreamweaver to do when it detects that changes have been made in another program to a file that is open in Dreamweaver. Your choices are Prompt (Dreamweaver will ask you whether it should reload the page), Always, or Never.
6. From the Save on launch pop-up menu, choose whether Dreamweaver should always save the current document before starting the external editor, never save the document, or ask you if it should save the document.
7. If you have Adobe Fireworks on your system, tell Dreamweaver its location: click the Browse button, navigate to Fireworks in the resulting Select External Editor dialog, and click OK (Choose).
Dreamweaver uses Fireworks by default to edit most graphic files, and Fireworks has special features that allow it to update images directly on Dreamweaver pages.
8. The Extensions column has a list of graphic and media types. Click to select the media type for which you want to assign an external editor.
If the media type has an editor already assigned, that editor appears in the Editors column.
or
To add a media type, click the plus (+) button above the Extensions column. A new entry appears at the bottom of the Extensions column. Type a new extension for the new media type (Figure 16.2).
Figure 16.2. When you add a new file extension, you enter it at the bottom of the Extensions column.

9. To add an editor, click the plus (+) button above the Editors column.
The Select External Editor dialog appears. Navigate to the program you want to use and click OK (Choose).
10. Repeat steps 8 and 9 for the rest of the media types in the Extensions column.
11. Click OK to dismiss the Preferences dialog.
 Tips
Tips
• If you prefer to use Adobe Photoshop as your image editor, set it to be the external image editor for JPEG, GIF, and PNG files.
• Dreamweaver can make some edits to graphic files itself, including resizing, adjusting brightness and contrast, cropping, and more. See Chapter 9 for more information.
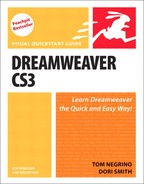
• On the Mac, Dreamweaver can use Bare Bones Software’s BBEdit, a popular text editor, as its external code editor. In the File Types/Editors pane of Preferences, there is a check box labeled Enable BBEdit Integration (Figure 16.3). Select this check box to make BBEdit the external code editor. This also changes the Edit > Edit with External Editor menu choice to Edit > Edit with BBEdit. For more information about using BBEdit to edit your code, see Chapter 17.
Figure 16.3. On the Mac, a single check box enables integration with BBEdit.

Editing Images with Fireworks
You can use Adobe Fireworks to edit images on your Dreamweaver pages, and the two programs work together to make it easier. When you start editing an image in Dreamweaver, Dreamweaver hands the image off to Fireworks. It’s in Fireworks that you’ll make the changes you want. Then you tell Fireworks that you’re done editing the image and you want to go back to Dreamweaver. Fireworks saves the image and sends it back to Dreamweaver, which then updates the Web page with the modified image.
You can also have Fireworks objects on your Web pages, and Dreamweaver opens Fireworks when you need to make any changes to those objects. For example, in Fireworks you can create navigation bars complete with links and rollover effects. Fireworks saves these navigation bars as HTML and CSS, with associated images. Fireworks makes it easy to export its navigation bars to Dreamweaver, and Dreamweaver recognizes that the navigation bar was created in Fireworks, so that when you attempt to edit the navigation bar in Dreamweaver, Fireworks automatically launches.
In this chapter, we only have room to barely touch on the cool things you can do with Fireworks. For lots more information, we recommend Macromedia Fireworks 8: Training from the Source by Patti Schulze.
To edit images with Fireworks
1. Select the image on the Dreamweaver page.
2. Click the Edit button in the Property Inspector (Figure 16.4).
Figure 16.4. Use the Edit button in the Property Inspector to begin modifying an image with Fireworks.

Fireworks launches and displays the Find Source dialog. This gives you the choice to edit a PNG file that could be the original Fireworks file (Figure 16.5). That’s because PNG is Fireworks’ native format, and files that you create in Fireworks are saved as PNGs, and they are then, if necessary, exported to JPEG or GIF for use on your Web site. Fireworks provides more editing options for PNG files than it does for other formats. So if you create images in Fireworks, you can often have two copies of the image: the PNG source and the exported JPEG or GIF.
Figure 16.5. Fireworks gives you the choice to edit the file in the Dreamweaver page, or edit a Fireworks PNG source file.

