
Job:01579 Title: Graphic Design Translated (Rockport)
Page:182
177-256_01579 C2.indd 182177-256_01579 C2.indd 182 1/19/10 4:24:21 PM1/19/10 4:24:21 PM
182
Job:01579 Title: Graphic Design Translated (Rockport)
Page:182
Text
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
AUSSCHNITT
Der Prozess, bei dem ein Foto oder eine Illus-
tration entweder digital oder mechanisch so
zugeschnitten wird, dass unerwünschte Teile
wegfallen. Dies tut man, um einen genauen
Ausschnitt eines Fotos zu erhalten oder um
die Größe und Proportionen eines Bildes
einzuhalten, die innerhalb eines Layouts
dafür zur Verfügung stehen. Die schmalen
Linien, die den Ausschnitt markieren, werden
Schnittmarken genannt.
En: CROP
Fr: RECADRER
It: CROP
Spa: RECORTAR
AUSSCHIESSEN
Die sorgfältige Gliederung mehrerer Seiten
einer Publikation, die auf große Papierbö-
gen gedruckt werden. Das Ausschießen
stellt sicher, dass die einzelnen Seiten in der
richtigen Abfolge angeordnet sind, wenn sie
gedruckt, gefaltet und gebunden werden. Das
kann von Hand gemacht werden, wobei es
heutzutage üblicherweise von Softwarean-
wendungen übernommen wird. (Siehe auch
Paginierung.)
En: IMPOSITION
Fr: IMPOSITION
It: IMPOSIZIONE TIPOGRAFICA
Spa: IMPOSICIÓN
AUFZÄHLUNGSPUNKT
Ein Schriftzeichen (•), das meist benutzt
wird, um einzelne Punkte innerhalb einer
Liste (Aufzählung) untereinander aufzuführen
und kenntlich zu machen. Zwischen einem
Aufzählungspunkt und dem nachfolgenden
Text sollte in jedem Fall ein Zwischenraum
gelassen werden. Außerdem sind Aufzäh-
lungspunkte Bestandteile von Symbol-
und Dingbats-Schriftarten. (Siehe auch
Satzkantenangleich.)
En: BULLET
Fr: PUCE
It: PUNTO ELENCO
Spa: BOLO
177-256_01579 C2.indd 182177-256_01579 C2.indd 182 1/19/10 4:24:21 PM1/19/10 4:24:21 PM

Job:01579 Title: Graphic Design Translated (Rockport)
Page:183
177-256_01579 C2.indd 183177-256_01579 C2.indd 183 1/19/10 4:24:23 PM1/19/10 4:24:23 PM
183
Job:01579 Title: Graphic Design Translated (Rockport)
Page:183
Text
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
BALANCE (AUSGEWOGENHEIT)
Das optische Zusammenspiel verschiedener
Designelemente innerhalb eines bestimmten
Bereichs. Man spricht bei einem Layout dann
von Ausgeglichenheit, wenn die Formen,
Proportionen, Strukturen, Farben und
Größen aller Elemente so zusammengestellt
sind, dass eine optische Harmonie entsteht.
Ausgeglichene Layouts müssen jedoch nicht
konservativ sein. Der feinfühlige Designer
kann vielmehr durch eine Ausgeglichenheit
im Gesamtlayout sogar eine noch größere
Aufmerksamkeit des Betrachters erreichen.
En: BALANCE
Fr: ÉQUILIBRE
It: BILANCIAMENTO
Spa: EQUILIBRIO
Design: Alexander Dahlmann; Firma: red cell
Werbeagentur GmbH, www.redcell.de
AXIALITÄT
Axialität oder Ausrichtung bezieht sich auf
die Anordnung mehrerer Designelemente wie
Fotos oder Text zueinander. Elemente sind oft
so aufgereiht, dass ihre Kanten (links, rechts,
oben, unten) oder Mittelachsen (horizontal,
vertikal) eine Referenzlinie bilden, die häufi g
Teil des Seitenlayouts ist. Axialität kann sich
auch auf die Anordnung von Schrift inner-
halb eines Textblocks beziehen. (Siehe auch
Linksbündig, Rechtsbündig, Mittelachssatz
und Blocksatz.)
