Photoshop Lesson 1: Navigating Photoshop CC: Workspace, Tools, and Panels

In this lesson, you’ll learn how to use the Adobe Photoshop CC work area efficiently. You will also discover how to open a document using Adobe Bridge, use the Tools panel, and easily navigate through images.
What you’ll learn in this lesson:
- • Opening a file using Mini Bridge
- • Using Photoshop tools
- • Saving workspaces
- • Navigating your image area
Starting up
Before starting this lesson, make sure that your tools and panels are at the Photoshop CC default settings by resetting your preferences. See “Resetting Adobe Photoshop CC preferences” in the Starting up section of this book.
You will work with several files from the ps01lessons folder in this lesson. Make sure that you have loaded the CClessons folder onto your hard drive from www.digitalclassroombooks.com/CC/DesignTools. See “Loading lesson files” in the Starting up section of this book.
Adobe Photoshop is an image-editing program that can open an image stored on your system, captured by a scanner, digital camera, phone, tablet device, or downloaded from the Web. It can also open captured video images and vector illustrations. In addition, you can create new documents in Photoshop. The documents that you create or edit in Photoshop are typically created from pixels, but can also include vector graphics. Vector graphics can be enlarged or reduced in size with no loss of clarity.
In this lesson, you will discover how to open existing files in Adobe Photoshop using a feature called Mini Bridge. In addition to many other helpful options, Mini Bridge allows you to see details about your file before opening it in Photoshop.
Although Adobe Bridge is available and works with all the applications in the Creative Cloud, it might not be installed on your system. Keep in mind that you must have Adobe Bridge installed to use both Adobe Bridge and Mini-Bridge. You can check your Programs folder (Windows) or Applications folder (Mac) to see if Adobe Bridge CC is installed. If it is not, launch the Adobe Application Manager and select to install it from the Creative Cloud. Don’t fret if you forget to do this. If you access Adobe Bridge from any application, and don’t have it installed, you will automatically be taken to the Adobe Application Manager.
Opening an existing document in Mini Bridge
Mini Bridge works like the stand-alone Adobe Bridge application, but exists as a panel in Photoshop. You can access Mini Bridge by choosing File > Browse in Mini Bridge.
1 Launch Adobe Photoshop CC and choose File > Browse in Mini Bridge; Mini Bridge appears as a panel across the bottom of the workspace. If a message appears indicating that “Bridge must be running to browse files,” click Launch Bridge.
 If you are launching Bridge for the first time, you might be asked to enable application-specific extensions in Bridge; select “Yes”. The first time Adobe Bridge launches, it could be slow because it is caching the files that it is preparing to display.
If you are launching Bridge for the first time, you might be asked to enable application-specific extensions in Bridge; select “Yes”. The first time Adobe Bridge launches, it could be slow because it is caching the files that it is preparing to display.
Even though you will be instructed to use Adobe Bridge throughout the lessons in this book, you can choose to use Mini Bridge.
2 From the drop-down menu in the navigation pod on the left side of Mini Bridge, select your User name. You now see personal folders that you can navigate to, such as Desktop, Documents, and Pictures.
3 Double-click Desktop to see the folders on your desktop appear in the Navigation pod, including the CClessons folder that you downloaded or dragged to the desktop. If you do not see your folder on the Desktop, verify that you didn’t save your folder to the Desktop of another User.

Select your user name to see the desktop folder, if it is not immediately visible.
4 Double-click the CClessons folder to reveal the contents, and then click ps01lessons. The Mini Bridge now displays three images of an antique car in the folder.

Use Mini Bridge to locate your lesson files.
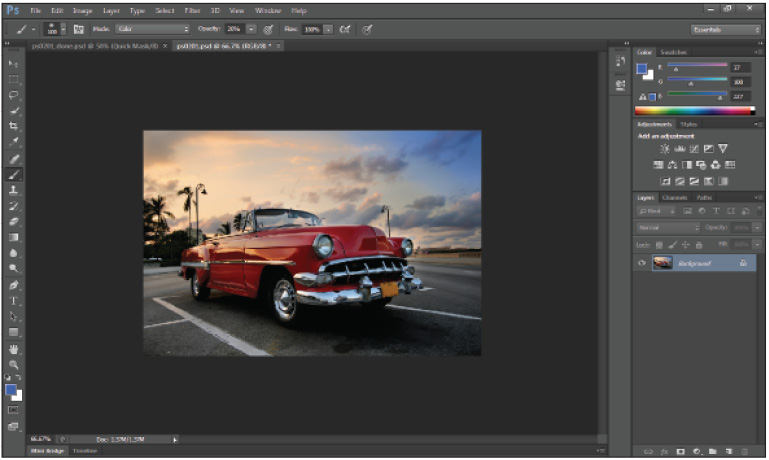
5 Locate and double-click to open the file named ps0101_done.psd. An image of an antique car appears. This is the finished project. You can keep it open as you work or close it once you have examined the file.