3. If you originally created the image in Fireworks and want to edit the PNG, click Use a PNG.
The Open dialog appears. Navigate to the PNG file, select it, and click OK (Choose).
or
If you want to edit the file itself, click Use This File.
The image opens in Fireworks (Figure 16.6).
Figure 16.6. When you are editing an image from Dreamweaver, Fireworks lets you know in a status bar at the top of the Fireworks document window and includes a Done button.

Note that a status bar appears in the Fireworks document window and includes a Done button and the notation “Editing from Dreamweaver.”
4. Make your changes in Fireworks.
5. Click Done in the Fireworks window.
Fireworks saves and closes the image. Behind the scenes, it has told Dreamweaver to update the image on the Dreamweaver document page.
6. Switch back to Dreamweaver to continue your work.
The updated image will be on the page.
 Tips
Tips
• If the image you updated appears on more than one page on your site, it will be updated on all of those pages, not just the one you are working on.
• If you have Photoshop CS3 selected as the external editor for the particular image file type you are editing, the Photoshop icon appears in the Property Inspector in Figure 16.4, rather than the Fireworks icon.
To export Fireworks HTML to Dreamweaver
1. In Fireworks, prepare and save the document (such as a navigation bar) that you want to export to Dreamweaver (Figure 16.7).
Figure 16.7. This navigation bar in Fireworks is destined for Dreamweaver.

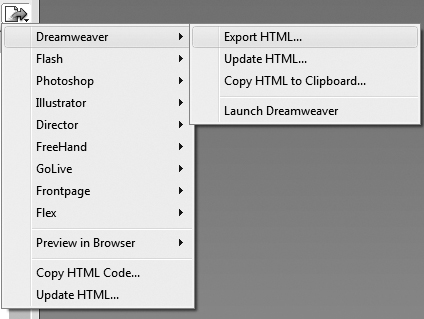
2. From the Fireworks Quick Export pop-up menu at the upper right of the document window, choose Dreamweaver > Export HTML (Figure 16.8).
Figure 16.8. Use the Quick Export pop-up menu to begin sending the navigation bar to Dreamweaver.

The Export dialog appears (Figure 16.9).
Figure 16.9. Select your local site folder as the destination for the navigation bar.

3. Navigate to the place in your local site folder where you want to save the Fireworks HTML file.
4. (Optional, but recommended) Click Put images in subfolder, then click Browse and select the images directory, so the different images that make up the Fireworks table don’t clutter up the root directory of your site.
5. Click Save.
Fireworks saves the HTML and associated images in your site folder.
To edit a Fireworks image or table
1. In Dreamweaver, select the image or table that was originally created in Fireworks.
Dreamweaver shows you in the Property Inspector that the object came from Fireworks, and shows you in the Src field the name of the original Fireworks PNG file (Figure 16.10).
Figure 16.10. The Dreamweaver Property Inspector recognizes objects from Fireworks, and shows you the name of the original Fireworks source file in the Src field.

2. Click the Edit button in the Property Inspector.
or
Right-click and choose Edit in Fireworks from the resulting shortcut menu.
Fireworks launches and displays the PNG file for the object you wish to edit (Figure 16.11). A status bar appears in the Fireworks document window, with a Done button and the notation “Editing from Dreamweaver.”
Figure 16.11. When you click the Edit in Fireworks button, the original PNG file opens for editing in Fireworks.

3. Make the changes you want in Fireworks.
4. Click Done in the Fireworks window.
Fireworks saves and closes the object or table. Behind the scenes, it has told Dreamweaver to update the object on the Dreamweaver document page.
5. Switch back to Dreamweaver to continue your work.
The updated object will be on the page.
 Tips
Tips
• When Fireworks creates a navigation bar (or any complex image that uses scripts), it slices the PNG file into many different pieces, some of which are buttons and some are spacers. Some of these pieces also have JavaScript associated with them, for functionality such as rollovers. When Fireworks exports the navigation bar to Dreamweaver, Fireworks converts the format of the slices to many different JPEG files and creates a borderless table to contain all the slices (Figure 16.12).
Figure 16.12. We’ve selected the borderless table that contains the navigation bar’s components to show the slices that Fireworks creates.

