Chapter 4: Constructing an Effective Marketing E-Mail
In This Chapter
![]() Creating From and Subject lines
Creating From and Subject lines
![]() Creating and laying out e-mail content
Creating and laying out e-mail content
![]() Branding your e-mails
Branding your e-mails
Deciding how to design and lay out your e-mail content is possibly the most important step in executing your e-mail marketing strategy. Designing your e-mail content entails choosing a format, such as a newsletter or event invitation, that matches your message and placing your content in visually appealing arrangements.
E-mail design is important because consumers tend to scan e-mails instead of reading them in their entirety. If your e-mails aren’t easy to scan, no one will pay attention long enough to grasp your message or take action.
In addition to making your e-mails easy to scan, good e-mail designs enhance your business image by giving your e-mails a consistent and professional brand identity. Brand identity makes your e-mails more inviting and recognizable to your audience and tells your audience that your e-mail comes from a trustworthy and familiar source.
In this chapter, you find out how to organize and design your e-mail content so that your audience can easily scan and understand your message. You can also brand your e-mails to enhance your business image and identity.
Creating From and Subject Lines That Get Noticed
Creating an effective e-mail begins with placing familiar and motivating information into every e-mail header. The header is the portion of your e-mail that contains the following:
• A From line
• A From address
• A Subject line
• Messages and code inserted by e-mail programs
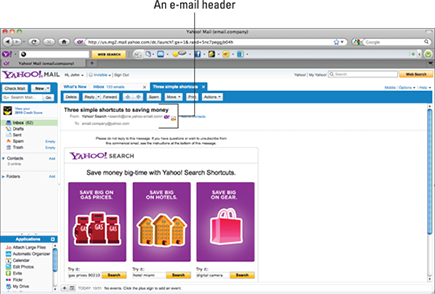
Individual e-mail programs display portions of your e-mail’s header information so that users can sort and prioritize their e-mails and decide whether to view and open each e-mail. Figure 4-1 shows how Yahoo! Mail displays headers. You can look ahead to Figure 4-3 to see how Gmail handles headers on a smartphone.
Figure 4-1: An e-mail header displayed by Yahoo! Mail.

When used appropriately, your header information helps your audience to identify you as a trustworthy sender and also helps to determine whether your e-mails are worthy of immediate attention.
Although you can’t control all the information in your e-mail headers, you can control three important pieces of information that are most useful to your audience and to the deliverability of your e-mails:
• From line: Your From line is a line of text that tells the recipient of your e-mail who the e-mail is from. Most e-mail applications and EMPs allow you to add a line of text to the header of your e-mail to identify yourself.
• From address: Your From address is the e-mail address that is associated with you as the sender of the e-mail. Some e-mail programs display your From e-mail address along with your From line, but others display one or the other.
• Your e-mail server’s From address: A server address, also known as an Internet Protocol (IP) address, is a unique number that identifies the server you use to send your e-mail. Most Internet service providers (ISPs) look at the e-mail server address in your header to see whether your server is recognized as a sender of legitimate commercial e-mail or whether your server has been reported as sending unsolicited e-mails. If you send e-mail from your own e-mail server or if your e-mail hosting company sends your e-mails from a server that is unfamiliar to the major ISPs, you can change the servers you send your e-mails from by switching to an EMP with a good reputation. (You can find out more about working with an EMP in Chapter 1 of this minibook.)
In the following sections, you create an e-mail header that makes your e-mails more familiar to your audience and prompts your audience to open your e-mails.
Filling out the From line
Altering your From line helps to ensure that most e-mail programs display enough information for your audience to identify and trust you as the source of your e-mails. Changing your From line is usually a matter of typing sender information in your e-mail application’s account options, but EMPs allow you to create unique header information for each specific e-mail campaign during the campaign-creation process, as shown in Figure 4-2.
Figure 4-2: This EMP interface allows you to create header information.