The completed lesson file.
As you practice with the files throughout this book, you will find that you are instructed to save a work file immediately after opening the original file.
6 Open the file named ps0101.psd, which is the starting file used for this lesson. Choose File > Save As to open the Save As dialog box.
7 Navigate to the ps01lessons folder. In the File name, or Save as text field, type ps0101_work, and choose Photoshop from the Format drop-down menu. Click Save.
Discovering the Tools panel
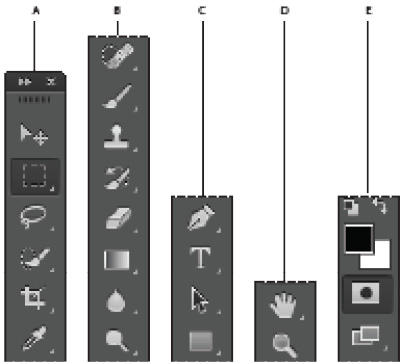
When you start Photoshop, the Tools panel appears docked on the left side of the screen—by default, it is docked on the left side of the workspace. There are four main groups of tools separated by functionality on the Tools panel: selection, cropping, and measuring; retouching and painting; drawing and type; and navigation. At the bottom of the Tools panel, you find Set foreground color and Set background color, as well as Quick Mask.

A. Selection, cropping, and measuring tools. B. Retouching and painting tools. C. Drawing and type tools. D. Navigation tools. E. Foreground/Background and Quick Mask.
|
Selection, Cropping, and Measuring Tools |
||
|
Icon |
Tool Name |
Use |
|
|
Move (V) |
Moves selections or layers. |
|
|
Marquee (M) |
Makes rectangular, elliptical, single row, and single column selections. |
|
|
Lasso (L) |
Makes freehand, polygonal (straight-edged), and magnetic selections. |
|
|
Quick Selection (W) |
Makes selections by painting. |
|
|
Crop (C) |
Crops an image. |
|
|
Eyedropper (I) |
Samples pixels. |
|
Retouching and Painting Tools |
||
|
Icon |
Tool Name |
Use |
|
|
Spot Healing (J) |
Removes imperfections. |
|
|
Brush (B) |
Paints the foreground color. |
|
|
Clone Stamp (S) |
Paints with a sample of the image. |
|
|
History Brush (Y) |
Paints with the selected state or snapshot. |
|
|
Eraser (E) |
Erases pixels—or reverts to a saved history state. |
|
|
Gradient (G) |
Creates a gradient. |
|
|
Blur (no shortcut) |
Blurs pixels. |
|
|
Dodge (O) |
Lightens pixels in an image. |
 You can create a floating Tools panel by clicking the dark gray title bar at the top of the Tools panel and then dragging it to a new location. You can dock it again by dragging it back to the left side of the workspace; release when you see the blue vertical bar appear.
You can create a floating Tools panel by clicking the dark gray title bar at the top of the Tools panel and then dragging it to a new location. You can dock it again by dragging it back to the left side of the workspace; release when you see the blue vertical bar appear.
|
Drawing and Type Tools |
||
|
Icon |
Tool Name |
Use |
|
|
Pen (P) |
Draws a vector path. |
|
|
Horizontal Type (T) |
Creates a type layer. |
|
|
Path Selection (A) |
Allows you to manipulate a path. |
|
|
Rectangle (U) |
Draws vector shapes. |
|
Navigation Tools |
||
|
Icon |
Tool Name |
Use |
|
|
Hand (H) |
Navigates the page. |
|
|
Zoom (Z) |
Increases and decreases the relative size of the view. |
The Tools panel is in a space-saving, one-column format. Click the double-arrows in the gray title bar area above the Tools panel to bring the Tools panel into the two-column view. Click the double-arrows again to bring the Tools panel back to the default, single-column view. Keep the Tools panel set to whichever format works best for you.
Accessing tools and their options
With the selection of most tools comes the opportunity to change options. In this exercise, you will have the opportunity to use the Brush tool and change its options to become even more powerful.
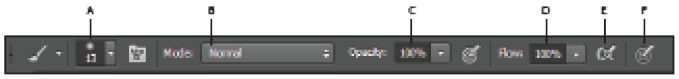
1 With the ps0101_work.psd image open, select the Brush tool (![]() ). Look in the Options bar to see a variety of options you can change.
). Look in the Options bar to see a variety of options you can change.

