9. Including Images and Media
Image and media files convey an important amount of the message of your Web site. Depending on your site, you may even get most of your message across with pictures and moving media, such as video and animation. Most sites, however, use images to supplement the text, which is the main source of information and interest to your site’s visitors.
On the other hand, we’ve all seen Web sites that suffer from graphic overkill. There’s a balancing act between sites that use graphics to enhance the message and those that use images to bludgeon the visitor into submission. Just think of all the sites that you’ve seen that use images of green text on a red background, for instance, or the sites that are so proud of their “fabulous” graphic look that they relegate the text to microscopic type.
Dreamweaver has many ways to place and modify images, as well as to control how text wraps around images. The program also does a great job of adding dynamic media to your pages, such as Flash animations and movie files, such as QuickTime and Windows Media. In this chapter, we’ll cover how you can use Dreamweaver to add graphics and media files to your Web pages. You’ll get to use your talents to add images to express and enhance your site’s message.
Adding Images
Dreamweaver can place images on your Web page that come from your local hard disk or that are already on your Web site. By default, Dreamweaver CS3 prompts you to add alternate text to the image, which is text that is read aloud by screen reader software used by the visually disabled. If you have existing images on your pages that don’t have alternate text, it’s easy to add. You can, of course, easily delete images from your page.
To add an image to your page
1. Click to place the insertion point in the document where you want the image to appear.
2. In the Common tab of the Insert Bar, click the Image button (Figure 9.1).
Figure 9.1. Begin inserting an image by clicking the Image button on the Insert Bar.

or
Choose Insert > Image, or press Ctrl-Alt-I (Cmd-Opt-I).
or
Drag the icon of an image file from the Windows or Macintosh desktop into your document. If you choose this method, skip to Step 4.
The Select Image Source dialog appears (Figure 9.2).
Figure 9.2. Navigate to the image you want in the Select Image Source dialog.

By default, the dialog will be set to the images folder of your local site folder.
3. In the dialog, navigate to and select the file that you want to insert.
A preview of the image appears in the Select Image Source dialog, with information below the image including the image’s size in pixels, its graphic format, its file size, and the estimated time for the file to download (based on the Connection Speed pop-up menu in the Status Bar category of Dreamweaver’s Preferences).
If you have not already saved the document, Dreamweaver displays an alert letting you know that it can’t use a document-relative path, and that it will use an absolute file reference until you save the file (Figure 9.3).
Figure 9.3. Dreamweaver lets you know that it will use an absolute file reference, rather than a relative reference to the image file, until you save the document.

5. Click OK to dismiss the alert.
The Image Tag Accessibility Attributes dialog appears (Figure 9.4). This is the dialog you use to add alternate text.
Figure 9.4. Enter alternate text for use by screen reader software used by the visually disabled.

6. In the Alternate text text box, type the alternate text you want to use for the image.
7. (Optional) In the Long description text box, add a URL that leads to a page with a detailed description of the image.
8. Click OK.
The image appears on your page (Figure 9.5).
Figure 9.5. The image appears in the document.

 Tips
Tips
• In some browsers, an image’s alternate text appears when you hover the mouse pointer over the image on the page.
• The Image Tag Accessibility Attributes dialog only appears if the option for images has been set in the Accessibility category of the Preferences dialog (Figure 9.6). Because using alternate text is one of the commonly accepted Web best practices, the option is turned on by default. If you don’t want Dreamweaver to prompt you for alternate text every time you insert an image, clear the Images check box in Preferences.
Figure 9.6. You can set Accessibility settings in Dreamweaver’s Preferences dialog.

• If you click Cancel in the Image Tag Accessibility Attributes dialog, the image appears on your page without alternate text. You can always add alternate text later using the Property Inspector.
To add alternate text to an existing image on your page
1. Click on an image to select it.
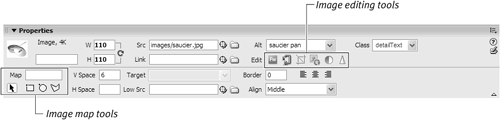
2. In the Alt text box in the Property Inspector (Figure 9.7), type the alternate text, then press Enter (Return).
Figure 9.7. You can also add alternate text in the Property Inspector.
![]()
Dreamweaver adds the alternate text to the image.
To delete an image
1. Click on an image to select it.
2. Press Backspace (Delete).
The image disappears from the page.
 Tip
Tip
• You can cut, copy, or paste images as you would with text.
Inserting Images from the Assets Panel
Any images that you’ve used on your site will be listed in the Assets panel, which is a tab in the same panel group as the Files panel. The Assets panel has buttons running down its left side that show you different asset categories (Figure 9.8). The first of these categories is Images. When you click the Images button in the panel, you get a list of all of the images in your site. Clicking an item in the list shows you a preview of the image in the Assets panel’s preview pane, allowing you to easily browse through the images. You can browse any of the other asset categories in the same fashion.
Figure 9.8. Choose the image that you want to work with in the Assets panel.