Courtesy of Constant Contact
Including the following information in your headers keeps your e-mails familiar to your audience:
• Your name: If you’re the only employee for your business or if your audience is most likely to identify with you personally rather than with your business name, use your name.
• The name of your business: If your audience is likely to recognize the name of your business but won’t necessarily know you by name, use your business name. If your business commonly uses initials instead of spelling out the entire business name, make sure that your audience recognizes the abbreviation. For example, if your business is Acme Balloon Consultants, Inc., don’t place ABCI in your From line unless you are sure that your audience can identify you by your company’s initials.
• Your name and your business name: If you’re a personal representative of a larger well-known business or franchise, use your name along with your business name. For example, you might use your first name followed by your business name, as in
Steve – Sunset Travel
• Representative name: If you have multiple representatives in your business who your customers and prospects know by name, divide your e-mail addresses into separate lists by representative and use the most familiar representative’s name for each e-mail list.
• Your location: If you’re part of a large franchise or have multiple locations and your audience isn’t likely to recognize the names of individuals within your organization, use geography. For example, you might use your business name followed by the city, as in
Sunset Travel, Denver
• Your website domain: If your audience is more likely to recognize your website domain name over your name or your business name, use your domain name. If your domain uses an abbreviation, initials, or an alternate spelling of your entire business name, you might still want to use your business’s full name in the From line for brand clarity.
• Your e-mail address: In addition to making sure that your From line identifies you and your business, you can create an e-mail address that serves as your From address. Create an e-mail address that identifies who you are and what you’re sending. Here are some examples:
• If you’re sending a newsletter and your audience recognizes your personal name: Send your e-mail newsletter by using
• If you’re sending coupons and your audience recognizes your business name: Send your e-mail coupons by using
coupons@yourbusinessname.com
• If you’re sending an event invitation and your audience recognizes a personal representative as well as your business name: Send your e-mail invitation by using
event_invitation@repname.businessname.com
• If you’re sending an announcement and your audience recognizes your website’s domain name: Send your e-mail announcement by using
announcement@yourdomain.com
Writing a Subject line
Your e-mail Subject line is a line of text that gives your audience a hint at the content in your e-mail. The most effective Subject lines are those that prompt your audience to open your e-mails to look for specific information.
Consistently coming up with good Subject lines is tough because most e-mail programs display only the first 30 to 50 characters, which gives you a limited amount of text to get your point across. In fact, most mobile devices only show the first 20–30 characters. Figure 4-3 shows how Gmail displays Subject lines on a mobile screen.
Figure 4-3: E-mail Subject lines displayed by Gmail on a mobile screen.

The following examples show how you can create urgency while still hinting at the main idea of the message. In each example pair, the first is a Subject line without urgency, and its mate is a revised Subject line with added urgency:
Not so good: What you need to know about Denver real estate
Better: What you need to know now about Denver real estate
Not so good: Flower sale
Better: Flower sale – early entry information
Not so good: Seminar invitation
Better: Last chance to register
Not so good: Tips for remodeling your kitchen
Better: Tomorrow’s tips for remodeling your kitchen today
• Excessive punctuation, such as lots of exclamation points or question marks
• Symbols, such as dollar signs and asterisks
• Words with all capital letters (usually perceived as yelling)
• Your recipient’s first name in the Subject line
• Using RE: unless the e-mail is really a response to a previous e-mail Subject line
• A blank Subject line
• Vague Subject lines that attempt to trick the reader into opening your e-mail. For example
• Hey you
• Check this out
• RE:
• Personal information
• Hi!
Branding Your E-Mails to Enhance Your Image
Branding is the use of graphic design elements to give your business a consistent and unique identity while forming a mental image of your business’s personality. Examples include
• Graphics and logos unique to your business
• Text and fonts that differentiate your business
• Colors used consistently to give your business an identity
Branding your e-mails helps your audience to immediately recognize and differentiate your e-mails from the unfamiliar e-mails they receive. Keeping your e-mail branding consistent over time allows your audience to become familiar with you and your e-mails as they receive multiple e-mails from you.
The following sections show how you can brand your e-mails to match your identity and the expectations of your audience.
Matching your e-mails to your brand
All your business communications should contain consistent branding elements, and your e-mails are no exception. Matching every e-mail to your brand gives your audience confidence and makes your business more memorable every time your audience clicks to access your website or walks into your store and sees the same branding elements.
You can design your e-mails to match your brand in the following ways:
• Include your logo in your e-mails, as shown in Figure 4-4. Position your logo in the upper-left quadrant or top center of your e-mail, where readers are most likely to see it.
 Using a company logo along with identifiable design elements brands your e-mail and reinforces your company’s image.
Using a company logo along with identifiable design elements brands your e-mail and reinforces your company’s image.
Figure 4-4: Use a company logo.