A. Brush Preset Picker. B. Painting Mode. C. Opacity. D. Flow. E. Airbrush. F. Pressure.
Most tools have additional options available in the Options bar at the top of the workspace.
Note that by default, your brush is loaded with black paint. The paint color is indicated at the bottom of your Tools panel in the Foreground and Background color swatches. If you have not reset preferences, you might have a different color in your foreground.
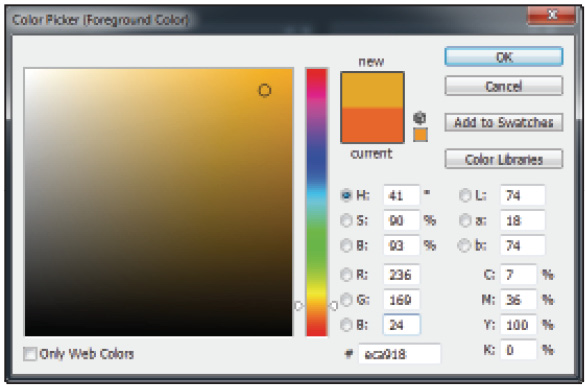
2 Click once on the foreground color to open the picker so you can select a different color.

A. Color Pane. B. Color Slider.
Using the Color Picker, you can select a blue color that you will use to brighten up the sky.
3 In the Color Picker, click once on the section of the Color Slider that contains blue hues, and then choose a bright blue color from the large Color Pane. In our example, we pick a color that is created R: 37, Green: 100, B: 227. Click OK.
Keep in mind that, depending upon the destination of your image, you might not be able to achieve the same color of blue that you see in the screen. Lesson 5, “Painting and Retouching,” discusses color and how to use it in your images, in more detail.

Click once in the blue section of the Color Slider, and then choose a bright blue color from the Color Pane.
Now you will change some of the Brush tool options in the Options bar at the top of the workspace.
4 Click the Brush Preset Picker to see your options for size and hardness. There are several options that you can change; for now you will focus on two.
5 Click and drag the size slider, which controls the size of the brush, to the right until you reach approximately 100 px. If the Hardness slider, which controls the hardness or softness of the brush, is not all the way to the left at 0%, slide it to the left now. This is now a large soft brush that will blend well at the edges of the strokes
In the next step, you will paint and then undo it. This is to help you understand the concept of blending and how it can make a difference when you paint.

Change the brush size and hardness.
6 Click and drag anywhere in the image one time to create a brush stroke across your image. Note that you have created a large opaque streak.
7 Choose Edit > Undo Brush Tool, or use the keyboard shortcut Ctrl+Z (Windows) or Command+Z (Mac OS) to undo the paint streak.
8 Now click and hold the Painting Mode drop-down menu; you see a list of options that allow you to change how your paint interacts with the image underneath. Select Color from the bottom of the list.
9 Click the arrow to the right of the Opacity option to see the slider. Click and drag the Opacity slider to the left until it reaches approximately 20%.

Select the paint blending mode named Color, and change the Opacity to 20%.
10 Now click and drag to paint in the upper-right corner of the image. You see that the result is quite different and you are brightening the sky.