To insert an image from the Assets panel
1. Click in your document to set the insertion point where you want the image to appear.
2. If it’s not already showing, click the tab for the Assets panel, or choose Window > Assets, or press F11 (Opt-F11).
3. Click the Site radio button at the top of the Assets panel.
The images in your site appear in the asset list.
4. Click on the image you want to insert.
A preview of the image appears in the Assets panel’s preview pane.
5. Click the Insert button at the bottom of the Assets panel.
or
Drag the image from the asset list into the document.
or
Right-click the image you want in the asset list, then choose Insert from the resulting shortcut menu.
The image appears in your document.
Adding Image Placeholders
When you first work on a page, you’ll often be creating pages without all of the finished elements, such as the text and images. That shouldn’t stop you from working on the page’s design, of course. You can always copy and paste “The quick brown fox...” or similar text as a placeholder for the text that’s to come, and Dreamweaver gives you the ability to insert image placeholders, as well. The placeholder lets you allot the space on the page for a future image, allowing you to position and size the placeholder and finish your design before you have all the content. When you are ready to turn the placeholder into the final image, all you have to do is double-click the placeholder.
To insert an image placeholder
1. Click in your document to set the insertion point where you want the image placeholder to appear.
2. Choose Insert > Image Objects > Image Placeholder.
or
In the Common tab of the Insert Bar, choose Image Placeholder from the Images pop-up menu (Figure 9.9).
Figure 9.9. Use the Images pop-up menu on the Insert Bar to insert an image placeholder.

The Image Placeholder dialog appears (Figure 9.10).
Figure 9.10. Use the Image Placeholder dialog to specify the placeholder’s parameters.

3. Fill out the Width and Height fields for the image placeholder (the units are pixels).
The Name and Alternate text fields are optional; if you fill them out, the text will appear in the Property Inspector in the Name and Alt text boxes. You cannot use spaces in the Name field.
The default color for an image placeholder is a light gray; if you want to change that color, click in the color well and choose a new color from the resulting color picker.
4. Click OK.
The new image placeholder appears in your document (Figure 9.11).
Figure 9.11. The image placeholder appears in the document, with its name and size (these are cut off if the image isn’t big enough).

To replace the placeholder with an image
1. Double-click the image placeholder.
The Select Image Source dialog appears (Figure 9.2).
2. Select the file that you want to insert.
3. Click OK (Choose).
The Image Tag Accessibility Attributes dialog appears.
4. In the Alternate text text box, type the alternate text you want to use for the image.
5. Click OK.
The image appears on your page.
 Tip
Tip
• If you are also responsible for creating the images on your site and you own Adobe Fireworks, when you select an image placeholder you’ll see a button in the Property Inspector that has the Fireworks logo and the word Create (Figure 9.12). Clicking this button launches Fireworks and creates a new image with the same dimensions as the placeholder. After you finish making the image in Fireworks, save the image in your site. You are then returned to Dreamweaver. The new image is inserted automatically in your document, replacing the image placeholder.
Figure 9.12. Click the Create button in the Property Inspector when an image placeholder is selected to launch Adobe Fireworks so that you can replace the placeholder with a finished graphic.

Aligning Images
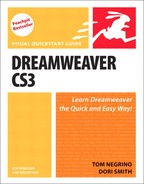
As with text, images can be aligned to the left, middle, or right side of a page. You also have some control over how text wraps around images.
Unless you’ve explicitly set up some way of laying out pictures and text (such as using CSS to position page elements, or using an invisible table), images appear inline, that is, in the flow of the text on the page. Because images are usually larger than the accompanying text, inline image settings can cause text to wrap in ways you might not expect.
There are four settings in the Property Inspector that you can use for vertical alignment: Default, Bottom, Middle, and Top (Figure 9.13). Two settings control horizontal alignment: Left and Right (Figure 9.14).
Figure 9.13. Clockwise from upper left, this shows the effects of the Default, Bottom, Middle, and Top vertical alignments.

Figure 9.14. The horizontal alignments are Left alignment (left) and Right alignment (right).

Make sure that you don’t confuse the image alignment settings and the paragraph alignment settings (Left, Middle, and Right) that are also in the Property Inspector. The former apply to just images, and the latter apply to entire paragraphs.
To set image alignment
1. Click to select the image you want to align.
2. In the Property Inspector, choose the alignment option you want from the Align pop-up menu (Figure 9.15).
Figure 9.15. Don’t confuse the paragraph alignment and image alignment settings in the Property Inspector.

