Comparing mobile e-mail to other mobile communications
Dealing with mobile device display issues
Building your e-mail list using mobile devices
Designing mobile-friendly e-mail content
Including mobile-friendly calls to action in your e-mails
In the early days of mobile e-mail, if you wanted to make sure people on mobile phones could read your company's e-mail newsletter, you had to send some sort of text-only version of the pretty-looking HTML e-mail you sent to your customers' computers. That's changing fast. Mobile phones and the programs that run on them are getting sophisticated enough to display complex HTML and standardized enough to ensure that your e-mails look basically the same on a majority of devices.
Don't relax yet, however. You need to do more than just worry about getting your e-mails to look good. You also need to make sure your e-mail content is accessible on multiple platforms like computer-based e-mail programs, Web-based e-mail programs, and even social media sites. You also need to be able to utilize other forms of mobile communication to build your e-mail list and ensure that your mobile e-mails are actionable through mobile devices so your customers are able to make purchase decisions without waiting until they're in front of a computer.
This chapter shows you how to make changes to your overall e-mail marketing strategy so your e-mails get results when they're viewed on mobile devices. To find out how to build your overall e-mail marketing strategy, get your hands on E-Mail Marketing For Dummies, by John Arnold (published by Wiley).
Think of e-mail marketing as one of many forms of mobile communication with certain advantages and disadvantages. Table 7-1 compares the main forms of mobile communication so you can understand where mobile fits into your strategy.
Table 7-1. E-Mail Compared to Other Forms of Mobile Communication
Mobile E-Mail | Text Messages (SMS or MMS) | Social Media | ||
|---|---|---|---|---|
Delivery Options | Mass delivery to private inboxes and one-to-one personalization are possible. | Mass delivery to private inboxes and one-to-one personalization are possible. | Mass delivery is public. Personalized delivery to private inboxes is manual. | Mass delivery is public. Personalization is a challenge because opt-in is often anonymous. |
Delivery Rates (% of Messages That Are Delivered Correctly) | E-mail delivered by a good e-mail marketing provider can exceed 97%. Filters and changes to e-mail addresses can degrade deliverability. | Assume 100% delivery. Carriers control opt-in and delivery gateways, so filtering is low. People don't change mobile phone numbers as often as e-mail addresses. | Mass messages are posted rather than delivered and anyone can view them. People can easily un-follow and ignore posts. | Mass messages are posted rather than delivered, and anyone with an RSS reader can view them. People can easily unsubscribe and ignore posts. |
Almost everyone uses e-mail and people can easily make the transition from reading e-mail on a computer to reading e-mail on a mobile phone. | Usage is increasing rapidly for users older than 30 and text messaging is a standard for most people younger than 25. More than 95% of phones on the market can send and receive text messages. | Once popular only with young audiences, social media usage is now widespread. Few people, however, consider social media to be their primary form of communication. | Fewer than 15% of consumers realize they use RSS[a], but the technology is used to enable many familiar blogging functions like feeding a blog post to other Web sites or posting someone else's content to your own blog or social media page | |
Building a List | Obtaining e-mail addresses and permission is required. Confirmed opt-in is not required, but it's still a good idea. | Obtaining mobile phone numbers and permission is required. Confirmed opt-in is required by all the carriers. | Obtaining personal contact information not required. Permission is inherent in the decision to follow your messages. | Obtaining personal contact information not required. Permission is inherent in the decision to follow your messages. |
Nearly unlimited text and graphic designs are possible. A variety of links and images can be included. | Text limited to 160 characters and graphic design limited to images. Links are subject to character limits. | Text limited on some sites, such as Twitter. Limitedgraphic design. Links to files and downloads are limited. | Limited text and graphic design unless the reader clicks through to the source of the feed. Links to files and downloads are limited or not included in the feed. | |
Cost | E-mail service provider recommended. Flat-rate and permessage plans available at fractions of pennies per message. | Service provider required. Permessage plans start at around $.10 per message and go lower based on volume. | Going direct to each social media site is free. Service provider is required to manage multiple sites and audiences. Costs are minimal. | Service provider or programming skills required. Most services are free or very low cost. |
[a] According to a ClickZ report | ||||
E-mail is perfect for sending highly personalized, targeted, private, and interest-specific messages to a large number of people at once. You can include links to files, Web pages, and other content, and you can control your brand identity with colors, images, and text formatting. You can also deliver e-mail to personal inboxes on a mass scale. This means you can reach a lot of people efficiently, and your recipients are more likely to pay attention to your e-mails because they sit in an inbox until they're opened or deleted.