Click and drag to paint blue in the upper-right corner of the image.
11 Notice that you can build up the color by releasing the paint brush and painting over the same area. If you make a mistake, choose Edit > Undo, or press Ctrl+Z (Windows) or Command+Z (Mac OS) to undo.
 To go back multiple steps, choose Edit > Step Backward, or use the keyboard shortcut Ctrl+Alt+Z (Windows) or Command+Option+Z (Mac OS)
To go back multiple steps, choose Edit > Step Backward, or use the keyboard shortcut Ctrl+Alt+Z (Windows) or Command+Option+Z (Mac OS)
12 Choose File > Save. Keep this file open for the next part of this lesson.
Using panels
Much of the functionality in Photoshop resides in the panels, so you will learn to navigate them and quickly find the ones you need. In this section, you will learn how to resize, expand, and convert panels to icons and then back to panels again. You will also learn how to save your favorite workspaces so you don’t have to set them up every time you work on a new project.
1 Choose Window > Workspace > Reset Essentials to put the panels back to their default locations.

The default panel locations.
Putting the panel system to use
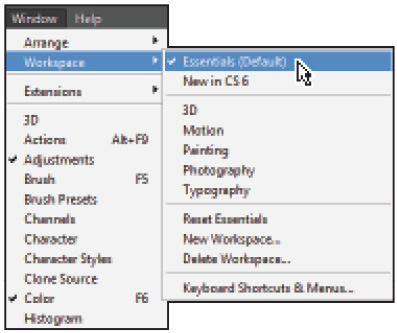
Photoshop has a default setting for all the panels: it’s what you see when you initially launch Photoshop. There are many panels, and not all of them are needed for all projects. This is the reason Photoshop has defined workspaces, which can help you streamline your workflow. There are many prebuilt workspaces available under the Window > Workspace menu; you can pick the one that helps you find the features you need for the task at hand.

You can select different workspaces that help you find features depending upon the task at hand.
At this point, you have just reset the Essentials workspace. Test different workspaces by selecting Painting, and then Photography from the Window > Workspace menu. Once you have seen how panels can be collapsed and others made visible, return to Window > Workspace > Essentials.
 Keep in mind that all these panels are accessible at all times from the Windows > Workspace menu.
Keep in mind that all these panels are accessible at all times from the Windows > Workspace menu.
To open panels that are not visible, choose the Window menu. If there is a check mark to the left of the panel listed, it means that the panel is already open. Photoshop CC can determine whether a panel is hidden behind another; panels that are hidden this way will not be marked as open, so you can select it in the Window menu to bring the hidden panel forward.
1 Select the Brush tool (![]() ).
).
2 Click the Swatches tab that is hidden behind the Color panel in the docking area to the right.
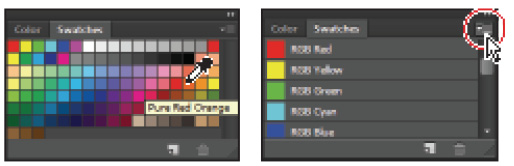
3 Click the color called Pure Red Orange in the Swatches panel. Notice that when you cross over a color, a Tooltip appears. If it is easier for you to read the color, you can select Small List from the Swatches panel menu (![]() ) in the upper-right corner.
) in the upper-right corner.

Click the Swatches tab to bring as a list.
Choose to view the Swatches panel it forward.
4 With the Brush tool selected, start painting in the upper-left corner of the image, adding orange to the sky. If necessary, press Ctrl+Z (Windows) or Command+Z (Mac OS). Keep in mind that by masking, or selecting parts of the image, you can have much more control over where you paint in an image. Read Photoshop Lesson 3, “Making Selective Changes in Photoshop CC,” for more information about selective changes.

Add orange to the sky in the upper-left part of the image.
Choosing other panels
You will now select another panel, the History panel. The History panel allows you to undo and redo steps, as well as save versions of your image while you work. In this exercise, you will use the History panel to undo and redo steps. In Photoshop Lesson 4, “Painting and Retouching,” you will spend more time in the History panel.
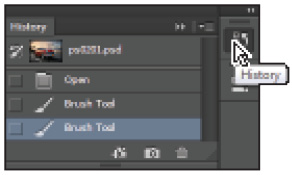
1 Click the History panel icon (![]() ) that is visible in the Essentials workspace. If you cannot locate it, choose Window > History.
) that is visible in the Essentials workspace. If you cannot locate it, choose Window > History.

Selecting the History panel.
Each row in the History panel represents a history state (or step). You can click back on earlier states to undo steps that you have taken, or redo by clicking the grayed-out history state. Keep in mind that if you step back in history and then complete a new step, all the gray history states disappear. This history default can be changed by selecting History Options from the History panel menu and checking Allow Non-Linear History.
2 Click back on the various history states to see how your steps are undone. Click forward again to see your steps redone.