The image aligns as you command.
 Tips
Tips
• The Property Inspector offers you four other alignment options: Baseline, TextTop, Absolute Middle, and Absolute Bottom. These are obsolete properties that don’t work in all browsers. Don’t use them.
• When you use the Property Inspector to align images, Dreamweaver applies an alignment property to the <img> tag. While that’s acceptable, you can also use CSS to align images, as described in Chapter 5.
Setting Image Properties
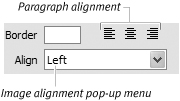
Besides alignment, there are several other properties that you can set for images using the Property Inspector (Figure 9.16):
• Name (the unlabelled field next to the image thumbnail) lets you name the image. This name is used to refer to the image in scripts, and you must enter a name for scripts to be able to manipulate the image, as you might want to do for a rollover. You cannot use spaces or punctuation in an image name.
• W (for Width) is the width of the image in pixels.
• H (for Height) is the height of the image in pixels.
• Src (for Source) shows the path to the image file on your site.
• Link shows the destination if the image has a link to a URL.
• Alt shows the alternate text for the image.
• Class shows the CSS class, if any, that has been applied to the image.
• Edit is a group of tools that allows you to make adjustments to the image.
• Map is a field and four tools that allow you to name and add an image map to the image. See “Creating Image Maps” later in this chapter for more information.
• V Space allows you to put vertical margins, in pixels, above and below the image.
• H Space allows you to put horizontal margins, in pixels, to the right and left of the image.
• Target specifies the frame or window in which the destination of a link should load. The pop-up menu next to the Target field shows the names of all the frames in the current frameset. There are also four other target possibilities. The _blank target loads the linked file into a new browser window. The _parent target loads the linked file into the parent frameset, the window of the frame that contains the link, or the full browser window. The _self target loads the linked file into the same frame or window as the link. This is the default choice. The _top target loads the linked file into the full browser window and removes all frames.
• Low Src allows you to specify a lower resolution image that will appear in the browser until the full image has finished loading. With the widespread use of broadband connections, this option has fallen out of favor.
• Border allows you to add a colored border, in pixels, around the entire image.
Figure 9.16. You can make a variety of adjustments to an image in the Property Inspector.

To set image properties
1. Click to select the image to which you want to apply one or more properties.
2. In the Property Inspector, apply the property you want.
The property is immediately applied.
 Tips
Tips
• If you don’t want to apply an interactive effect like a rollover to an image, you can leave its Name field blank.
• The pop-up menu next to the Alt field has one choice, <empty>. You can use this attribute for images, such as spacer GIFs, that don’t need to be read by screen readers for the visually disabled. Because accessibility guidelines state that all images should have alternate text, it’s a good idea to apply this attribute to any images that are literally just taking up space.
• Though you can add white space around images using the V space and H space properties, you’ll have more control (and have valid XHTML pages) if you use CSS to provide margins for images.
• You should also use the CSS border properties, rather than the Border option in the Property Inspector. You’ll have more control over the kind and color of the border.
Editing Images
When you’re working with images on your site, you’ll often want to tweak them to improve their looks. You could use an external image editing program, such as Adobe Photoshop or Adobe Fireworks, to do the job, but it’s more convenient to work right in Dreamweaver for simple changes. For extensive modifications, you’ll still need an external image editor, however.
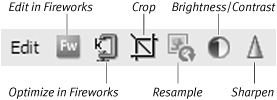
The Property Inspector gives you six buttons that allow you to edit an image (Figure 9.17). Two of the buttons, Edit and Optimize in Fireworks, hand the image off to Fireworks (if you own it) for editing and optimization for the Web. We cover using these buttons in Chapter 16, “Working with Other Applications.”
Figure 9.17. The Property Inspector gives you access to a variety of image editing tools.

The other four buttons let you make quick image adjustments right in Dreamweaver. They are: Crop, which lets you trim away portions of an image; Resample, which adds or subtracts pixels from an image that has been resized (this reduces the image size for better download performance); Brightness and Contrast, which allows you to correct images that are too dark or too light; and Sharpen, which changes the contrast of the edges inside an image, making it appear to be more in focus.
 Tips
Tips
• You can only edit JPEG and GIF image files with Dreamweaver’s built-in tools.
• If you select an image and the image editing tools are grayed out, it’s probably because you enabled Check In/Check Out for your site, and you need to check out the file for editing. For more about Check In/Check Out, see Chapter 18.
• To halt the editing process after you begin it and leave the image unchanged, press the Esc key.
To crop an image
1. Select the image that you want to crop.
2. In the Property Inspector, click the Crop button.
or
Choose Modify > Image > Crop.
3. Dreamweaver puts up an alert dialog letting you know that the changes you will be making to the image are permanent, but that you can still use Undo to back away from the changes. Click OK.
A crop selection box with eight resize handles appears within the image. Parts of the image outside of the crop selection box are dimmed (Figure 9.18).
Figure 9.18. The part of the image outside the selection rectangle will be cropped out.

