JIRA is a great system to track and manage issues, but one of the challenges is that it can be overwhelming at times for users who are not familiar with JIRA to get started quickly. Another challenge is that there is not a simple way to take advantage of JIRA's issue-tracking capability and making it available to other websites, such as an Intranet. Just like GreenHopper, a new add-on, the Issue Collector has been created to address these issues.
Issue collector is another add-on from Atlassian, and is bundled with JIRA. However, if for some reason you do not have it, you can still get it from the Marketplace and install it via the UPM.
With the issue collector, you can embed a feedback form directly in your website and collect feedback from visitors and automatically push that feedback into JIRA. The major advantages of using the issue collector are as follows:
- Visitors do not need to have a JIRA account. The extra step of having to create a new account can be a turn off for some people.
- Visitors can provide their feedback on the spot without having to go to JIRA. In fact, they do not even know that JIRA exists.
- The feedback form is very simple to use, unlike the create issue dialog box, which can be complicated.
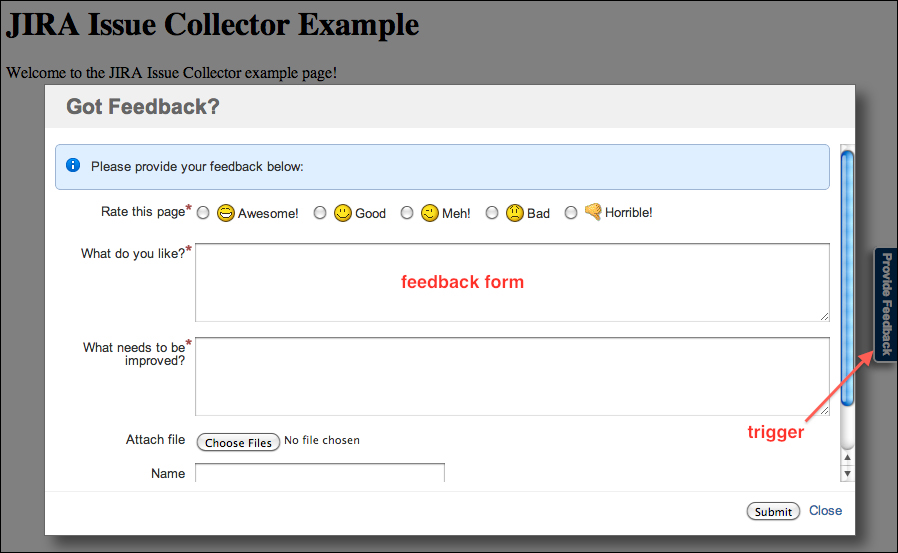
When embedded, the feedback form is accessed via a trigger, usually a tab positioned at the edge of the web page. You can control the position of the trigger while adding an issue collector in JIRA. The following screenshot shows an issue collector with a trigger at the right edge of the page:

Issue collectors are created on a per-project basis, so when a user submits his/her feedback with the form, JIRA will know which project to create the issue in. Perform the following steps to set up a new issue collector for a project:
- Browse to the Project Administration console for the project you want to use an issue collector with.
- Select the Issue Collectors tab at the left.
- Click on the Add Issue Collector button.
- Fill in the form (see the following table) and click on Submit.
The Add Issue Collector page is divided into three major sections. The first section requires you to provide some basic information for the issue collector. The most important parameter is Issue Type and Issue Reporter. The following table lists all the parameters needed to create a new issue collector:
|
Field |
Description |
|---|---|
|
This specifies the name of the issue collector. You should use a name that conveys the purpose of the issue collector. | |
|
This specifies some more descriptive text about the issue collector. | |
|
This specifies the issue type for new issues created via the issue collector form. | |
|
This specifies the default user that will be used to create issues when issues are created. | |
|
This specifies whether new issues should always be created with the issue reporter, or if JIRA should try to match the user with an e-mail or if there is an active session with JIRA. | |
|
Tick this option if you want to collect additional information from the user's browser. | |
|
This specifies the text that will be displayed on the Trigger tab. | |
|
This decides where you would like the Trigger tab to appear on the page. If you choose the Custom option instead of creating a Trigger tab, you will get a JavaScript code snippet that will let you control and use other elements on the page as the trigger, by replacing the | |
|
This chooses what the feedback form will look like. You can also create your own form by choosing the Custom option. | |
|
This specifies the message that will be displayed in the info panel on the feedback form. |
For the Trigger and Issue Collector Form sections, the Add Issue Collector page has preview panels to help you visualize the end result of what it might look like once it is embedded into your website.
After creating the new issue collector, you will be able to embed it in your website. JIRA offers two options to embed an issue collector, either via HTML or JavaScript.
Embedding via HTML requires you to have the ability to modify the HTML page you want to embed your issue collector into. If you want the issue collector to appear on every page on your website, you will need to have a common HTML page that can be included in all the pages, such as a header HTML.
Embedding via JavaScript allows you to add the generated code as a part of an existing JavaScript file that is already been included in the page. Again, this requires you to have the ability to modify the JavaScript file. This option also requires the jQuery library to be available, so you will need to make sure you have included jQuery before calling the generated code, as follows:
<script src="http://code.jquery.com/jquery-latest.js"></script>
Perform the following steps to embed your issue collector in your website:
- Select either the Embed with HTML or Embed with JavaScript option under the Embed this Issue Collector section.
- Copy the contents from Code to insert text area, and paste the code snippet into the appropriate location of your page.
You can also click and expand the More Instructions section to get more details and examples on how to do this.
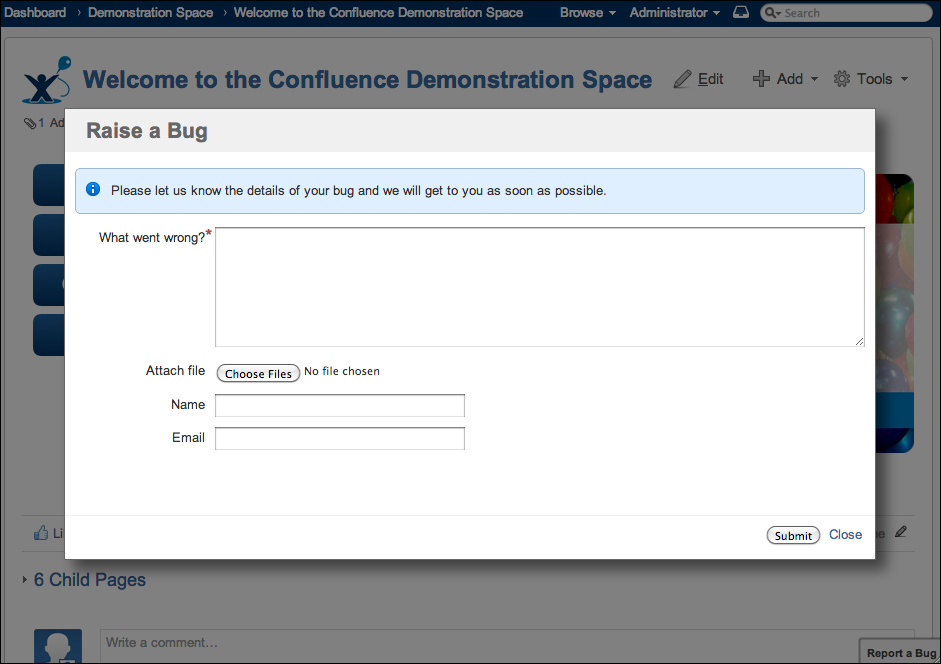
The following screenshot shows an example of an issue collector embedded in Atlassian Confluence, an enterprise wiki solution: