11. Using Forms and Fields
A lot of Web sites exist just to provide information and entertainment to site visitors. But if you want your site to get information back from your visitors, you’ll need some way to let them interact with you and your site. To do that, you’ll need to add a form.
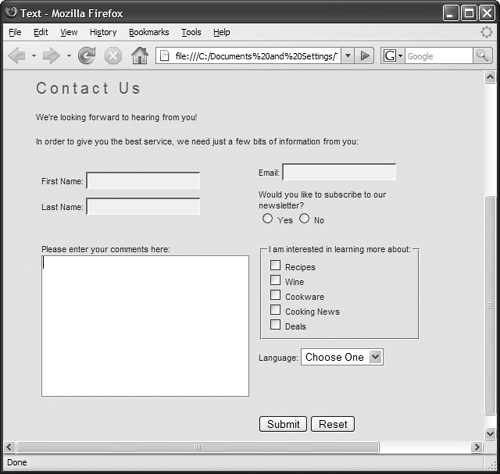
A form contains fields, and those fields can be anything from a simple check box to a group of radio buttons, or a single or multiline text entry area. And of course, you’ll want some sort of “OK” or “Submit” button so that your visitors know how to send you their completed form. Look at the Forms tab of the Insert Bar (Figure 11.1), and you’ll see that it contains everything you need to add any kind of form and field to your site.
Figure 11.1. The Forms tab of the Insert Bar contains all the fields you might want to add to your form.

Adding a Form to a Page
You could start creating a page by throwing fields onto it, but when your visitor clicks Submit, the browser won’t know what to do with the data. That’s where you need a form—it tells the browser that all this information is part of one package, and it tells the browser what it should do with all of the information that it has gathered.
To add a form to a page
1. Choose where on your Web page you want your form, and click the form button ![]() on the Insert Bar. A red box appears on your page (Figure 11.2).
on the Insert Bar. A red box appears on your page (Figure 11.2).
Figure 11.2. A form looks bare until you add the form fields.

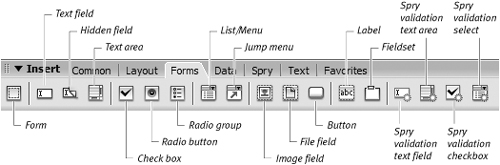
2. If that box isn’t automatically selected, select it, and you’ll see the options you can change for your new form in the Property Inspector (Figure 11.3). The ones that apply solely to forms are:
• Form name: If you’re going to be doing any JavaScript validation of your form, it’s a good idea to give it a name. In addition, some CGIs (which stands for Common Gateway Interface and is the program that runs on the server that interprets the data sent by your form) need their associated forms to have a particular name.
• Action: This is the program on the Web server that is executed when the form is submitted. You’ll need to get the name of this from your system administrator or hosting provider. It’s also commonly referred to as a System CGI.
• Method: The most common options are GET and POST. POST passes the form data as part of the header of the request to the server. GET passes the data as part of the URL of the request to the server. Because of this, and because GET has a length limitation, POST is what you’ll usually want.
• Enctype: This field describes the enclosure type being sent to the server. The default is application/x-www-form-urlencoded. The only time you’ll want to use multipart/form-data is if you’re asking your visitors to upload a file.
Figure 11.3. The Property Inspector is where you set a form’s name, action, and method.

 Tips
Tips
• Make sure that all your form fields are inside your form; if they are not, their contents won’t be sent to the server. It’s a good idea to put the entire page inside the form.
• If you try to add a form field to a page that doesn’t have a form, you’ll be asked if you want to add a form tag. You might think from this that it’s not worth bothering to add a form tag manually first, but it is. You’ll have better control over where the form is placed, and what ends up going inside it.
• No, that red border around the form won’t actually display on your site. It’s just there in Dreamweaver so that you’ll know where the form begins and ends.
Adding Text Fields
The simplest type of form field you can have is a single-line text field. Your average form will have several of them, allowing people to enter anything from their name to their phone number to their shoe size.
To add text fields
1. Choose where in your form you want your text field to appear (by clicking in the document), and click the text field button ![]() on the Insert Bar. The new text field appears on your page (Figure 11.4).
on the Insert Bar. The new text field appears on your page (Figure 11.4).
Figure 11.4. The first text entry field added to the form.