En: ALIGNMENT
Fr: ALIGNEMENT
It: ALLINEAMENTO
Spa: ALINEACIÓN
Design: Raphael Pohland, Simone Pohland;
Firma: stilradar, www.stilradar.de
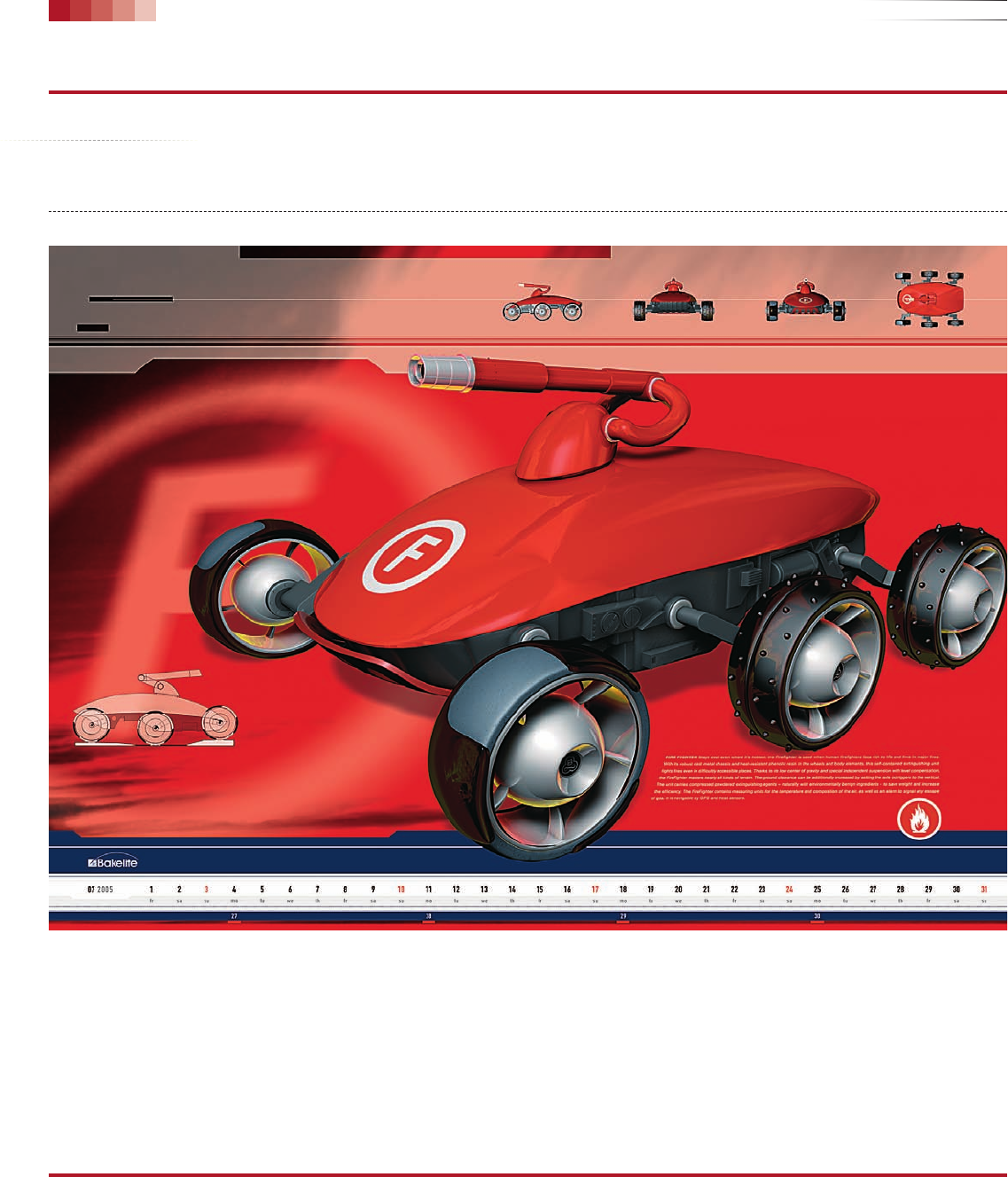
AUSZEICHNUNGSSCHRIFT
Schrift, die in einem größeren Schriftgrad
gesetzt wird als der übrige Text, sodass sie
sich vom Haupttext abhebt, so wie z. B. bei
Titeln oder Überschriften üblich.