Note
The advantages and trade-offs of e-mail don't end with the utility of e-mail as a form of communication. You need to manage several technical issues in order to be effective in mobile e-mail marketing. The next sections show you how to think through the technical challenges and deal with them.
Looking at an e-mail address won't tell you whether the person on the other end is going to be looking at a computer screen or a mobile phone screen when they read your e-mail message. Most people with mobile e-mail can access the same inbox from their phone and their computer.
This poses a challenge to e-mail marketers because some e-mail characteristics are more desirable for a person in front of a computer than for a person in front of a mobile device, and some e-mail characteristics that are possible to view on a computer are impossible to view or interact with on a mobile device.
For example, sending an e-mail newsletter with three columns of text could look great on a big computer screen, but it's really hard to read on a three-inch mobile screen (see Figure 7-1). Similarly, sending an e-mail that contains a link to purchase a product might get an immediate response when recipients are in front of a computer, but cause frustration for those who discover that they can't make the purchase via their phone because the technical capabilities of the phone or the online store are limited.
Here are the four technical issues that affect the ability to interact with e-mails on mobile devices, followed by a few tips for dealing with them (or at least tolerating them):
The device: Some native device characteristics make it difficult to interact with e-mail. For example, a device without a touchscreen can make clicking on a link frustrating or even impossible. Even if you know the capabilities of every device used by every one of your customers and you can somehow keep that information updated when your customers change to another device, it's next to impossible to design an e-mail that allows seamless interaction on every device. Besides that, it's not practical to design a different e-mail for every device. That defeats one of the main benefits of e-mail, which is mass delivery.
The operating system or browser on the device: Device manufacturers install software on their phones so the phones will function. Some phones, like iPhones, Google Android phones, BlackBerry phones, and Palm phones have their own operating systems. Other phones manufactured by companies like HTC and Motorola could be using Windows Mobile or software installed by the carrier who provides service to the customer. To make matters worse, some phones install standard Internet browsers like Safari, Firefox, or Internet Explorer to display HTML designs, whereas other operating systems aren't capable of displaying HTML at all. Every operating system and browser has the potential to display your e-mails differently or disable some functions you build in to your e-mail's HTML.
The e-mail program being used: Even if you have a group of people using the same phone and the same operating system, the program they use to read their e-mail might be completely different and cause your e-mail to encounter variations in functionality. For example, some people with an iPhone might check their e-mail using iMail, whereas others using the same device and operating system use Outlook so they can synchronize their corporate e-mails. The programmers who build the e-mail programs we use make decisions based on their perception of usability, and those decisions aren't always good for everyone, let alone based on the same standards. For example, one programmer might decide to limit all incoming e-mails to the first 150 characters until the recipient decides to download the whole message, whereas another decides to allow everything to display as soon as the e-mail is opened. This isn't just a mobile e-mail challenge. E-mail marketers have been struggling with variations in standards among e-mail programs like Outlook, Hotmail, Gmail, Yahoo!, and AOL for as long as HTML e-mail has been around.
The HTML format of the e-mail: When building an e-mail for mobile, you can't assume that the HTML will work the same way as the HTML in your Web site works. For example, e-mail programs don't read JavaScript, and they won't display form fields either — even on computers. Your HTML also dictates the width of the e-mail, the placement of links, and the design and formatting of your e-mail, all of which can be wrong or right, depending on the other aforementioned issues. For example, setting your e-mail width at 600 pixels wide might work well for a computer, and for mobile devices with zoom capabilities, and e-mail programs that automatically resize HTML pages to match size of the mobile screen. However, phones with 150 pixel screens and no ability to zoom or scroll sideways will hide 450 pixels of your e-mail from view (see Figure 7-2).