4. Click and drag the crop selection box to move it around the image, and resize the box by dragging any of its selection handles, until you have the portion of the image you want to keep inside the box.
5. To complete the crop, press Enter (Return).
or
Double-click inside the crop selection box.
Dreamweaver trims the image.
To resize and resample an image
1. Select the image that you want to change.
2. Using the image’s resize handles, make the image larger or smaller.
or
Use the W and H text boxes in the Property Inspector to resize the image numerically.
The image resizes, and the Resample button in the Property Inspector becomes available for use.
3. In the Property Inspector, click the Resample button.
or
Choose Modify > Image > Resample.
Dreamweaver resamples the image. On many images, the effect is quite subtle.
To adjust the brightness and contrast of an image
1. Select the image that you want to adjust.
2. In the Property Inspector, click the Brightness and Contrast button.
or
Choose Modify > Image > Brightness/Contrast.
The Brightness/Contrast dialog appears (Figure 9.19).
Figure 9.19. Drag the sliders in the Brightness/Contrast dialog to change the intensity of the image.

3. If it isn’t already checked, select the Preview check box.
This makes adjusting the image a little slower, but it allows you to see the effects of your changes on the image as you make them.
4. Move the Brightness and the Contrast sliders until the picture looks the way you want it.
or
Enter a numeric value in the text boxes next to Brightness and Contrast. The sliders begin in the middle of the range, and the acceptable range for each slider is from -100 to 100.
5. Click OK.
To sharpen an image
1. Select the image that you want to sharpen.
2. In the Property Inspector, click the Sharpen button.
or
Choose Modify > Image > Sharpen.
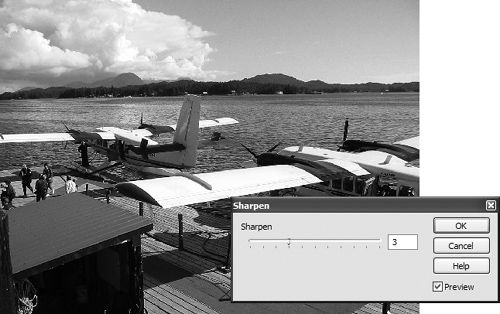
The Sharpen dialog appears (Figure 9.20).
Figure 9.20. Sharpening an image often brings out important detail that isn’t as noticeable in the unsharpened image.

3. If it isn’t already checked, select the Preview check box.
This makes sharpening the image a bit slower, but it allows you to see the effects of your changes on the image as you make them.
4. Move the Sharpness slider until the picture looks the way you want it.
or
Enter a numeric value in the text box next to Sharpness. The slider begins at zero and goes to 10.
5. Click OK.
 Tip
Tip
• Use a light hand when using the Sharpen tool. Over-sharpening an image often makes it look unnatural, with edges in the picture that look too prominent, or even oddly outlined (Figure 9.21).
Figure 9.21. Over-sharpening an image (bottom) can make items in the image look weird.

Adding a Background Image
Most pages use a solid color or no color as their background, but sometimes you may want to use an image as the background of your page. This image will underlie all of the text and other images on your page. Though background images are a bit of a dated look, they can still be used on modern pages, if you use them well.
Dreamweaver creates background images by creating a CSS rule to redefine the <body> tag. You can do this by creating the rule manually (see Chapter 5 for details on how to do that), but it’s easier to use the Page Properties dialog.
To add a background image to your page
1. Open the page to which you want to add the background image.
2. In the Property Inspector, click the Page Properties button.
or
Choose Modify > Page Properties, or press Ctrl-J (Cmd-J).
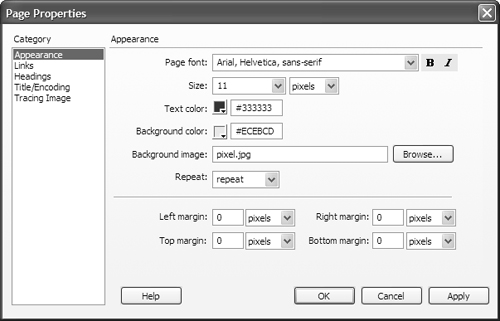
The Page Properties dialog appears (Figure 9.22).
Figure 9.22. Use the Page Properties dialog to insert a background image.

3. In the Appearance category of the dialog, click the Browse button next to “Background image.”
The Select Image Source dialog appears.
4. Navigate to and select the image you want to use as the background image, then click OK (Choose).
5. From the Repeat pop-up menu in the Page Properties dialog, choose how you want the image to be repeated on the page (if it is smaller than the page):
• repeat tiles the image across and down the page, filling the page.
• repeat-x tiles the image across the top of the page.
• repeat-y tiles the image down the left edge of the page.
• no-repeat places the image on the page just once, in the upper-left corner of the page.
6. To see how the image will appear on the page, click Apply.
The background image appears on the page (Figure 9.23).
Figure 9.23. The small background image of our cat was repeated endlessly on this page by setting “repeat.”

7. Click OK.
 Tip
Tip
• Before CSS, designers set background images by adding a background attribute to the <body> tag. If you are asked to work on older sites, one of the renovations you should make is to remove this old attribute and replace it with a CSS rule.
Creating Image Maps
It’s easy to add a link to an image; just select the image and use the Link text box in the Property Inspector to define the link’s destination. But what if you wanted to have different parts of an image link to different pages? You’ll need an image map. With an image map, you can define areas of the image as hotspots, and each hotspot has its own link.
To create an image map
1. Select the image you want to turn into an image map.
In this example, we’re using a map of Washington, Oregon, California, and Nevada (Figure 9.24). We’ll add hotspots to each of the states.
Figure 9.24. We’ll turn this map of four Western states into an image map.