Undoing a step in the History panel.
Expanding and collapsing your panels
To better manage your space, you can collapse and expand your panels. You can do this automatically with a preconfigured workspace, or you can choose to expand only the panels you want to see.
1 You might find that you need to reset your workspace to bring it back to its original configuration. If this is necessary, choose Window > Workspace > Reset Essentials.
2 Collapse groups of panels by double-clicking the dark gray bar (title bar) at the top of the panels. Double-click the dark gray bar again to expand them.

Collapse the panel by double-clicking the title bar.
You can also collapse a panel by clicking the double-arrows in the upper-right corner of the panel.
3 If the History panel is no longer open, click the icon for the History panel. Click the double-arrow in the upper-right area to collapse that panel back to an icon.

You can collapse a panel by clicking the double-arrows.
Customizing your panels
A panel group is made up of two or more panels that are stacked on top of each other. To view the other panels in a group, select the name on the tab of the panel. You will now learn to organize your panels according to your preferences.
1 If the Swatches panel is not forward, select the tab that reads Swatches; the Swatches tab is brought forward.
2 Now, select the Color tab to bring the Color panel to the front of the panel group.
3 Click the tab of the Color panel, drag it away from the panel group and into the image area, and then release the mouse—you have just removed a panel from a panel group and the docking area. Rearranging panels can help you keep frequently-used panels together in one area.

The Color panel as it is dragged away from a panel group.
4 Click the tab area at the top of the Swatches panel and drag it over the Color panel. As soon as you see an outline around the Color panel, release the mouse. You have now made a panel group.

The Swatches panel dragged into the Color panel, creating a new panel group.
You’ll now save a custom workspace. Saving a workspace is a good idea if you have production processes that often use the same panels. Saving workspaces is also helpful if you are in a situation where multiple users are sharing Photoshop on one computer.
5 Select Window > Workspace > New Workspace; the New Workspace dialog box appears.
6 In the File name text field, type First Workspace, and then click Save.

Name your new workspace.
7 Whenever you want to reload a workspace, whether it’s one that you created or one that comes standard with Photoshop, select Window > Workspace and select the desired workspace from the list.
Hidden tools
Some of the tools in the Tools panel display a small triangle at the bottom-right corner. This indicates that there are additional tools hidden under the tool.
1 Click and hold the Brush tool to see the hidden Pencil, Color Replacement, and Mixer Brush tools. You can also access the hidden tools by right-clicking (Windows) or Ctrl+clicking (Mac OS).

Selecting a hidden tool.
2 Select the Mixer Brush tool (![]() ) and release. The Color Mixer tool is now the visible tool, and the options in the Options bar have been changed.
) and release. The Color Mixer tool is now the visible tool, and the options in the Options bar have been changed.
The Mixer Brush simulates realistic painting techniques, such as mixing colors on the canvas, combining colors on a brush, or varying paint wetness across a stroke.
You will now change the foreground color by selecting Set the foreground color in the Tools panel.
3 Click once on the foreground color at the bottom of the Tools panel; the Color Picker appears.
4 Position your cursor on the Color Slider (hue) to the right of the Color Pane and click and drag it up until shades of orange appear in the Color Pane.
5 Click once in the Color Pane to select an orange color. Any orange color will do for this exercise, but you can also type a value into the text fields for a more accurate selection. In this example, a color with the RGB value of R: 236, G: 169, B: 24 was selected.

Select an orange color from the Color Picker.
6 Click the Brush Preset picker button in the Options bar and set the following attributes for the Mixer Brush tool:
- • Size: 175 px (This indicates the size of the brush; in this example, a very large brush is indicated.)
- • Hardness: 20% (A value of 100% would be a hard-edged brush.)
Leave all other settings at their defaults.

Changing the Mixer Brush tool.
There are many options for the Mixer Brush, but for this example, you will use a preset that will adjust all the settings to give you a smooth blended result in your image.
7 Click once on mixer brush combinations drop-down menu—this drop-down menu may have defaulted to Custom—and select the Moist, Light Mix preset.