Note
The aforementioned technical issues result in an almost unlimited number of possible device, operating system, and e-mail program combinations. Don't worry about designing an e-mail for every combination, however. The geeks (like us) who invent this stuff want consumers to have great experiences when viewing e-mails, and they won't expect the business world to conform to a wide variety of non-standards. Standards are emerging, but it's going to take time. Put the following advice to work while you wait for industry standards to emerge for displaying HTML e-mails on mobile phones (you won't have to wait too long):
Use an e-mail marketing provider (EMP) to build and deliver your e-mails. These companies build tools that include the latest standards and give your e-mails the best chance of successful interaction. Many of the top e-mail services are experts in mobile e-mail design and delivery, and some even provide tools that allow recipients to select and view mobile versions of your standard e-mails. You can read more about EMPs in the next section.
Collect e-mail preferences at sign-up and group your recipients. Grouping recipients by device, operating system, or e-mail program gives you too many groups. Instead, use a few groups like iPhone users or non-iPhone users. Alternatively, at sign-up, ask your customers if they prefer e-mails formatted specifically for mobile phones versus computers and then set them up accordingly. Flip ahead to the section called, "Choosing a Mobile E-Mail Design Approach for more information about the challenges of grouping subscribers.
Be patient and wait for the standards to emerge. Your customers are probably well aware of the limitations of their personal devices. Use the tips in the following sections to make things as standard as possible until the day when the vast majority of phones can read your e-mails with negligible variations in interactivity.
Design standards, spam filters, firewalls, junk folders, and consumer distrust are all reasons to turn to professionals for help with your e-mail strategy. E-mail marketing providers (EMPs) are companies that provide one or more of the following commercial e-mail services:
Improved e-mail deliverability
Database and list management
E-mail template design
E-mail message and content creation
Tracking reports
Advice and consulting
Tip
EMPs allow you to accomplish much more with your e-mail marketing than you otherwise could on your own. Some EMPs even provide various levels of outsourcing for higher prices if you don't want to do your own e-mail marketing. Here are a few examples of the kinds of benefits that EMPs provide for delivery to mobile phones:
Give your business a professional look: EMPs can help you create great-looking e-mail communications without programming knowledge. Most EMPs provide templates with consumer-friendly layouts to accommodate any type of message. Some EMPs provide mobile-friendly templates with additional mobile features such as links to mobile versions of your e-mails (see Figure 7-3). Template-creation wizards allow you to control all your own design elements for a low cost, and some EMPs either include professional services to help you with semi-custom designs or allow you to completely outsource and customize your template designs. Here are some of the templates that EMPs usually provide:
Newsletters
Promotions
Announcements
Press releases
Event invitations
Greeting cards
Business letters
Keep your marketing legal: EMPs are required to take current e-mail laws into consideration to make sure customers can easily comply. Reputable EMPs take compliance a step further than the basic legal requirements and adhere to more professional standards that reflect consumer preferences. Examples of professional standards include the following (for more information about laws governing e-mails, see Chapter 3):
Safe one-click unsubscribe links
Privacy statements
Physical address added to e-mails
Sending from a verified e-mail address
Help you with logistics and reporting: EMPs can help you manage the data and feedback associated with executing your e-mail strategy. Here are some examples of ways EMPs can help you manage your information:
Storage and retrieval of subscriber information
Reports on deliverability
Automated handling of subscribe and unsubscribe requests
Tracking information on blocked and bounced e-mail
Help with content: EMPs want you to be successful because if your e-mail messages are effective, you'll likely reward your EMP by being a loyal customer. Many EMPs have resources available that help you develop your content and use best-practices. Examples include
Online communities
Webinars
Tutorials
Classroom-style training
Consultation
Teach you best practices: EMPs can give you valuable information on consumer preferences that would be too expensive or impossible for you to obtain on your own. EMPs send a lot of e-mails on behalf of their customers, and they're good at staying up-to-date on consumer preferences and professional standards. Some EMPs are willing to share their knowledge to make your e-mails more effective. Some things you might find out include
Best times and days to send
How to improve your rate of e-mail actually opened by recipients
How to avoid spam complaints
What to do when e-mail is blocked or filtered
How to design and lay out your content
Note
EMPs come in a variety of do-it-yourself and outsourced models. If you choose to do it yourself, remember that you'll likely need to engage with other services, such as mobile Web site design and text messaging services, to enable the full extent of mobile interaction with your e-mails. If you have the budget to outsource some or all of your e-mail marketing activities, look for an EMP with expanded capabilities or a marketing agency who has an integrated partnership with an EMP and the other services you need.