2. In the Map text box of the Property Inspector, enter a name for the image map (Figure 9.25).
Figure 9.25. Both the image and the image map have been named in this figure.

The name cannot begin with a number and can only contain letters, numbers, and the underscore character.
3. Use the Rectangle, Circle, or Polygon tool to draw a hotspot over part of your image.
The tool you use depends on the shape of the area that you want to make into a hotspot. For example, we used the Rectangle tool to create the hotspots for Washington and Oregon, and the Polygon tool to create the hotspots for California and Nevada.
Dreamweaver shows the hotspot as a light blue area overlaid on your image (Figure 9.26). The blue highlighting won’t show up on your Web pages.
Figure 9.26. Each of the state images has been overlaid with a hotspot.

4. When a hotspot is selected, the Property Inspector shows properties for the hotspot (Figure 9.27). Use the Link field to attach a link to the hotspot.
Figure 9.27. Add the link for a hotspot in the Property Inspector.

5. (Optional) Use the Target pop-up menu to target the destination of the link.
If you need more information about the use of the Link or Target control, see Chapter 8.
6. Enter the alternate text for the hotspot in the Alt field.
7. Repeat steps 3-6 for each of the other areas on the image you want to turn into hotspots.
 Tips
Tips
• To change the properties of a hotspot, use the hotspot selection tool to select the hotspot, then make changes in the Property Inspector.
• You can resize and reshape hotspots; just select the hotspot with the hotspot selection tool, then click and drag one of the selection handles that appear at the corners of the hotspot.
• Image maps have somewhat fallen out of favor recently; you see more sites using interactive Flash movies to provide users the benefits of clickable images.
Adding a Favicon
One of the little touches that will finish off your Web site is if you add a favicon, that little icon that appears in the address bar of a browser when your site loads (Figure 9.28). A favicon is another way to underscore your site’s brand identification, and often represents the logo of the organization that runs the site. Favicons are only 16 by 16 pixels large, and virtually all modern Web browsers support them.
Figure 9.28. Here are the favicons for four different sites, as seen in Mozilla Firefox.

Before you can add a favicon to the index page of your site, you’ll need to create one. There are dedicated favicon editing programs available for purchase, but we prefer to use one of the free online tools that converts a JPEG or GIF file into a favicon for you, such as the ones at www.chami.com/html-kit/services/favicon/, or http://tools.dynamicdrive.com/favicon/.
Once you have your favicon file, which must be named favicon.ico, you’ll add it to your site’s pages in Dreamweaver. You’ll do that with the <link> tag, which, while more often used for linking CSS style sheets, works fine for this purpose, too.
To add a favicon to your page
1. Obtain your favicon.ico file, and move it into your local site folder.
Because it’s an image, it makes sense to us to put the favicon file into the images folder, but you can put it anywhere you want in the local site folder.
2. Open the page to which you want to add the link to the favicon.
3. Choose Insert > HTML > Head Tags > Link.
The Link dialog appears (Figure 9.29).
Figure 9.29. The Link dialog allows you to add the path to the favicon file and its alternate text.

4. In the Href text box, enter the path to the favicon.ico file.
or
Click the Browse button to open the Select File dialog. Navigate to the favicon.ico file and click OK (Choose).
5. In the Rel text box, type shortcut icon.
6. Click OK, then save the page by choosing File > Save.
After you next synchronize your local site to the remote site, the favicon will show up when you load the page in a Web browser.
 Tip
Tip
• You must repeat the process of adding the link to the favicon on every page in your site. If your site uses templates, adding the link to a template file automatically adds it to all the pages based on that template. For more about using templates, see Chapter 15.
Adding Flash, Shockwave, and FlashPaper
Because Adobe is the maker of the Flash multimedia format, it should come as no surprise that Dreamweaver makes it easy to add many different varieties of Flash objects to your pages. The three kinds we’ll discuss here are Flash animations, Shockwave animations, and FlashPaper. A Flash animation is a Flash file that has been optimized for playback on the Web. This kind of file has the .swf extension. You can play this animation in Dreamweaver, or in a Web browser. A Shockwave file is an animation format very similar to a Flash file, but it is created by Adobe Director, rather than Adobe Flash.
A FlashPaper document is a Flash file that has been optimized to display printed documents, in a similar manner to the Adobe Acrobat format (Figure 9.30). A FlashPaper file can be displayed by any Web browser that has the free Flash Player; Adobe claims that more than 98% of Internet users have the Flash Player.
Figure 9.30. A FlashPaper file is great for displaying documents electronically.

