1.3. Who Benefits from AJAX?
AJAX offers benefits to both end users and developers. For end users, it reduces the "rich or reach" conflict; for developers, it helps in overcoming the constraints raised by HTTP such as the dreaded page postback.
1.3.1. Why End Users Want AJAX Applications
Users tend to view desktop applications as a commitment. They install a program, usually from a disk pulled from a costly shrink-wrapped box. The program consumes hard disk space as well as a position in the program menu. The user may need to update the program periodically or perform an upgrade later on to get new features. If the program is proactive about updating itself, the user is confronted regularly with dialogs about accepting patches or downloads. In exchange for this investment of time, money, and energy, the user is repaid with an application that is able to leverage the operating system and machine resources. It is a rich application. It has local storage capabilities, offers quick response times, and can present a compelling and intuitive graphical user interface.
More and more applications are becoming accessible from the Web browser, where the full resources of the hardware and OS are not available, but the user commitment of a desktop application is not required. Over the years, interacting with a Web application has meant a predictable pattern for users. They click a link in the page, and the browser flashes while the user waits until the page is repainted (the dreaded page postback). This cycle is repeated over and over. The user looks at what is presented on the page, interacts with it, and clicks somewhere on the page. The browser then produces an audible click for feedback and begins to postback to the server. The screen of the Web browser flashes blank and some icon spins or flashes while the user waits for a new version of the page to be returned from the server. Many times, the new version of the page is almost exactly the same as the previous version, with only part of the page being updated. And then the cycle begins all over again. This has a sluggish feeling even when the user has a high-speed network connection and is simply unacceptable for some types of applications.
The AJAX set of technologies has changed what users expect from Web applications. JavaScript code running in the browser works to exchange data with the Web server asynchronously. There is no click sound and the browser does not flash. The request to the server is non-blocking, which means the user is able to continue viewing the page and interacting with it. The script gets the updated data from the server and modifies the page dynamically, using the DHTML coding methodology. The user is able to continue looking at the page while parts of it are updated in the background. AJAX is used to provide a more responsive experience, making Web applications behave more like desktop installations. JavaScript is used to provide a richer experience with support for drag-and-drop, modal dialogs, and seemingly instantaneous updates to various parts of the page based on user inputs.
A big part of successfully leveraging AJAX technologies is in the perceived performance increase. Users appreciate Web applications that anticipate their actions. If you also use JavaScript code in the background to pre-fetch images and data that may be needed, users can get a speedy response without the usual pause that accompanies their actions. Nobody wants to wait for data exchanges between client and server; studies have shown that a time lag between user input and subsequent UI changes can significantly reduce their productivity and give them the frustrating feeling that they are fighting the application. Users want Web applications to behave like desktop installations but without the overhead associated with an installation. As more applications employ smart caching, anticipate user actions, and provide richer UIs, the difference between Web and desktop applications is definitely becoming blurred. Expectations for Web applications are rising. The end user has now seen that it is possible to avoid the commitment of installing a desktop application and still have a rich and responsive experience.
1.3.2. Why Developers Want AJAX
Often, the first question to arise when starting a new development project is what type of application it will be. Should it be a desktop application or a Web application? This is a key decision because it has historically dictated a lot about the nature of the application and the development problem space. Many developers are now choosing to build Web applications by default unless something about the application dictates that it must be a desktop install. If it must run offline or if it requires a user interface that is too complex to achieve in HTML, targeting the Web browser may be ruled out, and developers are forced to write a standalone application.
Developers have a difficult job writing modern Web applications due to the inherent World Wide Web functionality constraints imposed by the use of the Hypertext Transfer Protocol (HTTP) and the way that browsers use it. HTTP is a stateless protocol. The Web browser requests a page, possibly carrying some sort of state (a querystring or form input parameters), and the Web server processes the request and sends a response that includes HTML-rendered content. The Web server can only react to the information supplied in the current request and does not know any additional information from the request itself, such as any details about the path the user took to get to the current view.
When the response is rendered, the connection may be broken and the server will not have any information to preserve for the next request. From the server's perspective, it is simply listening for requests to come in from any browser anywhere and then reacting. The browser issues a request to the page and receives an HTML page in response. It uses the HTML it receives to render the user interface. The user interacts with the page, and, in response, the browser clears the screen and submits a new request to the server, carrying some information about user input or actions. Again, a complete HTML page is returned. The browser then presents the new version of HTML. Fundamentally, the HTTP protocol is stateless. The server gets a request and responds to it. The request carries limited information about the ongoing conversation that is happening between client and server. This can definitely be a problem.
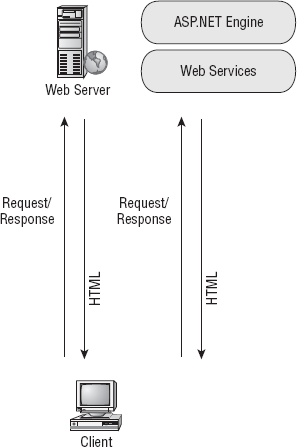
AJAX makes this much better. AJAX breaks this pattern by updating portions of the page separately, via partial page rendering. Figure 1-1 shows a typical non-AJAX series of browser and server interactions (requests and responses). Each request results in full-page rendering. In response, the browser updates the user's entire view with the HTML that is returned.
The sequence presented here in Figure 1-1 is typical of the type of Web application that we have been living with for many years now. It has a request and response cycle that is abrupt and rather noticeable to the end user. Let it be said that, with the introduction of AJAX technologies, these types of applications are changing quickly to the new model this technology provides.
On the other hand, Figure 1-2 shows how AJAX is employed to improve the user's experience.
In this case, a request is made for the initial page rendering. From there, asynchronous requests to the server are made. An asynchronous request is a background request to send or receive data in an entirely nonvisual manner (meaning that there won't be any resulting page flickering). They are asynchronous because the user interface is not frozen during this time, and users can continue interacting with the page while the data transfer is taking place. These calls get just an incremental update for the page instead of getting an entirely new page.
JavaScript running on the client reacts to the new data and updates various portions of the page as desired. The number of requests to the server may be no different, or in some cases, there may actually be more calls to the server, but the users' perception is that the application feels more responsive. End users are not forced to pause, even if it is only a slight pause, and wait for the server while staring at a blank browser screen. This model, while chatty in some regards, provides the fluidity you are looking for in your Web applications.
Figure 1-1. Figure 1-1

AJAX applications make use of the XMLHttpRequest object as an initiator and caller of the underlying data needed by the application to make the necessary changes. These requests are routed through a serialization process before being transmitted across the wire. In most cases, the output is some type of XML (such as SOAP) or JSON (for those who want an especially a tight format). The response from the server is then deserialized and provided to the JavaScript on the page, which then interacts with DHTML to render the parts of the page, outside of the normal postback process.