A quality e-mail list represents a very personal and direct line of communication with customers and prospects, and mobile devices represent an opportunity to collect e-mail addresses on-location. Building a quality list is also challenging because you need to make sure that everyone on your list wants and appreciates your e-mails. Otherwise, you'll be sending unwanted communications and inspiring all kinds of negative attitudes toward your business. (In other words, people will get mad at you.)
Note
Before focusing on e-mail address collection through mobile devices, make sure you're ready to adhere to legal and professional permission standards. See Chapter 3 for more details on the legalities and standards of mobile communications, including e-mails.
All of the following methods of mobile e-mail address collection are worth employing in your business. They imply gaining permission as an inherent part of the process of exchanging e-mail address information.
Use your advertising to ask customers and prospects to text in their e-mail address. Here are two ways to ask for e-mail addresses by text message:
Ask people to text their e-mail addresses to your mobile phone number. If you don't expect a lot of volume or can't afford a short code or text messaging platform, this method allows you to accept e-mail addresses from people on your mobile phone and add them to your address book so you can send them e-mails. It's highly manual, and you have to share or advertise your own mobile phone number, so we don't recommend this method.
Ask people to text their e-mail addresses to your short code. To enable this for your business, make sure your text messaging application is set up to populate your database with e-mail addresses sent by text. If you have a dedicated short code, you can ask people to text their e-mail addresses to your short code. Your platform's database can automatically recognize the e-mail addresses and put that information in the proper database fields for you, as shown in Figure 7-4. If you use a shared short code, you need to ask people to include your keyword along with the e-mail address as in "text KEYWORD e-mailaddress to 12345," where KEYWORD is your short code keyword, and 12345 is your shared short code. (You can read more about short codes and keywords in Chapter 4.)
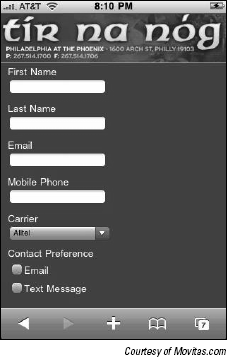
Your mobile Web site should include a sign-up form so people can join your e-mail list from their mobile phone, as shown in Figure 7-5. List the domain name of your sign-up form in all your ads (for example, www.yourcompany.com/sign-up). Keep your sign-up form short. Remember that the person signing up might be typing on a very small keyboard. Ask for an e-mail address, first name, and allow them to select an appropriate list. You can collect additional information later.
Because e-mail is available on a lot of phones, your advertising can ask people to send any e-mail to a special e-mail address that automatically responds by confirming a subscription. For example, you might ask people to send an e-mail to [email protected]. When you receive the e-mail, you can add that e-mail address to your database.
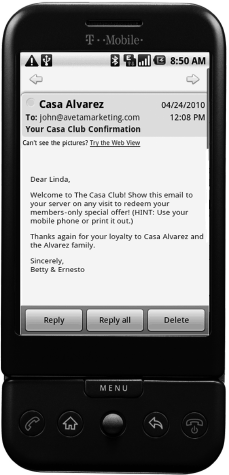
Make sure your advertising clearly spells out the fact that the e-mail address is used to sign people up for marketing e-mails and sets expectations for content and frequency. You should also set the expectations in a confirmation e-mail sent in reply to the subscription e-mail, as shown in Figure 7-6.
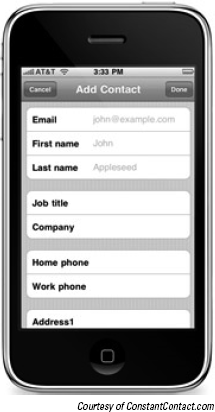
Some e-mail marketing providers have applications for your phone that help you to collect e-mail addresses when you're not in the office. That way, if you have your mobile phone on you, you can add someone directly to your e-mail database when he is standing right in front of you. An example of an e-mail address collection application is shown in Figure 7-7.