 Tip
Tip
• Files with the .fla extension are Flash document files that can only be opened in the Flash program itself. These sorts of files can’t be played in Dreamweaver or Web browsers.
To insert a Flash or Shockwave animation
1. Click to set the insertion point where you want the Flash or Shockwave animation to appear.
2. Choose Insert > Media > Flash, or press Ctrl-Alt-F (Cmd-Opt-F).
or
Choose Insert > Media > Shockwave.
The Select File dialog appears.
3. Navigate to the file you want, select it, and click OK (Choose).
The Object Tag Accessibility Attributes dialog appears (Figure 9.31).
Figure 9.31. Add alternate text for the Flash or Shockwave file in the Object Tag Accessibility Attributes dialog.

4. Enter alternate text in the Title field of the dialog.
5. Click OK.
Dreamweaver inserts the animation file into your document as a placeholder.
 Tip
Tip
• The Access key and Tab index fields in the Object Tag Accessibility Attributes dialog are used with forms. See the “Labeling Your Fields” sidebar in Chapter 11 for more information.
To play the animation placeholder in Dreamweaver
1. Select the placeholder.
Selection handles appear at the edges of the placeholder.
2. Click the Play button in the Property Inspector (Figure 9.32).
Figure 9.32. Use the Play button in the Property Inspector to preview your animation.

Dreamweaver plays the animation file in the document window.
To add a FlashPaper document
1. Click to set the insertion point where you want the FlashPaper document to appear.
2. Choose Insert > Media > FlashPaper.
or
In the Common tab of the Insert Bar, choose FlashPaper from the Media pop-up menu.
The Insert FlashPaper dialog appears (Figure 9.33).
Figure 9.33. Define the location and size of the FlashPaper file in this dialog.

3. Click the Browse button in the dialog.
The Select File dialog appears.
4. Navigate to the file you want, select it, and click OK (Choose).
You return to the Insert FlashPaper dialog.
5. (Optional) Set the Height and Width (in pixels) you want for the FlashPaper document.
6. Click OK.
The Object Tag Accessibility Attributes dialog appears.
7. Enter alternate text in the Title field of the dialog.
8. Click OK.
Dreamweaver inserts the FlashPaper file into your document as a placeholder.
 Tip
Tip
• You can view a preview of the FlashPaper file in Dreamweaver by selecting it and clicking the Play button in the Property Inspector, but you can only get the full functionality of FlashPaper by viewing it in a browser.
Inserting Flash Text
It’s a fairly common thing to create things like text headlines in a graphics program such as Photoshop or Fireworks. By creating the text as a graphic, the designer has more flexibility and control over the use of fonts, text effects, and colors. Of course, you can’t select the text, so it can’t be copied, which is a drawback. Graphics also take longer to download than text. But the benefit of being able to get the exact look you need sometimes offsets those drawbacks.
Rather than using a separate graphics program to create text, Dreamweaver allows you to create graphical text as a Flash file, which the program refers to as Flash text. The Flash file is resizable without a loss of quality, and it is often smaller than an equivalent graphic rendered as a GIF or JPEG file, resulting in faster download times. You can also use any font that is on your system to create the Flash text, and you can style it as bold or italic, change the text color, and make the Flash text a link.
 Tip
Tip
• Dreamweaver can render any TrueType font on your system into Flash text, but it does not work with PostScript fonts.
To add Flash text
1. Click to place the insertion point where you want the Flash text to appear.
2. Choose Insert > Media > Flash Text.
or
In the Common tab of the Insert Bar, choose Flash Text from the Media pop-up menu.
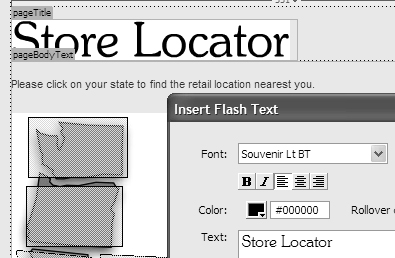
The Insert Flash Text dialog appears (Figure 9.34). Many of the choices in this dialog are optional; at a bare minimum you will need to enter text in the Text field and choose the font and size.
Figure 9.34. You can partially preview the look of the Flash text while creating it in this dialog.

3. In the Text field, type the text that you want to turn into Flash text. To start a new line, press Enter (Return).
By entering the text first, you’ll be able to see how the text will look in the font that you’ve chosen. This field, however, doesn’t show you a preview of the font size, bold, italic, or text color.
4. From the Font pop-up menu, choose the font.
Your entry in the Text field changes to reflect the font you chose.
5. In the Size field, enter the font size in pixels.
6. If desired, click either (or both) the Bold or Italic button.
7. By default, the text is left aligned. If you want center or right alignment for the Flash text, click the appropriate button.
This alignment refers not to the alignment of the text on the page, but rather the alignment of text within the Flash graphic image you are creating.
8. If you want to change the text color, click the color well next to Color, then set the color from the resulting color picker.
9. If you want the Flash text to change color when the user positions the mouse cursor over the text, click the color well next to Rollover color, then set the color from the resulting color picker.
10. If you want the Flash text to be a link, enter the destination of the link in the Link field. Or, click the Browse button to select the link’s destination.
11. Change the target of the link with a choice from the Target pop-up menu.
12. If you want to change the background color of the Flash text, click the color well next to Bg color, then set the color from the resulting color picker.
You will usually want to change this color to match the background color of the page; if you do not, the background of the Flash text will be white.
13. In the Save as field, enter a name for the Flash text. If you want to save the Flash file in a particular place in your site (we usually save them in the images folder), click the Browse button to bring up a save dialog.
14. To see how your Flash text will appear, click the Apply button.
The Flash text appears in the document window (Figure 9.35).
Figure 9.35. After clicking the Apply button, the Flash text appears in the document window.