Courtesy of Avalon Photography
• Use the colors from your logo in your e-mails. If your logo has multiple colors, pull the colors from your logo and use them for the borders, backgrounds, and fonts in your e-mails. If your logo uses only one color, you can use a graphic design program to create a palette of colors that works well with the color in your logo. A lot of free and low-cost color-matching and color palette tools are online. Use your favorite search engine to find your favorite.
• Use the colors from your website in your e-mails. When readers click from your e-mail to your website, they might hesitate if your website looks different from your e-mail. When you design your e-mails, use the colors in your website in a similar fashion. For example, if your website uses a gray background with black text, use the same colors for those elements in your e-mails.
• Match your website offers with your e-mail offers. If your e-mail includes an offer with a specific design, make sure that your website uses the same design elements in the offer if you’re directing people to your website to complete a purchase or to read more information about the offer in your e-mail.
• Match your print communications to your e-mails. If you’re sending direct mail or printing ads to follow up or reinforce your e-mail messages, make sure that your print communications match your e-mails as well as the rest of your communications.
• Use fonts that match your brand in your e-mails. Consistent fonts add to the overall look and feel of your e-mails as well as add emotion behind the text. Keep your fonts consistent in all your communications, and use the same fonts for similar visual anchors. For example, if your e-mail contains three articles with three headlines in one column, use the same font for each headline in the column. The benefits of font consistency are negated if you use too many different kinds of fonts in one e-mail. Stick with two or three different fonts in each e-mail to avoid heaping visual distractions on your audience.
• Make sure that your e-mails reflect your business’s personality. Just as you want design elements that match your brand, your writing should match your business’s personality, too. Show your e-mails to a few trustworthy friends or advisors and ask them to tell you whether your writing style is a good match for your image. If you aren’t a good writer, consider using a copywriter to help you maintain your image using the text of your articles and offers. Tell your copywriter whether you want the text in your e-mail to make your business seem
• Serious or humorous
• Professional or casual
• Formal or friendly
• Exclusive or universal
• Urgent or customary
• Insistent or politely persuasive
Maintaining brand consistency with multiple e-mail formats
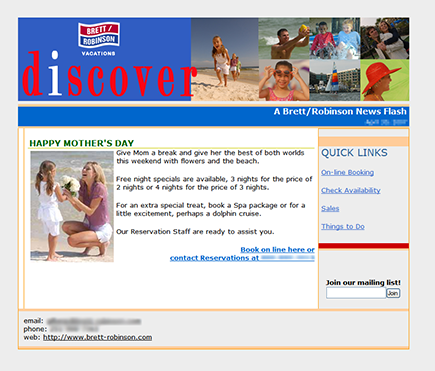
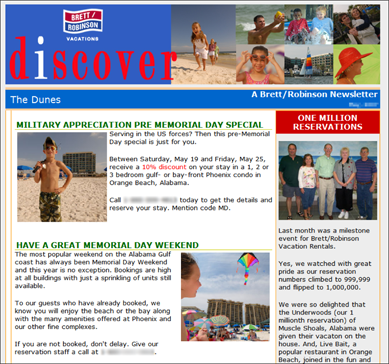
If you use multiple formats and each format doesn’t match your brand with enough consistency, your audience might not recognize every e-mail you send. At the same time, if your audience can’t tell the difference between your formats, you lose your ability to effectively communicate the appropriate amount of urgency in each of your e-mail formats. For example, if your readers recognize your e-mail as a lengthy newsletter format, they might be inclined to read it later. If your audience recognizes your e-mail as an event invitation, they might be inclined to take immediate action by responding with a reservation.
Figure 4-5: This e-mail is branded to identify the business and offer a news flash.

Courtesy of Brett/Robinson Vacations
Figure 4-6: This e-mail is branded to identify the business and reinforce its newsletter content.

Courtesy of Brett/Robinson Vacations
Here are some ways you can brand multiple e-mail formats with consistency while giving each format a unique identity:
• Use the same top-bar image with slightly different colors for each format.
• Change the colors in your logo slightly for each format.
• Use slightly different colors for backgrounds and borders in each format.
• Use graphical text to create a unique title for the top of each format.
The ABCs of E-Mail Layout
Consumers tend to focus their attention on your e-mail content by using the layout in the e-mail as a guide for their eyes. E-mail marketing experts often use e-mail heat maps to determine which areas of an e-mail are likely to draw the most attention. An e-mail heat map is an image generated by a special device that tracks eye movement when someone looks at an e-mail. You can see several examples of e-mail heat maps at www.eyetools.com.
Heat maps use different colors and shading to illustrate which parts of an e-mail draw the most attention. Data gathered by using heat maps and testing various e-mail designs helps to shed light on the e-mail designs and layouts that are most likely to get your content noticed.
A good way to visualize your content positioning is to mentally divide each of your e-mail templates into quadrants and then position your visual anchors and related content according to the order in which consumers tend to focus their attention on each quadrant.
Figure 4-7 shows how the majority of consumers scan e-mails. Most consumers begin reading in the upper-left quadrant and then continue in one of two directions, depending on the strength of the visual anchors in the adjacent quadrants: across the page (the figure on the left) or down the page (the figure on the right).
Figure 4-7: Most consumers focus their attention on the upper-left quadrant of an e-mail and then scan across the page (left) or down the page (right).