You can use mobile applications to collect e-mail addresses at
Networking events, so you don't need to take a business card and type the info in later
Tradeshows, when you're walking the floor or working your booth
In your store, if you have a physical location and you interact in person
In your office, during an appointment
Mobile device adoption has opened up a whole new world of opportunities and challenges for e-mail marketing. The main challenges are
Most people access the same e-mail inbox with both mobile devices and computers. So, you shouldn't design e-mails for mobile phones without thinking about how the designs will work on computers and vice versa.
Mobile screens are small. Your e-mail designs have to make it easy for people to view the content and click on links when viewing the e-mail on a mobile.
Your audience needs to be able to take action on your e-mails using their mobile devices and their computers.
In this section, we show you how to adapt and enhance your e-mail designs and e-mail content for mobile readability and interaction. To discover how to design and send e-mails from scratch, we recommend you read E-Mail Marketing For Dummies.
When sending e-mail marketing messages, you have three basic design choices:
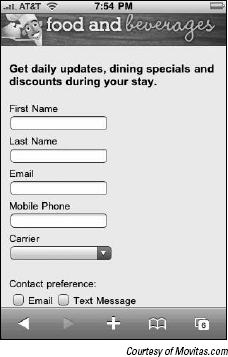
Build separate e-mails — a mobile-friendly e-mail for mobile users and a computer-friendly e-mail for computer users. Choose this option when some of your customers tell you they only read e-mails on a mobile devices and they never read e-mails on their computers. To group your subscribers into mobile and computer users, you can use a survey or provide a mobile preferences check box on your e-mail list sign-up form, as shown in Figure 7-8.
Warning
Keep in mind that grouping your list subscribers by mobile preference means you're setting the expectation that your e-mails will look great and function correctly on every mobile device. We don't recommend going with this option unless you know that your audience has adopted the exact same standards (for example, you're sending weekly e-mails to 1,000 sales people and every last one of them uses an iPhone with Outlook installed as the e-mail system). If you need a reminder of the challenges with this option, go back to the section called, "Dealing with devices and browsers" earlier in this chapter.
Build all your e-mails for use on a computer and live with the fact that most of your e-mails will have limited capabilities unless your audience is in front of a computer. Choose this option if your customers tell you they only read e-mails in front of a computer, but they check their e-mail on mobile phones to decide what to read later. If you choose this option, let readers know that your e-mail is bestviewed in front of a computer. More on that a little later in this section.
Build your e-mails for the best possible use on either a computer or a mobile device. Choose this option when you want your customers to be able to interact with your e-mails on either a computer or a mobile device and you are willing to accept the fact that your e-mails will sacrifice some features you would otherwise include in an e-mail designed specifically for one environment or the other. This option is recommended and requires adapting your regular e-mail content to ensure easy interaction in most environments. This option is also recommended because devices and programmers are beginning to adhere to standards that make adjustments to HTML e-mails to make them easier to navigate on mobile screens. That doesn't mean you won't have any challenges, but it will make your computer-friendly e-mails and mobile friendly e-mails have more in common than not. The next sections show you how to use this option.
The most critical factor in mobile e-mail design is the positioning of key content to make sure the e-mail's message is displayed prominently on a computer screen or a smaller mobile screen. Most if not all mobile devices display e-mails beginning with the upper left portion of the e-mail when the e-mail is opened, which means that the most important content should either begin or should be placed entirely in the upper left portion of your e-mail, as shown in Figure 7-9.
A good way to visualize your content positioning is to mentally divide each of your e-mail designs into quadrants and then position the most important content in your e-mail in the upper left quadrant. Although you don't have to divide your content into quadrants visually, you should emphasize important content in the upper left. Here are some examples of the types of content objectives that work well when positioned in the upper-left quadrant:
Display your brand: Your audience is more likely to read your e-mail when they recognize the source of the e-mail. Make sure that your business name, logo, and other brand-identifying design elements appear somewhere in the upper left.
Begin your e-mail message with a main headline: A main headline doesn't have to reside completely within the upper left, but main headlines get more attention if they begin there. Some e-mail programs automatically fit headlines into the small screen and others allow the reader to scroll sideways or zoom. Either way, keep your headlines to four words or less.