En: DISPLAY TYPE
Fr: CARACTÈRES DE TITRE
It: CARATTERI DI VISUALIZZAZIONE
Spa: TIPO TITULAR
Foto: VOX/Twentieth Century Fox; Design: Sixpack
Werbeagentur GmbH, www.sixpack.de
177-256_01579 C2.indd 183177-256_01579 C2.indd 183 1/19/10 4:24:23 PM1/19/10 4:24:23 PM

Job:01579 Title: Graphic Design Translated (Rockport)
Page:184
177-256_01579 C3.indd 184177-256_01579 C3.indd 184 2/4/10 12:16:36 PM2/4/10 12:16:36 PM
184
Job:01579 Title: Graphic Design Translated (Rockport)
Page:184
Text
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
BESCHNITT
Der Teil eines Designelements wie Bild, Zeile,
Farbfl äche etc. der über den Rand der eigent-
lichen Seitengröße weiterläuft. Schnittmarken,
die die Schnittlinien andeuten, werden
verwendet, um die wirkliche Seitengröße
anzuzeigen; alle Elemente, die über die tat-
sächliche Seitengröße hinausgehen, werden
„angeschnitten“. Die erforderliche Größe der
Schnittfl äche hängt von der Genauigkeit der
Druckpresse und des Schnittwerkzeugs ab.
En: BLEED
Fr: FONDS PERDUS
It: STAMPA AL VIVO
Spa: IMPRIMIR "A SANGRE"
BÉZIERKURVE
Eine mathematische Annäherung an eine
fortlaufende Kurve, die durch ihre zwei
Ankerpunkte (an jedem Ende) und eine belie-
bige Zahl an Punkten defi niert wird, die sie
beschreibt. Die von Grafi kdesignprogrammen
am meisten genutzten Pfade setzen sich
aus mehreren Bézierkurven zusammen. Das
ist der Grund, warum man sie unbegrenzt
vergrößern kann. Bézierkurven können auch
bei Animationen verwendet werden, um
Bewegungen zu kontrollieren.
En: BÉZIER CURVE
Fr: COURBE DE BÉZIER
It: CURVA DI BÉZIER
Spa: CURVA DE BÉZIER
Design: Donna S. Atwood,
www.atwooddesign.com
BAUHAUS
Eine sehr einfl ussreiche Bildungsstätte für
Kunst, Architektur und Design, die von 1919
bis 1933 in Deutschland bestand. Charak-
teristisch für die Art des Grafi kdesigns, das
das Bauhaus hervorbrachte, waren schlichte,
geometrische Formen, die vom Schwerpunkt
auf Funktionalität herrührten. Bei Layouts,
Fotografi en und Fotomontagen setzte man
fast ausschließlich auf Schriftarten ohne Seri-
fen, meist an schweren Linien und strengen
Satzspiegeln ausgerichtet. Schwarz, Weiß
und Grau waren die vorherrschenden Farben
des Bauhauses, wobei Primärfarben häufi g
zum Einsatz kamen, um Akzente zu setzen.