Courtesy of Constant Contact
And although you don’t have to divide your content into quadrants visually, you should emphasize important content in the upper-left quadrant. Here are some examples of positioning e-mail content in the upper-left quadrant:
• Display your brand. Your audience is more likely to read your e-mail when they recognize the source of the e-mail. Make sure that your business name, logo, and other brand-identifying design elements appear somewhere in the upper-left quadrant.
• Begin your e-mail message with a main headline. A main headline doesn’t have to reside completely within the upper-left quadrant, but main headlines get more attention if they begin there.
• Include your e-mail’s main call to action. A call to action is a statement that asks your audience to do something specific, such as purchasing a specific item, clicking a link, or dialing a phone number. If your e-mail contains valuable offers, make sure that your main offer is contained — or at least referenced — in the upper-left quadrant. If your e-mail’s main intent is to get your audience to read a specific section of your e-mail that contains your main call to action along with supporting information, make sure to use the upper-left quadrant to prompt your audience where to look.
• Place the strongest visual anchors. Visual anchors — such as images, links, headlines, icons, Bullet1s, and graphics — can reinforce your audience’s perception of your most important content. Strong visual anchors used in the upper-left quadrant help minimize how long your audience spends trying to figure out what content is important enough to read. Figure 4-8 shows an e-mail with visual anchors throughout the body of the e-mail.
• Limit the size of images. Images draw attention, but if you include an image in your e-mail that takes up most of the upper-left quadrant, your audience might miss the text associated with that image. If you decide to use an image in the upper-left quadrant, use one small enough to allow the inclusion of the first few words of a text headline. You can read more details about images later in this chapter.
• Show your audience where to look next. If your e-mail includes important content in different quadrants, use navigation links and directions in the upper-left quadrant to help your audience navigate the e-mail. For example, the e-mail’s upper-left quadrant might contain a table of contents with navigation links. You can read more about navigation links later in this chapter.
Figure 4-8: Use visual anchors to draw attention to content.

Used by permission from Under Armour
Including Images in Your E-Mails
Images can enhance the look and feel of your e-mails and help to reinforce the messages contained in the body of your e-mails. Images are strong visual anchors that help to communicate your main message and divide your text into more easily scanned sections.
Proper image positioning makes your e-mail appear inviting and easy to read. Arbitrarily positioned images are cumbersome to scan and can cause your e-mail to appear cluttered.
The next sections cover what kinds of images you can include in your e-mails and describe how to effectively place them in your e-mails.
Choosing a file format for your images
Images are graphic files that graphics programs can read and display on a computer screen. Whether you obtain your images with a digital camera or buy them online from a provider of royalty-free stock photography, make sure that your images are formatted for use in e-mail:
• Use a file format that e-mail browsers can read. An image file format is the type of compression used on an image to limit the amount of data required to store the image on a computer. Compression changes the amount of space the image takes up when stored on a computer, and image compression causes the graphics to display differently (especially when you reduce or enlarge the dimensions of the image). The three best file formats to use in e-mail browsers are
• JPG or JPEG (Joint Photographic Experts Group): This format is a standard for Internet and e-mail images and works well for most images.
• GIF (Graphic Interchange Format): This format is best for images with only a few colors.
• PNG (Portable Network Graphics): This format is similar to GIF compression but can display colors more effectively.
 If your image isn’t already in one of these three formats, use a graphic design application or image editor to save the image as a JPG file.
If your image isn’t already in one of these three formats, use a graphic design application or image editor to save the image as a JPG file.
• Check your file size. The file size of your image refers to the amount of data your image contains measured in kilobytes (K). Images should be less than 50K to download quickly enough for most e-mail users. If an image you want to use in your e-mail is greater than 50K, you can change the file size in a graphic design or image-editing application:
• Reduce the dimensions of the image. Smaller images contain less data.
• Reduce the image resolution to 72 dpi. Image resolution, also known as dots per inch (dpi) or pixels per inch (ppi), refers to how many dots (or pixels) are in each inch of your image. The more dots per inch, the more detail your image is capable of displaying. More dots require more data, however, so images with higher resolutions download and display more slowly than images with lower resolutions.
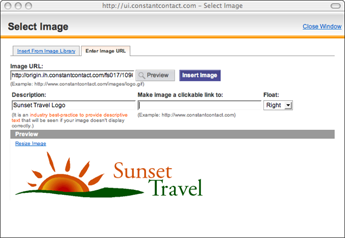
Don’t embed: Referencing your images
Never embed images in your e-mail as a file or attached to your e-mail because embedded and attached images usually cause a higher percentage of your e-mails to be filtered into junk folders.
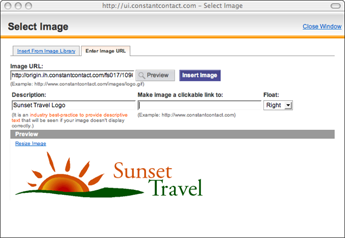
Instead of embedding or attaching images, use image references that point to images stored in a public folder on your website server. An image reference is a line of HTML that tells your computer to display an image that’s located in a folder on a remote server. Here’s an example:
<img src=”http://www.yourwebsite.com/public/imagefolder/imagename.jpg”>
Figure 4-9: Use an EMP to insert image tags in HTML to avoid attaching images to your e-mail.