• Fireworks exports its images to JPEG or GIF formats, which are less flexible to edit than PNG files. For example, once you have exported an image from Fireworks’ native PNG format, you can’t easily go back and edit text, effects settings, or paths in the artwork. That is why it’s important to keep the original PNG files, so that you can easily go back and edit your work. We recommend that you save your original Fireworks PNG files in the same folder with the exported files, which usually means your site’s images folder.
Optimizing Images with Fireworks
You can optimize images that are in a Dreamweaver document using Fireworks. Optimization means that you can change the image from one format to another (for example, from PNG to JPEG); change the JPEG quality setting; crop the image; and more.
To optimize an image with Fireworks
1. Select the image you want to optimize.
2. In the Property Inspector, click the Optimize button (Figure 16.4).
or
Choose Modify > Image > Optimize Image in Fireworks.
Fireworks launches and displays the Find Source dialog. Choose whether to edit the file in Dreamweaver or as a Fireworks PNG source file. In this case, you’re optimizing the file from Dreamweaver.
3. Click Use This File.
The Image Preview dialog appears, with your image displayed (Figure 16.13).
Figure 16.13. You can make a variety of changes in Fireworks’ Image Preview dialog, including changing the graphics format.

4. Make your adjustments to the image in the Image Preview dialog.
5. Click OK.
The image is saved and updated in the Dreamweaver document.
6. Switch back to Dreamweaver to continue your work.
Working with Photoshop
New to Dreamweaver CS3 is integration with Adobe Photoshop CS3. In Photoshop, you begin by opening an image and copying all or a portion of the image (a portion can be a selected part of the image, or one or more image layers). Then you switch to Dreamweaver and paste. Dreamweaver asks you how you want to save your image, and then places it on your Web page. Dreamweaver remembers the path to the Photoshop source file and allows you to reopen it for modifications in Photoshop.
To move Photoshop images into Dreamweaver
1. In Photoshop, open the image you want to bring into Dreamweaver.
2. Select the image or part of the image you want to copy.
You can select one or more layers in your document, or use one of Photoshop’s many other selection tools (Figure 16.14).
Figure 16.14. In Photoshop, the background layer and the text layer have been selected in the Layers panel.

3. If you made a selection from a single layer, choose Edit > Copy.
or
If you selected multiple layers, choose Edit > Copy Merged.
4. Switch to Dreamweaver.
5. Choose Edit > Paste.
The Image Preview dialog appears (Figure 16.15).
Figure 16.15. In Dreamweaver’s Image Preview dialog, you can see that the image contains both the text and background layers from the Photoshop image. You can also make adjustments to the image optimization settings.

6. Make any adjustments you want in the Image Preview dialog:
• On the Options tab, you can change the format of the saved image to GIF, Animated GIF, JPEG, or PNG, and make adjustments specific to each file type. For example, if you choose GIF format, you can set one of the colors in the image to be transparent.
• On the File tab, you can scale the image by percentage or by absolute size in pixels.
• The Animation tab is only active if the image is an Animated GIF. You can set properties for each frame of the animation.
• The Saved Settings pop-up menu above the image has several common options for GIF and JPEG formats.
• The toolbar below the image allows you to magnify or crop the image.
7. Click OK.
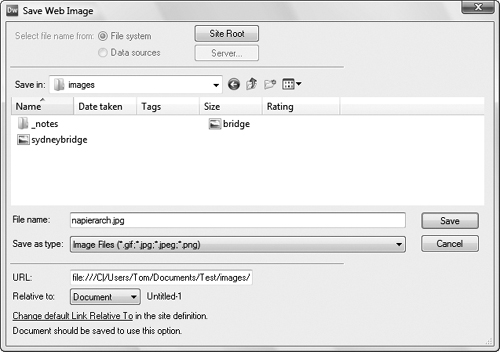
The Save Web Image dialog appears (Figure 16.16).
Figure 16.16. Give the image a name, and save it in your images directory.

8. Give the image a name, and navigate to where you want to save it (usually inside your site’s images folder).
Remember that you can’t use spaces in names for images for the Web, and that the only other characters you should use besides letters and numbers are the hyphen and underscore.
On Windows, you need to type the file extension, such as .jpg, .gif, or .png. The Mac adds these for you automatically as part of the name.
9. Click Save.
The Image Description (Alt Text) dialog appears (Figure 16.17). Alternate text is used by screen reading programs utilized by the disabled.
Figure 16.17. Enter a description of the file for screen readers used by the disabled.