Change the Useful mixer brush combination to Moist, Light Mix.
8 Press Ctrl+0 (zero) (Windows) or Command+0 (zero) (Mac OS.) This is the keyboard shortcut for Fit on Screen, and it assures that you see the entire image area.
9 With the Mixer Brush tool still selected, start painting in the upper-left area of your image to create a shade of orange blending in from the corner. Repeat this for all four corners in the image. If you want to repaint, press Ctrl+Z (Windows) or Command+Z (Mac OS) to revert to the previous image and try again.

An orange tint is blended into the corners for an artistic effect.
10 Choose File > Save, or use the keyboard shortcut Ctrl+S (Windows), or Command+S (Mac OS) to save your file.
Navigating the image area
To work most efficiently in Photoshop, you’ll want to know how to zoom (magnify) in and out of your image. Changing the zoom level allows you to select and paint accurately and helps you see details that you might otherwise have overlooked. The zoom function has a range from a single pixel up to a 3,200 percent enlargement, which gives you a lot of flexibility in terms of viewing your images.
You’ll start by using the View menu to reduce and enlarge the document view, and end by fitting the entire document on your screen.
1 Choose View > Zoom In to enlarge the display of ps0101_work.psd.
2 Press Ctrl+plus sign (Windows) or Command+plus sign (Mac OS) to zoom in again. This is the keyboard shortcut for the Zoom In command that you accessed previously from the View menu.
3 Press Ctrl+minus sign (Windows) or Command+minus sign (Mac OS) to zoom out. This is the keyboard shortcut for View > Zoom Out.
Now you will fit the entire image on the screen.
4 Choose View > Fit on Screen, or use the keyboard shortcut Ctrl+0 (zero) (Windows) or Command+0 (zero) (Mac OS), to fit the document to the screen.
5 You can also display artwork at the size it will print by choosing View > Print Size.
Using the Zoom tool
When you use the Zoom tool (![]() ), each click increases the view size to the next preset percentage, and centers the display of the image around the location in the image that you clicked. By holding the Alt (Windows) or Option (Mac OS) key down (with the Zoom tool selected), you can zoom out of an image, decreasing the percentage and making the image view smaller. The magnifying glass cursor is empty when the image has reached either its maximum magnification level of 3,200 percent or the minimum size of one pixel.
), each click increases the view size to the next preset percentage, and centers the display of the image around the location in the image that you clicked. By holding the Alt (Windows) or Option (Mac OS) key down (with the Zoom tool selected), you can zoom out of an image, decreasing the percentage and making the image view smaller. The magnifying glass cursor is empty when the image has reached either its maximum magnification level of 3,200 percent or the minimum size of one pixel.
1 Choose View > Fit on Screen.
2 Select the Zoom tool, and click two times on the license plate to zoom in. You can also use key modifiers to change the behavior of the Zoom tool.
3 Press Alt (Windows) or Option (Mac OS) while clicking with the Zoom tool to zoom out.
You can accurately zoom into the exact region of an image by clicking and dragging a marquee around that area in your image. To do this, you must disable a new Zoom tool option.
4 Uncheck the Scrubby Zoom check box in the Zoom tool’s Option bar to disable this feature. The Scrubby Zoom feature allows you to click and drag to zoom immediately. In this example, you need a more predictable zoom area.
 If Scrubby Zoom is disabled; you may not have sufficient VRAM to enable this feature. Make sure you check the requirement needs to run Photoshop in the Getting started portion of this book.
If Scrubby Zoom is disabled; you may not have sufficient VRAM to enable this feature. Make sure you check the requirement needs to run Photoshop in the Getting started portion of this book.
![]()
Disable the Scrubby Zoom in the Zoom tool’s Option bar.
5 With the Zoom tool still selected, press and hold the mouse and click and drag from the top left corner of the car’s grill to the lower-right of the bumper. You are creating a rectangular marquee selection around the front of the car. Once you release the mouse, the area that was included in the marquee becomes enlarged to fill the document window.