15. If you want to make further changes, do so in the Insert Flash Text dialog. Otherwise, click OK to save your changes and dismiss the dialog.
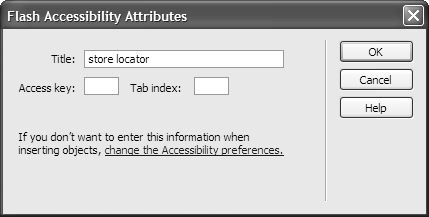
The Flash Accessibility Attributes dialog appears (Figure 9.36).
Figure 9.36. Enter the alternate text for the Flash text graphic in this dialog.

16. Enter alternate text for the Flash text in the Title field.
17. Click OK.
To edit Flash text
1. Double-click the Flash text you want to change.
The Insert Flash Text dialog appears.
2. Make changes in the dialog as needed, then click OK.
 Tips
Tips
• You can resize the Flash text by selecting it and dragging its selection handles. If you hold down the Shift key while dragging the lower-right handle, the image will resize proportionately.
• You can return the Flash text to its original dimensions by selecting it and clicking the Reset size button in the Property Inspector.
Adding Flash Buttons
If you want to add interactivity to your Web site, one way to do it is to create button images in a graphics program such as Fireworks or Photoshop, then apply rollover behaviors in either of those programs or in Dreamweaver. A rollover behavior makes the button’s appearance change when the user puts his mouse cursor over the button. For more information about adding rollover behaviors, see Chapter 13.
Dreamweaver has a variety of attractive predesigned animated buttons created in Flash that you can place on your page with the Flash buttons feature. These buttons are small interactive Flash movies.
To add Flash buttons
1. Click to place the insertion point where you want the Flash button to appear.
2. Choose Insert > Media > Flash Button.
or
In the Common tab of the Insert Bar, choose Flash Button from the Media pop-up menu.
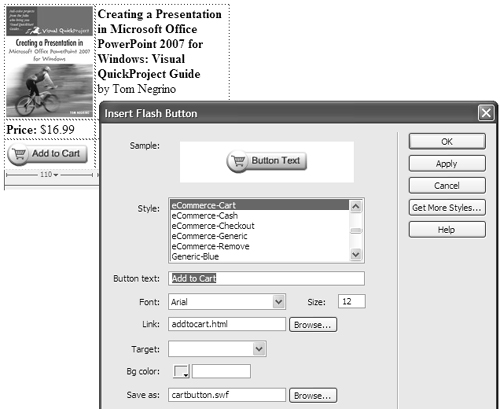
The Insert Flash Button dialog appears (Figure 9.37).
Figure 9.37. It’s easy to make great-looking animated buttons with the Flash Button tool.

3. Choose the style of Flash button you want from the scrolling Style list.
When you select a style from the list, a preview of the button appears in the Sample section of the dialog.
4. Enter the text that you want to appear in the button in the Button text field.
5. Adjust the button text by choosing a font from the Font pop-up menu and choosing the font size with the Size text box.
6. You will always want your Flash button to be a link, so enter the destination of the link in the Link field. You can also click the Browse button to select the link’s destination.
7. Change the target of the link with a choice from the Target pop-up menu.
8. If you want to change the background color of the Flash button, click the color well next to Bg color, then set the color from the resulting color picker.
You will usually want to change this color to match the background color of the page; if you do not, the background of the Flash button will be white.
9. In the Save as field, enter a name for the Flash button. If you want to save the Flash file in a particular place in your site (we usually save them in the images folder), click the Browse button to bring up a save dialog.
10. To see how your Flash button will appear, click the Apply button.
The Flash button appears in the document window (Figure 9.38).
Figure 9.38. When you click the Apply button, the Flash button (in this case the Add to Cart button) appears in your document.