10. Enter the description for the image, then click OK.
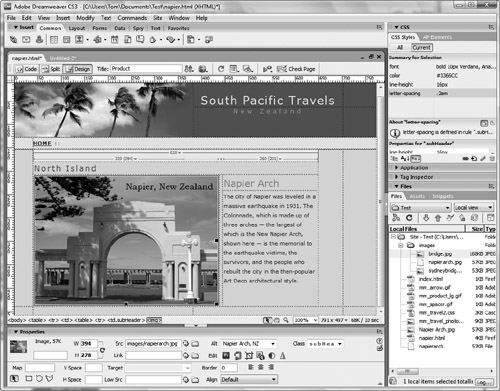
The image from Photoshop appears on your Web page (Figure 16.18)
Figure 16.18. The image appears on your Web page in Dreamweaver.

 Tips
Tips
• This copy-and-paste integration process has also been extended to Fireworks CS3 (though the old integration still works, if you’re familiar with it from Macromedia Studio 8 or before).
• When images are placed and saved in Dreamweaver, they are flattened and lose their layers. If you want to maintain layers, be sure to save a separate copy of the image in Photoshop’s native format (PSD).
• Information about the image, such as the optimization settings and the location of the original PSD source file, is saved in a Design Note, regardless of whether you have enabled Design Notes for your site.
To edit images using Photoshop
1. Select the image in Dreamweaver.
2. Control-double-click (Windows) or Command-double-click (Mac) the image.
or
Click the Edit with Photoshop icon in the Property Inspector (Figure 16.19).
Figure 16.19. To begin editing an image, click the button in the Property Inspector.

Dreamweaver opens the source PSD file in Photoshop.
3. Make your changes to the image in Photoshop and save the file.
4. Select all or part of the image and choose Edit > Copy, or if you selected multiple layers, choose Edit > Copy Merged.
5. Switch to Dreamweaver.
6. Paste the image over the image in the Web page. Dreamweaver optimizes the PSD image on the Clipboard using the original optimization settings, and then replaces the image on the page with the updated version.
Using Adobe Bridge
When you install Dreamweaver (or most other CS3 programs), Adobe Bridge CS3 is also installed. Bridge works with most of the CS3 components, and acts as a central repository for project files such as graphics. The Bridge window shows thumbnails of your images, and you can drag images from Bridge and drop them on your Web pages in Dreamweaver (or other CS3 program document windows). Bridge provides many tools for organizing your project files, including searching, sorting, and keywords. You can also use Bridge to search for, preview, and purchase stock photos from online vendors.
To copy images from Bridge to Dreamweaver
1. In Dreamweaver, open the page that will receive the image from Bridge, and click to place the insertion point where you want the image to appear.
2. Launch Adobe Bridge by choosing File > Browse in Bridge.
The Bridge window appears (Figure 16.20).
Figure 16.20. The Adobe Bridge window lets you browse your computer in the left column, shows you thumbnails of your content in the center, and details of the item you have selected on the right.

3. In Bridge, navigate to the folder that contains the image you want.
4. In the Content panel, click the image’s thumbnail to select it.
5. Drag the thumbnail from Bridge into the Dreamweaver document window.
Dreamweaver alerts you that the file is outside your local root folder, and offers to copy it there for you (Figure 16.21)
Figure 16.21. Content from Bridge will almost always be outside of your local root folder, and Dreamweaver alerts you and offers to copy the file there.

6. Click Yes.
The Copy File As dialog appears (Figure 16.22).
Figure 16.22. Give the file a name, and place it in your images folder (unless it’s not an image!).

7. Give the image a name, and navigate to where you want to save it (usually inside your site’s images folder).
8. Click Save.
The Image Tag Accessibility Attributes dialog appears (Figure 16.23). This is another dialog where you can enter descriptive alternate text.
Figure 16.23. It’s a good idea to always enter alternate text for images.

9. Enter the description for the image, then click OK.
The image from Bridge appears on your Web page (Figure 16.24).
Figure 16.24. The image from Bridge appears in your Dreamweaver page.