2. If the text field hasn’t been automatically selected, select it, and you’ll see the options you can change for your new field in the Property Inspector (Figure 11.5). From there, you can change the fields:
• TextField: This field contains the name of the field, which can be used by JavaScript behaviors and by CGI scripts on the server.
• Char width: This is the width of the text input area on your page. The larger this number, the wider the space it needs. And because it’s the number of characters allowed, the larger the font you’ve set (usually with CSS), the wider the space will be.
• Max Chars: This is the maximum number of characters that someone visiting your site can enter into this field. For instance, you might want to limit a phone number to ten characters, or a credit card to 16.
• Type: This has three values: Single line, Multi line, and Password. Multi line is covered in the next section, “Adding a Text Area.” The only difference between Single line and Password is what the user sees when they enter something into this field: if the type is Password, no matter what your visitor types, it will appear as black dots. The correct value will be sent back to the server, though.
• Init val: The initial value of the field. This text is displayed when the page is loaded.
Figure 11.5. Set a text field’s properties using the Property Inspector.

 Tip
Tip
• There’s another type of field that’s similar to a text field called a hidden field. It’s used when there’s information that a CGI needs to get from a form, but which a user doesn’t enter—so the field itself contains a value, but isn’t seen in the document. Adding a hidden field is virtually identical to adding a text field: just click the hidden field button in the Insert Bar (obviously, where it’s put on the Web page doesn’t matter) and then set the value and unique field name in the Property Inspector.
Adding a Text Area
It’s possible that you want your visitors to enter more than just a single line of text—maybe they have a lot to say, or you just want them to have a free-form area in which to enter their comments. If that’s the case, you’ll want to use a text area.
To add a text area
1. Choose where in your form you want your text area to appear, and click the text area button ![]() on the Insert Bar. The new text area appears on your page (Figure 11.8).
on the Insert Bar. The new text area appears on your page (Figure 11.8).
Figure 11.8. A text area lets your visitors enter multiple lines of text, and it will scroll when necessary.

2. If the text area isn’t automatically selected, select it, and you’ll see the options you can change for your new field in the Property Inspector (Figure 11.9). From there, you can change the same values that you could for text fields, with some small differences:
• Num Lines: This is the number of lines that you want the field to take up on the page. If you only want a single line, use a text field instead.
• Wrap: The choices here are default, wrap, logical, and physical. Stick with default, as the other options don’t work cross-browser and cross-version.
Figure 11.9. Use the Property Inspector to set the dimensions and initial value of the text area.

Adding Check Boxes
Check boxes are one of the most commonly used form fields, and you’re likely to want several on your forms. They’re particularly useful when you want specific responses from your site visitors, and you don’t want them to have to enter data into text fields (and possibly misspell their entry).
To add a check box
1. Choose where in your form you want your check box to appear, and click the check box button ![]() on the Insert Bar. A new check box appears on your page (Figure 11.10).
on the Insert Bar. A new check box appears on your page (Figure 11.10).
Figure 11.10. Check boxes are an easy way to get exact information from your site’s visitors.

2. If the check box isn’t automatically selected, select it, and you’ll see the options you can change for your new field in the Property Inspector (Figure 11.11):
• Checkbox name: This is the name of the field, and it’s used by any JavaScript validation as well as any server-side CGI.
• Checked value: This is the value that’s passed to the server (and JavaScript client-side code) when the user has checked the check box.
• Initial state: This refers to the appearance of the check box when the page is first loaded—is the box checked or unchecked?
Figure 11.11. Set the name and value of the check box in the Property Inspector along with the checked status of the box when the page is loaded.
![]()
 Tip
Tip
• Just a reminder: the difference between check boxes and radio buttons is that for a group of radio buttons, only a single option can be picked. When you have a group of check boxes, however, each check box has no relationship to the other check boxes, so you can select multiple check boxes.
Adding a Fieldset
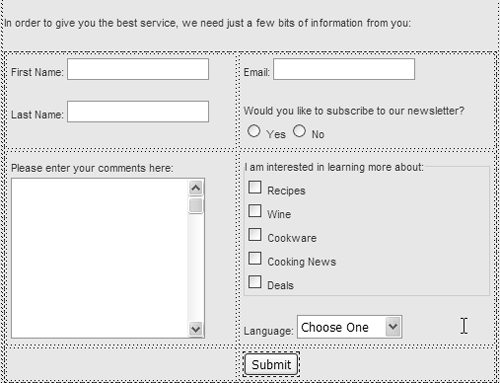
A fieldset is HTML’s way of grouping fields on your form together to add additional meaning for the user. How a fieldset displays on a Web page depends on the browser being used, and you can’t control that: Dreamweaver’s Design view shows it as a thin gray line around a fieldset’s contents. Compare Figure 11.10 with Figure 11.12: it’s easier to see that those check boxes are grouped together, and all have a similar function.
Figure 11.12. Adding a fieldset to your form helps group together related form fields, making your form easier for your visitors to understand.