Include your e-mail's main call to action: A call to action is a statement that asks your audience to do something specific, such as purchasing a specific item, clicking a link, or pressing a button to dial a phone number. If your e-mail contains valuable offers, make sure your main offer is contained — or at least referenced — in the upper left. If your e-mail's main intent is to get your audience to read a specific section of your e-mail that contains your main call to action along with supporting information, make sure you use the upper left to prompt your audience where to look.
Place the strongest visual anchors: Visual anchors — such as images, links, icons, bullets, and graphics — can reinforce your audience's perception of your most important content. Strong visual anchors used in the upper left of the screen help minimize how long your audience spends trying to figure out what content is important enough to read. (Images draw attention, but if you include an image in your e-mail that takes up most of the upper-left quadrant, your audience might miss the text associated with that image. If you decide to use an image in the upper left, use one small enough to allow the inclusion of the first few words of a text headline.)
Show your audience where to look next: If your e-mail includes important content below the screen, use navigation links and directions in the upper left to help your audience navigate the e-mail. For example, the e-mail's upper-left quadrant might contain a table of contents with navigation links. You can read more about creating a table of contents in the next section.
Navigation links are HTML links that allow your audience to jump to different sections of content within the body of your e-mail. If your e-mails have one or more headlines or bodies of content that your audience has to scroll to for viewing, you can include navigation links in your e-mail to
Highlight the content that your audience can't see immediately
Allow your audience to access the information by clicking a link instead of scrolling
Navigation links are actually anchor links in HTML. Anchor links are HTML tags that reference a specific portion of content within an HTML document and automatically scroll the browser to the top of the referenced content when clicked. To create an anchor link, create a name for the anchor using an anchor tag and place the anchor in your e-mail code at the beginning of the content you want to link to. Then add a link in your e-mail text that points to the anchor. Using your HTML or Web site editor of choice, follow these basic steps (the specifics depend on the editor you're using):
Use an anchor tag to place your anchor and include the name attribute to identify the anchor's name.
Use the first word of the headline or section of content for the anchor name so you can remember how to name your anchor link later.
To set the anchor in text, include an
<a>anchor tag with a name attribute within your paragraph tags:<p><a name="anchorname">headline or title</p>
To name an image as an anchor, include the name attribute within the image tag:
<img name="anchorname" src="http://www.yourcompany. com/ sample/image_file/imagename.jpg">
If you're new to HTML, note that you should replace
anchornamein the preceding examples with whatever name you'd like to use. Also,headline or titlestands in for the text that actually appears on your site. The URL in the preceding image tag also stands in for the location and filename of the image you actually want to use.Create your anchor link by inserting the
<a>anchor tag in your HTML e-mail text, with thehrefattribute pointing to the anchor name you specify in Step 1, and preceded by a # character.To create a TOC link that scrolls to your anchor tag, use the following:
<a href="#anchorname">TOC link text</a>
To create a navigation link that scrolls to an anchor link on your Web site, use the following:
<a href="http://www.yourwebsite.com/page. html#anchorname> navigation link text</a>
Tip
HTML can be tricky to master and frustrating for those of you trying to format your newsletter without an EMP. For your own sanity, brush up on your HTML skills first with HTML 4 For Dummies, 5th Edition, by Ed Tittel and Mary Burmeister (published by Wiley) before you attempt anchor tags or other bells and whistles in your code.
Tip
Most EMPs allow you to create navigation links in your e-mails without knowing anything about HTML, and many include navigation links in basic e-mail template designs.
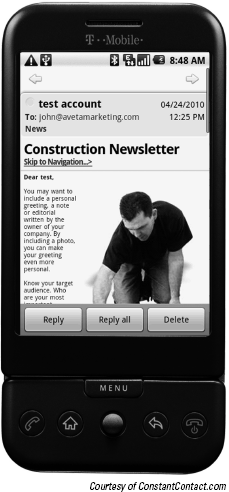
Navigations links can be combined to create a table of contents for your mobile e-mail. An e-mail table of contents (TOC) is a special group of navigation links that lists headlines; each headline is linked to a different section of content within your e-mail. Your e-mail TOC can appear at the top of your e-mail, as shown in Figure 7-10. Alternatively, you can place it at the bottom of your e-mail and include a Skip to Navigation link at the top so your audience can easily get to the TOC and still see some of the content at the beginning of your e-mail as shown in Figure 7-11.