Courtesy of Constant Contact
Whether you code your own image references or use an EMP, you need to know the URL of the image you’re referencing.
To find the URL of an image that’s on your website, follow these steps:
1. Open your web browser.
2. Navigate to the page that contains the image you want to include in your e-mail.
3. View the image properties by right-clicking (Windows); or by Control-clicking (Mac) and choosing the appropriate option given by your Web browser to copy the URL or image location.
 Some browsers allow you to view the URL by selecting image properties, and other browsers require you to open the image in a new browser window to view the image URL.
Some browsers allow you to view the URL by selecting image properties, and other browsers require you to open the image in a new browser window to view the image URL.
With Internet Explorer, you can find the URL in the Address (URL) field of the Properties dialog box. With Firefox, you can copy the URL directly or view the image by itself and copy the URL that appears in your navigation bar.
If your image isn’t already on your website, follow these steps to find the location of your image file:
1. Upload the image file to a public folder on your server.
2. Go to your website server’s file manager and find the folder that contains your image.
The image URL is the folder location followed by the image filename. For example
http://www.yourdomain.com/public/site/image_files/filename.jpg
Including Text in Your E-Mails
Text is mandatory in e-mail marketing messages. Plain, text-only e-mails significantly underperform compared with e-mails that include HTML design elements along with the text in the message, so applying design elements to your text is a balance. Too much plain text can make your e-mails appear unapproachable and difficult to read. Comparatively, too many design elements can cause distractions and make your messages more difficult to understand.
When used correctly, different fonts and text styles can create moods in your e-mails and change the tone of the words that you use:
• Headlines can help to entice your audience to read longer sections of text or take action on your e-mail content.
• Paragraphs of text can give your audience important information, help them form opinions, and give them compelling reasons to purchase your products or services.
• Links in your e-mails let your audience click keywords and phrases to take action on the content of your e-mails without having to use another medium. (Check out the next section for more about using links effectively.)
It’s important to choose fitting text elements for your e-mails to enrich your e-mail’s meaning as well as to ensure that your text communicates the main idea of your e-mail quickly and effectively. To accomplish greater success with text, apply deliberate use of fonts and styles instead of opting for plain text.
Fonts are graphical representations of letters in the alphabet. Fonts are useful for
• Making your words more legible
• Giving your words more emphasis
• Suggesting moods and emotions to reinforce your words
• Branding your e-mails and making your e-mails look more professional
In addition to applying different fonts to your text, you can also alter your fonts by applying different style elements to the font. This section includes tips for choosing fonts and applying stylistic changes to them so that the appearance of your text matches your e-mail’s theme and message.
Because most e-mail programs use HTML to display e-mails to their users, you need to apply fonts and styles to your e-mail text by using the HTML code that tells the e-mail program which fonts and styles to apply when it displays your text to the user. Here’s an example of a line of HTML code that defines various font elements for a headline:
<font color=”#FFFFFF” face=”Arial, Verdana, Helvetica, sans-serif” size=”5” style=”FONT-FAMILY: Arial, Verdana, Helvetica, sans-serif;FONT-SIZE:18pt; FONT-WEIGHT:bold; COLOR:#FFFFFF;”> Headline Here</font>
Figure 4-10: Use an EMP user interface to apply font and style changes to your e-mail text.