To add a fieldset
1. Choose where in your form you want your fieldset to appear, and click the fieldset button ![]() on the Insert Bar.
on the Insert Bar.
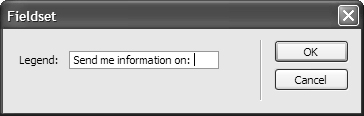
2. The Fieldset dialog appears (Figure 11.13), asking you to enter a legend—that’s the text that appears at the beginning of the fieldset (Figure 11.12). Enter that text, click OK, and the fieldset box appears.
Figure 11.13. Enter the legend text in the Fieldset dialog.

3. If you’re adding a fieldset to an existing form, drag the related fields into the fieldset. If it’s a new form, click inside the fieldset and create its fields.
 Tips
Tips
• If the fieldset contains no form fields, the legend appears inside the box. When form fields are added, the legend is displayed as part of the box.
• If you’re dragging fields inside the fieldset, be careful when selecting—you’ll want to make sure (for example) that all of a label is selected.
• You can’t change a fieldset or a legend using the Property Inspector. If you want to modify either, you can change the legend by modifying the text in the document window, and change the fieldset by going into Code view.
• A fieldset can contain any type of form fields, not just check boxes.
Adding a Radio Button Group
Radio buttons don’t exist by themselves—they always come in a group. And of that group, only one option can be chosen: your visitors can pick rock or paper or scissors.
To add a radio button group
1. Choose where in your form you want your radio button group to appear, and click the radio group button ![]() on the Insert Bar.
on the Insert Bar.
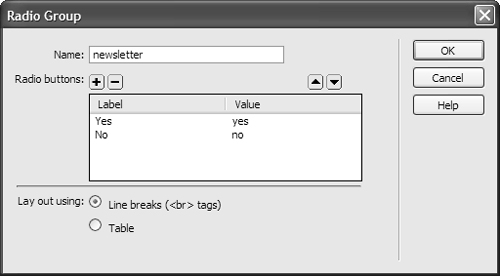
2. The Radio Group dialog appears (Figure 11.14), asking you to enter several fields:
• Name: A radio group needs a name that associates all of the radio buttons together. In this example, your visitor is choosing whether or not to subscribe to a newsletter, so the name is “newsletter.” This name will not appear in the finished form.
• Radio button label: Each radio button needs a label to distinguish it from its neighbors. In this example, the labels are “Yes” and “No.”
• Radio button value: Each radio button needs a value, which will be passed back to the server CGI and/or JavaScript. The values here are, again, “yes” and “no.”
• Lay out using: Radio buttons are normally aligned vertically, so here you make your choice of how you want that layout to be done in the HTML markup. Your choices are “Line breaks” and “Table.” Line breaks will almost always be sufficient.
Figure 11.14. The Radio Group dialog lets you enter all of your radio buttons in a single dialog.

The Radio Group dialog starts with two fields, which you can overwrite to say whatever you want. If you want to add more radio buttons, click the + on the left side. If you want to delete buttons, in the list, select the one you want to remove, and click the -.
To rearrange the order of buttons, in the list, select the name of the button to move, and then click the up/down arrows to move that button.
3. Click OK to accept your entries, and your new radio button group is added to your document (Figure 11.15).
Figure 11.15. Here’s your radio group. Only one item can be clicked.

 Tips
Tips
• If you want your buttons to all be on the same line (as in this example), select “Lay out using: Line breaks,” and then remove the line breaks. Sadly, Dreamweaver doesn’t include an option of “just leave them on the same line, okay?”
• There’s also an option on the Insert Bar to add a single radio button: It’s unlikely, though, that you’ll ever want to have only a single radio button on a page. If you add a single radio button to an existing radio group, be sure to copy the name of the group exactly into the Property Inspector (Figure 11.16). In fact, your best bet is to click one of the existing radio buttons, copy the name from the Property Inspector, click the new radio button (if it already exists; add it if it doesn’t), and then paste the name in from the clipboard.
Figure 11.16. When setting the properties for an individual radio button, set the name of the group carefully—it has to match other radio buttons to work correctly.
![]()
• If you want one of your radio buttons to be set as checked, click that button in your document, and then change the Initial state in the Property Inspector from Unchecked to Checked.
• Dreamweaver will happily let you set multiple radio buttons with their initial state checked even though browsers won’t display it that way. Each kind of browser may display this error in a different fashion, so don’t make the mistake in the first place. Be careful that you’re only setting zero or one radio button to be checked.
Adding a List/Menu
Another common form element is what’s referred to in the Forms tab of the Insert Bar as a list/menu. It’s actually the two forms of the HTML select tag: either a pop-up menu or a scrolling list of options. If it’s the latter, you can decide whether the user can click a single option or multiple options.
To add a pop-up menu
1. Choose where in your form you want your pop-up menu to appear, and click the list/menu button ![]() on the Insert Bar.
on the Insert Bar.
2. The List Values dialog appears (Figure 11.17). Enter your desired options. The Item Label is what appears in the pop-up, and the Value is what’s sent to the server-side CGI/JavaScript.
Figure 11.17. You’ll enter all the values for pop-up menus and scrolling option lists in the List Values dialog.