 Tip
Tip
• You can use Bridge to organize other file types besides images. If you insert a non-image file, such as HTML, mp3, PDF, or a file with an unknown file type, Dreamweaver inserts a link to the source file.
Cleaning Up Word HTML
Back in Chapter 4, you learned how to bring content from Microsoft Word into Dreamweaver with the Paste Special command, which allows you to preserve varying amounts of the formatting from the Word document. By using the Paste Special command, you will get very good results.
There’s another way to get content from Word into Dreamweaver, though we don’t recommend it. We are only telling you because you might have to deal with it anyway. Word can export its files as HTML documents, which can then be opened in Dreamweaver. The problem is that when Word (and other Microsoft Office applications) saves a document as a Web page, the HTML code created includes lots of excess or Microsoft-specific code that is designed to enable these Web pages to be brought back into Word or Excel more easily, but that most browsers don’t need. This excess code can easily bloat the size of a Web page to two or three times the size of a Web page created entirely in Dreamweaver.
Happily, Dreamweaver has the ability to import a Word HTML document and clean up its code. It does this by eliminating Word-specific styles, removing nonstandard CSS, getting rid of empty paragraphs, deleting Microsoft-specific XML tags, and more. In short, if you have been given Word documents that were exported to HTML, Dreamweaver has the means to clean them up.
To clean up a Word HTML document
1. Open the Word HTML document.
The document appears on the screen.
2. Choose Commands > Clean Up Word HTML.
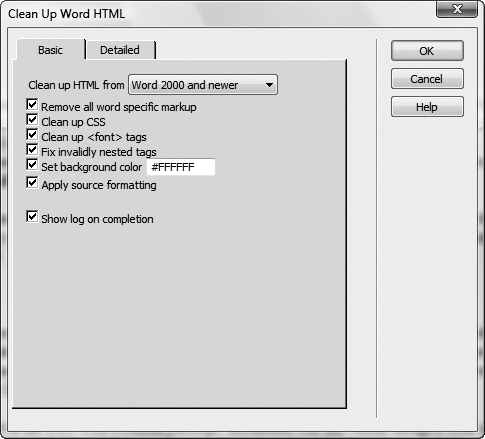
The Clean Up Word HTML dialog appears (Figure 16.25). Dreamweaver automatically detects whether the HTML was produced by Word 97/98 or Word 2000 or later.
Figure 16.25. Use the Clean Up Word HTML command to optimize the HTML from Word documents that were exported as Web pages.

3. Choose to turn on or off any of the options on the Basic or Detailed tabs of the dialog.
By default, all of the options are turned on. We recommend that you leave things this way, unless you know that there are specific options you don’t need.
4. Click OK.
Dreamweaver processes the Word HTML document, then displays a dialog summarizing the results of the process (Figure 16.26).
Figure 16.26. Dreamweaver lets you know the changes it made in the Word document.

5. Click OK.
The converted document appears in the Dreamweaver document window.
 Tips
Tips
• The Paste Special command does a better job of preserving the original formatting and styling of the Word document than the Clean Up Word HTML command.
• Long Word documents may take more than a minute to complete processing, depending on the size of the document and the speed of your computer.
• There is a third way to bring Word or Excel documents into Dreamweaver for Windows, but again, we don’t recommend it. You can choose File > Import > Word Document or File > Import > Excel Document. After choosing the document you want from an Open dialog, Dreamweaver converts the document and inserts its contents into the current page. Unfortunately, you get approximately the same quality results as you would get if you exported the Word or Excel document to HTML, imported it into Dreamweaver, then used the Clean Up Word HTML command, which is to say, not as good as if you used Paste Special.
Using Content from Excel
There are two kinds of information that you might want to use from Microsoft Excel on your Web pages. First, you may want the information in the worksheet—the data and calculations that make up all or part of the worksheet. Second, you may wish to place a graph taken from an Excel worksheet on a Web page.
In both cases, you’ll copy and paste the information from Excel into your Dreamweaver document.
To import Excel worksheet data
1. In the Excel worksheet, select the information you want to bring into Dreamweaver (Figure 16.27).
Figure 16.27. Begin importing Excel worksheet data into Dreamweaver by selecting and copying the information in Excel.

2. Choose Edit > Copy, or press Ctrl-C (Cmd-C).
3. Switch to Dreamweaver.
4. Click in the document at the insertion point where you want the Excel information to appear.
5. Choose Edit > Paste Special.
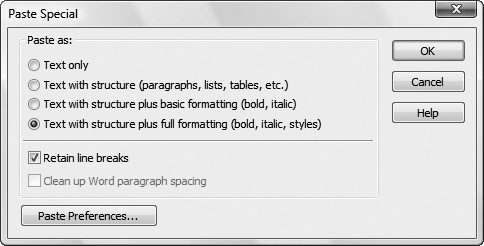
The Paste Special dialog appears (Figure 16.28). This dialog has four choices. The first choice, “Text only,” pastes all the information from the worksheet into a single line. This jumbles all the information together, so don’t use it. The next three choices paste the worksheet information as a table, retaining increasing amounts of formatting information from the original worksheet. In most cases, you’ll find that the best choice is “Text with structure plus full formatting.”
Figure 16.28. Use the Paste Special dialog to control how much formatting you want to maintain from the Excel worksheet.