Tip
TOCs are necessary only when your e-mail has lots of content that your audience has to scroll to view. If you decide you need a TOC because of the amount of content in your e-mail, take a moment to think about whether you're sending too much information in a single e-mail in the first place. Cutting down on your content and increasing your frequency might be a better solution to making your e-mails easier to scan on a mobile.
If you can't cut down your content, using a TOC is a great way to summarize your content and allow your audience to find and access the content that interests them most. Here are some tips for including a TOC in your e-mails:

Figure 7-11. Use a Skip to Navigation link to give your audience easy access to the TOC and beginning content.
Include a heading above your table of contents: Use wording, such as Quick Links or Find It Fast.
Keep your link headlines short: You can use the first few words of the article headlines to which you're linking, or you can repeat short headlines as your main headlines and then use subheadings in your articles to expand on main headlines.
Make your link headlines clear: Links should clearly communicate the content readers will see when they click. Clever links intended to generate curiosity are generally harder to understand than clear link headlines — they might cause disappointment if the linked message doesn't meet the clicker's expectations.
Keep your TOC above the scroll line: The scroll line is the point at the bottom of your audience's mobile screen where the e-mail content is no longer visible without scrolling. The whole point of a TOC is to keep people from scrolling. If your TOC is so long that it stretches beyond the scroll line, your e-mail probably has too much content.
Creating effective mobile e-mail content begins with placing familiar and motivating information into every e-mail header. The header is the portion of your e-mail that contains the following:
A From line
A From address
A Subject line
Messages and code inserted by e-mail programs
Mobile e-mail programs display portions of your e-mail's header information so users can sort and prioritize their e-mails and decide whether to view and open each e-mail. Figure 7-12 shows how Gmail displays headers on an Android device.
When used appropriately, your header information helps your audience to identify you as a trustworthy sender and also helps to determine whether your e-mails are worthy of immediate attention.
Although you can't control all the information in your e-mail headers, you can control three important pieces of information that are most useful to your audience:
From line: Your From line is a line of text that tells the recipient of your e-mail whom the e-mail is from. Most e-mail applications and e-mail marketing providers allow you to add a line of text to the header of your e-mail to identify yourself. Ask yourself how your audience is most likely to recognize you and then craft your From line to include that information.
From address: Your From address is the e-mail address that is associated with you as the sender of the e-mail. Some e-mail programs display your From e-mail address along with your From line, but others display one or the other. Make sure your e-mail address has your company name in it as in [email protected] or [email protected], for example.
Your subject line: The most effective Subject lines are those that prompt your audience to open your e-mails to look for specific information. Keep your subject line between five and eight words so most or all of it displays on a mobile screen.
After you've determined what your header information should be, you need to write your e-mail content. All e-mails should be concise, and any e-mail that has the potential to be viewed on a mobile device should be as short as possible while still getting your point across.
One way to ensure that your e-mail is going to be well received on a computer and a mobile device is to include a prologue at the beginning of your e-mail. A prologue is one or two sentences summarizing the content of your e-mail so that mobile recipients can decide what to do with your e-mail, as shown in Figure 7-13.
Your prologue should contain one or more of the following bits of information:
A link to a mobile-enhanced Web version of your e-mail content so mobile phone users can see the e-mail: Point the link to a mobile Web site that can detect the phone and browser and display the e-mail content properly. You can read more about building mobile Web sites in Chapter 8.
The main purpose of your e-mail: People often use their mobile phones to sort and prioritize e-mails before reading them. Use your prologue to sell the value of your e-mail content so people want to read it immediately.
What to do with the e-mail: If the recipients can take action immediately, state that in the e-mail prologue. If they need to be in front of a computer, tell them to save the e-mail for later.
The information you include in your e-mail after the prologue depends on what your e-mail is asking your audience to do. For example, if you want your audience to click away from the e-mail and buy something on a mobile Web site, you need just enough content to make them want to take that action. You should provide the minimum amount of information necessary to entice your audience to take the next step and focus on one call to action for each e-mail. To determine the minimum amount of information, work backward from your goal by writing your goal, the action that leads to the goal, and the minimum amount of content your audience needs to make the decision. Here are two examples:
Example 1:
Goal: Drive traffic to my store.