En: BAUHAUS
Fr: BAUHAUS
It: BAUHAUS
Spa: BAUHAUS
Design: Michael Thiele, Martin Schonhoff;
Firma: Die Transformer, www.dietransformer.de
177-256_01579 C3.indd 184177-256_01579 C3.indd 184 2/4/10 12:16:36 PM2/4/10 12:16:36 PM

Job:01579 Title: Graphic Design Translated (Rockport)
Page:185
177-256_01579 C2.indd 185177-256_01579 C2.indd 185 1/19/10 4:24:27 PM1/19/10 4:24:27 PM
185
Job:01579 Title: Graphic Design Translated (Rockport)
Page:185
Text
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
BILDMONTAGE (COMPOSING)
Ein Bild, das aus anderen Bildern oder Elementen anderer Bilder
elektronisch zusammengesetzt ist. Nicht zu verwechseln mit dem
Begriff Kollage, der ein Gesamtkunstwerk beschreibt, oder mit Foto-
montage, der sich – wie der Name schon sagt – ausschließlich auf
die Zusammenstellung fotografi scher Elemente bezieht, verwendet
man den Begriff „Composing“ meist für ein Foto oder eine Illustration
innerhalb einer größeren gestalteten Arbeit.
En: COMPOSITE
Fr: IMAGE COMPOSITE
It: COMPOSITE
Spa: FOTOCOMPOSICIÓN
Design: Michael Thiele; Firma: Die Transformer, www.dietransformer.de
177-256_01579 C2.indd 185177-256_01579 C2.indd 185 1/19/10 4:24:27 PM1/19/10 4:24:27 PM

Job:01579 Title: Graphic Design Translated (Rockport)
Page:186
177-256_01579 C2.indd 186177-256_01579 C2.indd 186 1/19/10 4:24:28 PM1/19/10 4:24:28 PM
186
Job:01579 Title: Graphic Design Translated (Rockport)
Page:186
Text
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
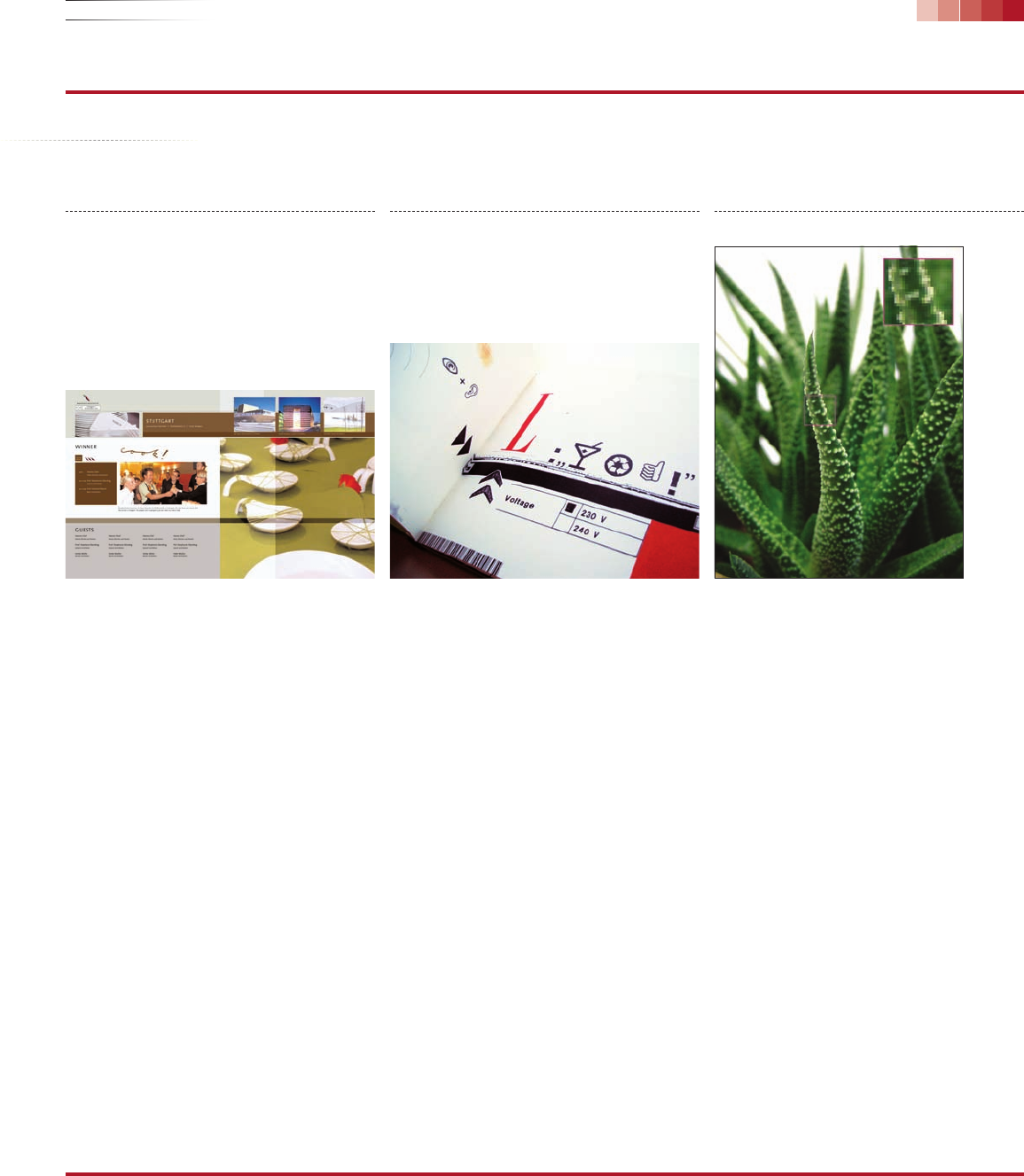
BITMAP
In seiner Grundbedeutung ist ein Bitmap das
rechtwinklige Raster von Punkten oder Flä-
chen, die zusammen ein digitales Bild – wie
z. B. ein Foto oder ein Schriftbild – ergeben.
Jede Fläche hat eine bestimmte Farbe und