6. Choose the formatting option you want.
7. Click OK.
Dreamweaver pastes the Excel information into the document as a table (Figure 16.29).
Figure 16.29. The Excel worksheet data appears in Dreamweaver as a table.

 Tip
Tip
• If you want to style the worksheet in Dreamweaver after import, you should use the “Text with structure plus basic formatting” choice in the Paste Special dialog. The reason is that the “Text with structure plus full formatting” choice creates CSS styles in your Dreamweaver document that make it difficult to restyle the table.
To import an Excel chart
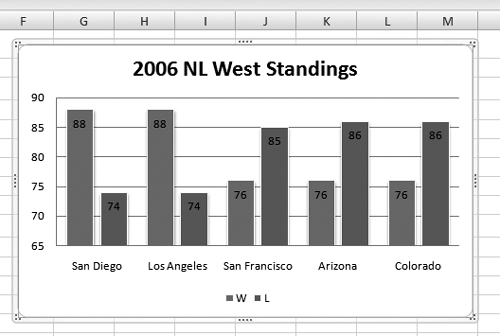
1. In the Excel worksheet, select the chart you want to bring into Dreamweaver (Figure 16.30).
Figure 16.30. Begin bringing an Excel chart into Dreamweaver by selecting and copying the chart in Excel.

2. Choose Edit > Copy, or press Ctrl-C.
3. Switch to Dreamweaver.
4. Click in the Dreamweaver document to set the insertion point where you want the Excel chart to appear.
5. Choose Edit > Paste, or press Ctrl-V.
The Image Preview dialog appears (Figure 16.31).
Figure 16.31. You can make adjustments to the chart image in the Image Preview dialog.

6. Make any adjustments you want in the Image Preview dialog.
7. Click OK.
The Save Web Image dialog appears.
8. Give the image a name, and navigate to where you want to save it (usually inside your site’s images folder).
9. Click Save.
The Image Description (Alt Text) dialog appears. Alternate text is used by screen reading programs utilized by the disabled.
10. Enter the description for the image, then click OK.
11. The chart appears in the Dreamweaver document (Figure 16.32).
Figure 16.32. The Excel chart ends up on the Dreamweaver page as a graphic.

 Tip
Tip
• The process for copying an Excel chart is identical on Windows and the Mac, but at press time, there was a bug in the Mac version of Dreamweaver that causes the chart to appear in the Image Preview dialog vastly larger than it appears in the Excel document. Adobe said they were working on an update that would address this issue. In the meantime, there are two workarounds. The easiest is to use the Scale controls on the File tab of the Image Preview dialog to shrink the image before you place it. The other way is to right-click the chart in Excel 2004, then choose Save as Picture from the resulting shortcut menu. Give the picture a name and save it, then place that image into Dreamweaver as you would any other picture (see Chapter 9 if you need more information).
Working with Contribute
One of the difficulties faced by Web designers is the problem of maintaining a Web site in good order after you launch the site. Because Web sites need constant changing to remain vital, there is a need to update content throughout the site on a regular basis. But as a designer, you are probably reluctant to let everyday users make changes and updates to your Web sites for fear that minor mistakes will cause major problems.
That’s where Adobe Contribute comes in. With a combination of Dreamweaver templates and Contribute, you can allow virtually anyone who can use a word processor to make changes to your Web sites, without the possibility of accidentally breaking the site. Contribute users can only change page content within the template’s editable areas, and the Contribute site administrator can restrict the Contribute user’s editing abilities. Contribute allows designers to get back to the job of designing sites (rather than maintaining pages) and allows clients to maintain sites themselves (rather than trying to track down the designers to make small changes).
In Dreamweaver, besides designing your pages using Dreamweaver templates (see Chapter 15 for more information about templates), you need to set some Dreamweaver preferences so that your site is ready for the Contribute user. You can also launch Contribute to perform site administration from Dreamweaver.
 Tip
Tip
• For lots more information about using Contribute, we recommend another book, Macromedia Contribute 3 for Windows and Macintosh: Visual QuickStart Guide, and an online or DVD video training program, Contribute 3 Essential Training (www.lynda.com), both by Tom Negrino.
To set your site to use Contribute
1. Choose Site > Manage Sites.
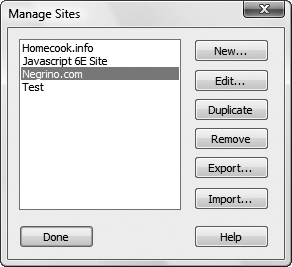
The Manage Sites dialog appears (Figure 16.33).
Figure 16.33. In the Manage Sites dialog, choose the site for which you want to enable Contribute compatibility.