Courtesy of Constant Contact
Because most people don’t go to the trouble of installing the latest fonts on their computers, formatting e-mail text by using fonts that are common to the majority of computers helps ensure that your text looks the same on your audience’s computers as it does on yours. Figure 4-11 shows a list of fonts that are commonly available on default operating systems.
Figure 4-11: Use commonly available fonts to ensure that text displays properly on your audience’s computers.

Including Links in Your E-Mails
Your e-mail isn’t going to sell anything to your audience if you don’t make it easy for your audience to take action on your message. Placing links in the body of your e-mails gives your audience easy ways to
• Visit specific pages on your website
• Download files and additional information
• Order your products or services by clicking through from your e-mail to an online shopping cart
• Jump to specific sections of your e-mail by clicking instead of scrolling
The following sections show you how to include the most effective links in your e-mails so that you can drive your audience toward actions that benefit your business objectives.
Using text links
Text links are clickable words or phrases that result in certain actions when clicked. Links use HTML to tell the computer what to do when someone clicks the link, so your e-mail links need to contain HTML to work in e-mail programs.
If you’re using raw HTML to create links for your e-mails, a simple link to a website looks like this:
<a href=”http://www.yourwebsite.com”>Link Text Here</a>
Most e-mail programs and EMPs allow you to enter a URL into a user interface, and the program then takes care of adding the HTML behind the scenes to turn your text into a link that points to the URL you entered. Figure 4-12 shows an EMP interface that allows you to create text links in your e-mails.
To link to a landing page on your website (HTML websites only), follow these steps:
1. Open your web browser and navigate to the page where you want your link to point.
2. Highlight all the text in your browser’s address bar (including the http part).
3. Copy the text:
• Windows: Right-click the selected text and choose Copy.
• Mac: Control-click the selected text and choose Copy.
4. Paste the URL into your e-mail program’s link-creation user interface.
• Windows: Right-click and choose Paste.
• Mac: Control-click and choose Paste.
Figure 4-12: This EMP interface allows you to create links using any text.

Courtesy of Constant Contact
• Name your links intuitively. A good rule for naming links is “what you click is what you get.” In other words, name your links to tell your audience exactly what is going to happen when they click the link. Here are some examples:
• If your link downloads a file: Include the file type in parentheses. For example, a link that downloads a Portable Document Format file could read
More Info on This Product(PDF)
• If your link takes the reader to a website where he might have to search or scroll to view information: Include the directions in your link. For example, if a link takes your audience to your blog, your link could read
Details on my blog (scroll to article 5)
• If your link requires additional clicks or actions after the initial click: Name your link describing the first step in the process. For example, a link that reads Donate Your Car isn’t as clear as a link that reads
Read 3 steps to donating your car.
• If you’re linking to an e-mail address: Include the e-mail address in the link because e-mail links open the resident e-mail program on the user’s computer, and users who use a web-based e-mail program won’t be able to use the link. (See the nearby sidebar for more on linking to an e-mail address.) For example, instead of using a link that reads E-Mail Us, your link should read
E-mail us at company@yourdomain.com.
• Name links using the text in your articles and headlines. Avoid link names, such as Click Here, because links attract attention and your audience won’t be able to identify interesting text links if you give them generic names. Figure 4-13 shows an example of text links within the body of a paragraph.
Figure 4-13: This e-mail uses text links in the body text.

 • Name links to give you information about the clicker. Because e-mail links are trackable back to the clicker, naming your links in ways that give you insight into the motivations of the clicker makes your click reports more meaningful. For example, if your e-mail newsletter contains an article that includes three of the best places to golf with kids and you provide your readers with a link to view more information about family golf vacations, getting a group of people to click a
• Name links to give you information about the clicker. Because e-mail links are trackable back to the clicker, naming your links in ways that give you insight into the motivations of the clicker makes your click reports more meaningful. For example, if your e-mail newsletter contains an article that includes three of the best places to golf with kids and you provide your readers with a link to view more information about family golf vacations, getting a group of people to click a Read More link isn’t as valuable as getting a group of people to click a link that reads
Are your kids under 12? Read about the best places to golf for younger kids.
• Name links by describing the immediate benefits of clicking the link. You’re likely to get more clicks when you give your audience good reasons to click. Instead of naming links by highlighting the mechanics of the click — as in Go to Our Website — include the benefits in the link. For example, try
Shop on our website and receive an additional 10% off and free shipping.
Making your images into links
Consumers like to click images, so making your images clickable gives your audience more opportunities to engage in your information. Making images into links requires using an image tag <src> combined with a URL link tag <href> in HTML. Here’s an example:
<a href=”http://www.yourwebsite.com”> <img src=”http://www.yourwebsite.com/filename/imagename.jpg/></a>
Figure 4-14: This EMP interface allows you to insert a URL to make an image into a link.