3. Click OK, and your new pop-up appears on your page (Figure 11.18).
Figure 11.18. The new pop-up menu is now on your form.

4. If the pop-up menu isn’t automatically selected, select it, and you’ll see the options you can change for your new field in the Property Inspector (Figure 11.19):
• List/Menu: This is the field name that will be passed back to the server-side CGI/JavaScript when it processes the form.
• Type: The choices are Menu or List; for a pop-up menu, choose Menu.
• Initially selected: You can choose one of the menu options to be the default that’s shown when the page loads.
• List Values: Clicking this button causes the List Values dialog (Figure 11.20) to reappear, so you can easily change the list contents.
Figure 11.19. Change the pop-up menu into a scrolling option list in the Property Inspector.

Figure 11.20. You can return to the List Values dialog to view or change the items by clicking the List Values button in the Property Inspector.

To add a scrolling option list
1. Follow steps 1-3 above to create a pop-up menu, and select the pop-up menu.
2. In the Property Inspector (Figure 11.21), change Type to List. You’ll notice that even though you’ve changed the type to list, your field still displays as a pop-up menu.
Figure 11.21. If you change from a pop-up menu to a scrolling list, you’ll get a couple of new options in the Property Inspector.

3. Change the Height to show the number of items you want displayed at any one time in the scrolling list. Changing this causes the field to display as a scrolling list (Figure 11.22).
Figure 11.22. And here’s the new scrolling list above a pop-up menu.

4. If desired, change the Selections option to allow multiple choices. When you do this, visitors to your site will be able to pick several options in the scrolling list at one time.
 Tip
Tip
• If you leave the Height set to 1, and change Selections to “Allow multiple,” you’ll also see your pop-up menu change to a scrolling list. But a scrolling list with a height of one isn’t much of a scrolling list—it’s too difficult for your users to see what’s available.
Adding a Button
A form on your site doesn’t do you much good unless you can get the information that’s entered into it, and that’s the primary use of a button. A Submit button triggers the action specified in the form tag (described earlier in this chapter). Another type of button is the Reset button, which allows a user to go back to a form’s original state.
To add a button
1. Choose where in your form you want your button to appear, and click the button icon ![]() on the Insert Bar. The default value—the Submit button—appears on your document (Figure 11.26).
on the Insert Bar. The default value—the Submit button—appears on your document (Figure 11.26).
Figure 11.26. Add a Submit button to your Web form so you can receive your visitor’s completed form.

2. If the button isn’t automatically selected, select it, and you’ll see the options you can change for your new button in the Property Inspector (Figure 11.27):
• Button name: This is the name of the button; generally, you’ll use “Submit” to specify that it’s a Submit button, and “Reset” to show that it’s a Reset button (Figure 11.28).
Figure 11.27. The buttons you’ll usually use are Submit and Reset; this one’s a Submit button.

Figure 11.28. A button can be changed to a Reset button using the Property Inspector.

• Value: This is the message that is displayed on the Submit button itself. It’s common for it to say “Submit,” but it can also say, “Place order,” “OK,” or whatever you think your users will understand.
• Action: There are three possible actions. Submit form and Reset form do what you’d expect. None creates a generic button, which can later be set to trigger a JavaScript action (covered in Chapter 13).
 Tip
Tip
• There is actually one other type of button: an image button. It is created by clicking the image field button ![]() on the Insert Bar. You’ll be prompted to browse for an image file in your site, and the image then appears in your document. When a visitor comes to your site and completes the form, clicking that image triggers an immediate submission of the form.
on the Insert Bar. You’ll be prompted to browse for an image file in your site, and the image then appears in your document. When a visitor comes to your site and completes the form, clicking that image triggers an immediate submission of the form.