Action: Show coupon to clerk at the store.
Content: Coupon, product photo, link to more photos, link to store map and directions, one paragraph explaining the items for purchase, and a sentence telling the reader how to take advantage of the offer (by showing the e-mail to the clerk).
Example 2
Goal: Get 100 people to read an article.
Action: Read the article on the mobile screen, or click the article to read on a mobile site, or save the article to read later on a computer screen.
Content: All or part of the article text, a link to the mobile-enhanced Web site containing the article, and a prologue suggesting the three ways to read the article.
Tip
Keep in mind that most actions with business value take place outside of the e-mail, so you only need to put enough information in your e-mail to get your audience to take the first step, and then put the rest of the information where that next step takes place. For example, making a purchase on a mobile Web site requires someone to visit the mobile Web site. Use your e-mail content to get people to your Web site, and then put content that entices them to take additional action once they arrive on your Web site.
If you're interested in using e-mail as an effective marketing tool, you're better off if your e-mails make it easy for your recipients to take immediate action, whether they are in front of a computer or a mobile phone. For example, if the main offer in your e-mail requires someone to print a coupon on their printer and walk into your store to redeem it, computer users can simply print the e-mail, but the recipients who are reading that e-mail on their mobile phones have to go home, log back in to their e-mail account, open the e-mail, print the coupon, get back in the car ... you get the picture. To address both audiences, your e-mail should invite them to either print the e-mail or simply use their phones to show the coupon in the e-mail to the clerk at the counter.
The following list shows you which goals are appropriate for mobile e-mails and how you can ensure mobile interactions with your e-mails.
Opening and reading the e-mail: If your main goal is to inform, mobile enables an immediate look and reading on-the-go. Keep your e-mails concise if you expect people to read them immediately.
Linking to a mobile Web site: The majority of phones have an Internet browser, and mobile Web sites have the ability to automatically change the way they display based on detecting the phone. Mobile Web sites are capable of a lot of interactivity, but you need to make sure the links in your e-mail point to a mobile Web site if you expect mobile interaction. You can read more about mobile Web sites in Chapter 8 and you can find out more about creating mobile links a little later in this chapter.
Using a mobile coupon: You can ask your audience to use their phones to show the coupon to someone on location as shown in Figure 7-14, or you can send a coupon code that can be used on a mobile Web site.
Replying to the e-mail: If you're looking for an immediate reply, your recipients can send you a reply e-mail right from the phone.
Calling a phone number: Some devices allow the recipient to touch a phone number to immediately call that number, so make sure you include phone numbers in your e-mails.
Saving the e-mail: If your e-mail includes advanced functionality that only works on a computer or if your e-mail has a lot of content and takes time to get through, ask your recipients to save the e-mail by summarizing the benefits contained in the e-mail in the first few sentences.
Gathering feedback: You can include a link to a mobile Web site form or ask your recipient to text you to begin an SMS survey.
Enabling social media sharing: If you want your audience to share your e-mail message, you can provide a link to your e-mail content by making the e-mail into an archive and posting it to the Web. Your e-mail marketing provider can show you how to archive your e-mails.
Tip
People on mobile phones are often checking e-mail between other tasks or during short periods of downtime. You should also include calls to action in your e-mails that deter your audience from deleting your e-mail just because they are busy at the moment.
In order to help your audience make decisions while putting the actions off until they have more time, or are in front of their home or work computer, try using these calls to action as guides to create your own (you can put the calls to action in your e-mail body, the prologue, or the subject line):
Save this e-mail — it contains your 50% off coupon.
In this e-mail are three new products and photos from our road show.
On a mobile device? View a text-only summary. (Link to a text-only paragraph at the bottom of your e-mail using an anchor tag.)
This e-mail is archived on our Web site (include a link to your archive).
Please call 555-1234 if you're unable to order from this e-mail.
Visit
www.companywebsite.comfor complete information.Are you driving right now? Stop reading this! (Okay, we're just kidding on that one.)