Courtesy of Constant Contact
Here are some tips for making your image links more effective when you include them in your e-mails:
• Make your image links intuitive. If your image doesn’t make the destination of your link clear to your audience, you’re probably better off with a text link or using text to tell your audience what will happen when they click the image.
• Link logos to your website. Most people expect your logo to link to your website’s homepage, so including link functionality in every logo allows your audience to easily access your homepage information.
• Link single images to more images or larger images. When space allows only one image or smaller-size images, you can link your images to web pages that contain more images and images with higher resolutions. Remember to make sure that the content related to the image states or implies that the image links to more images.
Adding navigation links
Navigation links are HTML links that allow your audience to jump to visual anchors within the body of your e-mail. If your e-mails have one or more headlines or bodies of content that your audience has to scroll to for viewing, you can include navigation links in your e-mail to
• Highlight the content that your audience can’t see immediately.
• Allow your audience to access the information by clicking a link instead of scrolling.
Navigation links are actually anchor links in HTML. Anchor links are HTML tags that reference a specific portion of content within an HTML document and automatically scroll the browser to the top of the referenced content when clicked. To create an anchor link, you have to create a name for the anchor using an anchor tag and place the anchor in your website code at the beginning of the content you want to link to. Then you add a link in your e-mail text that points to the anchor. Using your HTML or website editor of choice, follow these basic steps (the specifics depend on the editor you’re using):
1. Use an anchor tag to place your anchor, and include the name attribute to identify the anchor’s name.
 Use the first word of the headline or section of content for the anchor name so that you can remember how to name your anchor link later.
Use the first word of the headline or section of content for the anchor name so that you can remember how to name your anchor link later.
• To set the anchor in text, include an <a> anchor tag with a name attribute within your paragraph tags:
<p><a name=”anchorname”>headline or title</p>
• To name an image as an anchor, include the name attribute within the image tag:
<img name=”anchorname” src=”http://www.emailtrainer.com/ sample/image_file/imagename.jpg”>
If you’re new to HTML, note that you should replace anchorname in the preceding examples with whatever name you’d like to use. Also, headline or title stands in for the text that actually appears on your site, and the URL in the preceding image tag also stands in for the location and filename of the image you want to use.
2. Create your anchor link by inserting the <a> anchor tag in your HTML e-mail text, with the href attribute pointing to the anchor name you specify in Step 1, and preceded by a # character.
• To create a TOC link that scrolls to your anchor tag, use the following:
<a href=”#anchorname”>TOC link text</a>
Details on TOC links appear in the next section.
• To create a navigation link that scrolls to an anchor link on your website, use the following:
<a href=”http://www.yourwebsite.com/page.html#anchorname”> navigation link text</a>
Including a table of contents in your e-mails
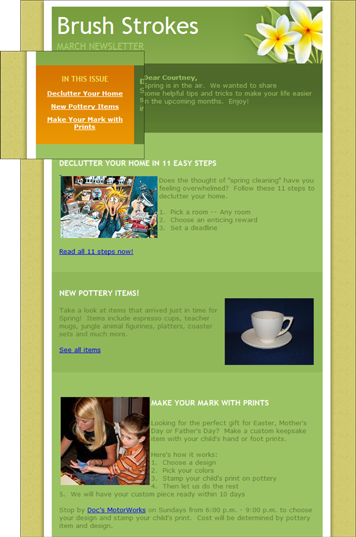
An e-mail table of contents (TOC) is a special group of navigation links that lists headlines; each headline is linked to a different section of content within your e-mail. Figure 4-15 shows an e-mail that includes a TOC in the upper-left quadrant.
Figure 4-15: This e-mail includes a TOC to help readers find information quickly.