einen bestimmten Platz innerhalb des Bit-
map-Rasters. Je mehr Flächen pro Zoll (spi,
samples per inch) – also Bildpunkte auf eine
bestimmte Fläche – entfallen, desto höher ist
die Aufl ösung des Bitmaps. Aufgrund der Tat-
sache, dass ein Bitmap eine feste Anzahl von
Flächen beinhaltet (anders als bei Vektorgra-
fi ken), tritt bei einer Darstellung, die über die
Aufl ösung des Ausgabegeräts hinausgeht,
der Alias-Effekt auf. Ein anderes Wort für
Bitmap ist auch Rastergrafi k.
En: BITMAP
Fr: IMAGE MATRICIELLE
It: BITMAP
Spa: MAPA DE BITS
BILDZEICHEN
Ein grafi sches Zeichen, das nach dem aus-
sieht, wofür es steht. Das Druckersymbol auf
dem Computerbildschirm z. B. sieht aus wie
ein einfacher, allgemeiner Drucker. Andere
Beispiele sind die Zigarette im Rauchen-
verboten-Zeichen oder der Koffer, der an
Flughäfen für das Gepäckband steht. In
beiden Fällen geben die Symbole das wieder,
was sie bedeuten sollen, weshalb sie auch
trotz sprachlicher und kultureller Barrieren
leicht verständlich sind. (Siehe auch Symbol
und Piktogramm.)
En: ICON
Fr: ICÔNE
It: ICONA
Spa: ICONO
Design: Helge Rieder, Oliver Henn; Firma: 804
©
Graphic Design, www.achtnullvier.com
BILDUNTERSCHRIFT
Eine kurze Textpassage, die ein Foto, eine
Illustration, Tabelle oder ein anderes visuelles
Element beschreibt oder erklärt. Bildunter-
schriften werden grundsätzlich über, unter
oder neben der Bebilderung – also sepa-
rat vom Fließtext – platziert. (Siehe auch
Hinweis.)
En: CAPTION
Fr: LÉGENDE
It: DIDASCALIA
Spa: PIE DE FOTO
Design: Raphael Pohland, Simone Pohland;
Firma: stilradar, www.stilradar.de
177-256_01579 C2.indd 186177-256_01579 C2.indd 186 1/19/10 4:24:28 PM1/19/10 4:24:28 PM
..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.