Drag a marquee over the front of the car.
6 Double-click the Zoom tool in the Tools panel to return to a 100 percent view.
Because the Zoom tool is used so often, it would be tiresome to continually have to change from the Zoom tool back to the tool you were using. Read on to see how you can activate the Zoom tool at any time without deselecting your current tool.
7 Select the Move tool (![]() ) at the very top of the Tools panel.
) at the very top of the Tools panel.
8 Press and hold Ctrl+spacebar (Windows) or Command+spacebar (Mac OS). (Note that on the Mac OS, you must press and hold the spacebar before the Command key, otherwise you trigger Spotlight.) The Move tool is temporarily converted into the Zoom In tool. While still pressing and holding Ctrl/Command+spacebar, click and drag over the front of the car again, then release. Note that although you have changed the zoom level, the Move tool is still active.
 You can zoom out by pressing and holding Alt+spacebar (Windows) or Option+spacebar (Mac OS).
You can zoom out by pressing and holding Alt+spacebar (Windows) or Option+spacebar (Mac OS).
9 Choose View > Fit on Screen.
Using the Hand tool
The Hand tool allows you to move or pan around the document. It is a lot like pushing a piece of paper around on your desk.
1 Select the Zoom tool (![]() ), then click and drag on an area surrounding the front of the car.
), then click and drag on an area surrounding the front of the car.
2 Select the Hand tool (![]() ), then click and drag to the right to push the picture to the right. Notice that when the Hand tool is active, three view buttons appear in the Options bar (at the top of the work area) that allow you to change your current view to Actual Pixels, Fit Screen, or Fill Screen.
), then click and drag to the right to push the picture to the right. Notice that when the Hand tool is active, three view buttons appear in the Options bar (at the top of the work area) that allow you to change your current view to Actual Pixels, Fit Screen, or Fill Screen.
3 Select the Zoom tool and hold the spacebar. Notice that the cursor turns into the Hand tool. Click and drag left to view the front of the car again. By pressing and holding the spacebar, you can access the Hand tool without deselecting the current tool.
4 Double-click the Hand tool in the Tools panel to fit the entire image on your screen. This is the same as using Ctrl+0 (zero) (Windows) or Command+0 (zero) (Mac OS).
|
Navigation Shortcuts |
Windows |
MAC OS |
|
Zoom In |
Ctrl+plus sign or Ctrl+spacebar |
Command+plus sign or Command+spacebar |
|
Zoom Out |
Ctrl+minus sign or Alt+spacebar |
Command+minus sign or Option+spacebar |
|
Turn Zoom In tool into Zoom Out tool |
Alt |
Option |
|
Fit on Screen |
Ctrl+0 (zero) or double-click the Hand tool |
Command+0 (zero) or double-click the Hand tool |
|
Hand tool (except when Type tool is selected) |
Press spacebar |
Press spacebar |
Tabbed windows
In Photoshop, you have control over how your windows appear in the workspace. You can work with floating image windows, or choose to tab your windows across the top of the workspace. In this section, you find out how to use the new tabbed workspace.
1 If the Mini Bridge is not visible, choose File > Browse in Mini Bridge. In the Navigation pod, double-click the image named ps0102.psd to open it in Photoshop.
2 The image is displayed as a separate tab within Photoshop, allowing you to click the tab in order to switch between active images.