2. From the list of sites, select the site that you want to enable for Contribute.
3. Click Edit.
The Site Definition dialog appears, set to the Advanced tab (Figure 16.34).
Figure 16.34. The Site Definition dialog allows you to make many settings that are associated with the particular site you chose in the Manage Sites dialog.

4. In the list on the left side of the dialog, click the Contribute category.
The Contribute pane appears (Figure 16.35).
Figure 16.35. You enable Contribute compatibility in the Contribute pane of the Site Definition dialog.

5. Select the Enable Contribute compatibility check box.
6. In the Site root URL text box, the URL of your site should appear. If it does not, enter it now.
7. Click the Test button.
Dreamweaver connects to the Web site and confirms that the connection is working. Dreamweaver puts up an alert box letting you know the connection was successful.
8. Click OK to dismiss the confirmation alert.
9. Click OK to dismiss the Site Definition dialog.
To administer a site in Contribute
1. Choose Site > Manage Sites.
The Manage Sites dialog appears.
2. From the list of sites, select the site that you want to enable for Contribute.
3. Click Edit.
The Site Definition dialog appears.
4. In the list on the left side of the dialog, click the Contribute category.
The Contribute pane appears (Figure 16.35).
5. Click the Administer Site in Contribute button.
You must also have a copy of Contribute on your hard disk. The Administrator Password dialog appears (Figure 16.36).
Figure 16.36. Begin administering the Contribute site by entering your administrator password.

6. Enter your Contribute administrator password, and click OK.
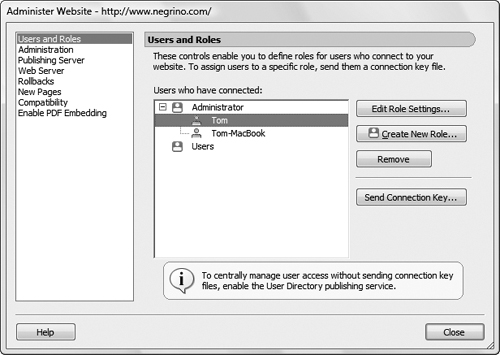
The Contribute Administer Website dialog appears (Figure 16.37).
Figure 16.37. Use the Administer Website dialog to adjust user roles and permissions.

7. Make any administrative changes you desire, then click Close to dismiss the Administer Website dialog.
Using Device Central
When you install Dreamweaver, whether by itself or as part of one of the Creative Suite packages, another program called Device Central is also installed. This program helps you design pages for mobile devices, such as cellphones. It does this by keeping a database of device profiles. You should be able to preview a Web page that you are working on in Dreamweaver in Device Central and see how your page would render on the device. And that’s how it works; you create a page in Dreamweaver and preview it in Device Central as you would preview in any other browser, with the content appearing on the screen of the phone.
To preview a Web page in Device Central
1. In Device Central, open the mobile device profile that you want to use to view your Web page, then click the Emulator tab.
A representation of the mobile device appears in the Device Central window.
2. In Dreamweaver, open the page that you want to preview.
3. Choose File > Preview in Browser > Device Central.
The Device Central window comes to the front, and displays your Web page’s content (Figure 16.38). You can scroll the page by clicking buttons on the emulated device, just as you would if you were pressing buttons on the real device.
Figure 16.38. Device Central CS3 allows you to get a feel for how your Web pages will look on mobile devices.

 Tips
Tips
• If you don’t like the way your page looks on the emulated mobile device, you’ll need to change it in Dreamweaver, then preview it again in Device Central.
• A how-to on design for mobile devices is beyond the scope of this book, and there’s not a lot of information on it; it seems as though it is still largely a trial-and-error process. Look for tutorials on the Web by doing a search for “designing Web pages” and “mobile devices.”