11. If you want to make further changes, do so in the Insert Flash Button dialog. Otherwise, click OK to save your changes and dismiss the dialog.
The Flash Accessibility Attributes dialog appears.
12. Enter alternate text for the Flash text in the Title field.
13. Click OK.
To edit Flash buttons
1. Double-click the Flash button you want to change.
The Insert Flash Button dialog appears.
2. Make changes in the dialog as needed, then click OK.
Adding Flash Video
Flash video is a way of showing video on your Web site. Like other video formats, such as QuickTime, Windows Media, and RealVideo, Flash video can show you full-motion video in context on your Web page. But one of the big advantages of Flash video is that most browsers already have the Flash plug-in installed, so your video is likely to be viewable by more people.
Before you can put a Flash video file on your Web page, you must, of course, convert your video to the Flash video format, which has the .flv extension. Adobe CS3 includes the Flash Video Encoder, which can convert QuickTime, DV, MPEG, AVI, and Windows Media files into Flash video.
To insert a Flash video file
1. Click to place the insertion point where you want the Flash video file to appear.
2. Choose Insert > Media > Flash Video.
or
In the Common tab of the Insert Bar, choose Flash Video from the Media pop-up menu.
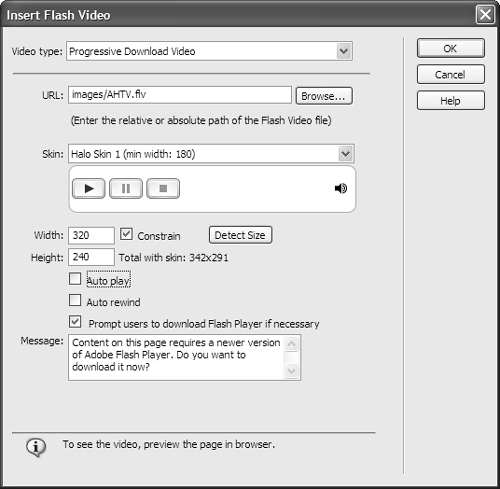
The Insert Flash Video dialog appears (Figure 9.39).
Figure 9.39. You get a preview of the different media controllers available to you for Flash video directly below the Skin pop-up menu.

3. From the Video type pop-up menu, choose either Progressive Download Video or Streaming Video.
You will most often choose Progressive Download Video, which downloads the Flash video file to the user’s hard disk and then plays it. The Streaming Video choice requires extra server-side software (Adobe Flash Media Server).
4. In the URL field, enter the path to the Flash video file. You could also click the Browse button, which brings up the Select File dialog, and allows you to navigate to select the video file.
 Tip
Tip
• There are many variables involved in converting one kind of video file to another, and a complete discussion is way beyond the scope of this book. Instead, we suggest that you begin learning more about Flash video on the Adobe Web site at www.adobe.com/devnet/flash/video.html.
5. From the Skin pop-up menu, choose the kind of video controller you want to appear with the video.
6. Enter the Width and Height (in pixels) that you want to use to display the video.
or
Click the Detect Size button, which attempts to read the Flash video file and figure out what size it is. Depending on your video, this option may not work, but it is worth trying.
7. If you want the video to automatically begin playing when the Web page is loaded, select the Auto play check box.
8. If you want playback control to automatically return to the starting position after the video finishes playing, select the Auto rewind check box.
9. Click OK.
A placeholder for the Flash video file appears on your page (Figure 9.40). You cannot play the Flash video file inside Dreamweaver. Instead, you must preview the page and the video in a Web browser (Figure 9.41).
Figure 9.40. When you’ve set all the options in the Insert Flash Video dialog, a placeholder appears in the document window.

Figure 9.41. When you preview the Flash video in a Web browser, you can see and hear the video playing.

To edit a Flash video file’s properties
1. Click to select the Flash video file.
2. In the Property Inspector, make the changes you want (Figure 9.42).
Figure 9.42. Adjust the settings for a Flash video file in the Property Inspector.

Adding QuickTime and Other Media
Video and audio files, with the exception of the various flavors of Flash media, are handled by Dreamweaver as plug-in media. That’s because these files need plug-in software to be installed in a Web browser in order to be played. The most common plug-in media are QuickTime, Windows Media, RealAudio or RealVideo, and MP3 audio files.
To add plug-in media files
1. Click to place the insertion point where you want the media file to appear.
2. Choose Insert > Media > Plugin.
or
In the Common tab of the Insert Bar, choose Plugin from the Media pop-up menu.
The Select File dialog appears.
3. Navigate to and select the media file you want, then click OK (Choose).
A placeholder for the plug-in file appears on your page (Figure 9.43).
Figure 9.43. Dreamweaver puts a placeholder for the plug-in media file in the document window.
![]()
To preview your media file
1. Select the placeholder for the media file.
2. In the Property Inspector, click the Play button.
This may not work if Dreamweaver can’t find the appropriate plug-in on your system. In that case, save the page and preview the file in a Web browser.
 Tip
Tip
• Dreamweaver creates the placeholder file as a small square icon on the page. When you preview the file, that icon will be replaced by the media file controller, which has the playback controls. The small size of the icon won’t allow you to use the media controller, so before you preview the file, click the placeholder icon and use its selection handles to make it wide enough so that you can see the entire media controller.
To edit a plug-in file’s properties
1. Click to select the plug-in file.
2. In the Property Inspector, make the changes you want (Figure 9.44).
Figure 9.44. You can adjust the settings for a plug-in media file in the Property Inspector.