Multiple open images appear as tabs at the top of the screen.
3 Click the ps0102.psd tab, click and drag the tab away from its tabbed position, and then release the mouse button. The image second window is now floating.
4 Click the title bar of the floating window and drag upward until your cursor is next to the tab of the other image. When you see a blue bar appear, release the mouse button. The image is now back to being a tabbed window. You can stop a window from tabbing accidently by pressing and holding the Ctrl (Windows) or Command (Mac OS) key while dragging the floating window.
If you would prefer not to take advantage of the tabbed window feature, you can choose Edit > Preferences (Windows) or Photoshop > Preferences (Mac OS), then choose Interface. In the Options section, uncheck Open Documents as Tabs and click OK.
 To quickly move all floating windows back to tabbed windows, choose Window > Arrange > Consolidate All to Tabs.
To quickly move all floating windows back to tabbed windows, choose Window > Arrange > Consolidate All to Tabs.
Maximizing productivity with screen modes
Now that you can zoom in and out of your document, as well as reposition it in your image window, it’s time to learn how to take advantage of screen modes. You have a choice of three screen modes in which to work. Most users start and stay in the default—Standard Screen mode—unless they accidentally end up in another. Screen modes control how much space your current image occupies on your screen, and whether you can see other Photoshop documents as well. The Standard Screen mode is the default screen mode when you open Photoshop for the first time. It displays an image on a dark gray background for easy and accurate viewing of color without distractions, and also provides a flexible work area for dealing with panels.
1 Click the tab of the ps0101_work.psd image to make that image active.
2 Press the Tab key; the Tools panel and other panels disappear, creating much more workspace. Press the Tab key again to bring the Tools panel and other panels back.
3 Press Shift+Tab to hide the panel docking area while keeping the rest of the panels visible. Press Shift+Tab to bring the hidden panels back. Both the Tools panel and the panel docking area should now be visible.
 As you position your cursor over various tools, you see a letter to the right of the tool name in the tooltip. This letter is the keyboard shortcut that you can use to access that tool. You could, in fact, work with the Tools panel closed and still have access to all the tools via your keyboard.
As you position your cursor over various tools, you see a letter to the right of the tool name in the tooltip. This letter is the keyboard shortcut that you can use to access that tool. You could, in fact, work with the Tools panel closed and still have access to all the tools via your keyboard.
You will hide the panels once more so that you can take advantage of a hidden feature in Photoshop CC.
4 Press the Tab key to hide the panels. Then position your cursor over the thin gray strip where the Tools panel had been, and pause. The Tools panel reappears. Note that the Tools panel appears only while your cursor is in the Tools panel area, and it disappears if you move your cursor out of that area. Try this with the panel docking area to the right of the screen, and watch as that also appears and disappears as your cursor moves over the gray border off to the right. Keep in mind that this may not function as expected if you are using multiple monitors.
By changing the screen modes, you can locate over-extended anchor points and select more accurately up to the edge of your image. Changing modes can also help you present your image to clients in a clean workspace.
5 Press the Tab key again to display all the panels.
6 Press F to cycle to the next screen mode, which is Full Screen Mode With Menu Bar. This view surrounds the image out to the edge of the work area with a dark gray (even behind the docking area) and displays only one image at a time, without tabs, and centered within the work area. You can access additional open images by choosing the image name from the bottom of the Window menu.
You can also change your screen mode by selecting View > Screen Mode.
7 Notice that the gray background area (pasteboard) now extends to fill your entire screen and your image is centered within that area. One of the benefits of working in this mode is that it provides more area when working on images.

The Full Screen mode with Menu bar.
8 Press F on the keyboard again to see the last screen mode, Full Screen Mode.

Full Screen mode.
This is Full Screen mode. A favorite with multimedia users, it allows you to show others your document full-screen with no distracting screen elements. All menus and panels are hidden automatically in this mode; however, they are still accessible by hovering the cursor over the area where the panels normally reside. The panels temporarily reappear for easy access. If you’d like to see the panels while in this mode, press the Tab key to display and hide them.
9 Press the F key once to cycle back into Standard Screen mode, or click and hold the Change Screen Mode button at the bottom of the Tools panel and select Standard Screen Mode. If you do not see the Tools panels, you can press Tab.
Self study
Choose File > Browse to access a practice file in your ps01lessons folder. You can double-click ps0102.psd to explore workspaces further.
1 Using Window > Arrange, you can arrange several open document windows in different ways. Explore the different views that Photoshop provides by choosing various image arrangements.
2 Click the tabs of various panels and practice clicking and dragging panels from one group to another. You can put your panels back in order when you are finished experimenting by selecting Window > Workspace > Essentials, or Reset Essentials.
3 Use the Window menu to open the Info, Histogram, and Layers panels, and then save a new workspace called Color Correction. These panels are covered in Photoshop Lesson 5, “Color Correcting an Image.”
4 Take a look at some of the pre-built workspaces Photoshop has already provided for you. They will change the panel locations, and some will highlight things in the menu that are relevant to each workspace. For instance, by selecting What’s New, you see the new panels and new features highlighted in the menus.
Review
Questions
1 What is the Full Screen mode?
2 Name two ways to fit your image to the screen.
3 What happens in the Essentials workspace when you exit one panel and select another?
4 How do you save a workspace?
Answers
1 The Full Screen mode displays a document window on a black background and hides all interface elements from view.
2 You can fit your image to the screen by using the View menu, or by double-clicking the Hand tool, right-clicking while you have the Zoom or Hand tool selected, or by pressing Ctrl+0 (zero) (Windows) or Command+0 (zero) (Mac OS).
3 When you leave one panel to select another, the initial panel returns to its original location in the docking area.
4 You can save your own workspace by selecting Window > Workspace > New Workspace.