Courtesy of Brush Strokes Pottery
If you can’t reduce your content, using a TOC is a great way to summarize your content and allow your audience to find and access the content that interests them most. Here are some tips for including a TOC in your e-mails:
• Include a heading above your table of contents. Use wording, such as Quick Links or Find It Fast.
• Keep your link headlines short. You can use the first few words of the article headlines to which you’re linking, or you can repeat short headlines as your main headlines and then use subheadings in your articles to expand on main headlines.
• Make your link headlines clear. Links should clearly communicate the content readers will see when they click. Clever links that intend to generate curiosity are generally harder to understand than clear link headlines and might cause disappointment if the linked message doesn’t meet the clicker’s expectations.
• Keep your TOC above the scroll line. The scroll line is the point at the bottom of your audience’s screen where the e-mail content is no longer visible in the preview pane without scrolling. The whole point of a TOC is to keep people from scrolling. Thus, if your TOC is so long that it stretches beyond the preview pane, your e-mail probably has too much content.
Linking to files in your e-mails
E-mail can deliver attached files of all sorts, but attaching files should be reserved for sending personal e-mails to a small number of people at a time. Most e-mail programs and e-mail servers have security settings that send e-mails with attached files to a junk folder when the program suspects that the e-mail is commercial in nature.
To link to a downloadable file (if your file is already accessible with a link on your website), follow these steps:
1. Open your web browser and navigate to the page that contains the link to your file.
2. Copy the link:
• Windows: Right-click and choose Copy Shortcut.
• Mac: Control-click and choose Copy Link Location.
3. Paste the shortcut into your e-mail program’s link-creation user interface:
• Windows: Right-click and choose Paste.
• Mac: Control-click and choose Paste.
If your file isn’t already on your website, use the following steps instead:
1. Upload the file to a public folder on your server.
2. Type the location of the file into your e-mail program’s link-creation user interface.
For example
http://www.yourdomain.com/public/site/public_files/filename.pdf
The next section describes some of the files that you might want to include in your e-mails along with tips on how to link to them.
Linking to video files
Video can be a powerful selling tool for some businesses, but deliverability is a challenge if you try to send an entire video file in an e-mail. Instead of delivering a video in its entirety — embedded in the content of an e-mail — insert a screenshot image of your video and include a link to play the video on your website, as shown in Figure 4-16.
Figure 4-16: Host videos on your website or YouTube and link them to your e-mail content by using a screen shot of the video.

Linking to sound files
Sound files can allow your audience to multitask by listening to information while they scan and click the links in your e-mail. Like other files, sound files should be hosted on your website and linked to text or images in your e-mail. Links to sound files that contain soothing music or other mood elements can distract your recipient from more important clicks, so make sure that sound helps to communicate your main message.
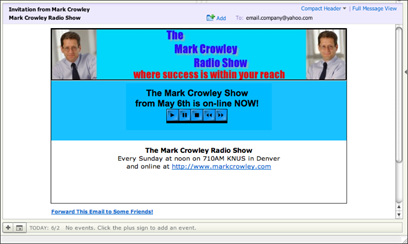
If the message itself is your sound file — say, you’re announcing your latest podcast or an archived radio show appearance — link the user to your website to play the sound file so that he can surf all your valuable information while listening. Figure 4-17 shows an e-mail with a link to a sound file. For more on podcasting, see Book VI, Chapter 7.
Figure 4-17: This e-mail uses an image of playback controls to link to an audio file.

Courtesy of The Mark Crowley Radio Show
Linking to document files
Portable Document Format (PDF) files are the most popular files for e-mail delivery. As with other files, don’t attach PDF files to your marketing e-mails. Instead, link to their location on your website. When linking to a file, make sure to tell your clickers that their click will result in a specific type of download.
For example, if a short, summarized article in your newsletter ends with a link to the entire article in PDF format, make sure that the link includes (PDF) in the text of the link or use an icon to indicate that clicking will result in a document download. If the document is long and the information the clicker wants to obtain isn’t on one page, make sure to tell the clicker where to find the information. For example, your link might read
Read entire article (PDF page 3)

 When you reference image locations, you must have permission to use the images if you don’t own them, even if they’re publicly accessible on a website. Also keep in mind that you can’t determine the location of background images and images that appear in Flash websites by clicking the image. You have to find the image location by using the folder address on your server or by finding the reference in your website’s HTML.
When you reference image locations, you must have permission to use the images if you don’t own them, even if they’re publicly accessible on a website. Also keep in mind that you can’t determine the location of background images and images that appear in Flash websites by clicking the image. You have to find the image location by using the folder address on your server or by finding the reference in your website’s HTML.